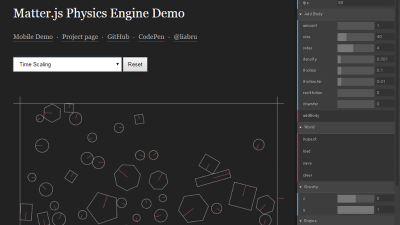
JavaScriptで記述できる物理学ベースのシミュレーションを分かりやすく学べ実際にデモを動かせる「Ten Minute Physics」

物理学に基づくシミュレーションをコンピューターグラフィックスで仕上げる動画をYouTubeチャンネルのTen Minute Physicsが投稿しています。Ten Minute Physicsがこれまで投稿してきた数多くのシミュレーションのコードや、実際にブラウザで動作するデモについて、運営者でNVIDIAの従業員であるというマルチーズ・ミラー氏が紹介しました。
Ten Minute Physics
https://matthias-research.github.io/pages/tenMinutePhysics/index.html
ミラー氏は記事作成時点で17本の動画を投稿しており、順番に視聴していくことでさまざまな2D・3Dシミュレーションを学んでいくことが可能です。ミラー氏はチュートリアルの動画のほか、シミュレーションのコードや実際にシミュレーションを動かせるデモサイトを公開しています。
◆01:2Dウェブブラウザの物理学入門
自己完結型のHTML文書の中に数行のJavascriptコードを記述するだけで、硬い物体、柔らかい物体、布、水、砂などをシミュレートする方法を紹介しているTen Minute Physicsの1本目の動画です。ミラー氏の自己紹介に続き、簡単な2Dモデルの作成方法が紹介されています。
01 - Writing a physics simulation in 10 minutes - YouTube

以下は動画の内容を踏まえてJavaScriptで記述された、大砲の軌道を描くシミュレーションです。ニュートンの運動の第2法則が考慮されており、質量や加速度を計算に入れた軌道の計算が行われています。以下のリンクをクリックして、実際にブラウザ上で動作するデモを確認することもできます。
Cannonball
https://matthias-research.github.io/pages/tenMinutePhysics/01-cannonball2d.html

◆02:3DとVRのウェブブラウザの物理学の紹介
グラフィックエンジンのTHREE.jsを使ってブラウザーで実行可能な3D物理デモを作成する方法が説明されています。
02 - Writing a VR physics simulation in 10 minutes - YouTube

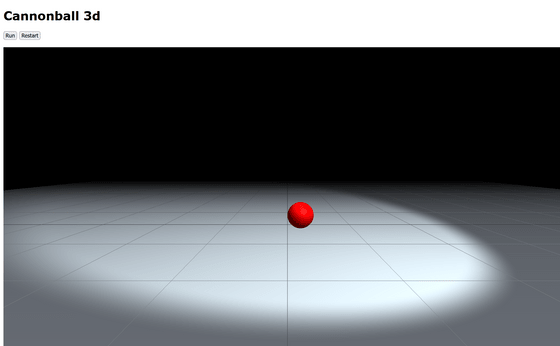
以下がTHREE.jsを使って砲弾を3D化し、VRデモにしたものです。画面左上の「Run」をクリックすると砲弾が動き出します。
Cannonball 3d
https://matthias-research.github.io/pages/tenMinutePhysics/02-cannonball3d.html

◆03:2Dでのボール衝突の処理
2Dでボールの衝突を処理する方法と、どんなブラウザでも動作するスタンドアローンのHTMLドキュメントでビリヤードシミュレータを作成する方法が紹介された動画です。
03 - Writing a billiard simulation in 10 minutes - YouTube

ビリヤードのようにボールが衝突する処理のデモが公開されています。
Billiard
https://matthias-research.github.io/pages/tenMinutePhysics/03-billiard.html

◆04:ピンボールシミュレーションの書き方
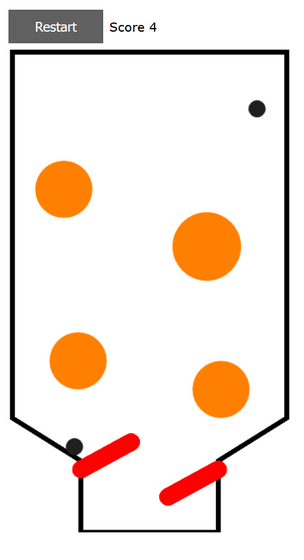
どんなブラウザでも動作するピンボールシミュレーションをゼロから書く方法が紹介されています。
04 - How to write a pinball simulation - YouTube

実際のシミュレーションは以下のページから確認できます。
Pinball
https://matthias-research.github.io/pages/tenMinutePhysics/04-pinball.html

◆05:最もシンプルな物理シミュレーション手法
物体を自由に動かしていたこれまでのシミュレーションと違い、物体が決められた場所しか動けないという制約が付いたシミュレーションを動作させる方法が紹介された動画です。
05 - The simplest possible physics simulation method - YouTube

位置ベース物理法(PBD)と呼ばれる考え方にのっとってシミュレートされた、1つの線上にしか存在できない物体を動かすデモが以下から確認できます。
Constrained Dynamics
https://matthias-research.github.io/pages/tenMinutePhysics/05-bead.html

◆06:三重振り子のシミュレーション
振り子が3つ連なった三重振り子を動かす方法です。
06 - The simplest way to simulate a triple pendulum - YouTube

実際のデモは以下から確認可能。布、ロープ、髪、毛皮、砂など、多種多様な物体のシミュレーションに利用できるそうです。
Pendulum
https://matthias-research.github.io/pages/tenMinutePhysics/06-pendulum.html

◆07:シミュレーションのための3Dベクトル数学
3Dシミュレーションを書くために必要な3次元ベクトル数学の入門動画です。
07 - Intuitive 3d Vector Math for Simulations - YouTube

◆08:3Dシーンでユーザーとのインタラクションを実現する
ユーザーがオブジェクトを拾ったり、動かしたり、投げたりできるようにする方法が紹介されています。
08 - Provide user interaction with a 3d scene - YouTube

デモでは実際にオブジェクトをクリックして動かすことができます。
Interaction
https://matthias-research.github.io/pages/tenMinutePhysics/08-interaction.html

◆09:XPBDでシミュレートする
拡張位置ベース物理法(XPBD)をシミュレートするためのチュートリアルです。
09 Getting ready to simulate the world with XPBD - YouTube

◆10:柔らかい物体の簡単で壊れにくいシミュレーション
安定的かつシンプルな方法で柔物体(ソフトボディ)をシミュレートする方法を紹介したものです。
10 - Simple and unbreakable simulation of soft bodies - YouTube

デモではぐにゃぐにゃと動く物体をクリックして動かせます。
Soft Body Simulation
https://matthias-research.github.io/pages/tenMinutePhysics/10-softBodies.html

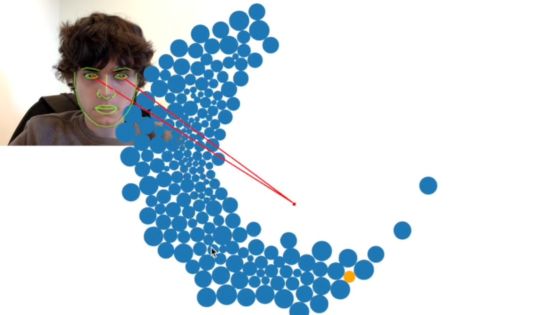
◆11:何千ものオブジェクトの重なりを高速で検索する方法
このチュートリアルでは、空間ハッシュを使用して、数千のオブジェクトのオーバーラップ(重なり)を見つける方法が紹介されています。
11 - Finding overlaps among thousands of objects blazing fast - YouTube

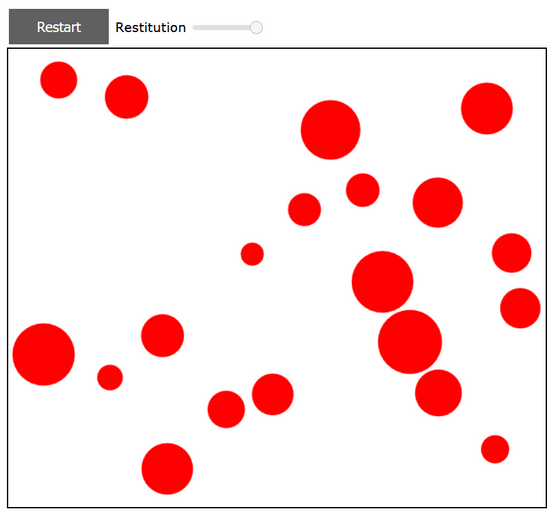
デモではいくつもの物体が衝突する様子が映し出されます。「Show collisions」をクリックすると、衝突箇所が黄色に光ります。
Spatial Hashing
https://matthias-research.github.io/pages/tenMinutePhysics/11-hashing.html

◆12:ソフトボディシミュレーションの100倍高速化
高詳細ビジュアルメッシュを低解像度の四面体シミュレーションメッシュに埋め込むことによって、ソフトボディのシミュレーションを100倍スピードアップする方法が紹介されています。
12 - 100x speedup for soft body simulations - YouTube

実際にソフトボディをクリックして動かすことができます。
Soft Body Simulation
https://matthias-research.github.io/pages/tenMinutePhysics/12-softBodySkinning.html

◆13:Blender用の四面体メッシュを書く方法
Incremental Delaunay methodと呼ばれる手法を用い、サーフェスメッシュの四面体メッシュを作成する方法が説明されています。また、PythonをBlenderのプラグインとして実装する方法についても簡単に説明されています。
13 - Writing a Tetrahedralizer for Blender - YouTube

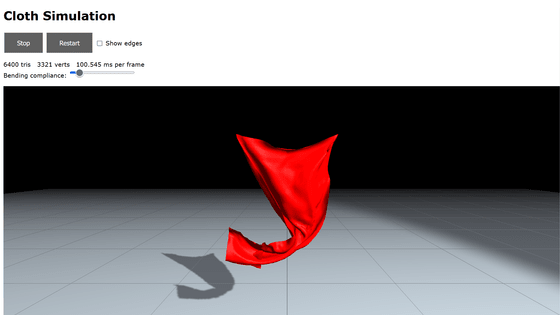
◆14:布のシミュレーションの秘密
ひらひらと動く布をシミュレートする方法が解説されています。
14 - The secret of cloth simulation - YouTube

この方法により、スマートフォンで6400個もの三角形を30fps以上でシミュレートする非常に高速で安定したデモが実現されているとのこと。これもすべてJavaScriptで記述されています。
Cloth Simulation
https://matthias-research.github.io/pages/tenMinutePhysics/14-cloth.html

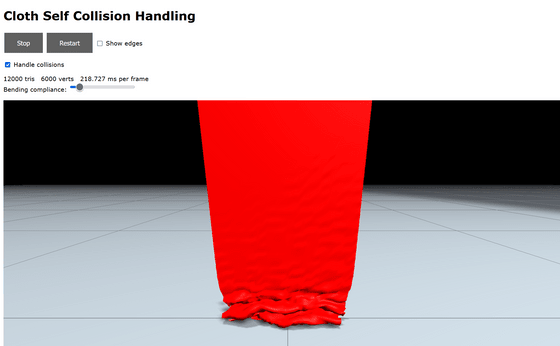
◆15:自己衝突、アニメーションで最も困難な問題
1枚の布が重なるときに発生する自己衝突の問題を安定的に処理するための5つのトリックが紹介されています。
15 - Self-collisions, solving the hardest problem in animation - YouTube

デモを動かすと、上の方からひらひらと落ちてくる布の様子を見ることができます
Cloth Self Collision Handling
https://matthias-research.github.io/pages/tenMinutePhysics/15-selfCollision.html

16:GPUでのシミュレーション
このチュートリアルでは、GPUでシミュレーションを行う方法が簡単に紹介されています。この方法においては、Pythonでシミュレーションを記述するためのNVIDIA Warpなどが使用されます。
◆16 - Simulation on the GPU - YouTube

◆17:200行のコードでオイラー流体シミュレータを書く方法
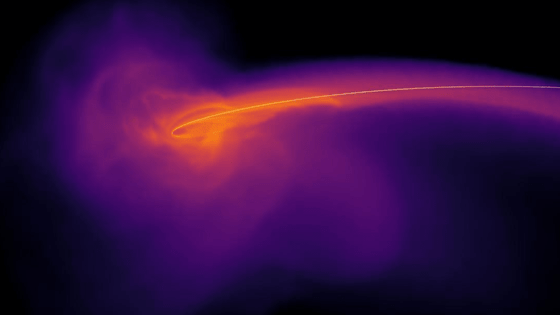
オイラーの方程式に基づく流体のシミュレーションをたった200行で再現する方法が解説されています。
17 - How to write an Eulerian fluid simulator with 200 lines of code. - YouTube

実際に再現されたデモがこんな感じ。中央の灰色の球体を動かし、流体の流れを変えて楽しむことができます。
Euler Fluid
https://matthias-research.github.io/pages/tenMinutePhysics/17-fluidSim.html

・関連記事
数学・物理学の知識を理解するための「足りない知識」を「ツリー構造」で掘り下げていける学習サイト「コグニカル」レビュー - GIGAZINE
シャボン玉を次々作ってはくっつけ大きくして割れるシミュレーター「Bubbles」 - GIGAZINE
「空港の滑走路を見ると地球上の風の動きがよくわかる」ことを証明する世界地図「Trails of Wind」 - GIGAZINE
現実には不可能なレベルで複雑な折り紙を3Dモデルで簡単にシミュレートできるウェブアプリ「Origami Simulator」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1p_kr
You can read the machine translated English article 'Ten Minute Physics' that you can learn ….