一生分の一週間を記録できる日記機能つきカレンダー「Life Calendar」を使ってみた

「人の一生を90年とした場合、人は一生を終えるのに何週間かかるのか?」という記事にインスピレーションを受けて作成されたというカレンダー「Life Calendar」は、90年分の1週間を記録できる一風変わった日記のようなウェブアプリです。無料かつアカウント登録不要で使えるので、どんなアプリなのか実際に使ってみました。
Life Calendar: Your Life in Weeks
https://life-calendar-in-weeks.vercel.app/
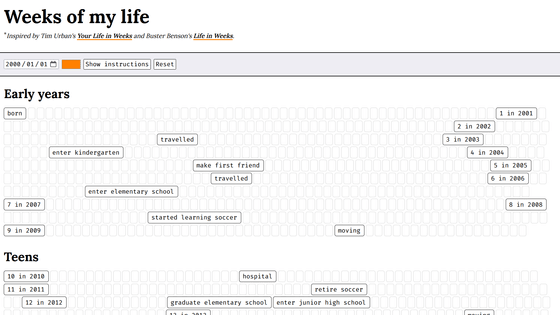
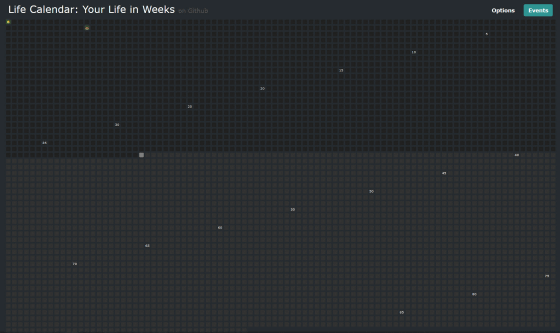
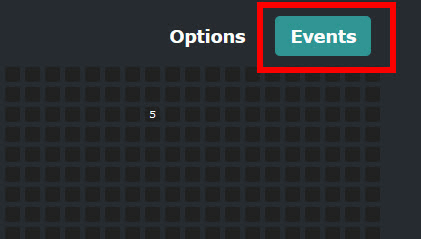
公式サイトにアクセスすれば、すぐにLife Calendarを使用可能。初期画面はこんな感じで、びっしりと表示されたマスは1マスあたり1週間を表しており、90年(約4696週)分のマスが用意されます。

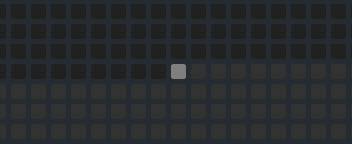
先週以前は黒いマス、今週は白いマス、来週以降はグレーのマスで表示されています。

まずはカレンダーの開始日を設定する必要があるので、右上にある「Events」をクリック。

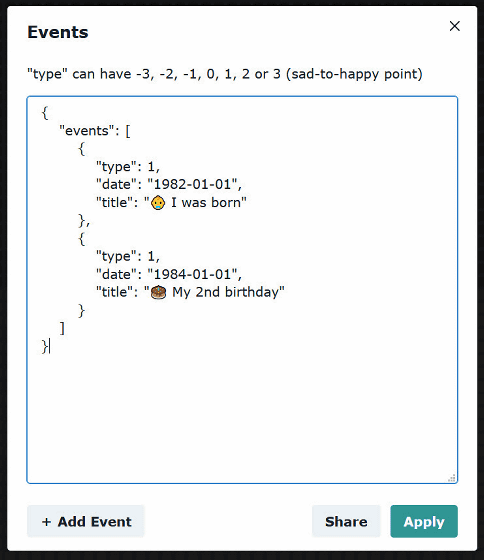
デフォルトのイベント入力画面は以下のような感じ。

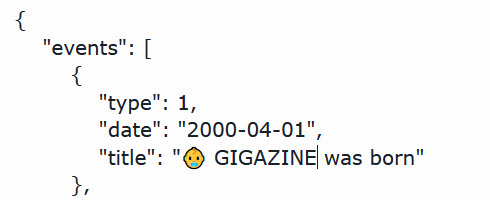
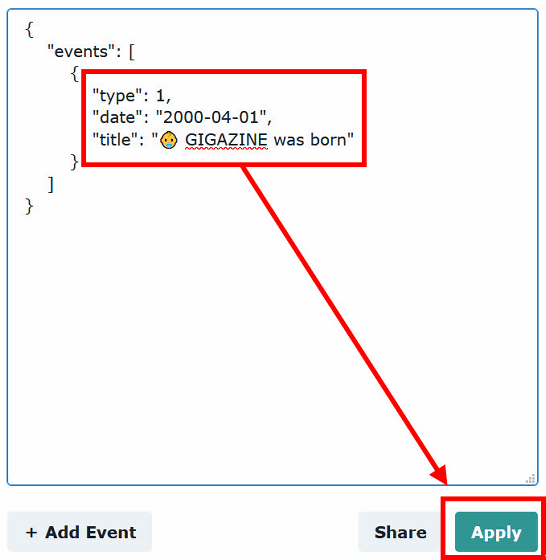
{}の中に入った「type」「data」「title」のワンセットでイベントを入力します。「type」はマス色の変更、「data」は日付の指定、「title」はイベントタイトルです。以下の画像のように、「"event":[」の直下に書き込んだ「type」「date」「title」が始点として決定されます。今回はGIGAZINEの誕生日である、「2000年4月1日」を始点として設定してみました。

入力が完了したら右下の「Apply」をクリック。

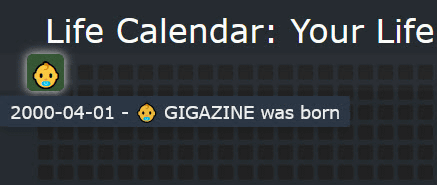
イベントを入力したマスにマウスオーバーすると、日付やタイトルが確認できます。タイトルの先頭に絵文字を挿入すればマス目に絵文字を表示することも可能。

カレンダーからマスを直接クリックしてイベントを入力することも可能。

入力画面は以下のような感じ。「Title」はタイトル、「Description」は詳細、「Type」はマス目の色の設定です。なお、「Description」はEventsボタンからは設定できず、マス目にマウスオーバーしても表示されない内容です。

日本語で入力することも可能。「Add Event」をクリックしたら保存完了です。

マウスオーバーすると以下のような感じ。タイトルに絵文字がなければマスは空欄になります。

「Type」を左から-3、-2、-1、0、1、2、3で設定すると以下のように色が変更されます。記事作成時点では-3~-1と、1~2は同じ色でした。

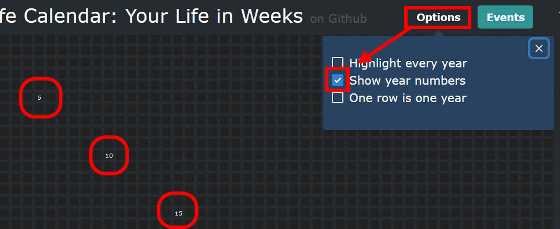
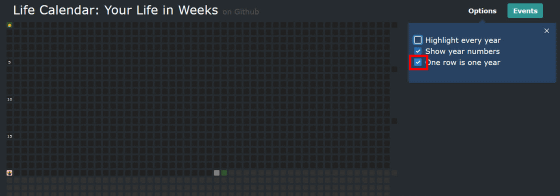
右上の「Options」をクリックすれば、マス目の表示を変更することも可能。デフォルトでは「Show year numbers」にチェックが入っており、5年おきの年数がマス目に表示されています。

「Highlight every year」をクリックすると、1年おきに年数のマス目の色が濃いブルーになります。

「One row is one year」にチェックをいれれば、1年おきにマスが改行されます。

記事作成時点ではカレンダーの内容を保存できる機能は実装されておらず、ブラウザを閉じると内容が削除されてしまうので注意。もし内容を保存できるようになれば、誕生日を始点にして日記として使用したり、何か計画を始めた日を始点にして記録を残したりと、さまざまな使い方ができるかもしれません。
Life Calendarはオープンソースで開発されており以下のGithubのページからソースコードを無料でダウンロードすることも可能。Life Calendarをベースに自分で保存機能を実装したカレンダーを作るといった使い方もできそうです。
GitHub - ngduc/life-calendar: Life Calendar: Your Life in Weeks
https://github.com/ngduc/life-calendar
・関連記事
無料かつ広告なしでTwitterっぽく短い文章や画像を投稿できるブログ「Micro.blog」 - GIGAZINE
無料で簡単に超シンプルなテキストブログが作成できるサービス「Notepin」 - GIGAZINE
無料で簡単にチームと議論や共有が可能なブログ型コラボレーションツールサービス「P2」レビュー - GIGAZINE
見た目の設定は一切なしで「読み書き」に特化型した軽量ブログサービス「Bear Blog」 - GIGAZINE
10年間ブログを書き続けてきて学んだ「人気ブログを書くための秘訣」とは? - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article I tried using the calendar 'Life Calenda….