325タイトル分のゲームUIをまとめたデータベース「Game UI Database」

イギリスのゲームデベロッパーであり、Minecraft Dungeonsを開発したDouble ElevenのシニアUIデザイナーであるEdd Coates氏が、さまざまなゲームのUIを集めた「Game UI Database」を公開しています。
Game UI Database | Welcome
https://www.gameuidatabase.com/
Proud to present the Game UI Database! A whopping 11569 screenshots, 325 games, and filterable by screen type, genre, art style, control scheme, layout, patterns, textures and more! ENJOY! https://t.co/EoevmzX3y7#gameui #uidesign #gamedev #uiux
— Edd Coates ???? Game UI Database (@EddCoates) December 4, 2020
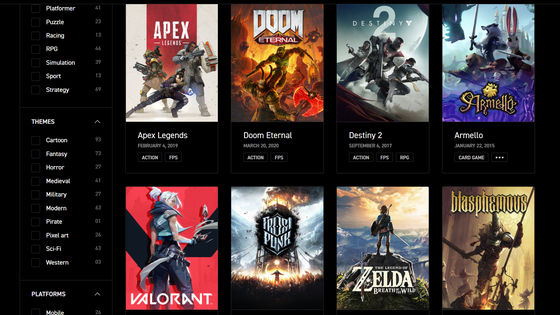
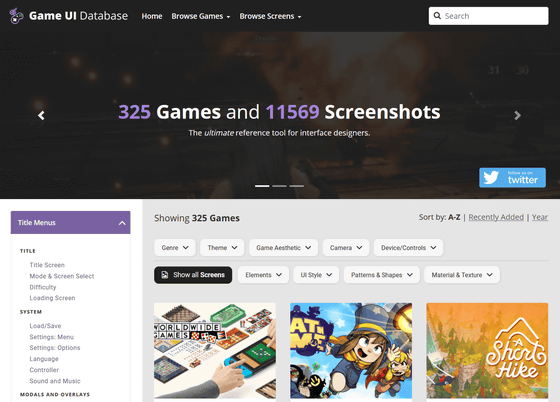
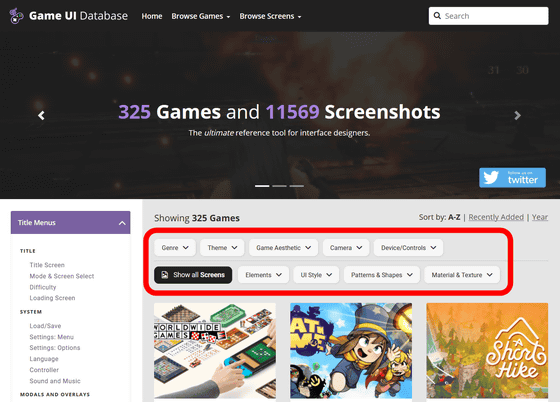
Game UI Databaseのトップページはこんな感じ。325タイトル分のUIのスクリーンショットが保存されており、スクリーンショットの総数は1万1569枚にものぼるそうです。

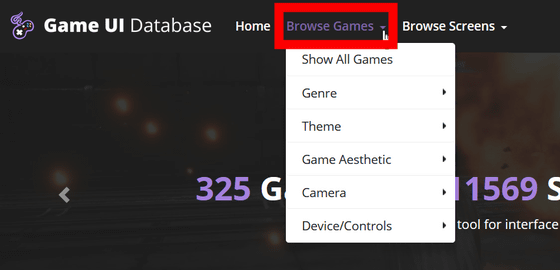
画面上部の「Browse Games」をクリックすると、「Show All Games(すべてのゲーム)」「Genre(ジャンル)」「Theme(テーマ)」「Game Aesthetic(ゲームの視覚要素)」「Camera(カメラ)」「Device/Controls(デバイス)」といったカテゴリが表示されます。Browse Gamesでは「2Dアクションゲーム」や「3Dシューティングゲーム」など、ゲームの内容や使用デバイスといった特定のカテゴリから検索を行うことが可能。

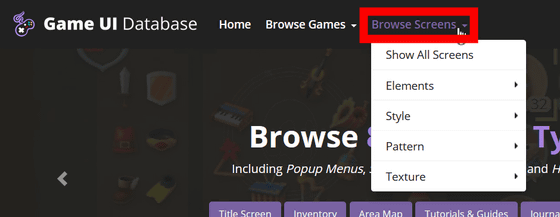
「Browse Screens」をクリックすると、「Show All Screens(すべてのスクリーン)」「Elements(要素)」「Style(スタイル)」「Pattern(パターン)」「Texture(テクスチャー)」といったカテゴリが表示されます。これらは「ピクセル調のUI」や「フラットデザインのUI」など、ゲームではなくUIのデザインでスクリーンショットを絞り込むことが可能。

「Browse Games」と「Browse Screens」からクリックできるカテゴリは、画面の赤枠部分にもまとめられています。

画面右上には検索ボックス。

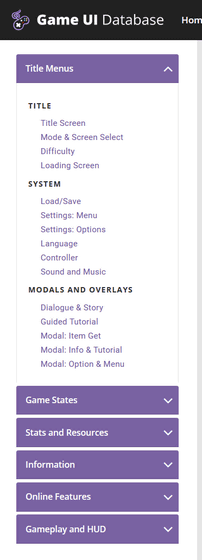
画面左には縦長のメニューが配置されており、上から「Title Menus(タイトルメニュー)」「Game States(ゲームステータス)」「Stats and Resources(スタッツとリソース)」「Information(情報)」「Online Features(オンライン特徴)」「Gameplay and HUD(ゲームプレイ&HUD)」といった、「Game UI Database上に保存されているUIスクリーンショットのタイプ分類」が並んでいます。「Title Menus」の下にさらに細かいメニューが並んでいるように、かなり細かく分類されているので、「とにかくロード画面のスクリーンショットだけチェックしたい!」「あらゆるゲームの設定画面を確認したい」といったニッチな要望にも完全対応可能。

というわけで、まずは画面上に並んだすべてのゲームをチェックしていたところ、累計販売本数500万本超&GIGAZINEでもレビューした「Ghost of Tsushima」を発見したのでこれをクリック。

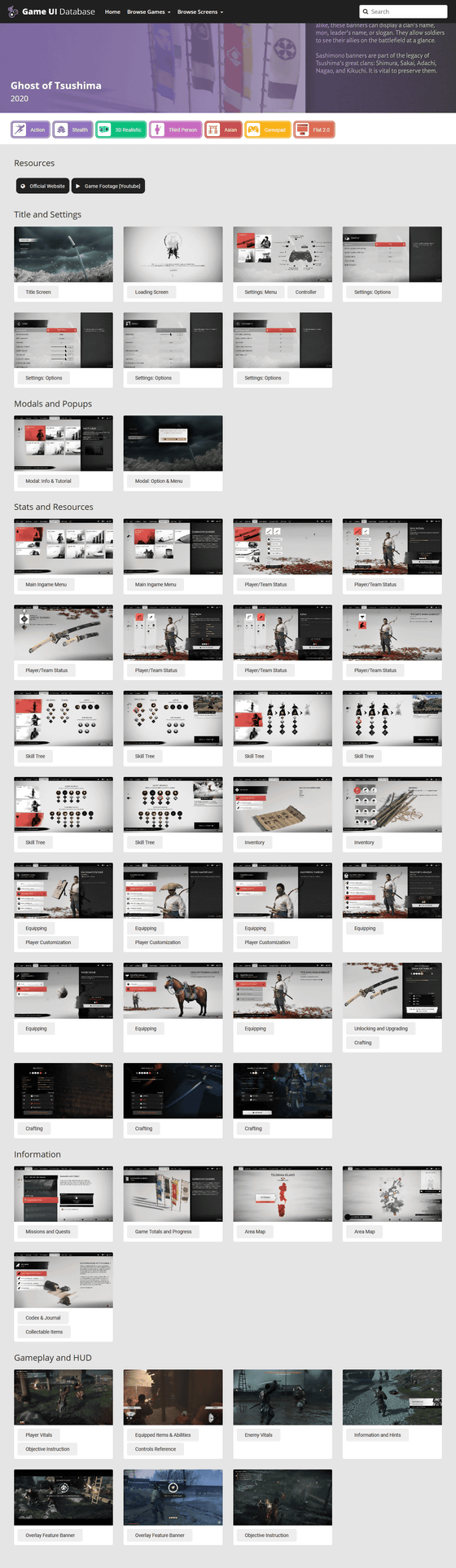
するとこんな感じ。画面上には要素別にUIが並んでおり、Ghost of TsushimaのUIの場合は上から順に「タイトル&設定」「モーダル&ポップアップ」「スタッツとリソース」「情報」「ゲームプレイ&HUD」です。

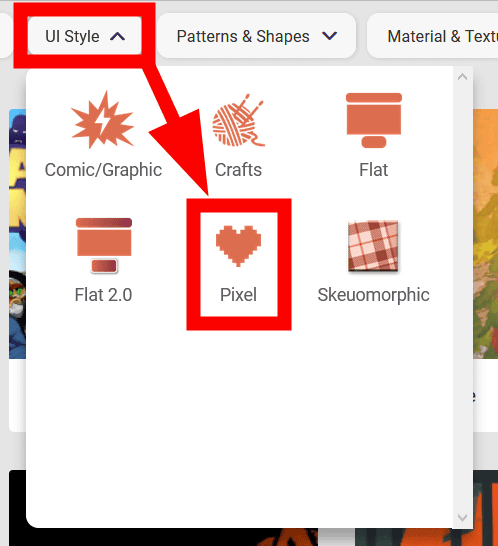
さらに、せっかくゲームのUIをチェックできるサイトなので、「UI Style」をクリックしてUIのスタイル別に検索してみます。今回は「Pixel」をクリックしてピクセル調のUIデザインを採用したものを表示してみました。

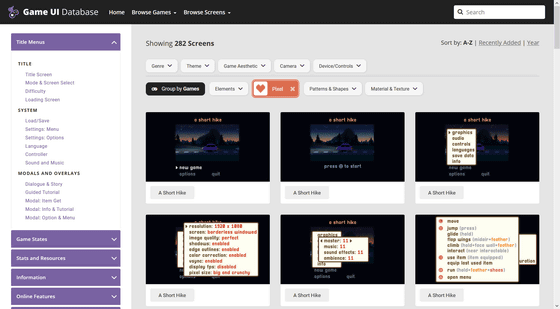
しかし、この検索方法だと「ピクセル調のデザインを採用したUI」がすべて表示されてしまい、検索結果に同じゲームタイトルの別UI(タイトル画面と設定画面など)がずらりと並んでしまう結果に。

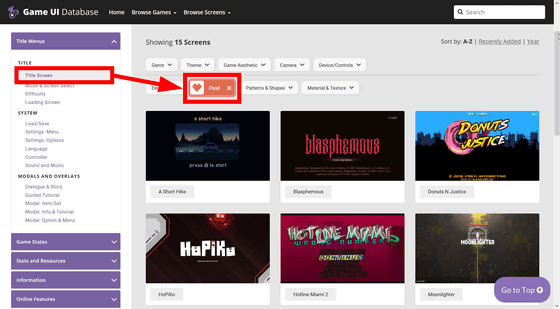
これを解消するための方法のひとつが、画面左のメニューからUIのタイプを指定してから、UIのスタイルを選択するという方法。今回は「Title Screen(タイトル画面)」を選択してから、「UI Style」の「Pixel」を選択。すると、タイトル画面にピクセル調のデザインを採用したゲームだけが表示されました。

Game UI DatabaseはゲームのカテゴリやUIのタイプがかなり細かく分類されているので、「ただただ昔懐かしのゲームUIを見たい」という人だけでなく、「UIデザインの参考にしたい」という人にこそオススメできるデータベースといった感じ。ゲーム開発者だけでなく、アプリ開発者もUIデザインに迷った際のヒントを見つけるのに役立ちそうです。
・関連記事
Googleが繰り返すデザイン変更からたどり着いた極意「明白こそが至高」について解説 - GIGAZINE
TwitterのUIデザインが丸く・シンプルに変更、一方ネットでは「21.46%の情報が失われた」と大喜利状態の様相も - GIGAZINE
UIのビジュアルデザインにおけるちょっとしたコツをまとめた「Little UI Details」 - GIGAZINE
アプリやウェブサイトをデザインする上で最低限押さえるべき4つのポイント - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
・関連コンテンツ