Googleのウェブサイトですら効率化の余地あり、ウェブサイトの無駄を省くプロが改善方法を解説

興味のあるウェブサイトにアクセスしたものの画面が一向に表示されず、諦めてブラウザの「戻る」ボタンを押した経験のある人は多いはず。ウェブサイトの表示速度は、その内容と同じくらい利用者にとって重要な要素です。そんなウェブサイトの表示速度について、ウェブサイトのパフォーマンス監視サービスを提供するDebugBearが、Google Cloud Functionsのコントロール画面を例に解説しています。
Why is the Google Cloud UI so slow? | DebugBear
https://www.debugbear.com/blog/slow-google-cloud-ui
Google Cloudのロード画面が表示されるまでの秒数は、150ミリ秒と非常に高速であるとのこと。ロード画面では最初のJavaScriptが読み込まれるまで、以下のようなSVGファイルを表示します。

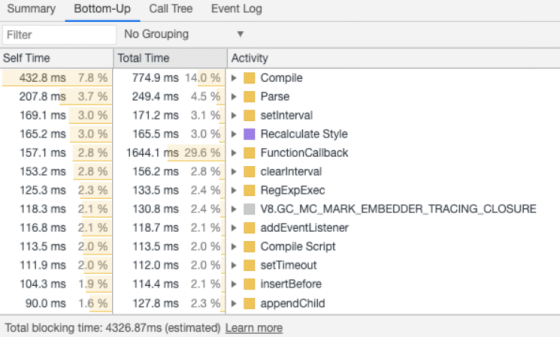
ロード画面で最初のJavaScriptバンドルが読み込まれた後、Google Cloudのコントロール画面が表示されます。その間にコンパイルや構文解析、初期化などの処理が行われますが、コンパイルと構文解析が画面表示を遅らせる原因になっているとのこと。DebugBearの計測では、コンパイルに約750ミリ秒、構文解析に約250ミリ秒かかっています。

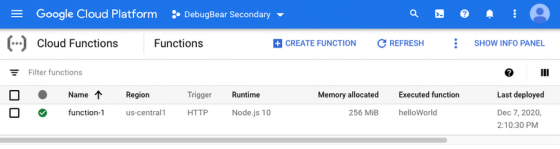
コンパイルと構文解析などを終えるとヘッダーやナビゲーションバーが表示されますが、そこからCloud Functionsの画面を表示するためのアプリケーションがロードされます。

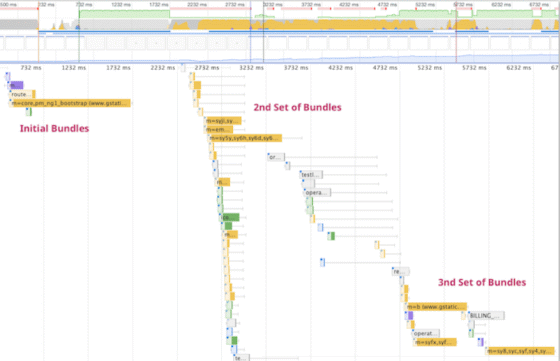
Google Cloud Functionsの画面を表示するまでにJavaScriptバンドルがダウンロードされるタイミングは3回で、いずれもファイルサイズそのものは大きくありません。バンドルに含まれるファイルは細かく分割されており、パフォーマンス向上につながっているとのこと。

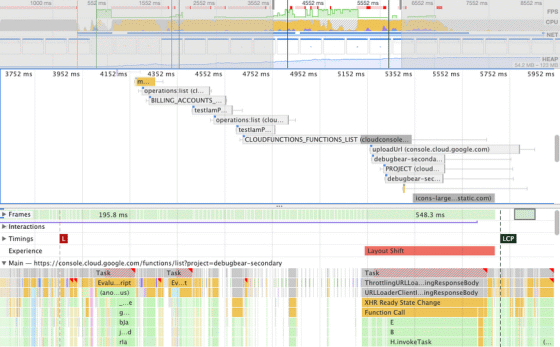
Cloud Functionsのリストを表示する際、「testIamPermissions」リクエストが完了するまでリストのロードを待機するようになっています。待機している0.5秒ほどはCPUがアイドル状態になっており、効率化の余地があるとDebugBearは分析しています。

Google Cloud Functionsのリストは、こうした処理を経て画面上に表示されています。

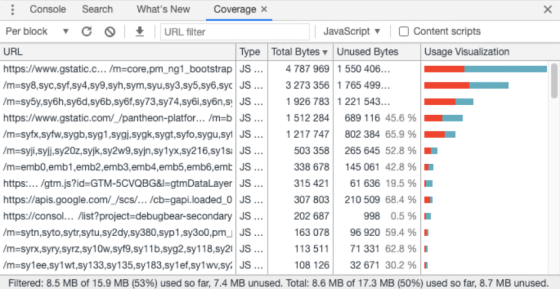
DebugBearがChrome開発者ツールで「ダウンロードされたコード」と「実行されたコード」の割合を調べたところ、ダウンロードされたコードのうち、実際に実行されたのは53%であったとのこと。理論的には、必要なJavaScriptだけダウンロードすれば、ダウンロード時間を半分に短縮できる余地があることになります。

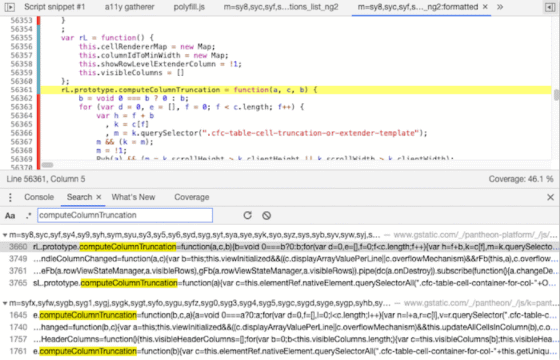
また、Google Cloudのコントロール画面を高速化する手段のひとつとして、設定を記述したJSONファイルの再利用があげられるとのこと。Google Cloudには同じJSONファイルを含んでいるJavaScriptバンドルが複数存在していたため、JSONファイルを切り離して再利用すれば、ダウンロード時間の短縮につながります。

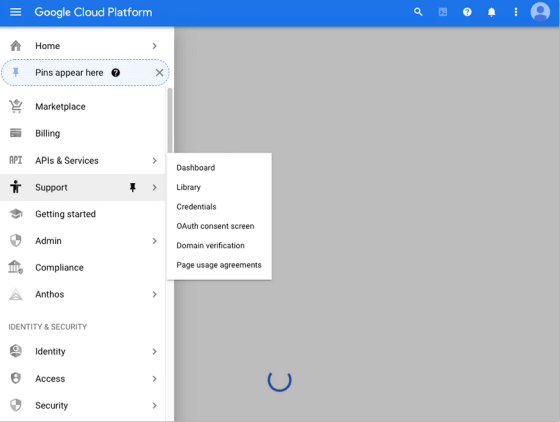
その他の遅延要因としてDebugBearが指摘するのは、最初にロードされるJavaScriptバンドルの中に、複雑なナビゲーションバーといった二次的なコンテンツが含まれている点。最初のJavaScriptバンドルが大きければ大きいほどコントロール画面の表示に時間がかかるため、最初のJavaScriptバンドルには一次的なコンテンツのみ含めるべきだとDebugBearは説明。

最初にロードするJavaScriptバンドルを小さくする試みはすでにGoogle Cloud上に存在しています。上部のヘッダーを例にあげると、最初はシンプルなヘッダーをロードし、後から複雑なヘッダーをロードすることで、ヘッダーそのものが表示されるまでの時間を短縮しています。

静的なウェブサイトとは異なり、動的なウェブサイトではJavaScriptの実行やアカウントデータの読み込みが遅延の原因になりやすいとのこと。また、大量のコードをダウンロードすることはその処理自体がパフォーマンス低下を招きますが、CPUの計算リソースがコードの圧縮とキャッシングに利用されてしまうのもパフォーマンス低下につながるとDebugBearは説明しています。
・関連記事
ウェブページの表示速度を改善するために気をつけなくてはいけないこと - GIGAZINE
ウェブサイトが表示されるまでにブラウザはどういった仕事を行っているのか? - GIGAZINE
間違ったSEOを修正してウェブサイトへの流入を20倍にする方法 - GIGAZINE
ウェブサイトの情報を自動で取得する「ウェブスクレイピング」をJavaScriptで行う方法 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article Even Google's website has room for e….