自作動画をお金にすべく商品に最適化したページで動画もモノも効率よく売ることが可能な「イージーマイショップ」を使ってみた

YouTubeなどの配信サービスを使って誰でも簡単に自分で作成した動画を公開することが可能になりましたが、できれば自分の動画をお金にして、さらに質のいい動画を作っていけるようにしたいもの。ネットショップ作成サービスの「イージーマイショップ」は、モノを効率的に売る機能を山ほど備えているのに加えて、YouTubeの埋め込みも可能となっており、さらにはウェブサイトのような完全フリーなページも作成可能。イージーマイショップを使えば発信したり販売したりファンを作ったりが可能なオンラインショップが作れるのではないかと考え、実際に試してみました。
ネットショップ開業はイージーマイショップ | セット販売やオーダーメイド商品に強いネットショップ構築
https://www.easy-myshop.jp/

目次
◆イージーマイショップで動画やオリジナルグッズの販売サイトを作るとこんな感じ
◆動画の購入はこんな感じの流れ
◆実際にイージーマイショップに登録&動画販売サイトの見た目を改造してみた
◆「YouTube埋め込み」「直感的なレイアウト変更」「販売期間指定」などで売る物にあわせて商品ページを最適化してみた
◆ウェブサイトのような完全フリーなページを作成してみた
◆どんどん便利な機能を追加していける「アドイン」で購入回数制限を導入してみた
◆イージーマイショップで動画やオリジナルグッズの販売サイトを作るとこんな感じ
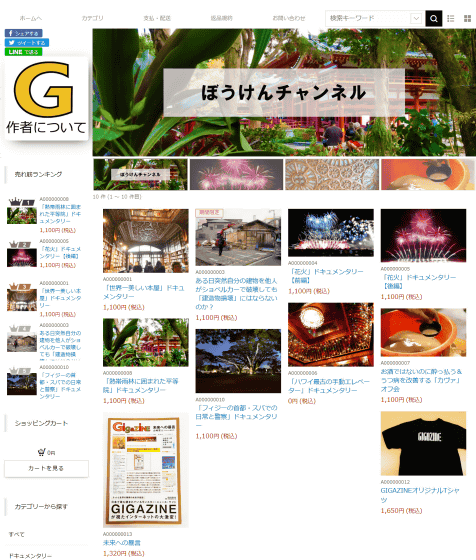
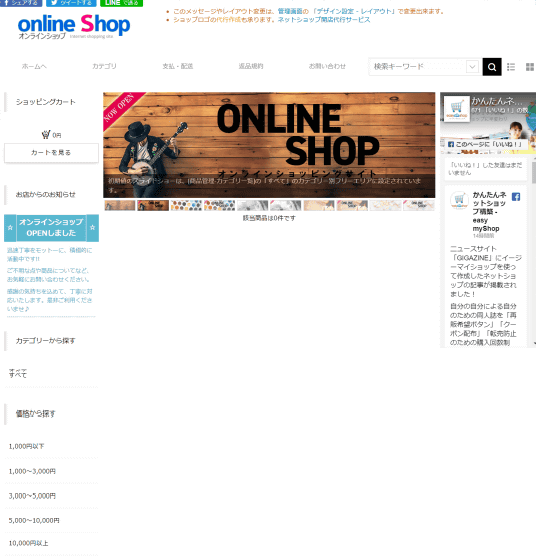
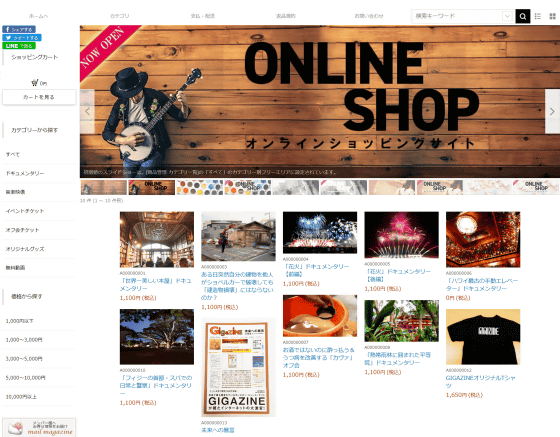
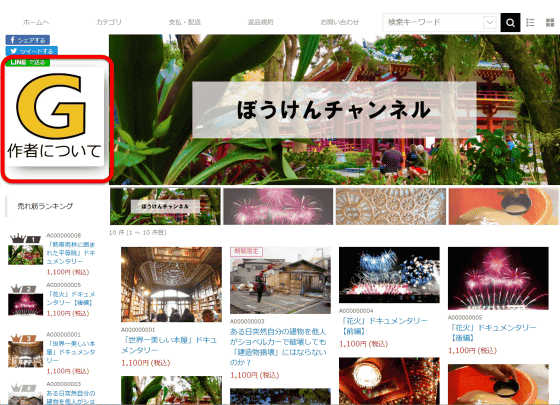
ということで、実際に動画中心の販売サイトを作ってみました。

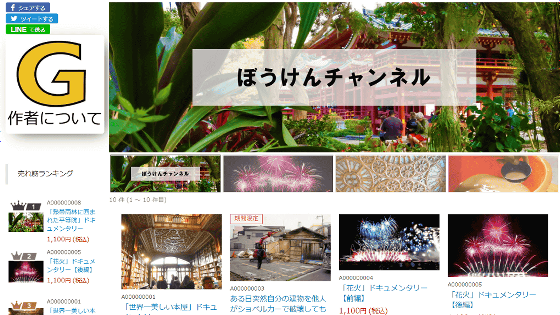
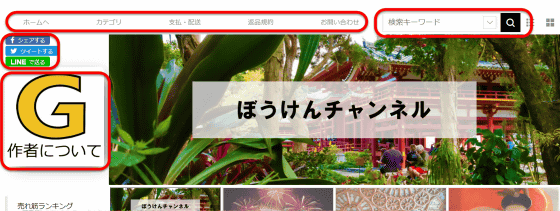
画面上部には「ホーム」「カテゴリ」「支払・発送」「返品案内」「お問い合わせ」といったメニューが並び、その右隣には検索欄があります。画面左側にはFacebook・Twitter・LINEのシェアボタンが並び、シェアボタンの下にはプロフィールアイコンが表示されています。

このプロフィールアイコンを押すと……

「作者について」という説明と、各種SNSアカウントなどが記載されたページに遷移。イージーマイショップは商品ページ以外にもフリーページを自由に増やすことができるので、ネットショップ兼ウェブサイトとしても機能させることができます。

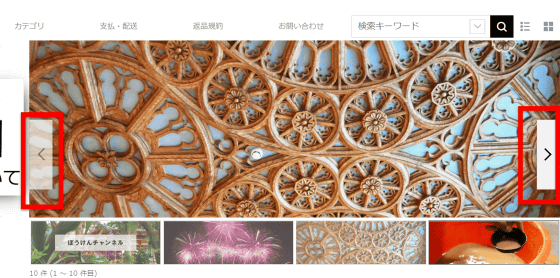
再びトップページへと戻ります。ヘッダーメニューの下にはスライド画像があり、あらかじめ決めておいた秒数ごとに画像が切り替わっていきます。

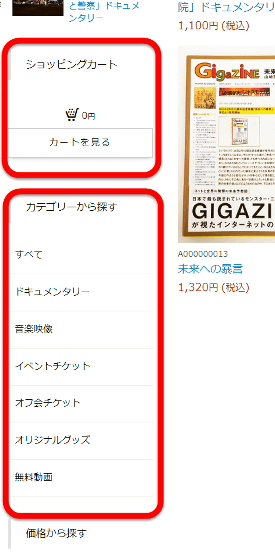
ページの左側、プロフィールアイコンの下には売れ筋ランキングや……

「ショッピングカート」「カテゴリーから探す」というメニュー。

さらに下には「価格から探す」もありました。

商品はタイル状に表示されているので、クリックして詳細ページを開きます。

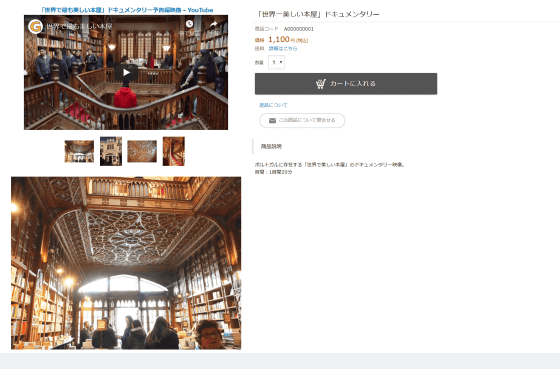
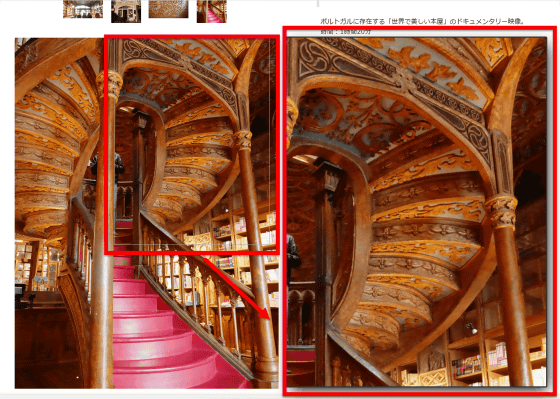
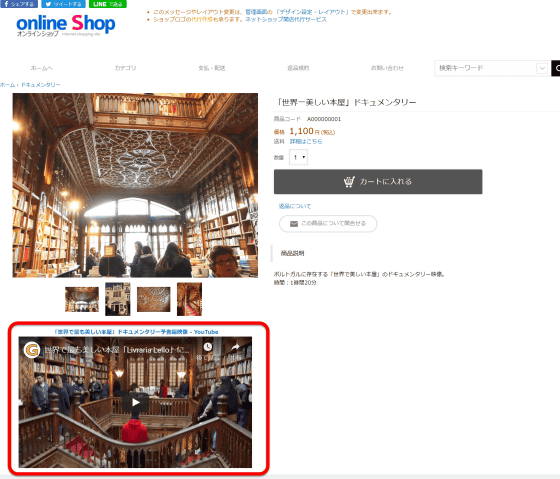
これが商品詳細。画面左上には予告編動画の埋め込みがあり、埋め込み動画の下にはイメージ画像。右側にはタイトル、価格、注文商品数選択ボタン、カートに入れるボタン、商品説明などが並んでいます。

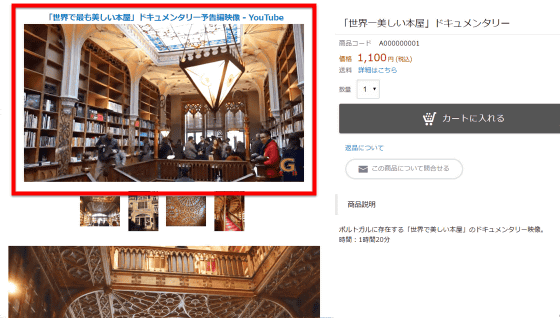
動画の埋め込みが可能なので、わざわざ外部サイトにアクセスせずともその場で内容を確認できます。

また、イメージ画像はカーソルを当てたところが拡大されます。

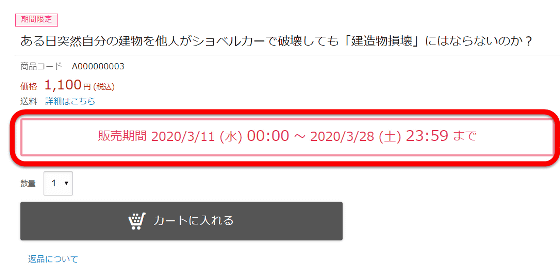
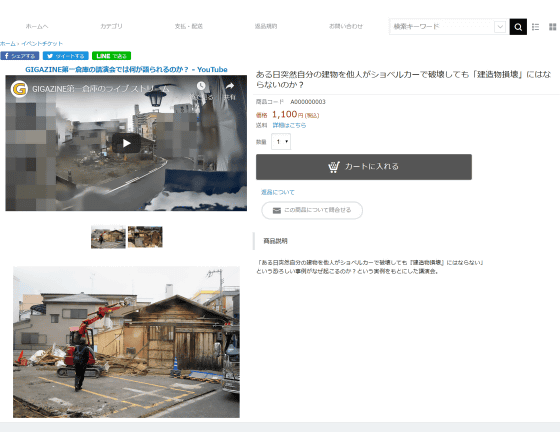
商品詳細ページは、商品の特徴に最適化させるべくデザインの変更が可能。たとえば、以下のページではイベントのチケットを販売しており、そのイベントの内容を伝える動画を埋め込んでいます。

イベントのチケット販売なので、販売期間を分単位で指定しており……

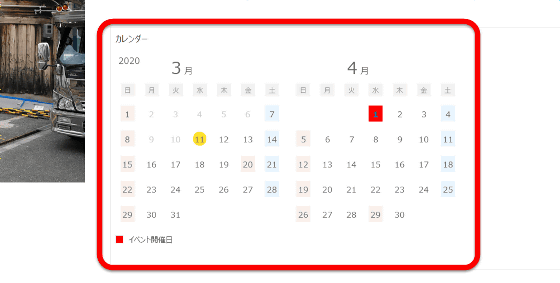
いつイベントが開催されるのか?ということが分かりやすいように、カレンダーも表示させています。

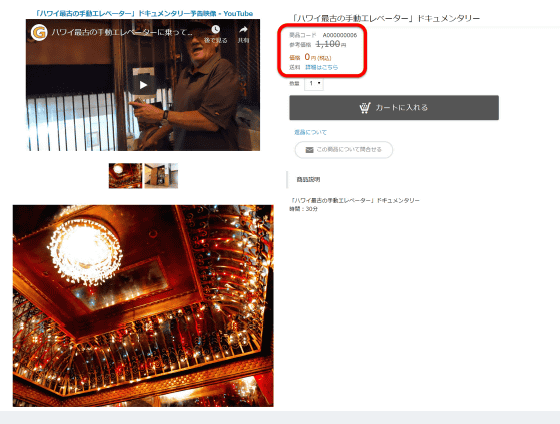
さらに別のページでは、有料の動画を無料扱いに。もともとの価格を「参考価格」として表示できるので、オトク感を演出したり、お試し購入でファンを作って実際の購入につなげていくことも可能です。

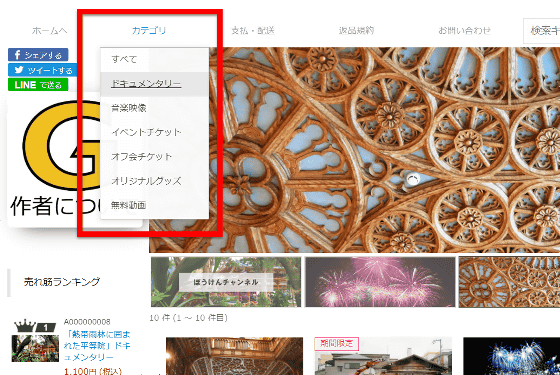
トップページの上部にあるメニューや……

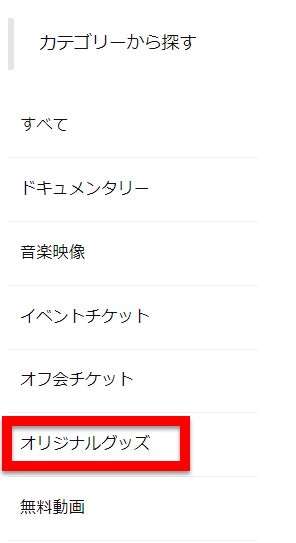
左側のメニューから、特定カテゴリのみを表示させることも可能。オリジナルグッズのみを表示させてみます。

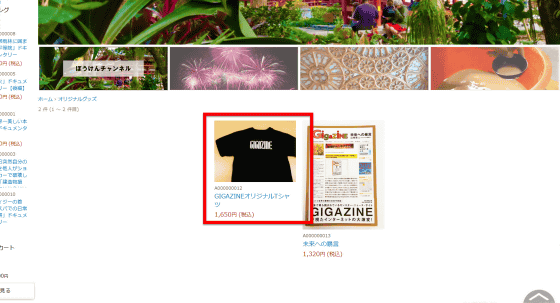
カテゴリー選択があるおかげで大量に商品があっても目的の商品にたどり着きやすくなるのは便利な点。GIGAZINEオリジナルTシャツをクリックします。

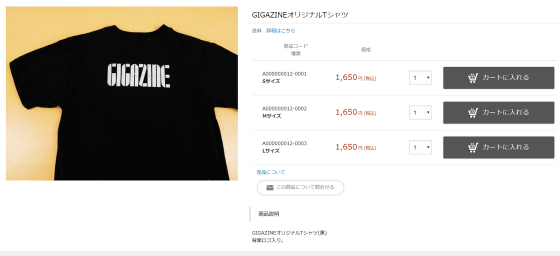
こんな感じで、1つのサイトで動画だけでなく物の販売も可能。イージーマイショップはとにかく多様な売り方が可能になるところがポイントで、Tシャツの場合、1つの商品でもサイズごとに別の価格を設定して個々に販売することができます。

◆動画の購入はこんな感じの流れ
動画中心サイトということで、実際に動画が購入された時の流れは以下のような感じです。まず、ユーザーが「カートに入れる」をクリックしたとします。

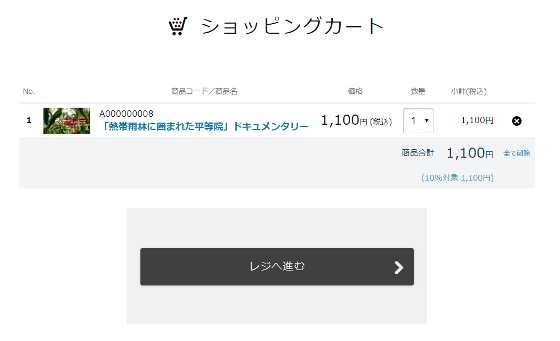
すると、こんな感じでショッピングカートが表示されました。

商品の注文数を制限できるので、動画を扱う場合は最大注文数を「1」としておけば、誤購入を防ぐことができます。

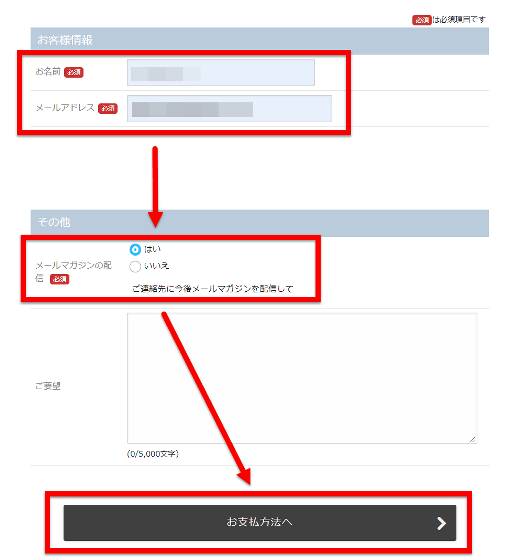
お客様情報入力画面はこんな感じ。

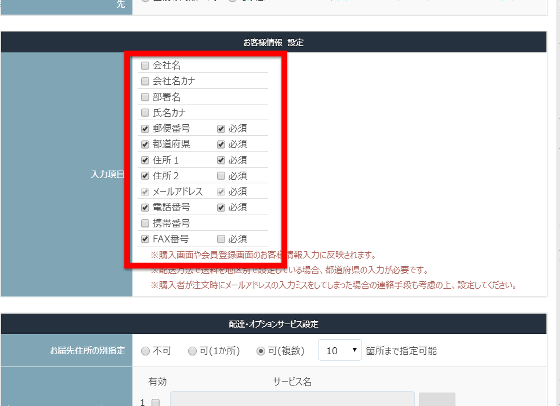
必要なお客様情報をカスタマイズできるのもポイント。「動画だけを扱うため発送先情報などは不要」という場合は、「名前」と「メールアドレス」だけを必要とする形にもできます。もちろん同じサイトでグッズなど実物の販売を行う場合は住所や電話番号などを求めることも可能。さらに、メールマガジン配信の許可を求めるフォームをくっつけることも可能です。「お支払い方法へ」をクリックして進みます。

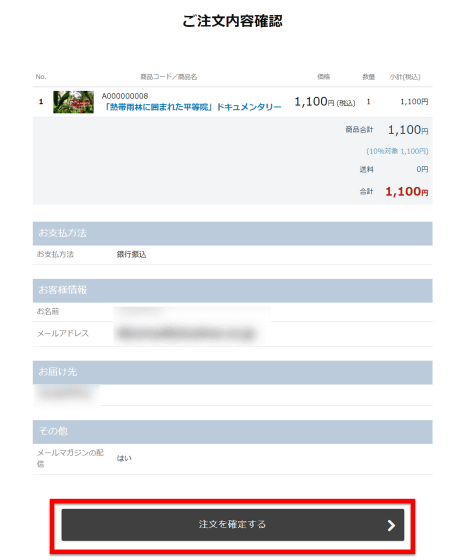
支払い方法は、今回はシンプルに「銀行振込」のみを可能としていますが、クレジットやコンビニ決済のほか、「楽天ペイ」「PayPal」「WebMoney」「ペイジー」「Yahoo!ウォレット」「スマホキャリア決済」といった多彩な決済方法が選べます。「最終確認へ」をクリックし……

ユーザーが「注文を確定する」を押すと……

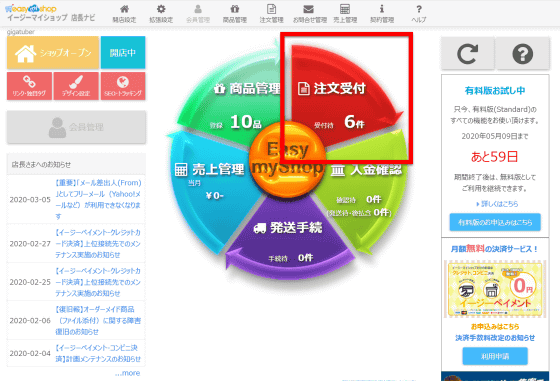
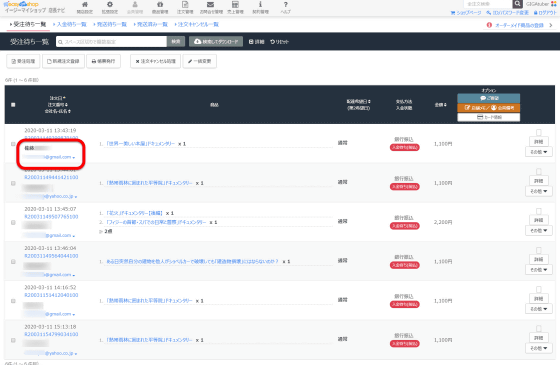
管理画面「店長ナビ」の真ん中にある「注文受付」の受付待数が増えます。「注文受付」をクリックします。

注文者リストが表示されました。リストには名前・メールアドレス・注文商品が記載されているので……

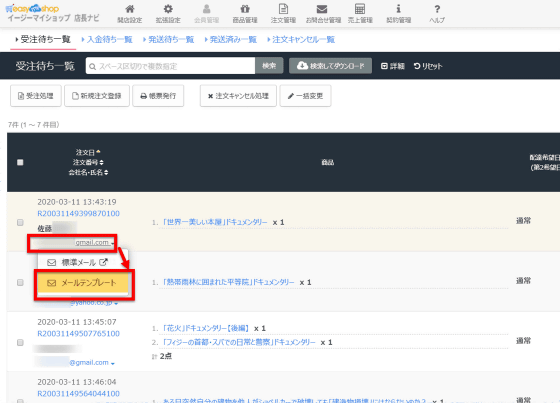
入金の確認をしたらメールアドレスをクリックして「メールテンプレート」を選択。

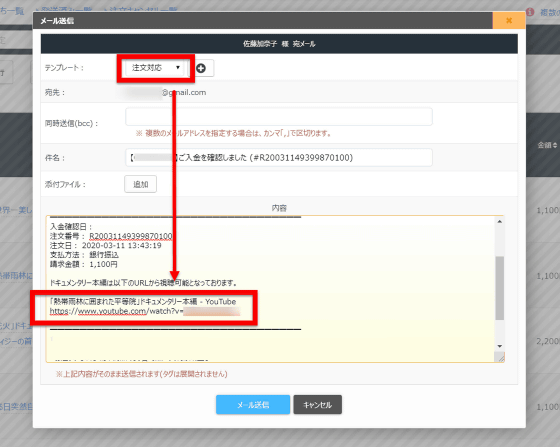
メールテンプレートを利用すれば、1クリックで入金の確認内容を入力できるので、後はYouTubeで限定公開にされている本編映像のURLを貼り付けたり、動画ファイルをアップしたファイル転送サービスのURLを貼り付けたりすればいいわけです。

◆実際にイージーマイショップに登録&動画販売サイトの見た目を改造してみた
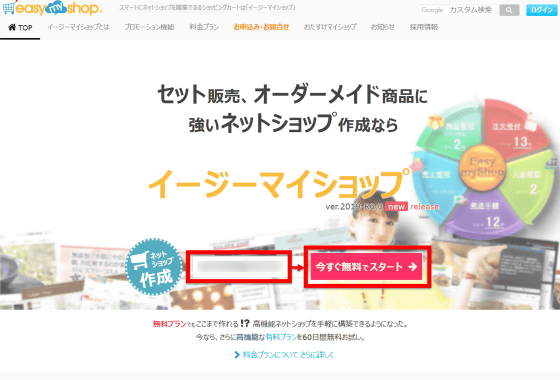
今度は「実際にどうやって動画販売サイトを作っていくのだ?」という部分を見ていきます。まずはイージーマイショップのウェブサイトにアクセスして、トップページのテキスト欄にメールアドレスを入力したら「今すぐ無料でスタート」を押します。

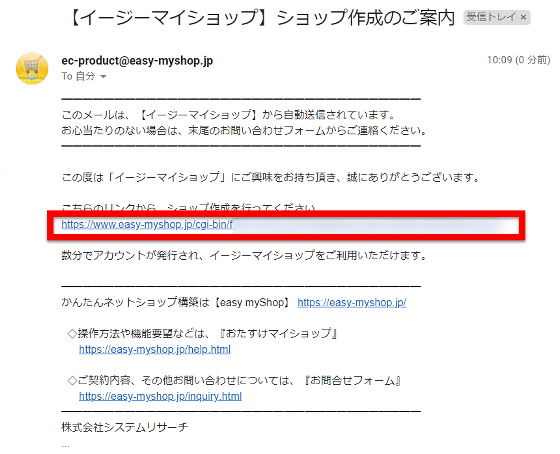
登録メールアドレスに送られてきたURLをクリックし……

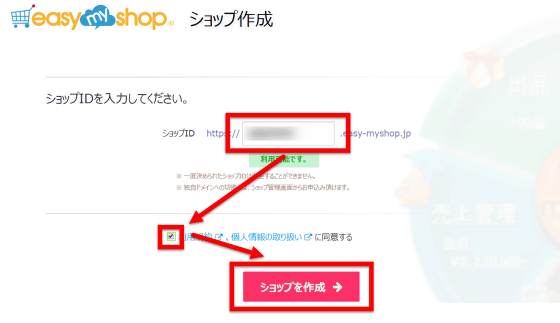
ショップIDを入力して個人情報の取り扱いに同意したら「ショップを作成」をクリック。

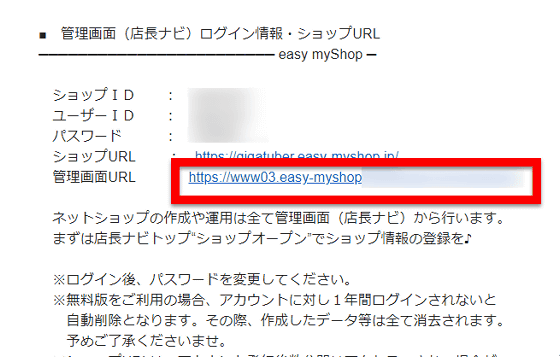
すると、ショップIDとパスワードがメールで送られてきます。メールに記載されている管理画面URLをクリック。

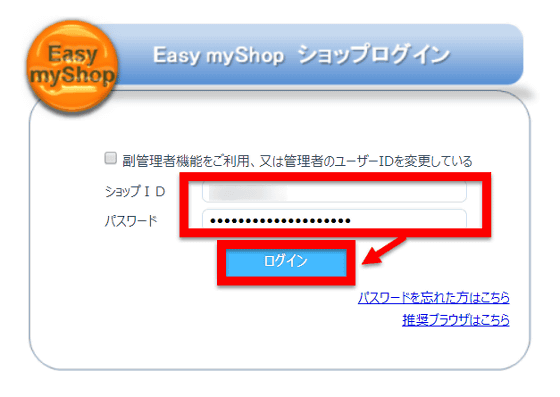
ショップIDとパスワードを入力して「ログイン」をクリック。

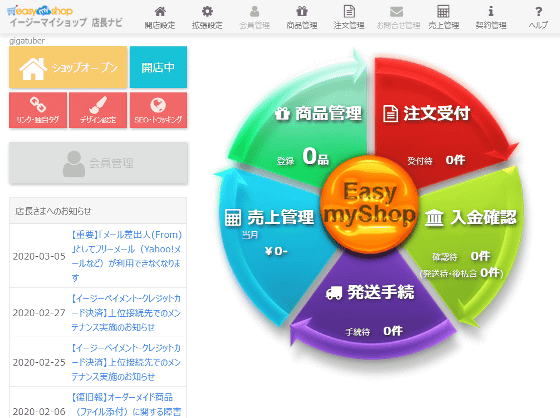
これでアカウントの作成は完了。管理画面「店長ナビ」に入るとこんな感じです。画面上部に「開店設定」「拡張設定」「会員設定」「商品管理」「注文管理」「お問合せ管理」「売上管理」「契約管理」が並んでおり、真ん中には商品と注文を視覚的・直感的に管理可能になる円形のメニューが表示されています。画面左上にある「ショップオープン」の上に「ここからスタート」と表示されているので、まずはショップオープンをクリックしてみます。

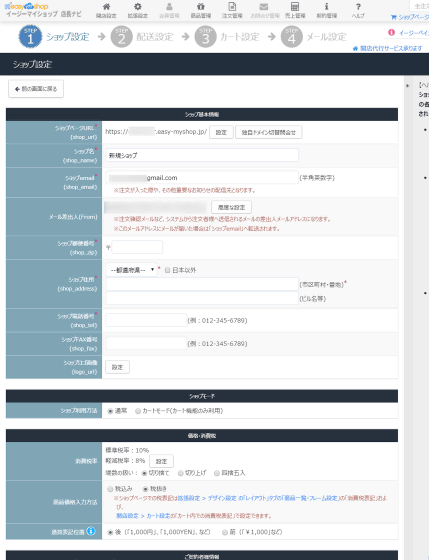
ショップをオープンするには「ショップ設定」「配送設定」「カート設定」「メール設定」の4つのプロセスで、お店を開くのに必要不可欠な設定を行う必要があります。STEP1のショップ設定ではお店のURLやショップ名といった基本情報のほか、消費税率、商品価格入力情報や……

契約者情報を入力していきます。業種は「イベントチケット、映像・音楽・ゲーム」、販売商品は「映像」で指定しました。

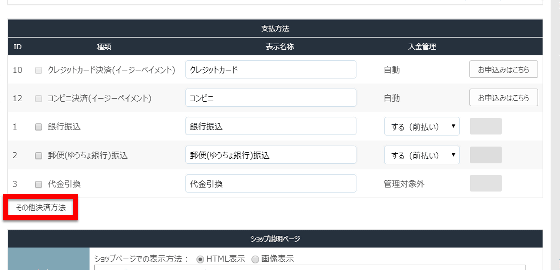
支払は導入費や月額固定費無料のクレジットカード決済、コンビニ決済のほか、銀行振込、郵便振込、代金引換が表示されていますが、「その他決済方法」をクリックすると……

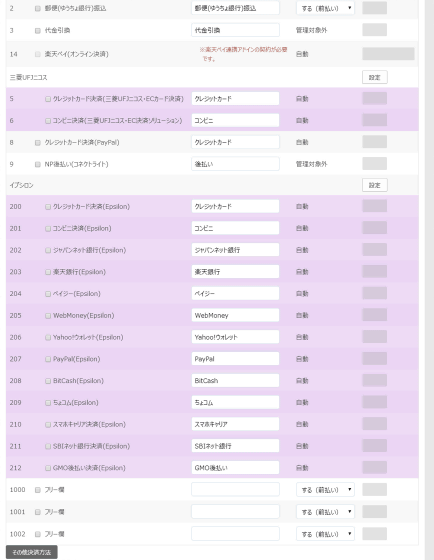
スマホ決済を含めた多様な決済方法がずら~っと表示されました。

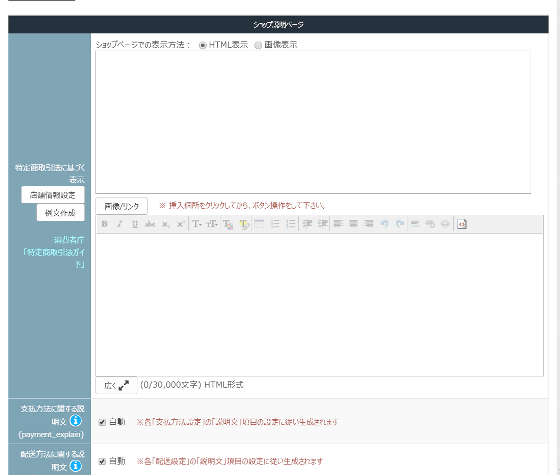
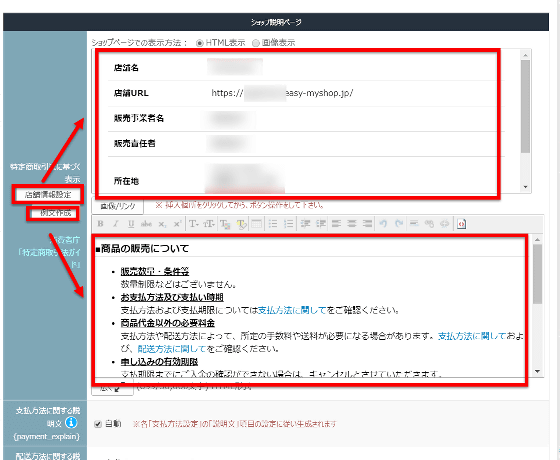
また、ショップを開くのに必要不可欠な「特定商品取引法に基づく表示」「支払方法に関する説明文」「配送方法に関する説明文」などは、慣れていなければ「何を書けばいいの?」と戸惑ってしまいますが……

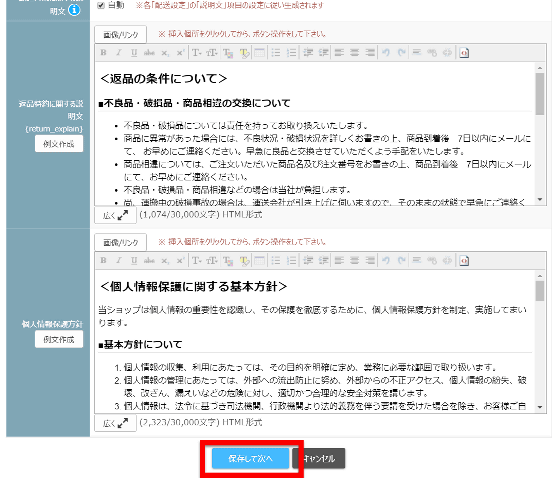
「店舗情報設定」「例文作成」といったボタンを押せば、テンプレートがサクッと入力されるので、後は必要なところだけを手動で変更していけばOK。

各種フォームを入力したら「保存して次へ」をクリック。

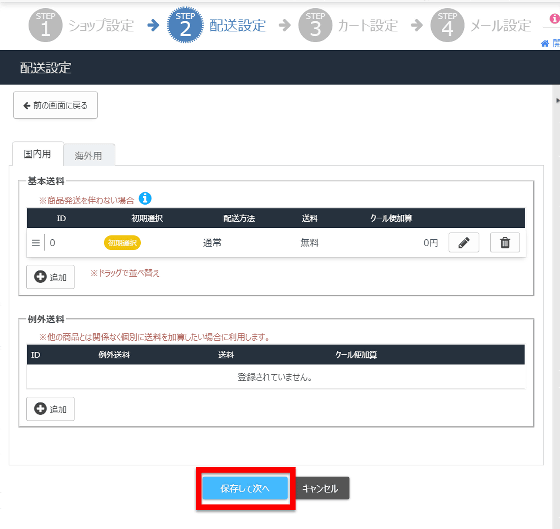
STEP2は配送設定が表示されました。動画販売と一緒に物販も行う人は、先ほどと同じくテンプレートを使って設定していきますが、動画配信オンリーのサイトにするならここは特に関係ないのでスキップしてOK。「保存して次へ」をクリック。

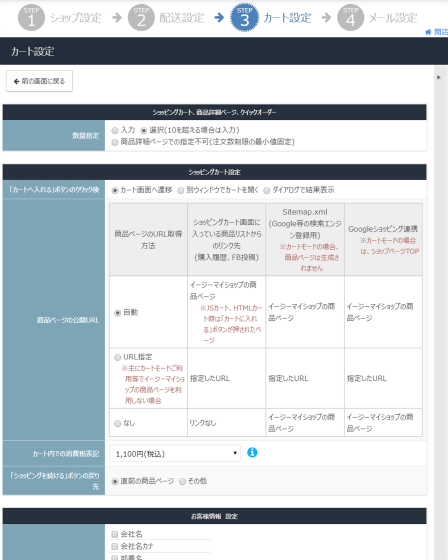
STEP3はカート設定。

ここでは、ユーザーが商品購入時に「お客様情報」として何を入力してくかを選んだり……

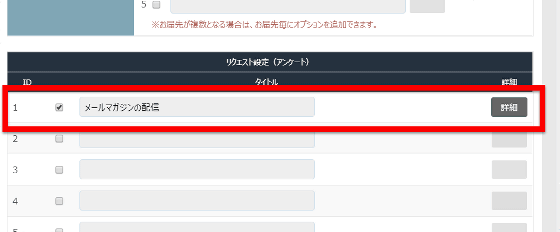
メールマガジンの有無など、任意でアンケートを設定したりしていきます。

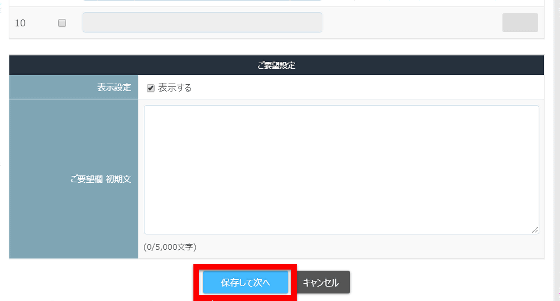
設定が完了したら「保存して次へ」をクリック。

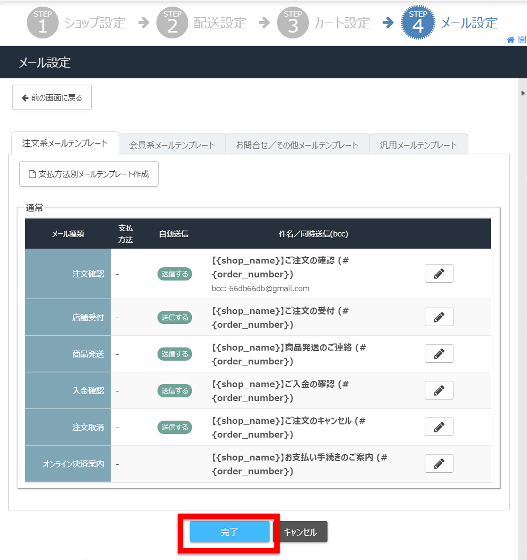
最後はメール設定。注文確認メールなど、自動でユーザーに送られるメールの設定をテンプレートを利用して行います。「完了」を押せばショップオープンに必要な全ての設定が完了します。

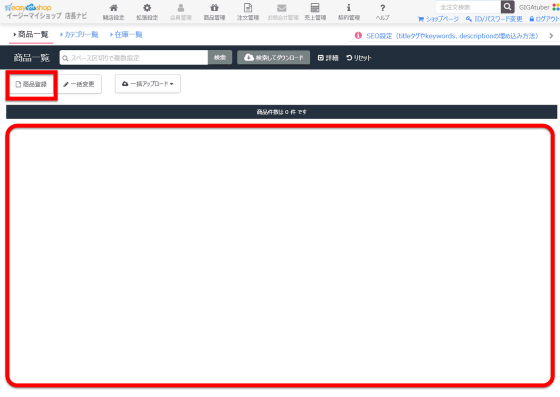
この状態でネットショップのURLを開くとこんな感じ。まだ何も商品が登録されていないので、画面の中央は真っ白です。

◆「YouTube埋め込み」「直感的なレイアウト変更」「販売期間指定」などで売る物にあわせて商品ページを最適化してみた
ということで再び店長ナビに戻ります。

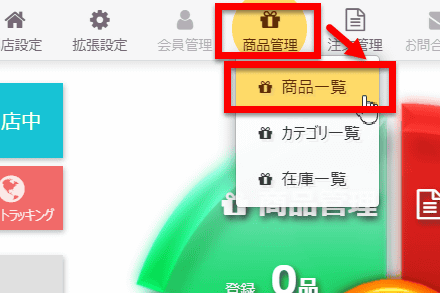
商品の登録を行うべく、画面上部の「商品管理」から「商品一覧」をクリック。

ここで商品登録を行います。商品登録が済むと画面下の真っ白な部分に、商品一覧が表示される仕組みです。画面左上の「商品登録」をクリック。

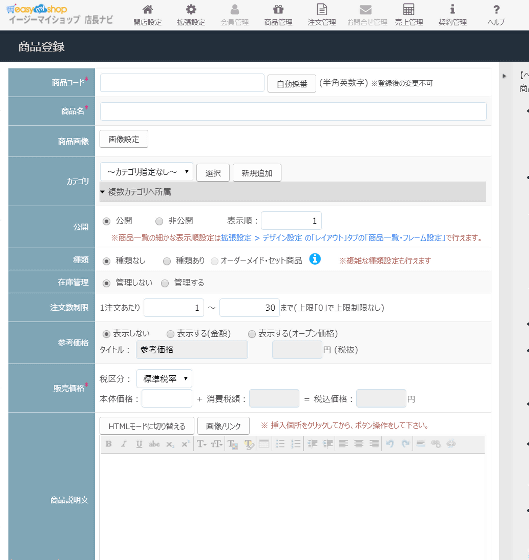
登録ページはこんな感じ。

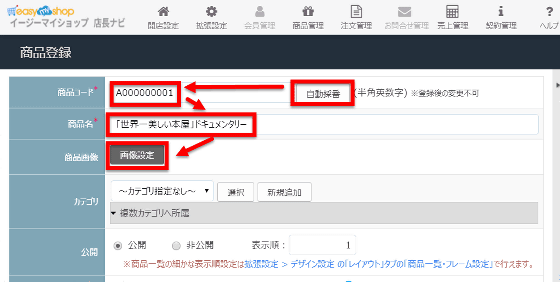
「自動採番」を押して商品コードを振ったら、商品名を入力し、画像設定をクリック。

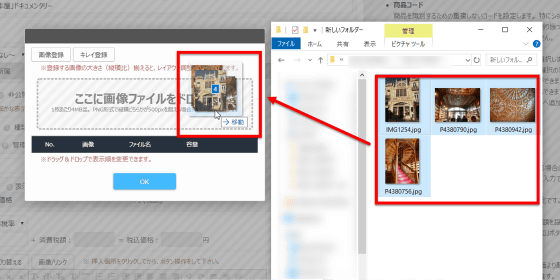
自分のPCから画像をアップロードします。

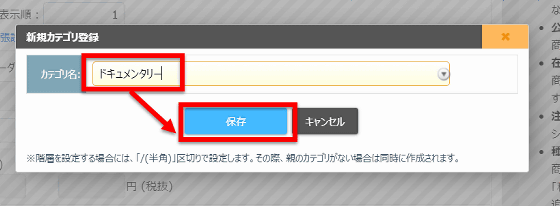
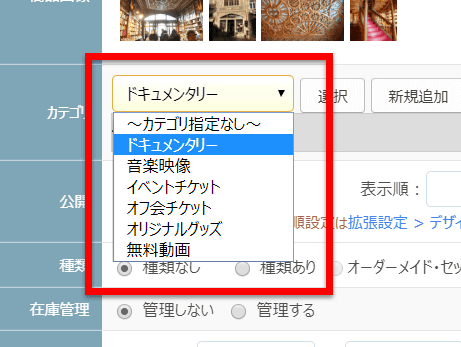
画像登録が完了したら、「カテゴリ」にある「新規追加」を押し……

「ドキュメンタリー」と入力して「保存」をクリック。

この作業を繰り返すことで、必要なカテゴリを全て登録可能。あとは商品登録の都度、カテゴリを選んでいけばOKです。

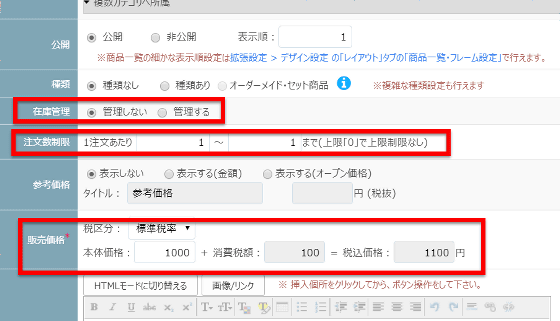
動画配信なので在庫管理は「管理しない」にし、誤注文を防ぐために注文制限数は「1」とし、販売価格を設定します。

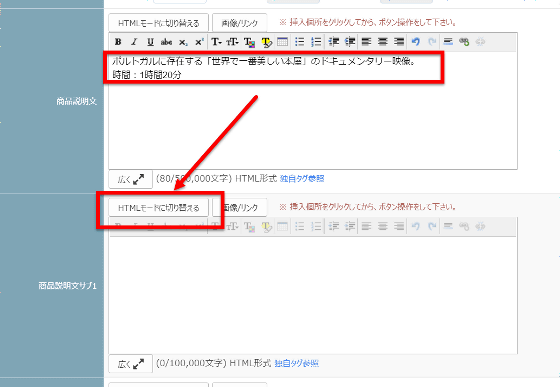
続いて、商品説明文を入力。商品説明文は複数のパーツに分けることが可能で、「かんたんモード」と「HTMLモード」による入力ができます。1つめの商品説明文を入力した後に、「商品説明文サブ1」を「HTMLモード」に切り替え……

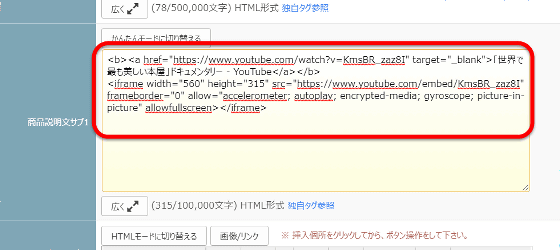
ここにYouTubeの埋め込みタグやリンクタグを入力。

動画の埋め込みが終わったらいったん「保存」を押します。

この状態で商品詳細ページを確認すると、メイン画像やサムネイル画像の下に動画が埋め込まれました。

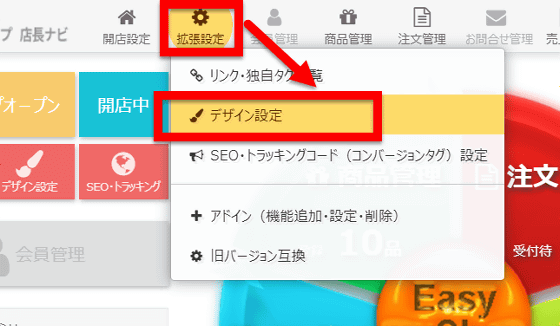
「動画販売サイトなので、画像よりも埋め込み動画を目立たせたいな」というときは、店長ナビ上部の「拡張設定」→「デザイン設定」から、ページのレイアウトを変更していくことが可能です。

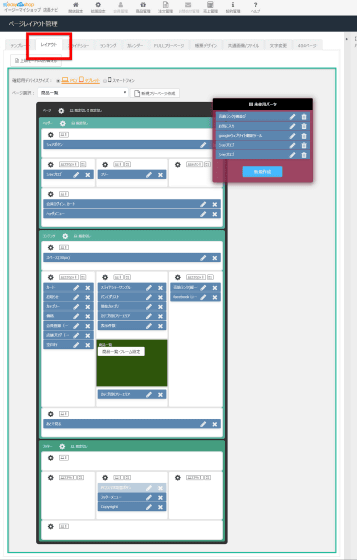
「レイアウト」タブを開きます。

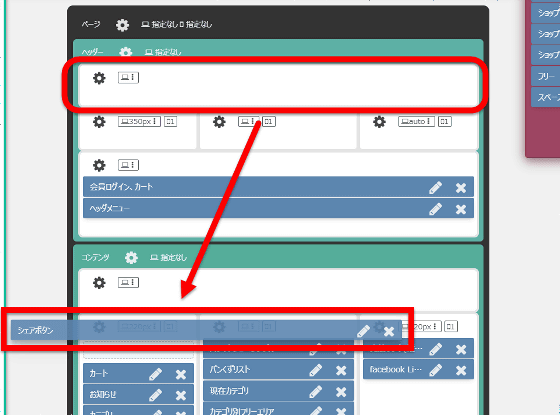
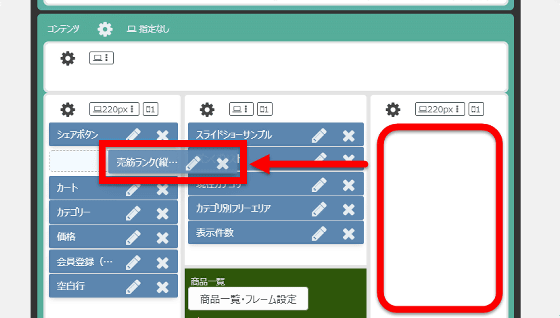
ここでは、パーツを動かしていくことでウェブサイトのデザインを変更できるようになっています。例えば、ヘッダーにあった「シェアボタン」を「コンテンツ」に移動し……

画面右側にあった「売上げランク」を左側に移して、3列表示になっていたページを、2列表示に。

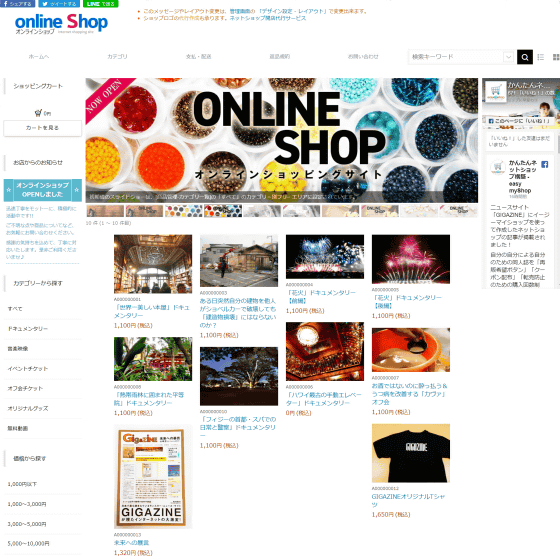
すると、こんな感じのレイアウトだったウェブサイトが……

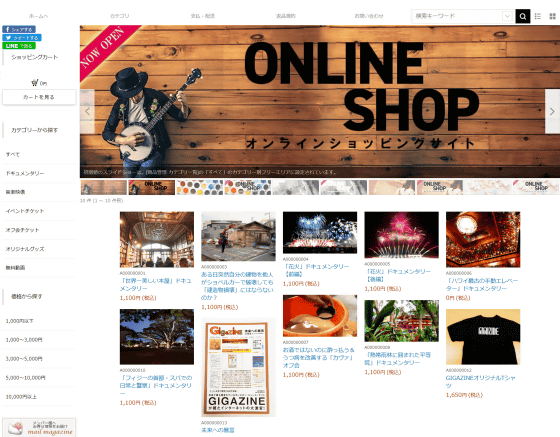
かなり変わりました。コーディングが苦手な人でもサクサクとデザインの変更が行えて非常に便利です。

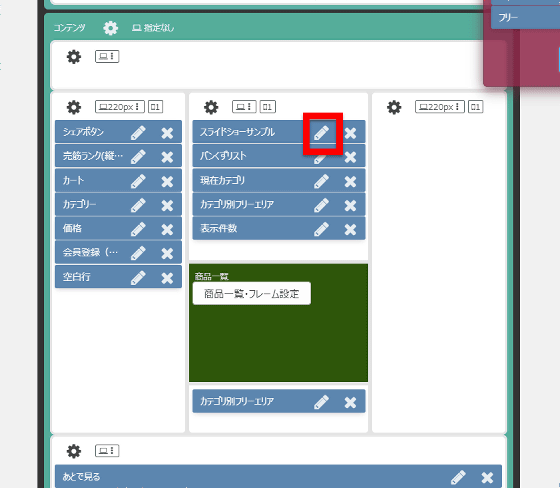
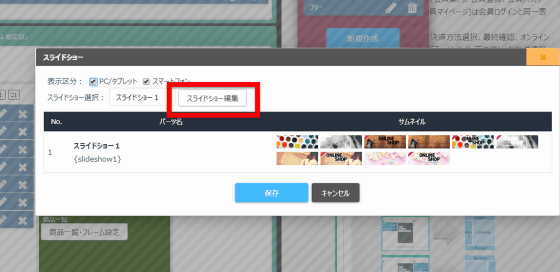
この調子でほかのデザインも変更していきます。「スライドショーサンプル」の横にある編集アイコンをクリック。

「スライドショー編集」をクリック。

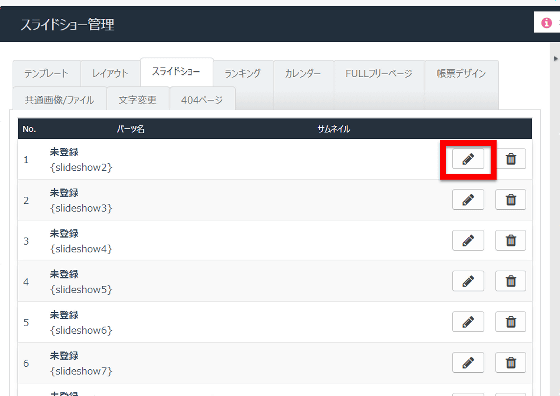
「未登録」の横にある編集アイコンをクリックし……

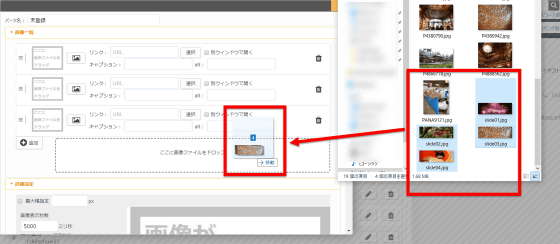
PCから画像をドラッグ&ドロップでアップロード。

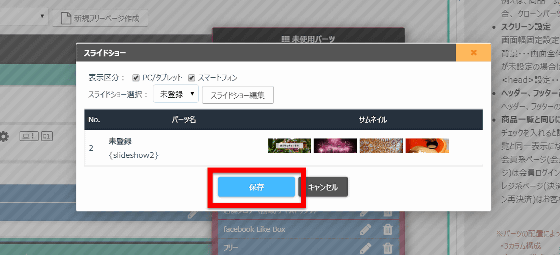
「保存」を押してスライドショーを適用すると……

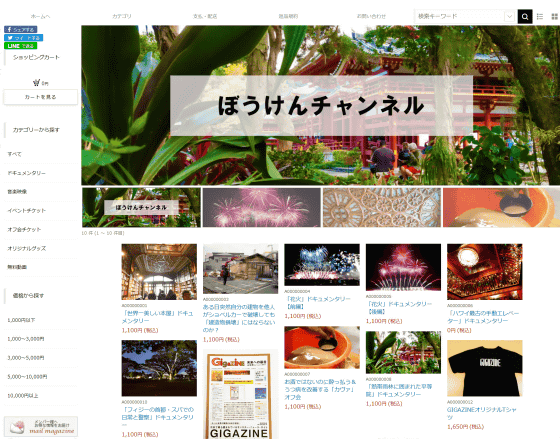
「オンラインショッピングサイト」と書かれた画像が表示されていたトップページに……

オリジナルのスライドショーを設定できました。

なお、スライドショーやタイル状に表示される商品一覧はレスポンシブデザインなので、ブラウザのサイズを変化させても見やすさが保たれます。もちろん、スマートフォンにもレスポンシブ対応しています。

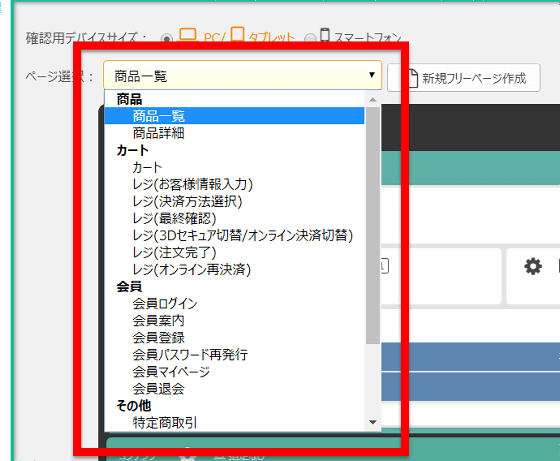
ということでここからが本題。「レイアウト」では上記と同様に、商品一覧ページ以外にも、商品詳細ページやカート、会員ページなどのデザインも変更可能となっているので、「商品詳細ページで埋め込み動画を目立たせたい」という時は、ここから行えばOKなわけです。

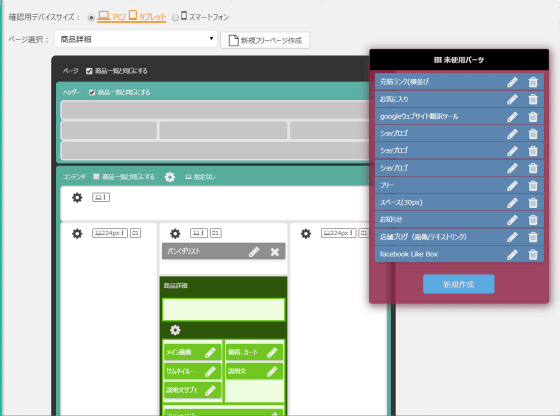
商品詳細ページのレイアウト変更画面はこんな感じ。

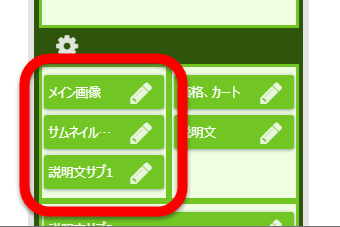
デフォルトだと「メイン画像」「サムネイル」「説明文サブ1」となっていますが……

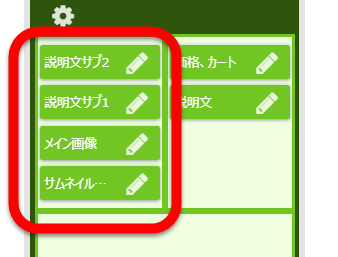
ここを「説明文サブ2」「説明文サブ1」「メイン画像」「サムネイル」の順に並び替えます。

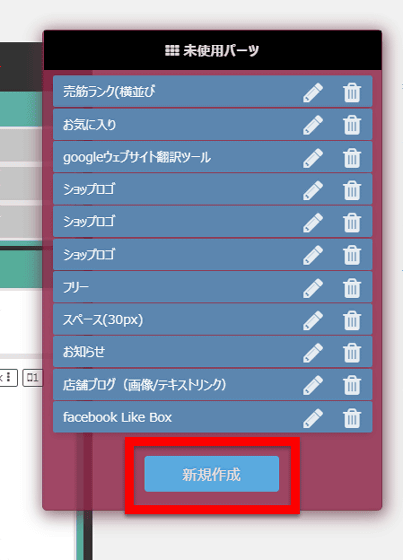
また、動画配信者としては、より多くの人に自分のコンテンツを拡散してもらいたいもの。ということで、各商品詳細ページにもSNSボタンを追加していきます。「未使用パーツ」から「新規作成」をクリック。

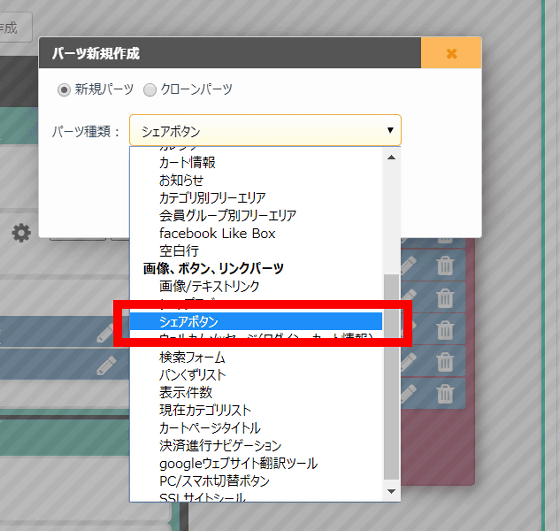
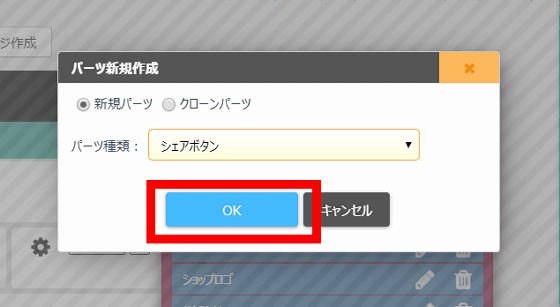
さまざまなパーツがあるので「シェアボタン」を選んで……

「OK」をクリック。

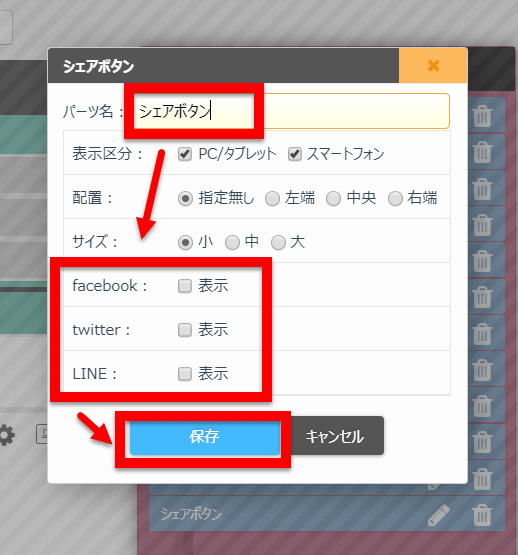
パーツ名を決め、Facebook・Twitter・LINEのうちどのシェアボタンを表示させるかを選んで「保存」をクリック。

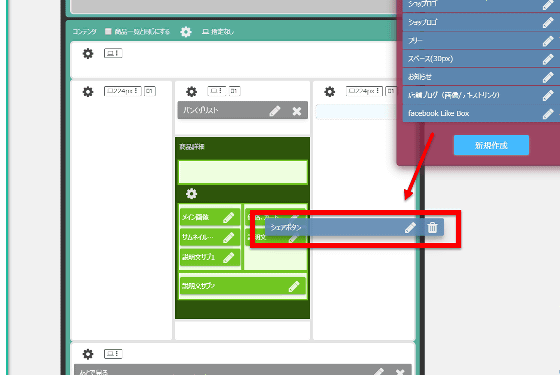
レイアウトのうち、白い部分には自由にパーツを配置できるようになっているので、パーツをドラッグ&ドロップして配置すると……

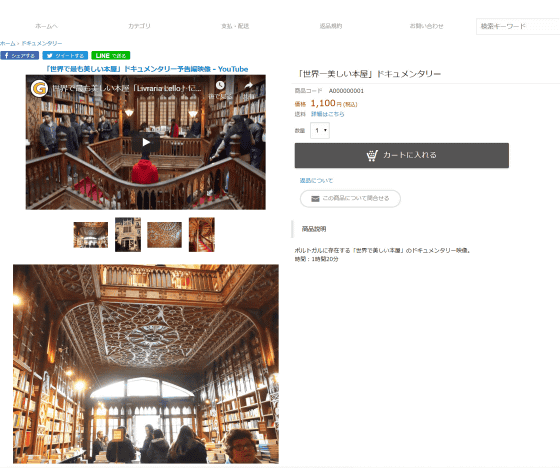
シェアボタンがなく、メイン画像やサムネイル画像が目立っていた商品詳細ページでしたが、画面上部にシェアボタンが配置され、埋め込み動画も目に付きやすい画面上部に配置されました。

パーツ作成を利用すれば、個別に商品詳細ページのデザインをカスタマイズすることも可能です。以下はイベントチケットを販売しているページなのですが、いつイベントが開催されるかを一目でわかるようにすべく、カレンダーは表示しておきたいところ。

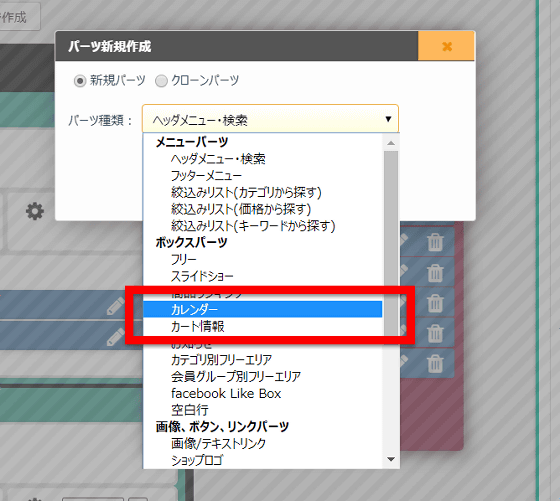
そこで、レイアウト画面でパーツ新規作成として「カレンダー」を選択。

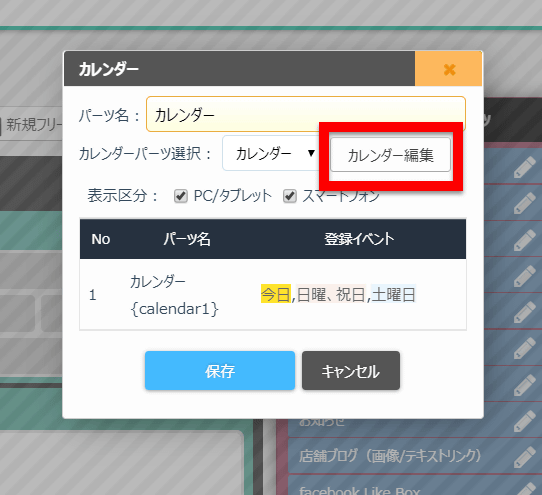
「カレンダー編集」を押すと……

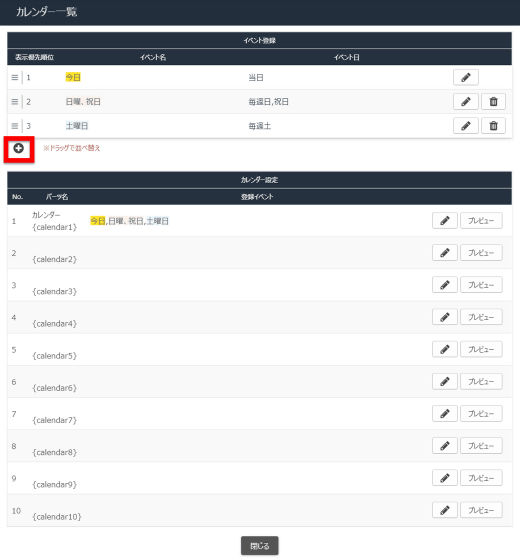
カレンダー一覧が表示されました。デフォルトでは「当日」「毎週日,祝日」「毎週土」のみがイベント登録されているので、まずは新規イベントを登録すべく「+」をクリック。

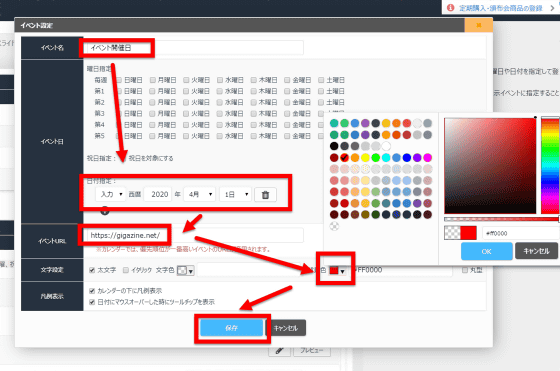
イベント名を「イベント開催日」に。イベント日は「毎週月曜」といった曜日指定もできますが、今回はピンポイントで日時指定。イベントURLや、文字背景色などを設定して「保存」を押します。

カレンダー設定画面に戻ってきました。パーツ名の「カレンダー」の下に記載されているのがイージーマイショップで使える独自タグで、このタグを商品の説明文に挿入すると、挿入箇所にカレンダーが表示されるわけです。{calender1}の設定をしていくため編集アイコンをクリック。

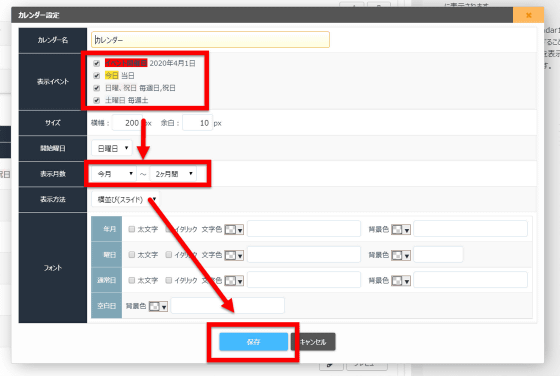
ここでは表示イベントの種類や表示期間などを決めて「保存」を押します。

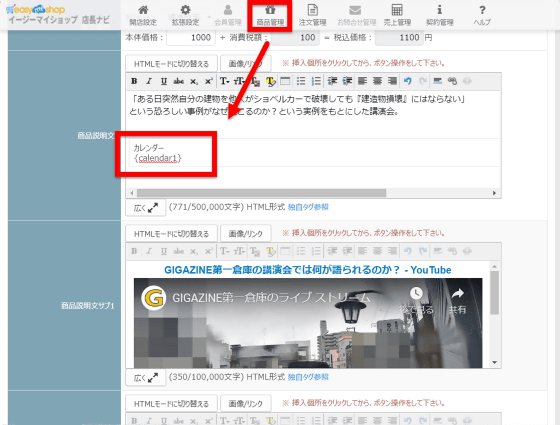
商品管理画面から、個別の商品登録ページに移り、商品説明文に{calender1}を挿入。

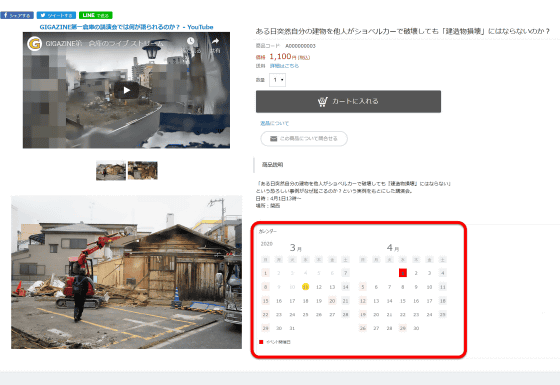
すると、商品説明文の下にカレンダーが表示されました。イベント当日である4月1日は赤色になっており、日付をクリックするとイベントURLに飛ばされます。

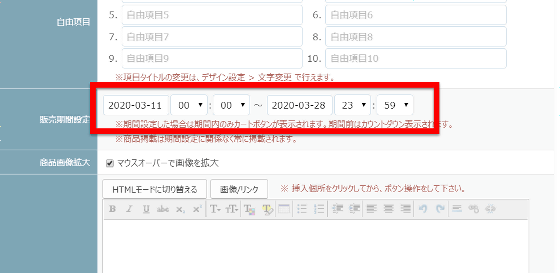
さらに、商品登録ページでは販売期間も設定できるので……

指定した期間にだけチケット購入が可能になる、イベントチケット販売に最適なページが作れるわけです。

◆ウェブサイトのような完全フリーなページを作成してみた
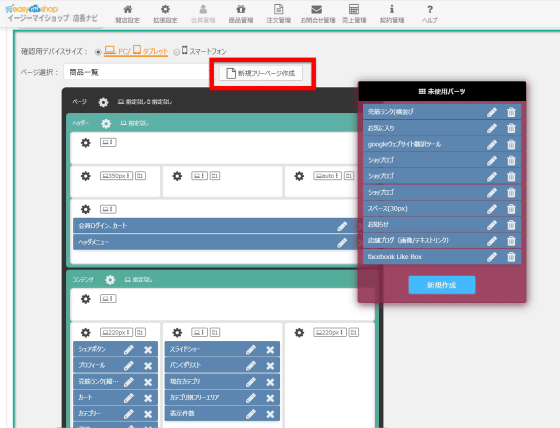
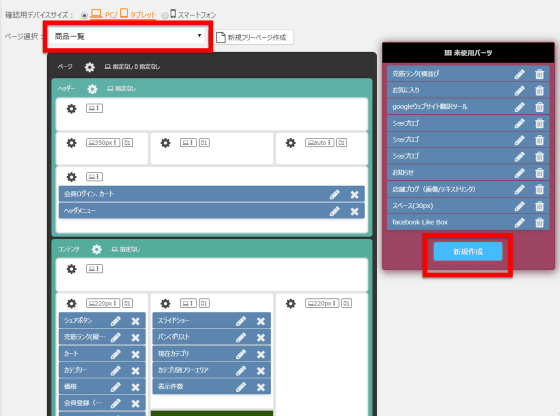
「デザイン設定」の「レイアウト」からは商品詳細ページ以外のフリーページも作成できます。「新規フリーページ作成」をクリックし……

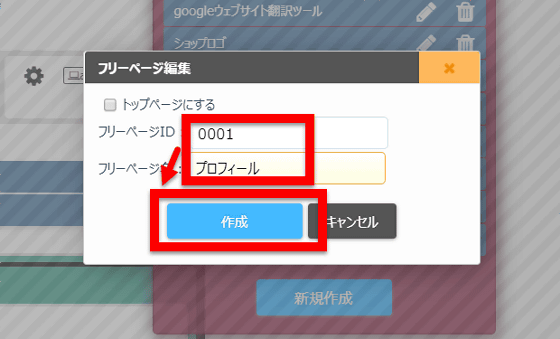
フリーページIDを「0001」、フリーページ名を「プロフィール」にして「作成」をクリック。

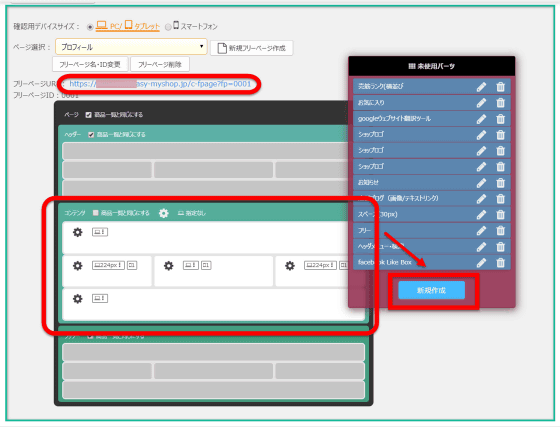
すると新規ページのレイアウト画面が表示されました。画面上部に新規ページのURLが表示されており、このURLをリンクすることで、好きな場所から新規ページにつなげていけるわけです。レイアウト画面にはまだ何もパーツが配置されていないので、まず「新規作成」を押し……

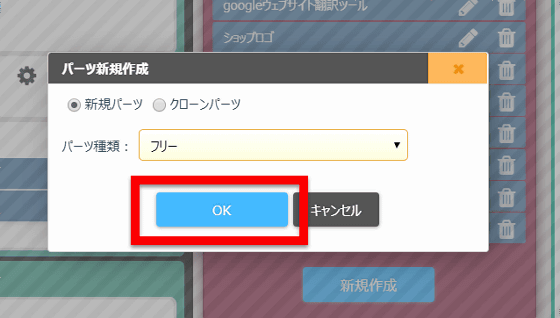
自由に文章を書いたり画像を挿入したりできる「フリーパーツ」を作成します。「OK」をクリック。

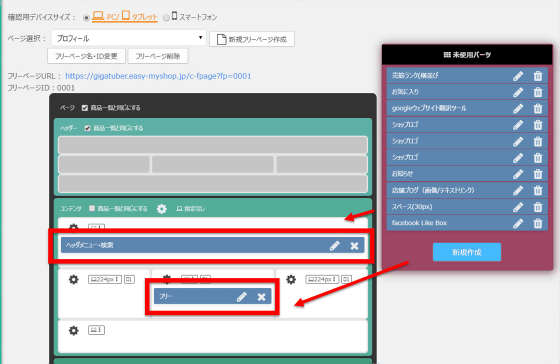
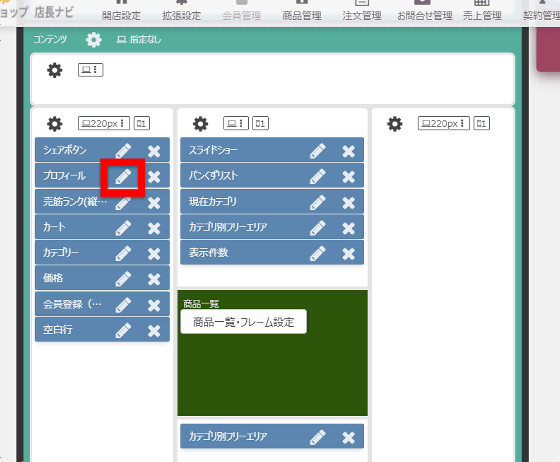
パーツをレイアウトに配置したら……

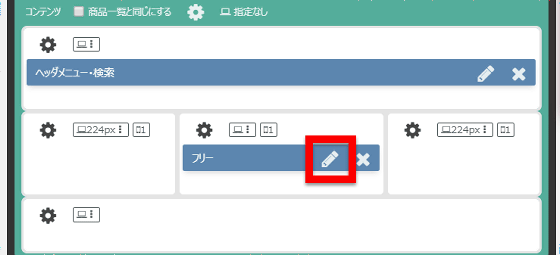
フリーパーツの編集アイコンをクリック。

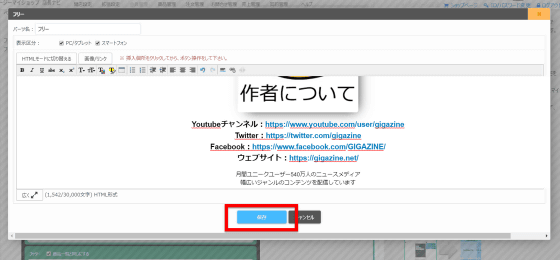
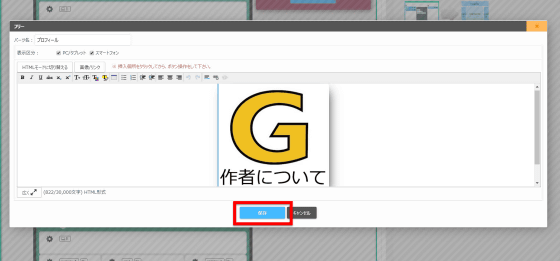
これがフリーページの編集画面。これも「かんたんモード」と「HTMLモード」の2パターンで編集が可能となっており、画像の挿入などにも対応しています。プロフィール画像をアップするとともに、各種SNSのURLを入力して「保存」を押せばプロフィールページの編集は完了。

このプロフィールページをトップ画像からリンクしていくべく、再び商品一覧を選択。そしてパーツの「新規作成」を押します。

パーツ種類を「フリーパーツ」として「OK」をクリック。

フリーパーツをシェアボタンの下に配置し、編集アイコンをクリック。

「かんたんモード」のまま画像をアップロードし、画像にリンクを貼れば……

こんな感じで、トップページの上部にプロフィール画像を表示させ、リンクでプロフィールページに遷移させることが可能になります。

◆どんどん便利な機能を追加していける「アドイン」で購入回数制限を導入してみた
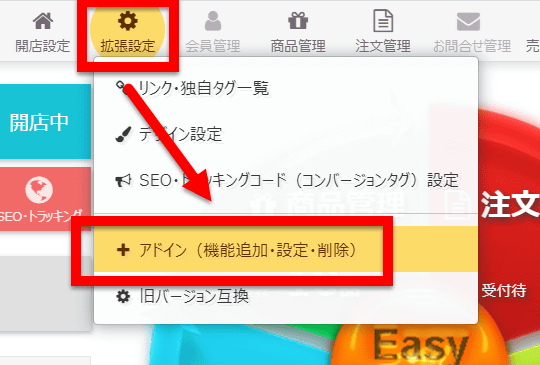
……とこんな感じで多機能極まりないイージーマイショップですが、「アドイン」を使ってさらに機能を拡張することが可能。店長ナビの「拡張設定」から「アドイン」を押すと……

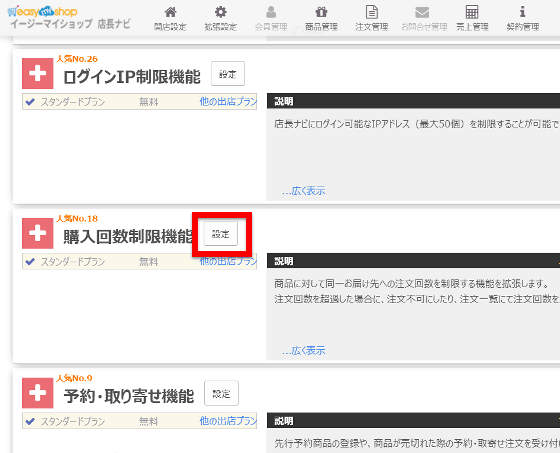
こんな感じでさまざまな機能を持つアドインが利用可能になっています。たとえばチケットなどを販売する場合には、転売を避けたいもの。アドインの「購入回数制限機能」を使えば、名前・住所・メールアドレスなどが重複する人からの購入を避けることができます。「設定」をクリック。

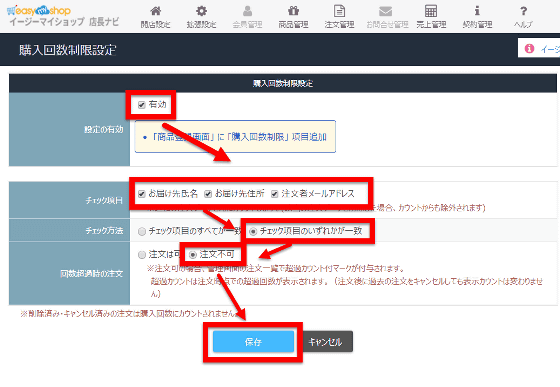
「有効」にチェックを入れたのち、「お届け先氏名」「お届け先住所」「注文者メールアドレス」という3項目について、「いずれかが一致した」ときに、「注文不可」になるようにします。

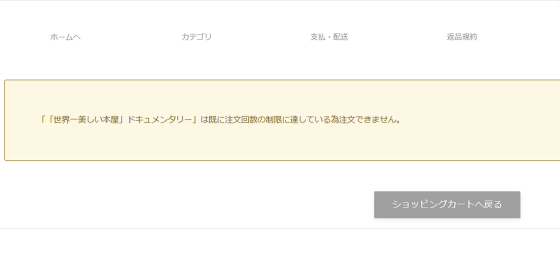
実際に購入回数制限を機能させた状態で、同一メールアドレスを入力して購入しようとすると、以下のように表示されました。

なお、イージーマイショップではアドインなどを利用することで「オーダーメイド商品」「セット販売」「定期購入」「会員割り引きなど、さらに多彩な売り方が可能になり、「欲しい!」という人にピンポイントで商品を届けることが可能になります。
ゲームのパワーアップ感覚でどんどんクーポン・会員割引・SNSやGoogleショッピング連携などのアドインを追加して「イージーマイショップ」の売る力を上げまくってみた - GIGAZINE

また会員機能を利用すれば、ファンをパトロンに変えていく効率よい仕組みも作ることができます。
自分の同人誌や創作のファンをパトロンに変える仕組みを「イージーマイショップ」で作ってみた - GIGAZINE

イージーマイショップは無料プランと有料プランが両方あり、無料プランでも最初の60日は月額2700円のスタンダードプランが利用可能となっています。今回利用したのは月額2700円のスタンダードプランですが、無料プランでも機能が盛りだくさんで十分に使えるもの。各プランで使える機能詳細などは以下のウェブサイトから確認可能です。
ネットショップ開業はイージーマイショップ | セット販売やオーダーメイド商品に強いネットショップ構築
https://www.easy-myshop.jp/

・関連記事
簡単にありとあらゆる自分好みの売り方ができる「イージーマイショップ」でネット上にお店を開くとこうなる - GIGAZINE
自分好みにネットで物を売る方法と手順を最適化できる「イージーマイショップ」で実際に物を売るとこんな感じ - GIGAZINE
ゲームのパワーアップ感覚でどんどんクーポン・会員割引・SNSやGoogleショッピング連携などのアドインを追加して「イージーマイショップ」の売る力を上げまくってみた - GIGAZINE
無料で自分のブログやサイトに「カートに入れる」ボタンを追加しオンラインショップ化して好きなものを売れる「イージーマイショップ」実践レビュー、無料機能だけでもかなり使える - GIGAZINE
自分の自分による自分のための同人誌を「再販希望ボタン」「クーポン配布」「転売防止のための購入回数制限」などで思い通りに扱うマイ同人誌ショップを「イージーマイショップ」で作ってみたらこうなった - GIGAZINE
自分の同人誌や創作のファンをパトロンに変える仕組みを「イージーマイショップ」で作ってみた - GIGAZINE
本当は多くの人が欲しがっているのに人の目に届かず売れ残る事態を回避できる「イージーマイショップ」の便利機能を使ってみた - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, 広告, Posted by darkhorse_log
You can read the machine translated English article I tried using 'Easy My Shop' which can s….