「Google Chrome 102」安定版リリース、デスクトップ版でGoogle レンズのサイドパネルが正式公開

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン102.0.5005.61がリリースされました。数週間前からデスクトップ版Chromeで密かに公開されていたGoogle レンズのサイドパネルが正式公開されました。
◆Google レンズのサイドパネル
デスクトップ版Google ChromeにGoogle レンズのサイドパネルが実装され、画像をGoogle レンズで検索した結果が同一タブ内のサイドパネルに表示されるようになりました。
Chrome will show Google Lens results in the same browser tab
https://searchengineland.com/chrome-will-show-google-lens-results-in-the-same-browser-tab-385354
Google Lens now opens as a side panel in desktop Chrome - 9to5Google
https://9to5google.com/2022/05/24/chrome-google-lens-panel/
この機能を利用するには、まずChromeでページを開き、その中の画像を右クリックします。ポップアップメニューが表示されるので、そこから「Google レンズで画像を検索」を選択します。

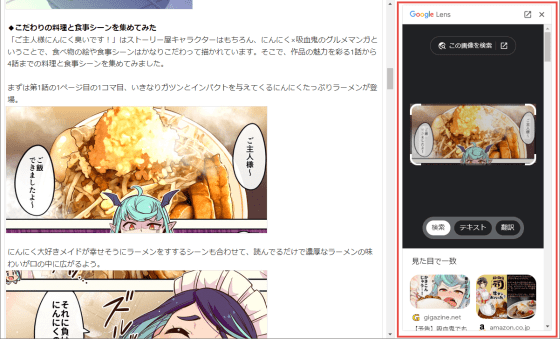
すると同一タブ内の右側にGoogle レンズのサイドパネルが表示されます。

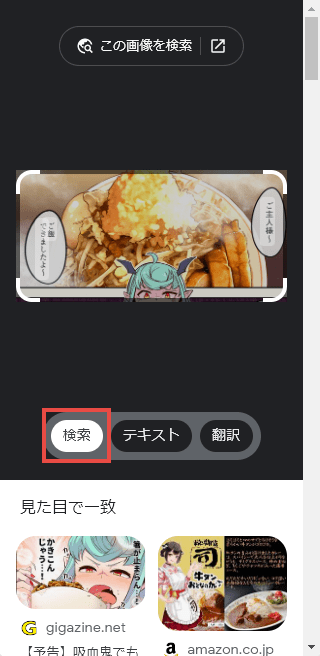
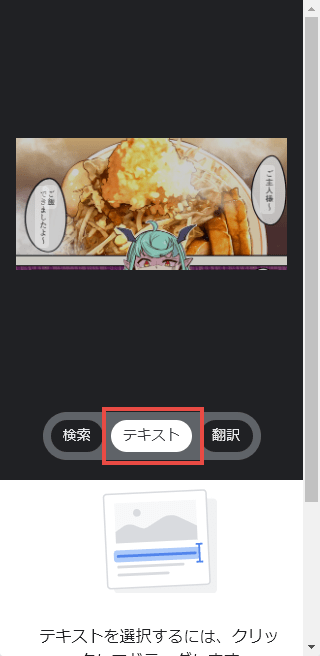
Google レンズのサイドパネルは、初期状態では「検索」が選択されており……

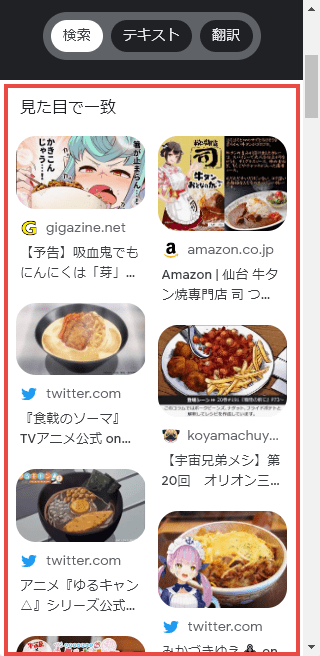
サイドパネルを下部にスクロールすると、「見た目で一致」する画像が一覧表示されます。確認してみるとちゃんとマンガ「ご主人様にんにく臭いです!」が一覧の先頭に表示されているのがわかります。

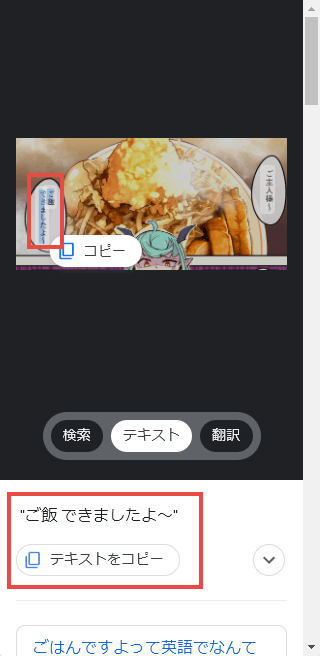
「テキスト」を選択すると……

画像内のテキストを選択・コピーできるようになります。

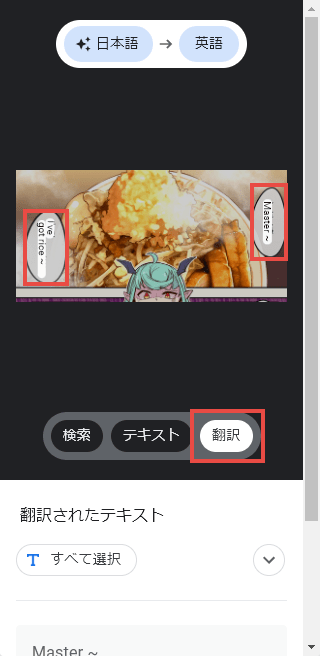
「翻訳」を選択すると、画像内のテキストを翻訳し、結果をコピーすることができます。

このように、Google レンズの機能をより身近に使用することができるようになりました。
それ以外にも、Chrome 102には様々な変更が加えられており、その詳細は以下の通り。
◆WebRTC Plan Bの非推奨化・削除
WebRTC(Web Real-Time Communication)で接続を確立する際の手順としてSDP(Session Description Protocol)が使用されますが、その記述方法の違いによってWebRTCにはPlan AとPlan Bという2つの規格が存在し、それぞれに互換性はありません。WebRTCはウェブ標準化の過程においてW3C勧告となっており、その中でPlan AがUnified Plan(標準規格)とされました。この流れを受け、既にSafariやFirefoxなどではPlan Bを使用できなくなっており、今回のリリースでChromeも追随する形となりました。
◆Save-Dataクライアントヒントの追加
既に実装済みのSave-Dataヘッダーが、新規実装されるCH-Save-Data権限ポリシーを追加することで正式なクライアントヒントとして機能するようになります。このヘッダーはOnもしくはOffの値を設定でき、Onが指定された場合はクライアントに送信されるデータを減らすために様々な手法(よりサイズの小さな代替リソースの使用、ポーリングや自動更新の無効化など)が取られます。
◆AudioContext.outputLatencyの追加
AudioContextインターフェイスの読み取り専用プロパティであるoutputLatencyは、現在のオーディオコンテンツの出力が再生の指示からどれだけ遅延するかを秒数で示すものです。この機能は入力から出力までのレイテンシーを調整/補正するために必要なもので、例えば映像と音声の同期を取る際などに非常に有益となります。この機能は既にFirefoxで実装済みですが、今回のリリースによりChromeでも有効となります。
◆キャプチャーハンドル
この機能は、「キャプチャーしているアプリ」と「キャプチャーされているアプリ」の間で連携を可能にするものです。この機能は例えばプレゼンテーション画面をミーティング画面で共有するといった使用方法が想定されており、その概要については以下のデモサイトで実際に触れてみると理解しやすいです。
Demo VC (don't capture)
https://w3c.github.io/mediacapture-handle/identity/demos/remote_control/capturer.html
※Chrome 102以降、もしくはOrigin Trialが有効化されているChrome 92以降で開く必要があります。
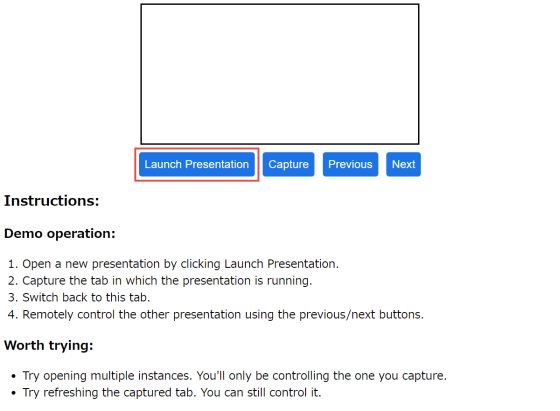
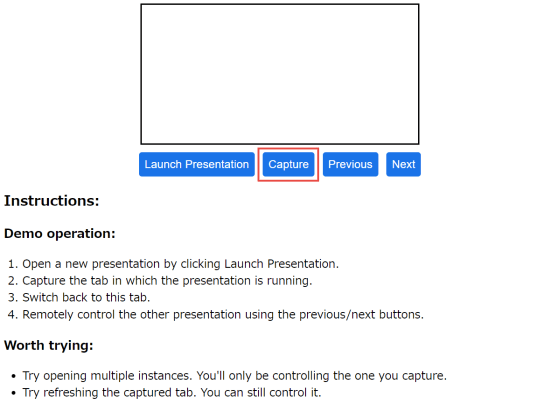
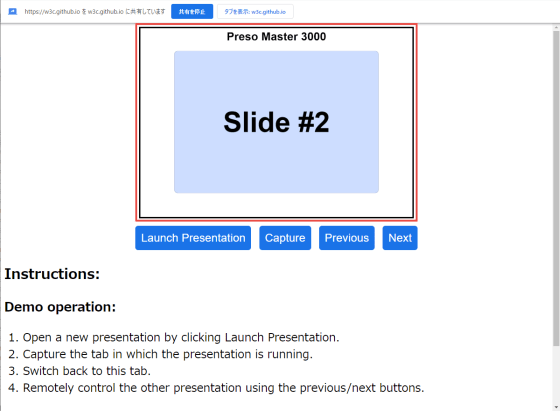
デモサイトを開くと、「キャプチャーしているアプリ」に相当する画面が開きます。ここで「Launch Presentation」ボタンを押すと……

「キャプチャーされているアプリ」に相当する画面が別タブで開きます。この画面はプレゼンテーション用のスライドをイメージしているようです。

最初に開いた画面に戻り、「Capture」ボタンを押すと……

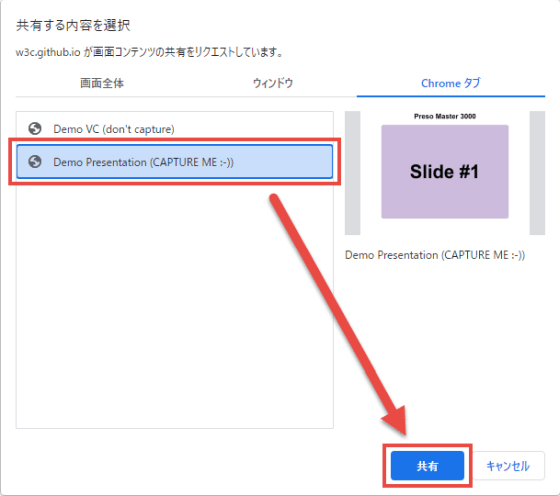
「共有する内容を選択」というポップアップが表示されます。ここでChromeタブから「Demo Presentation (CAPTURE ME :-))」を選択し「共有」ボタンを押すと……

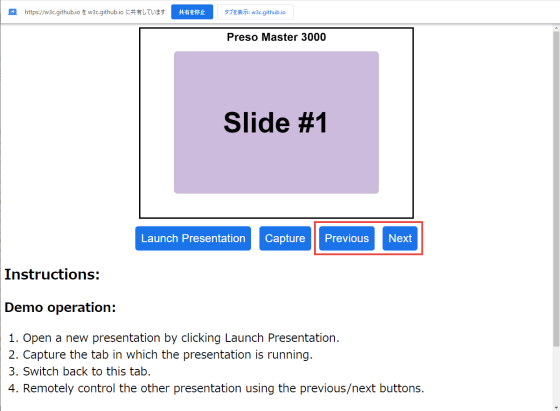
二つの画面の間で連携が開始されます。ここでキャプチャーしている側の画面にある「Next」・「Previous」ボタンを押すことにより……

キャプチャーされている側の画面にあるスライドを切り替えることができます。スライドの画面には切り替える機能が用意されていないので、キャプチャーしている側で機能を追加していることになります。

このスライド切り替えは画面の共有によって行われているため、キャプチャーされている画面のスライドを見ると同様に切り替わっているのがわかります。

このメカニズムの重要な点は、メッセージの特定の部分がキャプチャーに含まれている場合、それがスプーフィングされていないという信頼性を提供するところにある、とのことです。
◆ファイルハンドリング
ファイルハンドリングは、ウェブアプリケーションが特定のMIMEタイプと拡張子を持つファイルを処理する機能を宣言する方法を提供します。ユーザーがその機能を組み込んだウェブアプリケーションでファイルを開こうとすると、ウェブアプリケーションはイベントを受け取ります。
◆hidden属性にuntil-found値とbeforematchイベントを追加
これまでhidden属性には指定(非表示)もしくは無指定(表示)のいずれかしかありませんでしたが、新たにuntil-found値が追加されます。hidden="until-found"を指定されたHTML要素は初期状態では非表示ですが、要素内に含まれる文字列を検索された場合に、ヒットと同時に要素全体が表示されます。この際、beforematchイベントが発生し、JavaScriptでハンドリングすることができるようになります。
◆inert属性
DOMツリーの一部を不活性として指定可能なinert属性が追加されます。この属性が指定されたノードに対してユーザーが入力イベントを発生させた場合、ブラウザはそれを「無視」するように振る舞います。
◆Navigation API
window.navigation APIは既存のwindow.historyおよびwindow.locationよりさらに便利な代替手段として提供されるものです。ウェブベースでシングルページアプリケーションを作成する場合、本来のウェブの仕組みがページ遷移を前提としていることから状態遷移をアプリ側で把握するのが難しく、技術者はこれまで様々なハック(JavaScriptを用いてHistory APIを操作するなどの手法)を用いてこの問題に対処してきたものの、場合によっては(前後ページへの移動・リロードなど)状況を見失い想定されたフローから逸脱する危険性が付きまとっていました。これに対する解決手段としてNavigation APIが提供されることとなりました。
◆Origin Private File System extension: AccessHandle
Originプライベートなファイルシステムに関する拡張機能として、ファイルコンテンツに対するインプレースおよび排他的な書き込みアクセスを提供します。
◆Sanitizer API
Sanitizer APIとは悪意のあるスクリプトを含むかも知れないHTML文字列をサニタイジングすることでDOM中に安全に挿入できるようにする機能です。使いやすく安全なSanitizer APIをブラウザのデフォルトとして提供することで、メンテナンス性の向上が期待できます。
◆Secure Payment Confirmation API V3
Secure Payment Confirmation APIに3点の機能追加が行われ、APIが“V3”として識別されます。
・必須入力項目として証明書利用者IDが追加されます。
・支払い手段を示すアイコンのダウンロードに失敗した場合、アイコンを表示できない状況を許可するかどうかのBoolean値をオプションで入力するiconMustBeShownが追加されます。
・オプションの入力としてpayeeNameが追加されます。
◆WebHID exclusionFilters option in requestDevice()
WebHID APIのnavigator.hid.requestDevice()メソッドにexclusionFiltersオプションを指定できるようになりました。サイトで期待した通りに動作しないことが判明しているデバイスがある場合、exclusionFiltersのリストに加えておくと、そのデバイスをブラウザピッカーから除外することができます。
また、Chrome 102には32件のセキュリティバグフィックスが含まれています。
・関連記事
「Google Chrome 101」安定版リリース、Web SQLが非推奨化・削除対象へ - GIGAZINE
ついにバージョン番号が3桁の大台に乗った「Google Chrome 100」安定版リリース - GIGAZINE
WebRTCの標準規格入りを標準化団体のW3CとIETFが宣言 - GIGAZINE
OSSのビデオ会議サービス「Jitsi Meet」がエンドツーエンドの暗号化に対応予定 - GIGAZINE
Google検索を支える「Googlebot」がAJAX・JavaScriptのクリックに対応、現実のユーザーっぽい挙動が可能に - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article 'Google Chrome 102' stable release, desk….