無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー

色は人の心理に働きかけることが知られており、デザインに何色を使うかは重要な問題です。特に、異なる色を使いつつ統一感を持たせるのは至難の業で、一歩間違うとまとまりやメッセージ性のない配色になってしまうことも。そこで、プロのデザイナーがウェブデザインのさまざまな配色実例をそのままコピーできる「Happy Hues」を作成し、無料で公開しています。
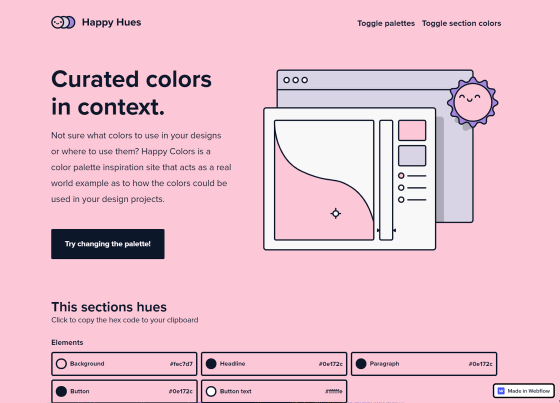
Happy Hues - Curated colors in context.
https://www.happyhues.co/

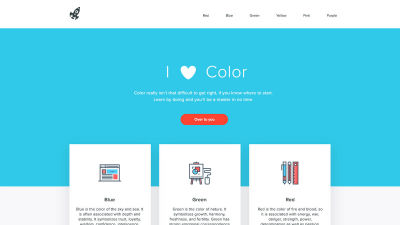
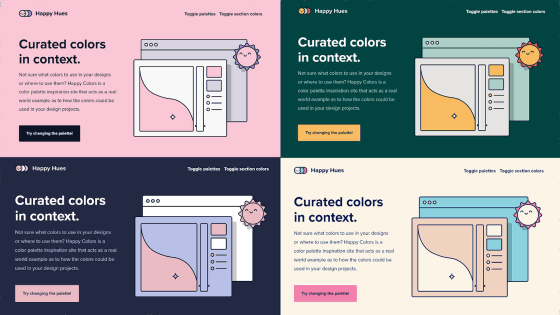
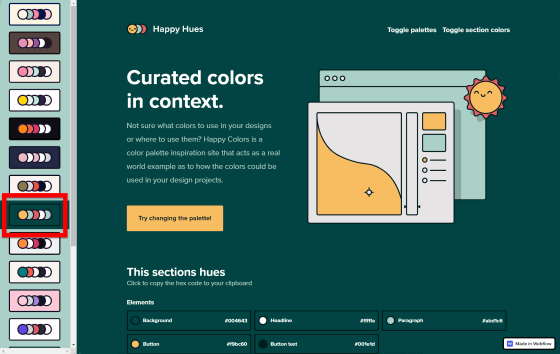
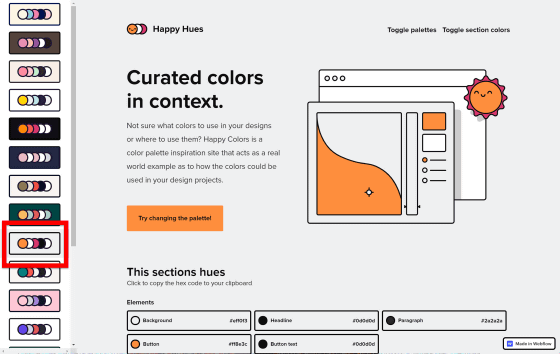
トップページには画面左側にパレットが表示されています。パレットをクリックすることで、画面右側の配色を変更可能。深緑を中心とした落ち着いた配色から……

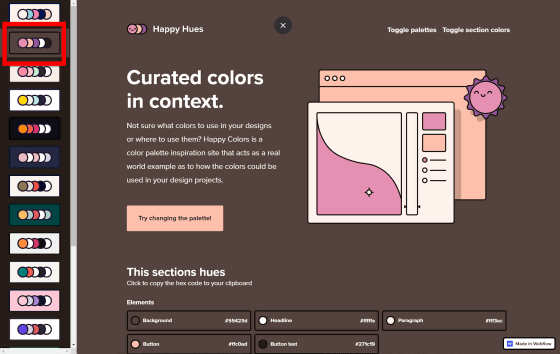
ピンクを中心としたファンシーな配色。

グレーベースのシンプルなデザイン。

温かみがある焦げ茶色ベースの配色など、背景だけでなく文字色やボタン、イラストの色まで変わるので画面の雰囲気をがらっと変えることができます。

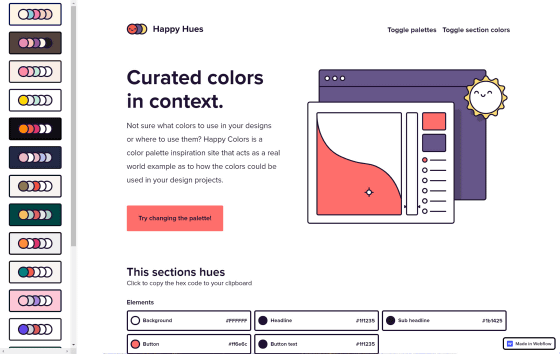
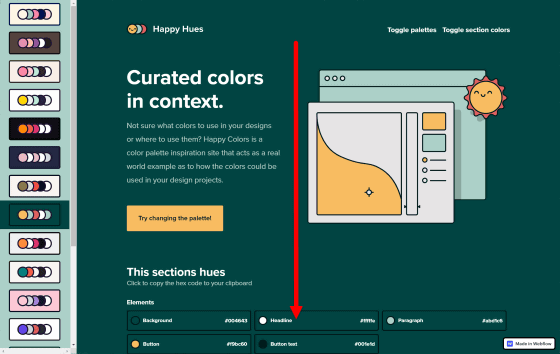
再び最初の深緑を中心にした配色に戻してみました。画面をスクロールすると……

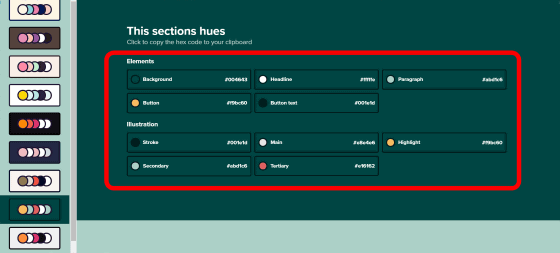
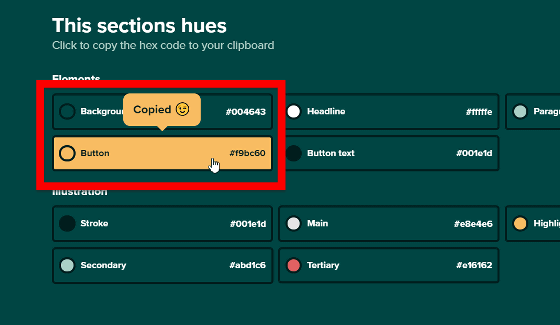
「This sections hues」ということで、画面上にある色のカラーコードが全て表示されました。

それぞれのカラーコードが書かれたボタンをクリックすることで、カラーコードをコピー可能。画面上の配色を自分のウェブサイトにまるまるコピーすることもできるわけです。

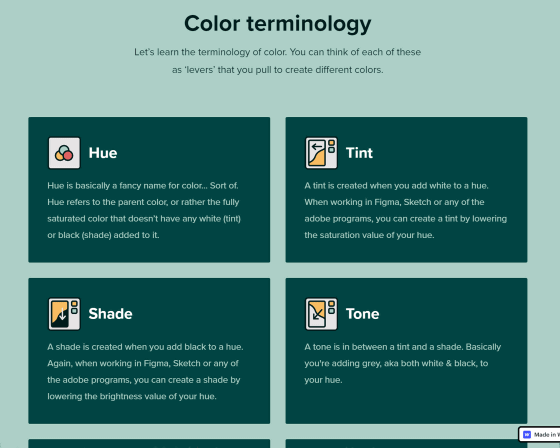
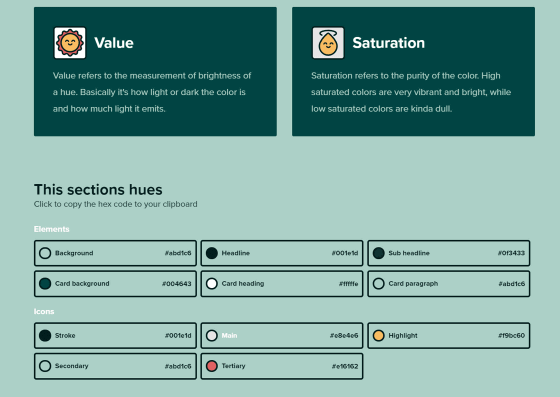
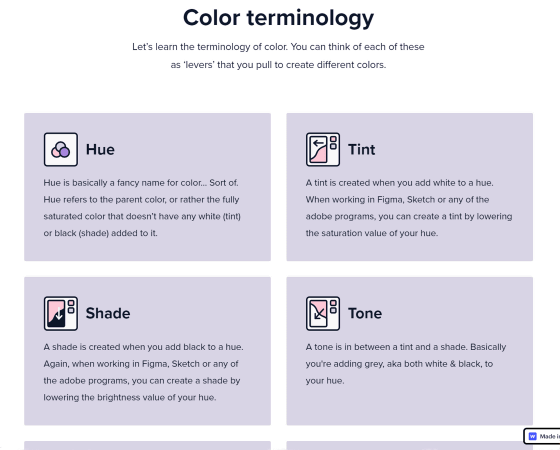
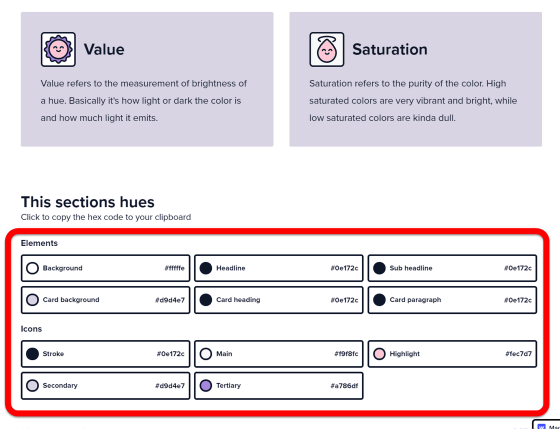
さらにページの下に進むと、「Color Terminology」(色の用語)というタイトルの下で「Hue」(色相)、「Tint」(濃淡)、「Shade」(影)、「Tone」(明暗)といった用語が解説されていました。色相は色の名前、濃淡は色相に「白」を加えた時の調子、影は色相に「黒」を加えた時の調子、明暗は色相に灰色を加えた時の調子を意味するとのこと。

さらに下には、カラーコードを抽出できる「This sections hues」がありました。ページをスクロールするごとに配色が変わるので、その都度カラーコードを示してくれます。

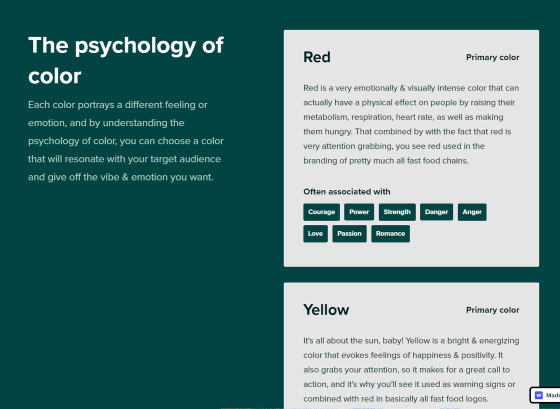
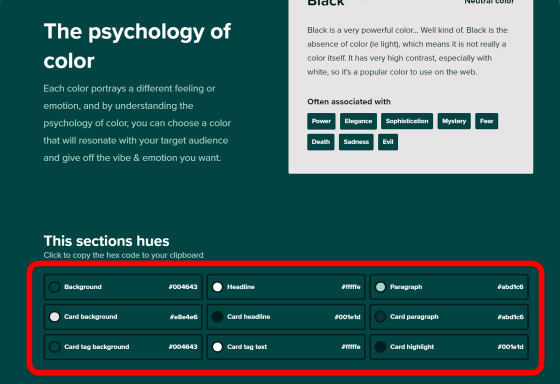
「The Psychology of color」(色の心理学)という部分には「赤は感情的かつ視覚的に強烈であり、人の代謝や呼吸数、心拍を上げ、空腹にします」といった色の持つ効果や、色に関連するキーワードが記されています。なお、赤に関連するキーワードは「変化」「パワー」「強さ」「危険」「怒り」「愛」「情熱」「ロマンス」などでした。

ここにも、カラーコードをコピーできる「This sections hues」があります。

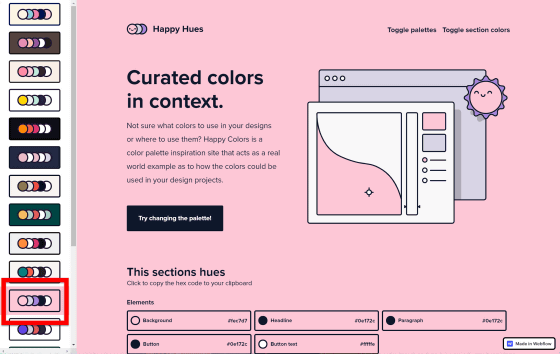
ページの配色をピンクベースにしてみると……

「Color Terminology」や「The Psychology of color」などの配色もがらっと雰囲気が変わります。基本となる配色はページ上部と同じなのですが、バリエーションがかなり豊富なので、それぞれのパレットを適用したページを雰囲気を移植することができるようになっていました。

セクションごとに雰囲気が全く変わるので、画面左側に表示されるパレット数には限りがありますが、その数以上の配色からカラーコードを抽出することが可能。

ページ下部にHappy Huesの作者であるMackenzie Child氏のプロフィールページがあり……

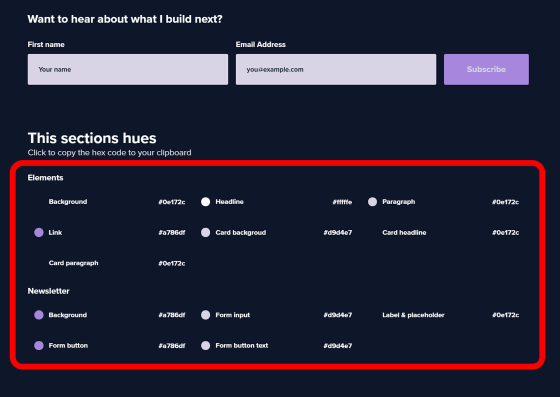
ここからも、背景・文字・カード・テキスト欄・ボタンなどからカラーコードをコピーしてまるまる雰囲気を移植することができるわけです。

・関連記事
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
人工知能で配色パターンを自動生成したり写真から色を抽出したりしてカラーパレットを生成しまくることが可能な「Colormind」 - GIGAZINE
無料でURLや画像からウェブサイト作成に便利なカラーパレットを生成できる「Color」 - GIGAZINE
「ドキュメントデザイン」で最も重要な50のルールをまとめた「Color CRAYON-TIP Method」 - GIGAZINE
カラーチャートをグルグル動かして好みの配色を探せる「Color Supply」 - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
ダークな配色のウェブデザイン25例 - GIGAZINE
・関連コンテンツ