無料&YAMLで豊富なアイコンからネットワーク構成図が書ける「drawthe.net」レビュー

ウェブサービスのシステム構成は日々変化していくものであり、プログラムのコードと同じようにバージョン管理を行いたいと考える人は多いはず。無料のオープンソースソフトウェア「drawthe.net」を使うと、構造化データを表現できるYAMLでネットワーク構成図を書くことができます。
GitHub - cidrblock/drawthe.net
https://github.com/cidrblock/drawthe.net
drawthe.net: Enterprise NTP
http://go.drawthe.net/
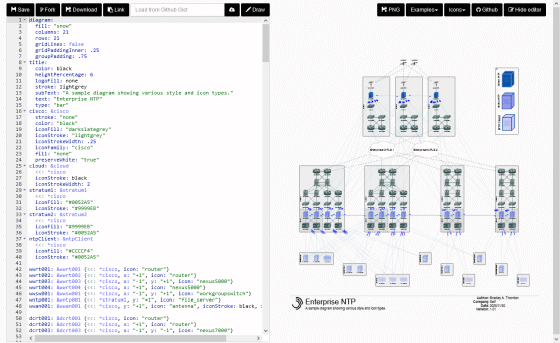
drawthe.netはソースが公開されているので自分でビルドすることもできますが、公開されているウェブアプリを利用することもできます。drawthe.netにアクセスすると、サンプルとしてNTPサーバーの構成図が描かれていました。

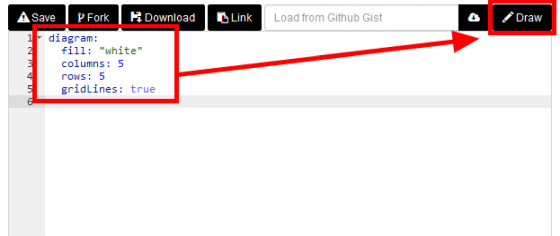
自分でYAMLを記述するため、サンプルの記述はすべて削除。まずはネットワーク構成図の背景やグリッドの設定を記述しました。「fill」で背景色を、「columns」と「rows」で列数と行数を、「gridLines」でグリッドのオンオフを設定しています。ネットワーク構成図を表示するには「Draw」をクリックします。

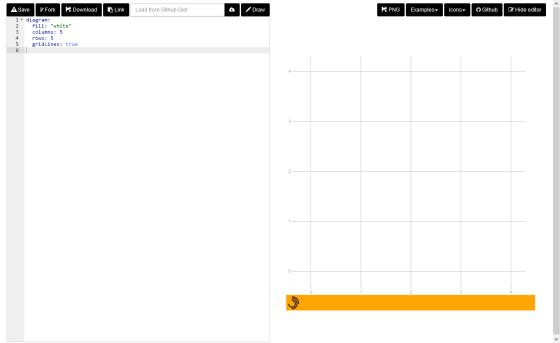
ネットワーク構成図の土台が描画されました。

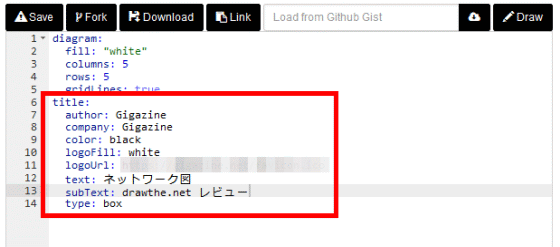
続いてネットワーク構成図のタイトル部分を記述。「author」と「company」で著者名と会社名、「color」で文字色、「logoUrl」でロゴのURL、「logoFill」でロゴ背景の塗りつぶし色、「text」と「subtext」でタイトルテキストとサブテキスト、「type」でタイトルのタイプを設定します。

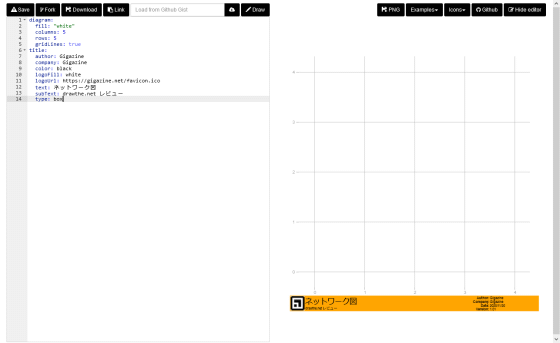
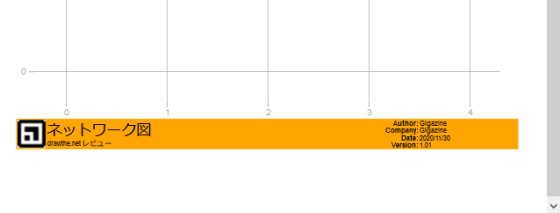
「Draw」で描画するとこんな感じ。

グリッド下部にタイトルが追加されました。

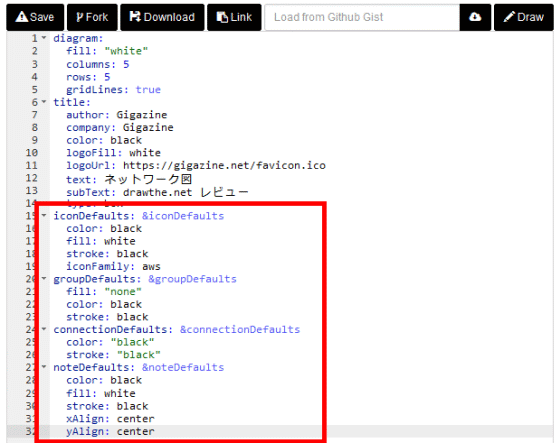
ネットワーク図の土台とタイトルが完成したので、次は「iconDefaults」「groupDefaults」「connectionDefaults」「noteDefaults」で、アイコンやグループ、コネクション、コメントに関するデフォルトの設定を記述します。

「iconDefaults」「groupDefaults」「connectionDefaults」では、「color」で文字色、「fill」で塗りつぶしの有無、「stroke」で枠線の色を設定。

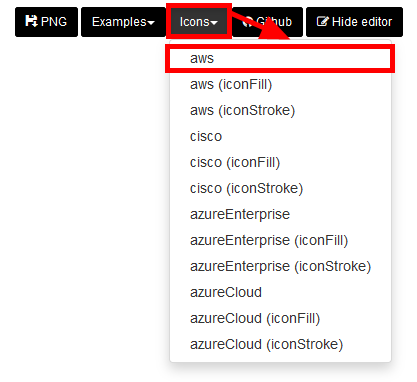
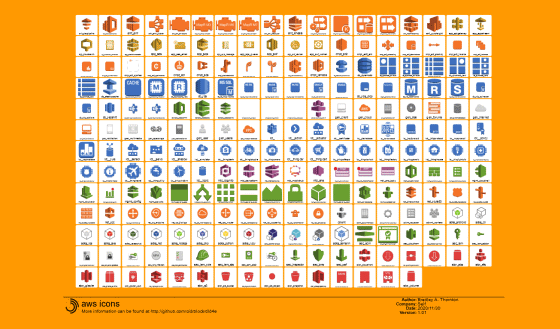
「iconFamily」で指定できるアイコンの種類は「Icons」ボタンから確認することができます。例えば「aws」をクリックすると……

「aws」というiconFamilyで利用できるアイコンの一覧が表示されます。

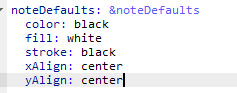
「noteDefaults」では文字色や枠線の色のほかに、「xAlign」「yAlign」で文字の配置を設定することができます。

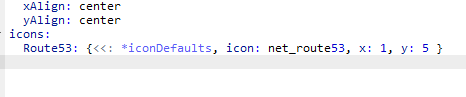
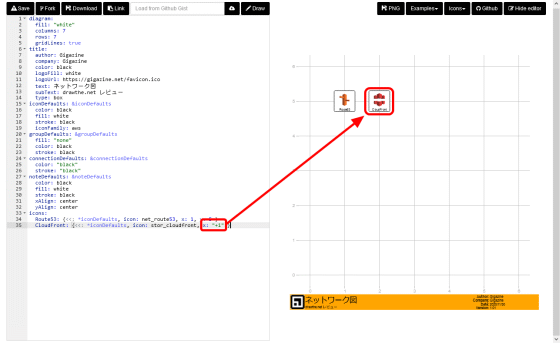
以上で下準備は完了。デフォルトとして設定したiconFamilyのアイコン一覧を確認して「icons」にアイコンを指定し、「x」と「y」でアイコンを配置する座標を指定します。

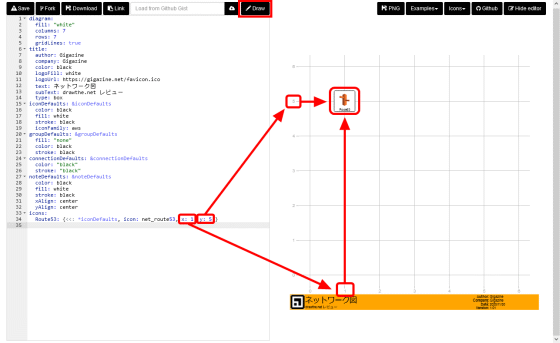
「Draw」をクリックすると、指定した座標軸にアイコンが表示されました。

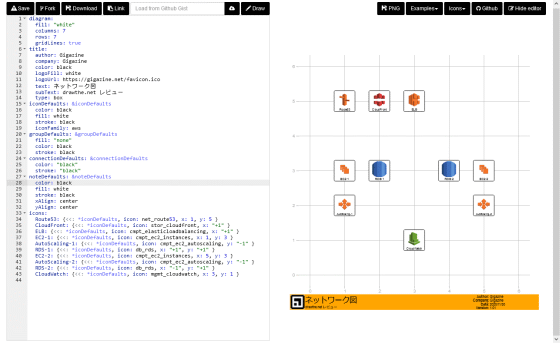
座標軸は絶対値だけでなく、上に記述したアイコンに対する相対値でも指定することができます。

絶対値と相対値を組み合わせて使いながら、うまくアイコンを配置していきます。

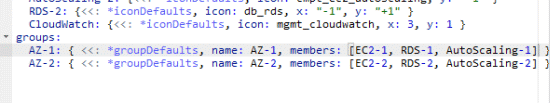
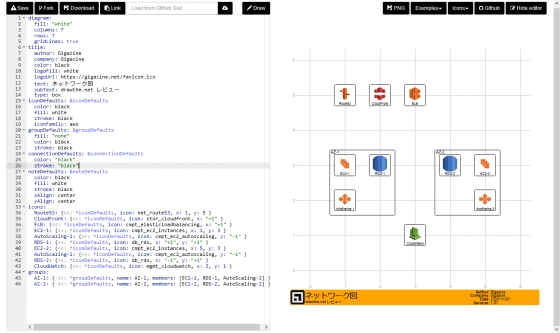
アイコンが配置できたら次は各構成要素を「groups」でグルーピングしていきます。「name」でグループの名称、「members」でグルーピングするアイコンを指定。

描画すると、アイコンがグルーピングされました。AWSならアベイラビリティーゾーン(AZ)やリージョンごとにアイコンをグルーピングするとネットワーク図が見やすくなります。

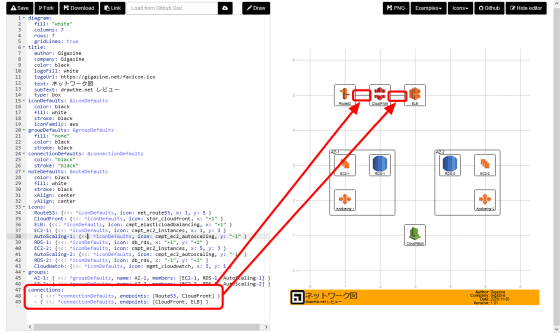
最後に「connections」で各アイコンを接続します。「endpoints」で接続したいアイコンを指定すれば……

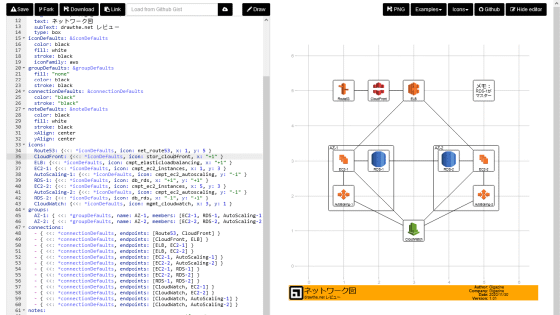
アイコンを実線で接続することができました。

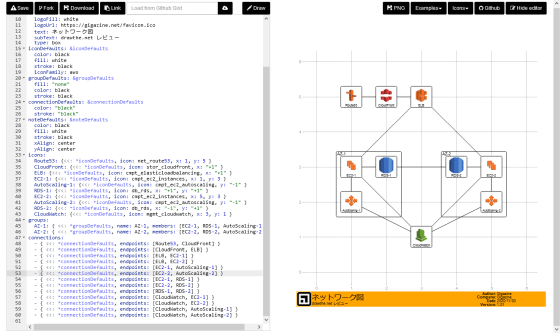
接続したいアイコンをすべて接続すれば、ネットワーク構成図の完成。

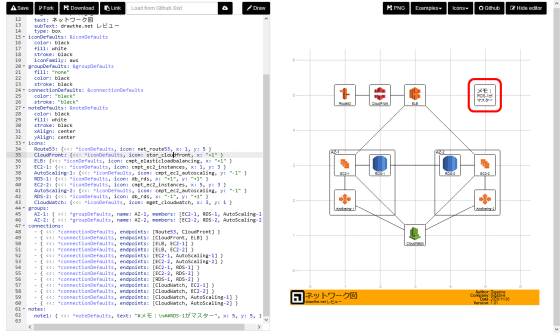
ちょっとしたメモを残しておきたいときは「notes」を使います。「text」にメモの内容を記述し、アイコンと同じように座標を指定すればOK。

こんな感じで、指定した座標にメモが配置されました。

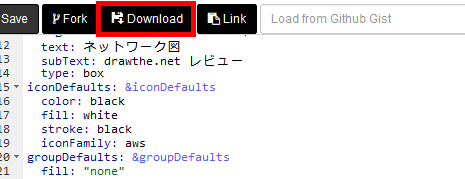
記述したYAMLをダウンロードするには、上部の「Download」ボタンをクリックします。

「PNG」ボタンをクリックすれば、ネットワーク構成図そのものをダウンロードすることができます。

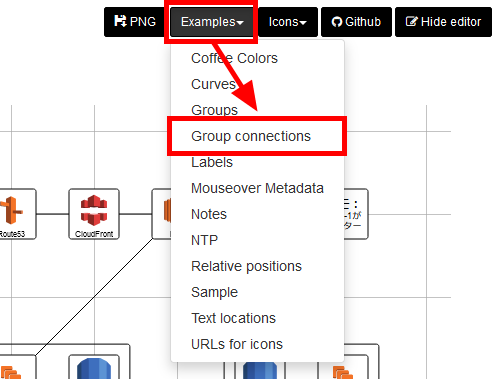
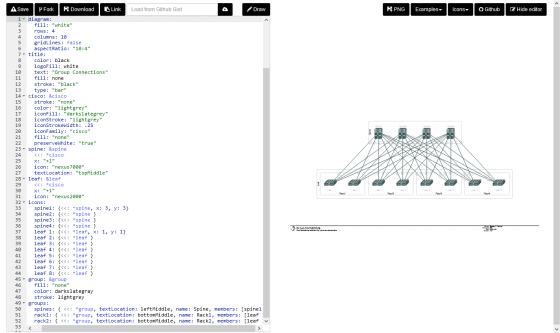
「Example」ボタンをクリックすると、ネットワーク構成図を書く際に参考になるサンプルを見ることができます。試しに「Group connections」をクリックすると……

どのようにアイコン同士を接続すればよいかがわかるサンプルが表示されました。

drawthe.netはアイコンもクラウドからオンプレミスのものまで利用することができ、手軽にネットワーク構成図を書くことが可能。ブラウザ上でしかYAMLを記述できないため、保存し忘れなどが心配ですが、プレゼン資料として手早く構成図を作成したい場合などには便利に使えそうです。
・関連記事
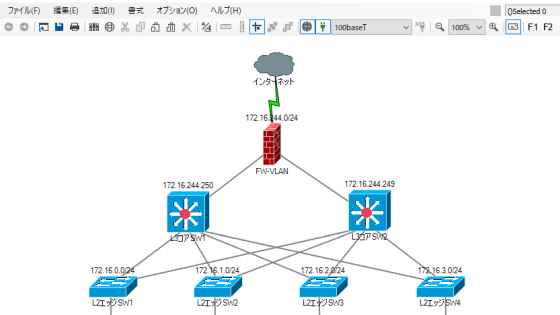
無料で簡単なネットワーク図をドラッグ&ドロップで書ける「Network Notepad」レビュー - GIGAZINE
AWSがアーキテクチャ図を自動作成できるソリューション実装「AWS Perspective」を公開 - GIGAZINE
Pythonでコードを書いてAWSやKubernetesのシステム構成図を出力できる「Diagrams」 - GIGAZINE
無料とは思えない多機能っぷりなWikiインフラ「Wiki.js」レビュー、自前でホスト&外部サービスと連携可能 - GIGAZINE
Googleが生んだ「Kubernetes」がポケGOやメルカリを支えるほどの成功を収めた理由とは? - GIGAZINE
・関連コンテンツ