TwitterのUIデザインが丸く・シンプルに変更、一方ネットでは「21.46%の情報が失われた」と大喜利状態の様相も

Twitterがサイトやアプリのデザインを一新したことを発表しました。突如としてアプリの画面がシンプルになり、なによりもアイコンの形が四角から丸に変わったことに驚いた人も多いはずですが、UIを含めたリデザインで使い勝手の向上が図られている一方で、ネットでは「Twitterから21.46%の情報が失われた」と少し気になることを言う人も出てきています。
新しいデザインになりました
https://blog.twitter.com/official/ja_jp/topics/product/2017/TwitteJP1.html
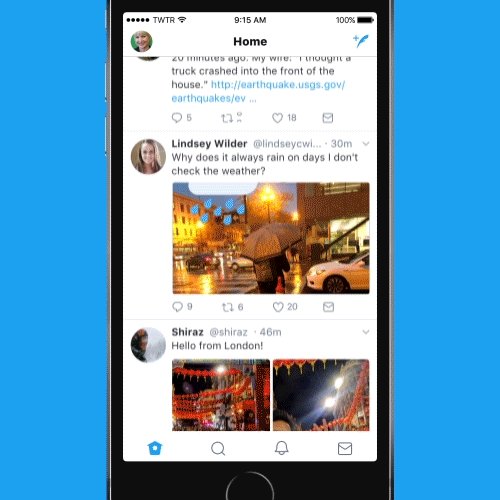
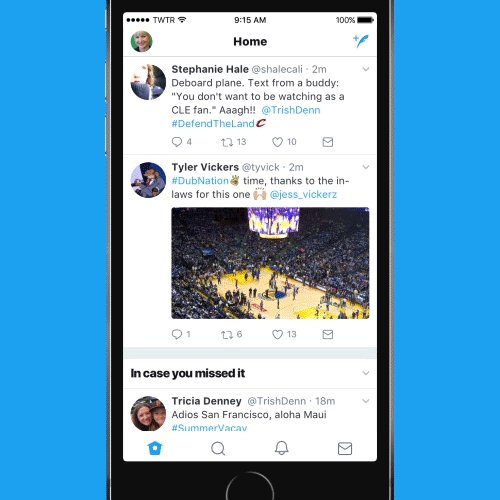
2017年6月15日、Twitterは公式ブログでサイトやアプリのデザイン更新を発表しました。今回の変更の目的は、「より軽く、速く、簡単にご利用いただけるように」とのことで、変更点をわかりやすく示したGIFアニメーションが公開されています。

また、日本語の公式ブログでも以下のように変更点が記載されています。
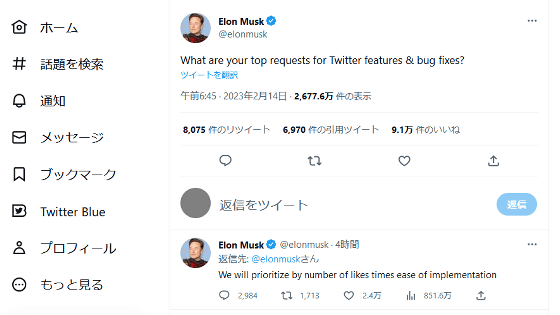
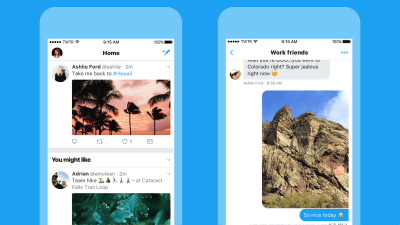
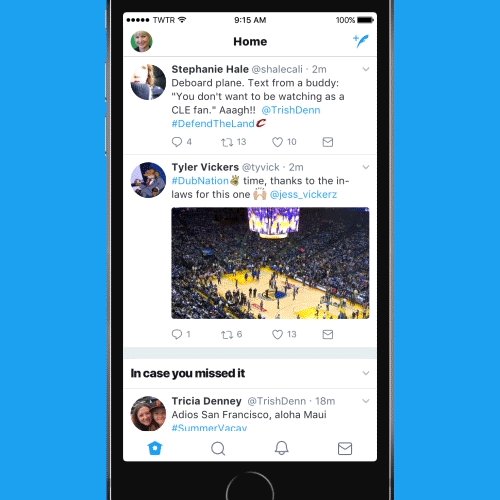
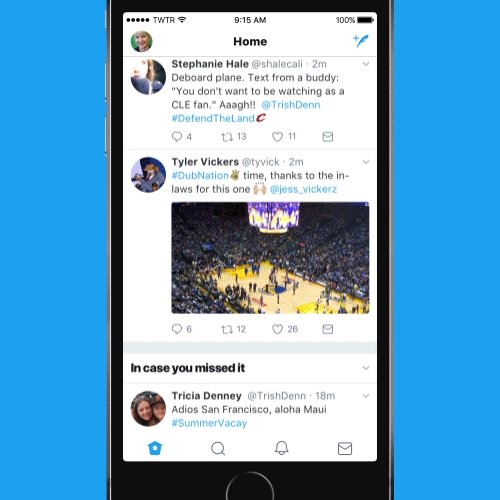
プロフィール、別のアカウントへの切り替え、設定、プライバシーをひとつの場所にまとめました。横には新しいサイドナビゲーションメニューを付け、下のタブは数を減らすことで、以前よりもすっきりさせ、ブラウジングしやすくしました。昨年提供をはじめて皆さんから好評だったAndroidの仕様をiOSにも取り入れました。
ツイートに入っているリンクをクリックすると、Twitterのアプリ上においてSafariで該当ページを表示します。これにより、すでにご自分がサインインしているサイトへのアクセスが簡単になります。この機能はiOSでご利用いただけます。
見出しの部分を太字にすることで、何をしているのかがはっきりわかるようにしました。また、プロフィールアイコンをこれまでの四角い形から丸い形に変えることで、添付画像との違いもはっきりし、誰が何を話しているかがよりわかりやすくなります。
直感的にわかりやすいアイコンを取り入れることで、初めてTwitterをご利用される方々にはもちろん、どなたにとってもよりツイートしやすくしました。これまでの返信ツイートの矢印アイコンを「削除」や「前に戻る」だと思われている方々もいらっしゃったので、多くの方々がご存知で親しみのあるとして選ばれた「吹き出し」アイコンに変更しました。
Twitterでの会話をより「ライブ」に感じていただけるよう、「返信」「リツイート」や「いいね」の数も瞬時に更新されるようにしました。この機能はiOSとAndroidにおいて順次提供されます。
色のコントラストを強くしたり、リンクをクリックした際に常にSafariの「リーダー表示」を利用できるようにするなど、アクセシビリティの選択肢を増やしました。こちらはiOSでご利用いただけます。
Twitterのデザインがどんな風に変化したのかは以下のムービーを見ると一発でわかります。
TwitterのUI変更が一瞬で分かる動画
— ふるこんぼ (@fullcombo5500) 2017年6月15日
偶然別のタブで開いてたので再読み込みの様子の動画を撮りました pic.twitter.com/qgH81kse1x
この変更を受け、さっそく(?)ネットでもいろいろと盛り上がりはじめています。
【そして全て丸くなった】Twitterのアイコンが急に丸くなったことでTLが大混乱!→なお、得したアイコンも…?「その日、Twitterから21.46%の情報が失われた」 - Togetterまとめ
https://togetter.com/li/1120561
今回の改変で、「Twitterの情報量が減った」とする声も。正方形と同じ面積を円に与えるためには、元の正方形の辺よりも大きな直径が必要となりますが、正方形の一辺と円の直径が同じ長さなので、結果的に情報量が少なくなった、というのがこちらのツイート。
丸型アイコンになってしまったせいで 絵や写真が上手い神様たちのアイコンから 情報量がπ/4にまで失われてしまったことは 誠に、誠に遺憾であり、強く抗議したい pic.twitter.com/mQTZPih4B7
— 曹達 (@jade_gesugao) 2017年6月15日
普段から不満を募らせているのか、ピリリと辛口な内容をつぶやく人も。
肝心な部分を改善しない運営の頭は丸めないのですか?
— Jaksha@誕生日は明々後日! (@Jaksha110) 2017年6月15日
また、さまざまなツイートが投稿されています。
Twitterのデザイン、TwitterのUIの変更イメージ pic.twitter.com/EkAdt1d0NJ
— ナイセン【公式】スマホで03発着信×内線 (@itallinc) 2017年6月15日
TwitterのUI仕様変更に腹たったので、更にレイアウトを丸くしました pic.twitter.com/7kFEpdvSqN
— kebin (@kebin628) 2017年6月15日
自分が良く見る企業公式アカウントの皆さんがTwitterのUI変更の影響を受けている…。
— 魎皇鬼㌠@MGSコンサートに潜入 (@brabhamBT46B) 2017年6月15日
タニタくん、井村屋さんは問題ないけど…。
皆さんの明日朝一の仕事は決まりましたね(^^; pic.twitter.com/NhYyacQarO
しかし、この変更を逆手にとってポジティブに活かすことができているケースも。
— 母なる地球 (@hiduki_9) 2017年6月15日
しかし、最も恩恵を受けてしまったと言えそうなのは、「星のカービィ25周年」の公式Twitterアカウントとなっているのでした。
ツイッターのアイコンの形が変わって一番得してるアカウント見つけました pic.twitter.com/nzdi7wS19E
— みみりん (@33linn) 2017年6月15日
・関連記事
Twitterがデザインを大幅に変更、何がどのように変わったのか? - GIGAZINE
ついにTwitterの文字数上限が増加、ユーザー名や画像URLは140文字に含まれなくなることに - GIGAZINE
Twitter上で誰でも簡単に2択の質問ツイートを作成できる「投票」機能が新しく追加されたので使ってみた - GIGAZINE
Twitterが壁紙の表示を廃止、今後は一部画面での表示のみに仕様を変更 - GIGAZINE
なぜインターネットでは「青色」が多用されているのか? - GIGAZINE
・関連コンテンツ
in ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article The UI design of Twitter is rounded and ….