「Google Chrome 103」安定版リリース、HTTP 103 レスポンスコード対応などウェブ高速化への取り組み

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン103.0.5060.53がリリースされました。HTTP 103 Early Hintsレスポンスコードに対応するなど、ウェブの高速化を図る取り組みが目立ちます。
◆HTTP 103 Early Hintsレスポンスコードへの対応
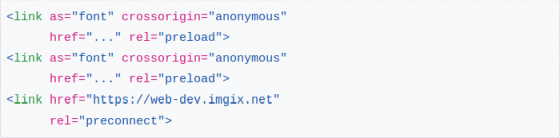
新しいHTTPレスポンスコード「103 Early Hints」は、主にLinkエンティティヘッダーフィールドと共に使用されることを想定しており、サーバーがまだレスポンスを準備している間にユーザーエージェントがリソースのプリロードを開始できるように機能します。例えば以下のような「リソースヒント」を伴う記述がウェブページ内にあったとします。

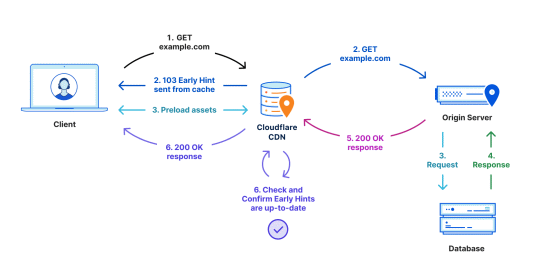
「リソースヒント」にはファイルのプリロードや他サーバーへのプリコネクトといった、ページのパフォーマンスを向上させる情報が記載されています。ただしこれらの情報をブラウザが把握するには、サーバーがページを生成・送信するまで待つ必要があります。このときHTTP 103 Early Hintsレスポンスコードに対応したサーバーは、まずページで必要とするリソースのセット(CSSファイル・JavaScript・画像など)について、103 Early Hintsレスポンスコードで応答を返し、ブラウザ側にヒントを伝えます。これによってブラウザ側ではプリロード(状況によってはキャッシュからの読み込み)などの処理をおこない、サーバーから通常のHTTP 200レスポンスでページが送信されてくるより前に、必要なリソースの読み込みを開始できます。
なお当然ながら、この仕組みを運用するにはブラウザだけではなくサーバー側もこの新しいレスポンスコードに対応している必要がありますが、例えばCDNサービスのCloudflareは既に2021年09月にベータ版対応済みであり、同社のCDNを利用すれば追加料金なしで高速化の恩恵を享受できるとのことです。
Early Hints: How Cloudflare Can Improve Website Load Times by 30%
https://blog.cloudflare.com/early-hints/

◆プリレンダリング再実装とSpeculation Rules
プリレンダリングとは必要とされる前にあらかじめウェブページをロードしておくもので、そのページを表示するリクエストが発生すると即座に表示できます。プリレンダリングは以前のChromeでも実装されていましたが一旦廃止となり、No State Prefetchに置き換えられたという経緯があります。No State Prefetchは以前のプリレンダリングと比べるとシンプルかつ安全ではありましたが、プリレンダリング程にはページの即時読み込みエクスペリエンスを得られませんでした。そこでかつてあった問題を解消できるか確認するため、プリレンダリングのプロトタイプを再実装することになったとのことです。その際、Speculation Rulesという「投機的に準備できる発信リンク」をHTML内に定義することにより、プリフェッチ・プリレンダリングに最適なアウトバウンドリンクを推測する手がかりにでき、ひいてはページ遷移の高速化に寄与することが期待されます。
◆Web Share APIの共有対象ファイル形式にAVIFが追加
AV1画像ファイル形式(AVIF)はJPEGよりも優れた圧縮効率と高画質をあわせ持ち、次世代の画像フォーマットといわれています。

Web Share APIはSNS・メール・チャットなどに写真などのファイルを共有するための仕組みですが、今回新たにAVIFが共有可能なファイル形式に追加されました。
◆Local Font Access API
ウェブアプリケーションにローカルフォントにアクセスし、それらに関する低レベル(コンピューター寄り)な情報を取得する機能としてLocal Font Access APIが提供されます。これにより、それらのフォントをアプリケーション内でレンダリングできるようになります。フォント列挙APIは、ローカルフォントをサーバーにアップロードしたりWebフォント化したりすることなく、ローカルフォントのリストと一部のメタデータにアクセスできます。また、フォントテーブルアクセスAPIは特殊なライブラリーを使用することなく、ローカルフォントのテーブルデータにアクセスしてフォントを操作できるようになります。
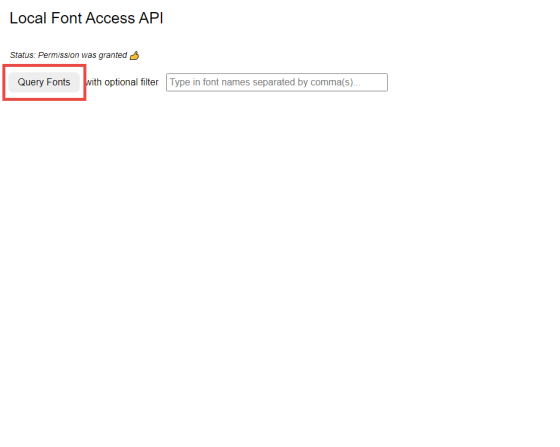
この機能をより直感的に理解するために以下のデモサイトで確認してみます。
Local Font Access API - Sample Page
https://font-access-api.glitch.me/
デモサイトの「Query Fonts」ボタンを押すと……

初回の実行時にはサイトへの権限の許可を求めるメッセージボックスが表示されます。「許可」を押して続行すると……

「Local Fonts」というプルダウンリストが現れます。これをプルダウンすると……

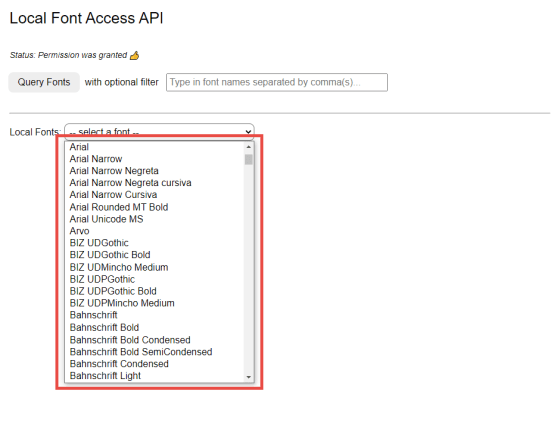
ローカルフォントの一覧が表示されます。この中からいずれかのフォントを選択すると……

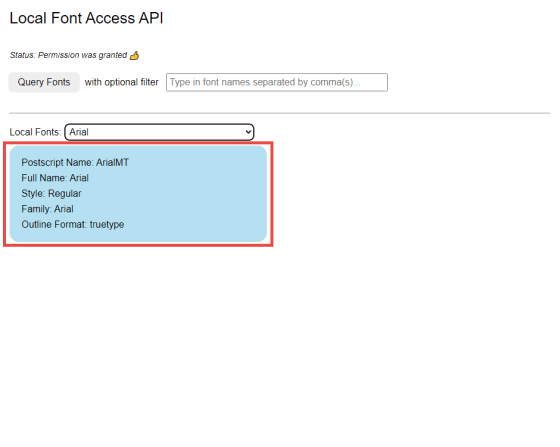
そのフォントに関する情報が表示されます。

また、別のデモサイトでレンダリングについて確認してみます。
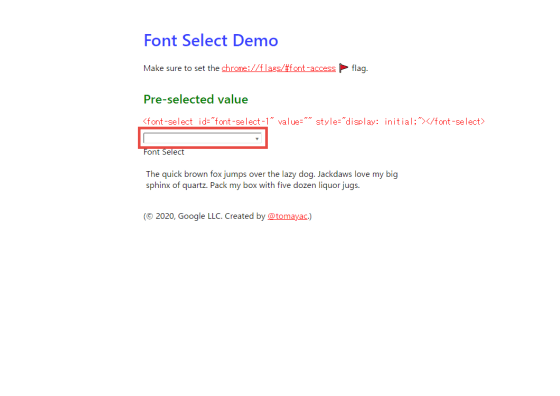
Local Fonts Demo
https://local-font-access.glitch.me/demo/
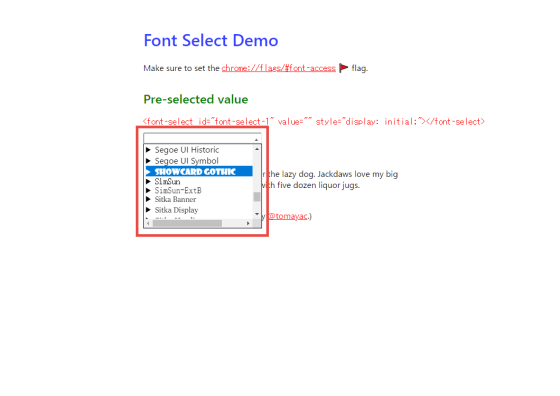
こちらでも同様にドロップダウンリストを開くと……

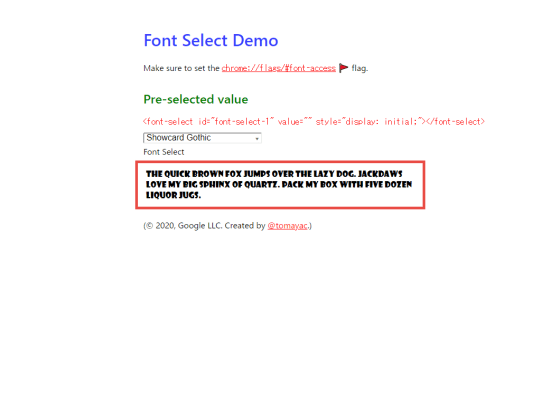
ローカルフォントの一覧が表示されます。ここではフォント名がそのフォントによりレンダリングされています。さらにフォントを選択すると……

コンテンツの一部が選択したフォントによりレンダリングされます。

◆静的メソッドAbortSignal.timeout()
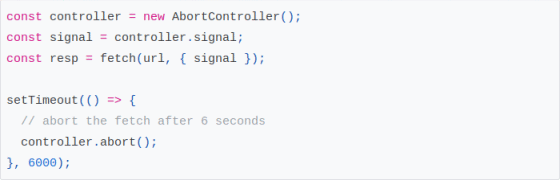
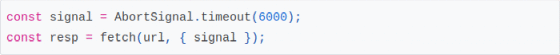
指定されたミリ秒数後に自動的に中断シグナルを発信するAbortSignalオブジェクトを返す、新たな静的メソッドであるAbortSignal.timeout()が追加されました。開発者はこのメソッドを使用することにより、fetch()のような非同期リクエストのタイムアウト処理を簡単に実装できます。従来は、fetch()を指定時間経過後に中断したい場合はsetTimeout()を利用し、タイムアウト時に呼ばれるコールバック関数で中断処理を記述するのが一般的でした。

これに対して、AbortSignal.timeout()を用いる場合、指定時間経過後に中断シグナルを発生させるAbortSignalオブジェクトの生成には1行のみ、AbortSignalを引数にfetch()を呼び出すのにもう1行と、随分シンプルなコードになっています。

◆popstateイベントの発火タイミング変更
popstateイベントはブラウザの「戻る」ボタンを押したときなど、アクティブな履歴項目が変更されたときに発火しますが、これまではloadイベントの時点まで遅延されていました。そのため、hashchangeイベントのようにURLが変更された時点で非同期的に発火するイベントとの折り合いが悪く、読み込むコンテンツのサイズなどの要因も絡んで「どちらが先に実行されるかわからない」という不確定性まで考慮して開発する必要がありました。今回の更新によりpopstateイベントは履歴項目の変更を受けて直ちに発火するようになり、必ずhashchangeイベントより先となることが保証されるようになりました。Firefoxでは従来からこの仕様であり、今回の更新によりブラウザ依存の挙動も解消されることになります。
◆「deflate-raw」圧縮フォーマットの追加
新しい圧縮フォーマット「deflate-raw」が追加されました。これは例えばzipファイルの読み取り・書き込みが求められる場合に、ヘッダーやフッターなしで生のDeflateストリームにアクセスできるようにするものです。
◆Element.isVisible()メソッドの追加
Element.isVisible()は、HTML要素が表示されている場合はtrueを返し、表示されていない場合はfalseを返すメソッドです。HTML要素を非表示にするにはさまざまな手法(display:none・visibility・content-visibility:hidden・opacityなど)がありますが、このメソッドを利用することでそれらを包括的にチェックすることが可能となります。
◆SerialPort forget()
直近のリリースでHIDDeviceおよびUSBDeviceに対してforget()メソッドが実装されましたが、それと同様にSerialPortにもforget()メソッドが実装されます。サイトによってはシリアルポートに対するアクセス許可を長々と保持し続ける必要はなく、また共有マシンなどで複数のユーザーがそれぞれに取得したアクセス許可が残り続けるとユーザーエクスペリエンスの低下を招きかねません。この問題を回避するために、最初のリクエストでセッションスコープの権限をデフォルトにする、使用頻度の低い権限を期限切れにするなどという手法がありますが、それにくわえて不要な権限を自発的に破棄する方法を提供できるようになります。
// シリアルポートへのアクセスを要求 const port = await navigator.serial.requestPort(); // 使い終わったシリアルポートの使用権限を破棄 await port.forget();
また、Chrome 103には14件のセキュリティバグフィックスが含まれています。
なお、次期安定版となる「Google Chrome 104」は現地時間の2022年8月2日にリリース予定です。
・関連記事
「Google Chrome 102」安定版リリース、デスクトップ版でGoogle レンズのサイドパネルが正式公開 - GIGAZINE
「Google Chrome 101」安定版リリース、Web SQLが非推奨化・削除対象へ - GIGAZINE
ついにバージョン番号が3桁の大台に乗った「Google Chrome 100」安定版リリース - GIGAZINE
Googleが新しい追跡技術「トピック」をChromeに導入 - GIGAZINE
次世代動画コーデック「AV1」の圧縮技術を利用する次世代画像フォーマット「AVIF」 - GIGAZINE
今や最も使用されているブラウザ「Chrome」は誕生からの10年でどれほど速くなったのか - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article Efforts to speed up the web such as stab….