デザイン&配色に役立ちそうな「Colorize」レビュー、単語を調べた時に検索結果に表示される画像の「色」を平均化して教えてくれる

グラフィックデザインやウェブデザインを行う上で「色」の役割は大きく、人の心理に作用することからも慎重な色の選択が重要になります。調和する色の組みあわせを調べるツールにはさまざまなものがありますが、「単語を検索エンジンで調べた時に表示される画像の色」を平均化して教えてくれる「Colorize」があまりないユニークな発想だったので、実際にどんなツールなのか使って確かめてみました。
Colorize
https://alexbeals.com/projects/colorize/
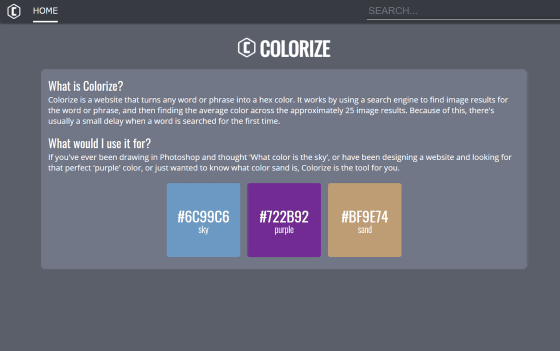
上記URLからColorizeを開くとこんな感じ。

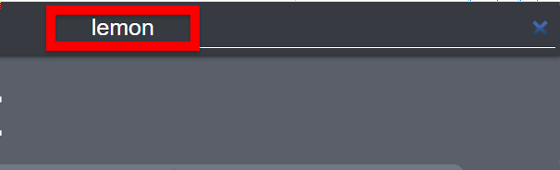
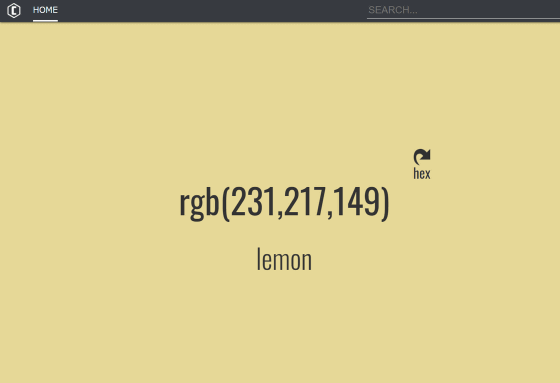
Colorizeを使って色を検索するには、画面右上のテキスト欄に検索したいワードを入れてエンターキーを押せばOK。まずは「lemon」と入力してみると……

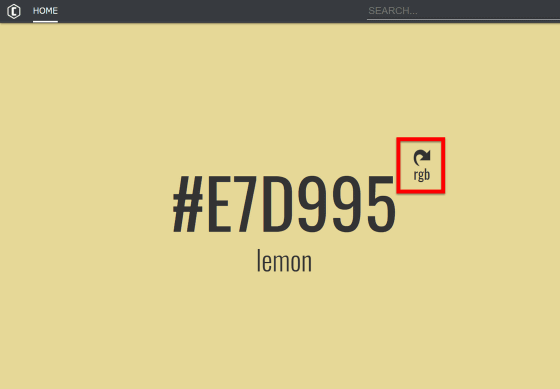
こんな感じでややくすんだ黄色が表示されました。デフォルトでは検索結果である色の16進数カラーコードが表示されていますが、「rgb」をクリックすると……

RGBカラーコードに表示が切り替わります。用途に応じて表示したカラーコードをコピー&ペーストすれば簡単に色情報を拾えるわけです。

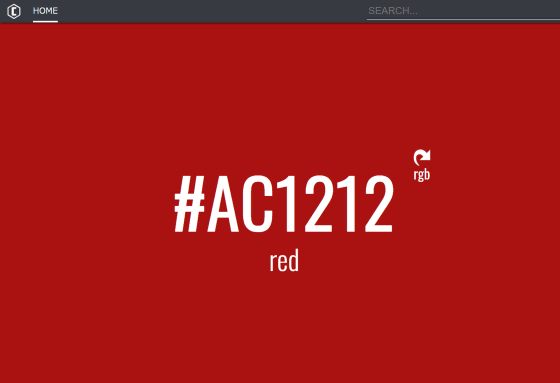
さらに、物だけでなく色の検索も可能。「red」と検索すると……

「#AC1212」というやや色の濃い赤が表示されました。「赤」の検索結果に表示される画像の平均値は、やや濃い目になっているようです。

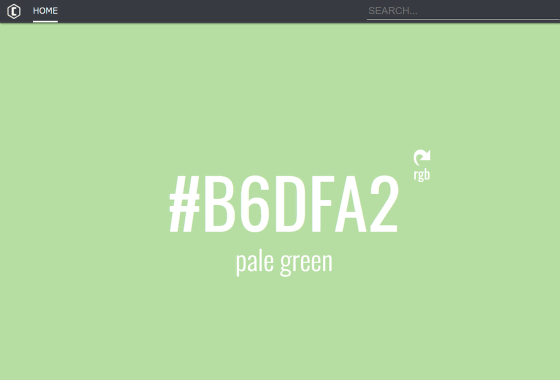
「ペールグリーン」という微妙な色合いも問題無く表示されます。

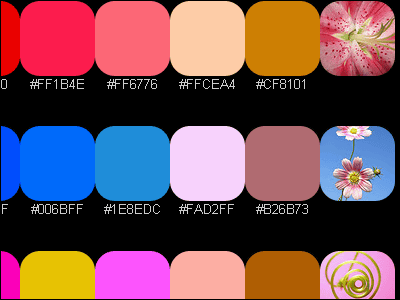
ただ「cherry blossom」(桜)といった単語を調べると、「イメージとちょっと違うかな?」という結果に。

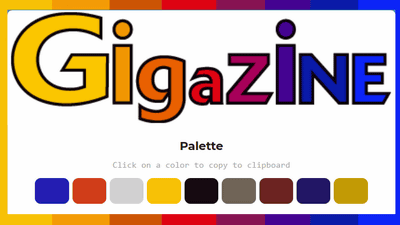
また「GIGAZINE」を検索しても、GIGAZINEのサイトには使われていない色が表示されました。これは「検索結果に表示される上位25個の画像に使われている色を平均化する」というColorizeの特徴のためだとみられ、検索結果が多様になるほど混色が起こり、グレーのようなややくすんだ色合いに近くなるためだと思われます。

それぞれの検索結果が近いものになりやすい「空」(sky)は、それっぽい青色が表示されました。

「osean」(海洋)と……

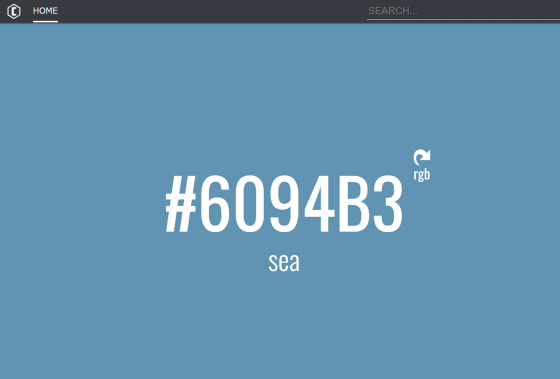
「海」(sea)で微妙に色合いが異なるのも興味深いところです。

「GIGAZINE」「レモン」「桜」といった固有名詞からイメージされる色そのものを表示させるという使い方は難しそうですが、「赤」「紫」といった色の単語から実際にどのような色が示されることが多いのかを調べる際などに便利そう。また「海」「海洋」の違いのように、言葉によって検索結果に示される色がどう異なるのかというニュアンスを知れるのも、色を探索する上で興味深いところでした。
・関連記事
デザインで「人間が感覚的に見分けやすい色」を選ぶ方法をデータ可視化のプロが解説 - GIGAZINE
誰でも簡単に美しい配色のカラーパレットを自作してデザインに活用する方法 - GIGAZINE
無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー - GIGAZINE
イラストやデザインに使いたい色と調和する色をクリック1つで教えてくれる「HUE/360」 - GIGAZINE
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article 'Colorize' review that seems to be usefu….