中央に汚い灰色が混ざらずきれいなグラデーションを作成できる「CSS Gradient Generator」レビュー

鮮やかなグラデーションを作成したいのに、なぜか色の移り変わる部分がくすんで灰色っぽくなってしまう……という経験をした人もいるはず。このような事態を避けて色鮮やかなグラデーションを作成可能にするツール「CSS Gradient Generator」が公開されています。CSS Gradient Generatorで作成したグラデーションはCSSのlinear-gradient関数としてコピー&ペースト可能なので、そのままウェブデザインとしても利用可能です。
CSS Gradient Generator
https://www.joshwcomeau.com/gradient-generator/
Make Beautiful Gradients in CSS, with linear-gradient, radial-gradient, or conic-gradient.
https://www.joshwcomeau.com/css/make-beautiful-gradients/
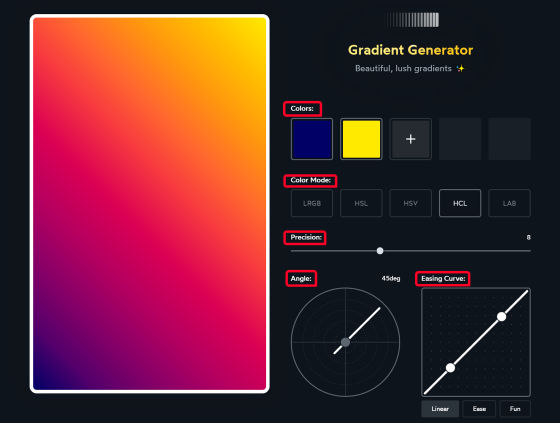
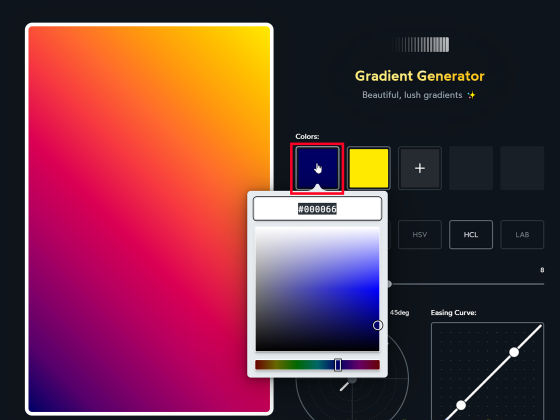
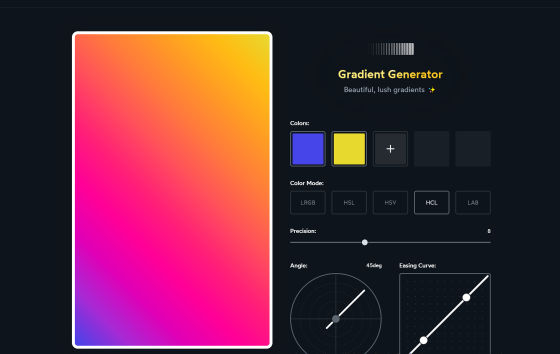
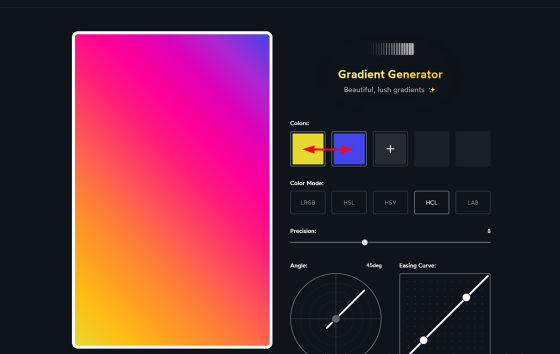
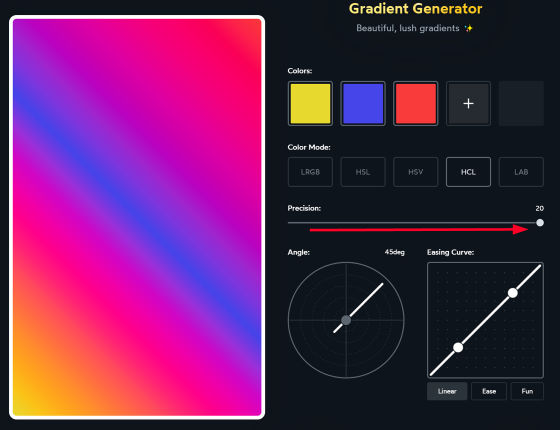
CSS Gradient Generatorにアクセスすると以下のような画面が表示されます。左側にグラデーション、右側にグラデーションの調整ツールとして「Colors(カラー)」「Color Mode(カラーモード)」「Precision(精度)」「Angle(アングル)」「Easing Curve(イーシングカーブ)」となっています。

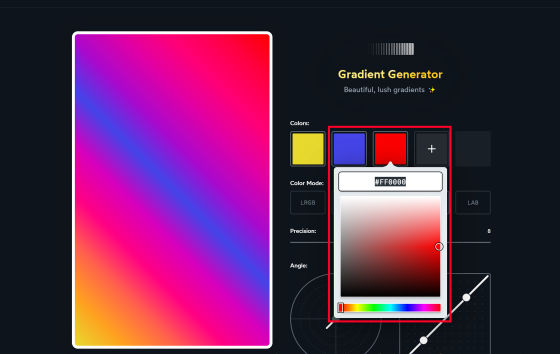
カラーでは、デフォルトで青と黄の2色が選ばれており、各色をクリックすると明度や色調を選ぶことが可能。

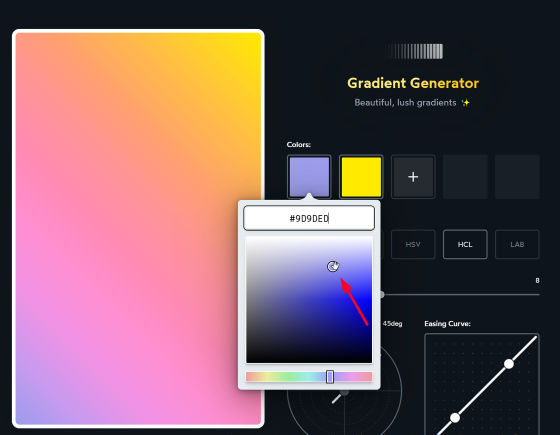
試しに明度を高くしてみたところ、左側のグラデーションに反映され、淡い感じのグラデーションになりました。

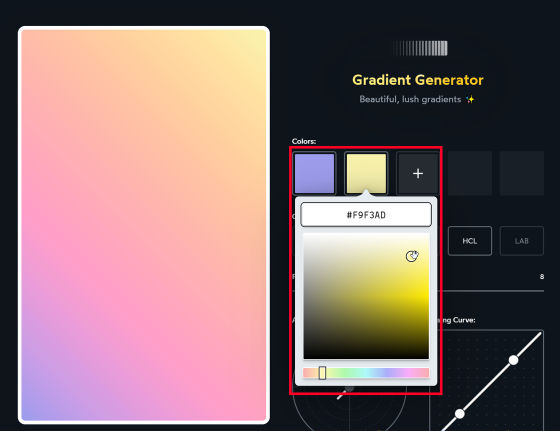
他の色についても同様に変更可能です。

いったん元に戻して……

色の位置を入れ替えると、グラデーションの配色も変化しました。

さらに、色の追加も可能です。

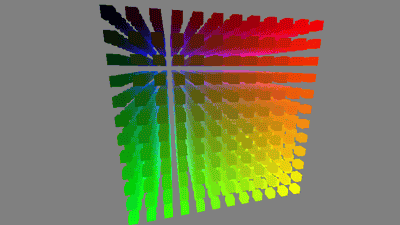
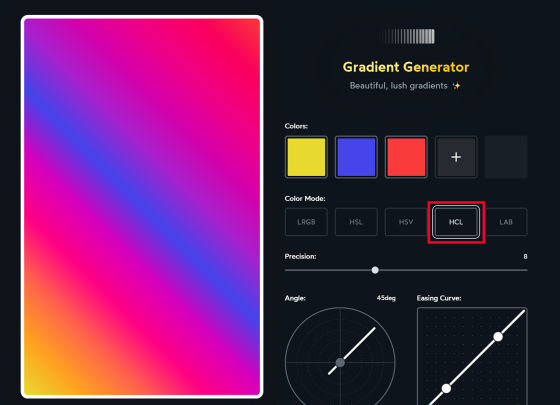
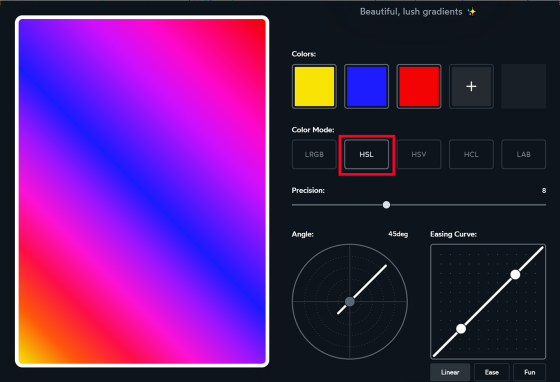
CSS Gradient Generatorの特長は、カラーモードをLRGB・HSL・HSV・HCL・LABから選べること。例えば赤・緑・青の3色を混合するRGBカラーを使うとグラデーションを作ったときに混色で濁ってしまう部分が存在しますが、デフォルトになっている色相・彩度・明度から構成される「HCLカラー」の場合はにごりが発生しにくくなるとのこと。

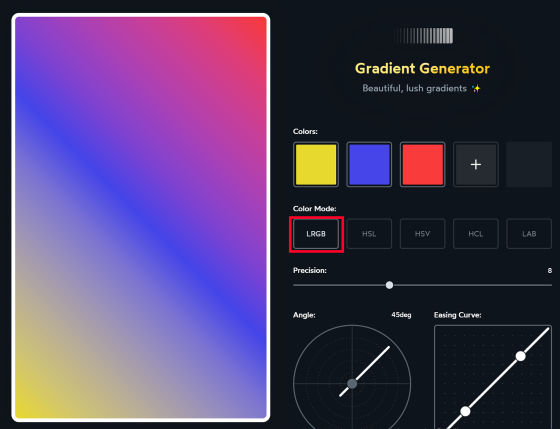
LRGBモードにすると、こんな感じで灰色に近い、にごった部分が発生します。

HSLカラーはHCLカラーに近いもの。HCLカラーの方が人間の視覚をモデルにしているそうです。

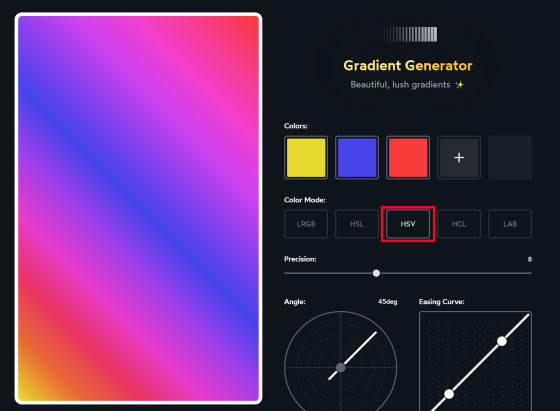
またHSVカラーも色相・彩度・明度から構成されますが、彩度を低下させた時にHSVは赤緑青のうち最も強い色に収束していくのに対して、HSLは最も強い色と最も弱い色の中間に収束していくとのこと。

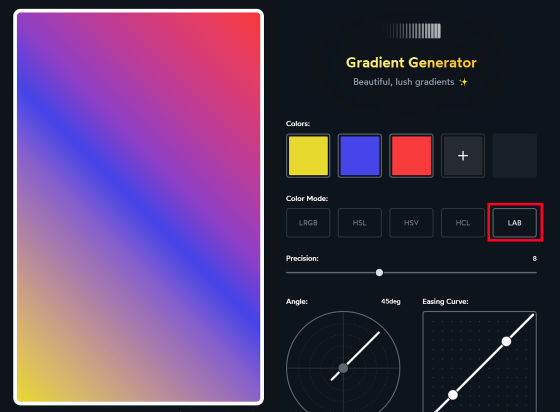
LABカラーはデバイス依存しないカラー空間。実際に使ってみると、LRGBほどではないものの、少し濁りが発生しました。

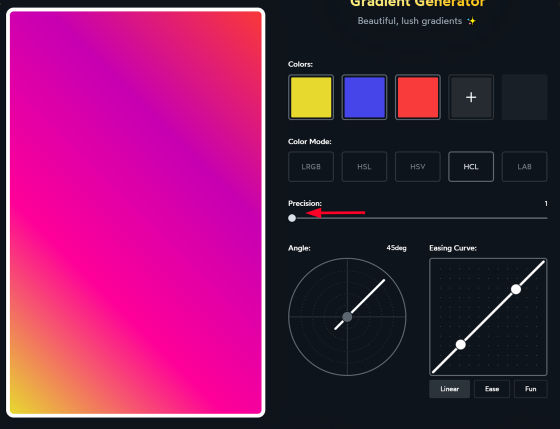
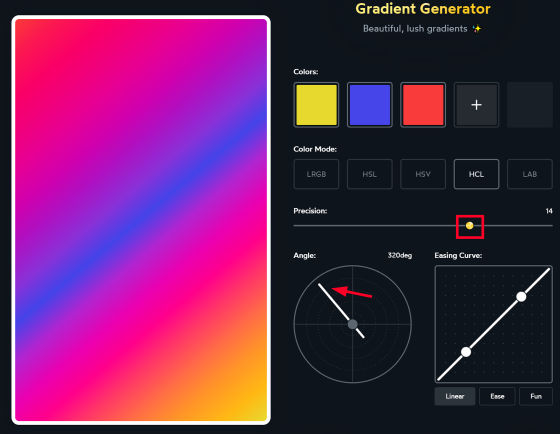
また精度のスライドを左に寄せると色が単色に近くなり……

右に寄せるとそれぞれの色がくっきりと写ります。

精度をやや高めにした状態で、アングルを調整してみました。アングルはグラデーションの向きを変更可能なようです。

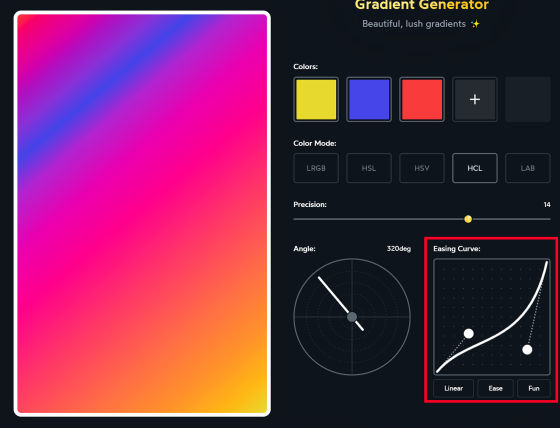
またイーシングカーブから、グラデーションのどの色味をどれぐらい分厚くするかを調整できます。

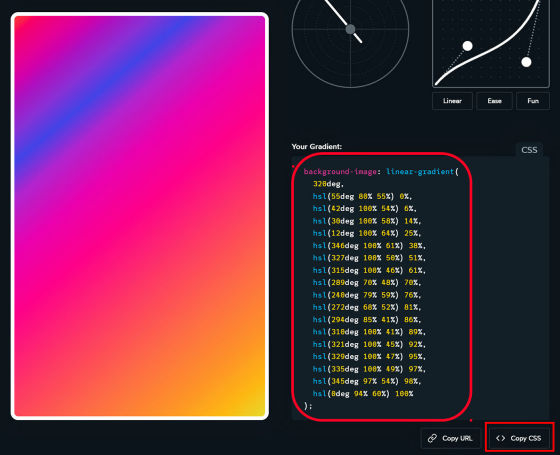
アングル&イーシングカーブの下には「Your Gradient」と書かれており、「Copy CSS」でこの情報をコピーしてCSSにペーストすればグラデーションを再現可能になるわけです。

・関連記事
誰でも簡単に美しい配色のカラーパレットを自作してデザインに活用する方法 - GIGAZINE
無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー - GIGAZINE
デザイン&配色に役立ちそうな「Colorize」レビュー、単語を調べた時に検索結果に表示される画像の「色」を平均化して教えてくれる - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article 'CSS Gradient Generator' review that can….