I tried using the calendar 'Life Calendar' with a diary function that can record one week of a lifetime

The calendar ' Life Calendar ', which was inspired by the
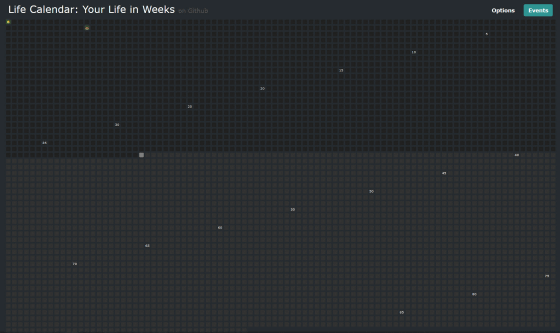
Life Calendar: Your Life in Weeks
https://life-calendar-in-weeks.vercel.app/
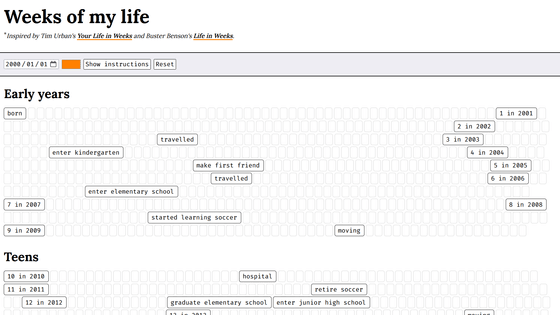
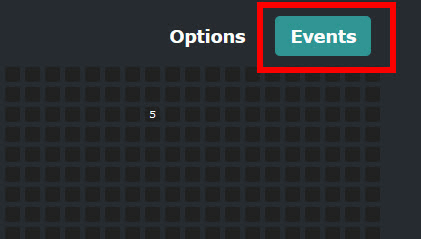
You can use Life Calendar immediately by accessing the official website . The initial screen looks like this, and the squares displayed closely represent one week per square, and 90 years (about 4696 weeks) of squares are prepared.

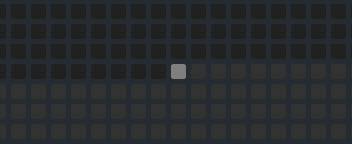
It is displayed as a black square before last week, a white square this week, and a gray square after next week.

First of all, it is necessary to set the start date of the calendar, so click 'Events' in the upper right.

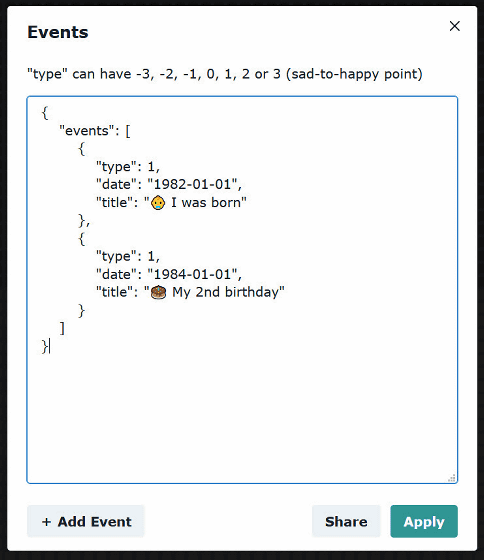
The default event input screen looks like the following.

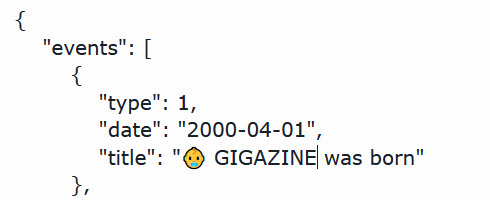
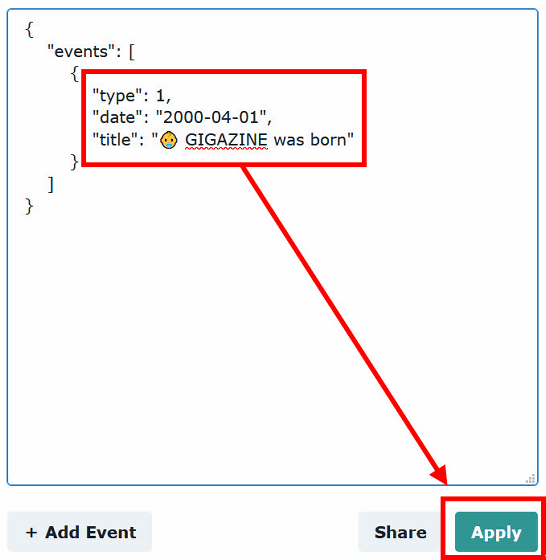
Enter the event with one set of 'type', 'data' and 'title' in {}. 'Type' is the change of square color, 'data' is the date specification, and 'title' is the event title. As shown in the image below, the 'type', 'date', and 'title' written directly under '' event ': [' are determined as the starting point. This time, I set GIGAZINE's birthday, 'April 1, 2000' as the starting point.

Click 'Apply' at the bottom right when the input is completed.
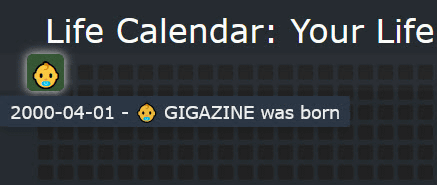
You can check the date and title by hovering over the cell where you entered the event. It is also possible to display pictograms in squares by inserting pictograms at the beginning of the title.

You can also enter an event by clicking the square directly from the calendar.

The input screen looks like the following. 'Title' is the title, 'Description' is the details, and 'Type' is the eye color setting. In addition, 'Description' cannot be set from the Events button, and it is not displayed even if you mouse over the square.

It is also possible to enter in Japanese. Click 'Add Event' to complete saving.

When you mouse over it, it looks like the following. If there is no pictogram in the title, the square will be blank.

If you set 'Type' from the left to -3, -2, -1, 0, 1, 2, 3, the color will be changed as follows. At the time of writing the article, -3 to -1 and 1 to 2 were the same color.

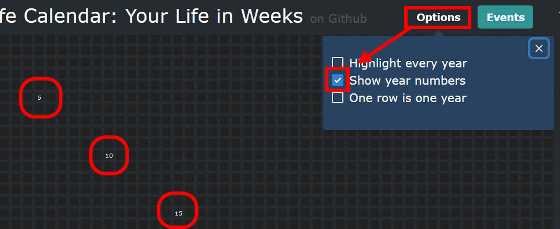
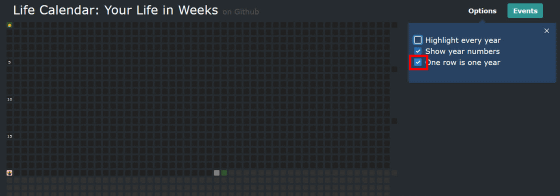
You can also change the display of the squares by clicking 'Options' on the upper right. By default, 'Show year numbers' is checked, and the number of years every 5 years is displayed in the square.

If you click 'Highlight every year', the color of the squares of the years will be dark blue every other year.

If you check 'One row is one year', the cell will be broken every other year.

Please note that the function to save the contents of the calendar is not implemented at the time of article creation, and the contents will be deleted when the browser is closed. If you can save the contents, you may be able to use it as a diary starting from your birthday, or keep a record starting from the day you started planning something.
Life Calendar is open source and you can download the source code for free from the following Github page. It seems that you can also use it to create a calendar that implements the save function by yourself based on Life Calendar.
GitHub --ngduc / life-calendar: Life Calendar: Your Life in Weeks
https://github.com/ngduc/life-calendar
Related Posts:
in Review, Web Application, Posted by darkhorse_log