無料で自分のブログやサイトに「カートに入れる」ボタンを追加しオンラインショップ化して好きなものを売れる「イージーマイショップ」実践レビュー、無料機能だけでもかなり使える

自分で本やイラスト、雑貨、アクセサリーを作ってブログやウェブサイトでそれを公開していても、いざ商品として売るとなると「管理がややこしそう」「ネットショップを作るのは大げさかな……?」と二の足を踏んでしまいます。ネットショップ作成サービスの「イージーマイショップ」は無料でさくっとネットショップを作ることができるだけでなく、手持ちのブログやウェブサイトに「カートに入れる」ボタンを追加するだけという使い方も可能とのことなので、実際にウェブサイトをネットショップ化させてみました。
ネットショップ開業はイージーマイショップ | セット販売やオーダーメイド商品に強いネットショップ構築
https://www.easy-myshop.jp/

目次
◆ブログに「カートに入れる」ボタンを追加するとこんな感じ
◆サクッとカートの埋め込みを設定してみた
◆注文を的確に処理できる「店長ナビ」
◆どんどん機能追加していける「アドイン」の「在庫アラート」
◆年齢確認が必要なアイテムも扱えるようになるアドイン「年齢・同意確認」
◆セールやキャンペーンも可能なアドイン「クーポン機能」
◆スパムや嫌がらせを防げるアドイン「Google reCAPTCHA連携」
◆「JSカート」でさらに「購入したい人を逃さない」仕組み作り
◆ブログに「カートに入れる」ボタンを追加するとこんな感じ
イージーマイショップで「カートに入れる」ボタンを自前のウェブサイトに追加すると以下のような感じ。一見すると普通のブログ記事ですが……

創作グッズを紹介している記事中に……

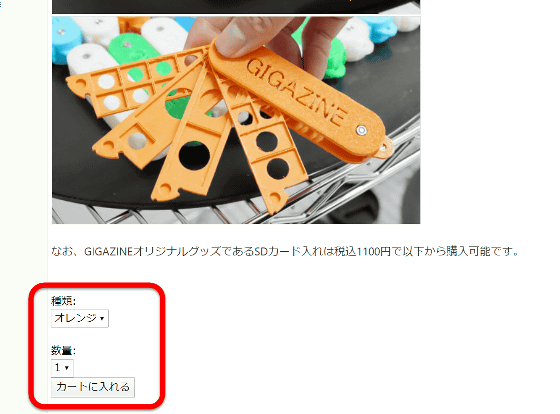
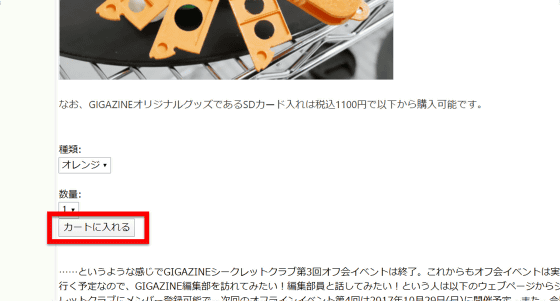
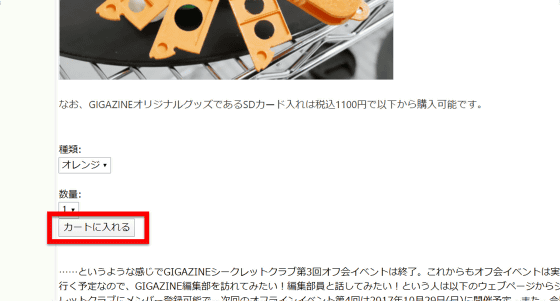
こんな感じでカートに入れるボタンを追加可能。

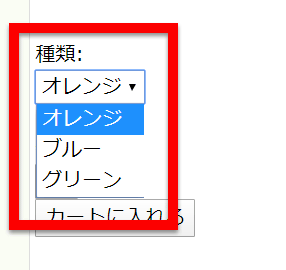
アイテムにカラーバリエーションがある場合は、見ている人が種類を選べるようになっており……

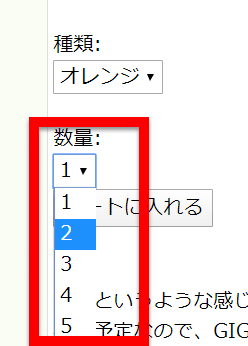
数量指定も可能。購入可能な最大数量を制限できるほか、在庫の自動管理も可能なので、自ら在庫を確認する手間が省けてめちゃくちゃ楽チンです。

もちろん、ブログだけでなく自前のウェブサイトにカートボタンを追加することもできます。無料版は基本的にHTMLタグを埋め込む形で、使い方や使う場所は自由です。

◆サクッとカートの埋め込みを設定してみた
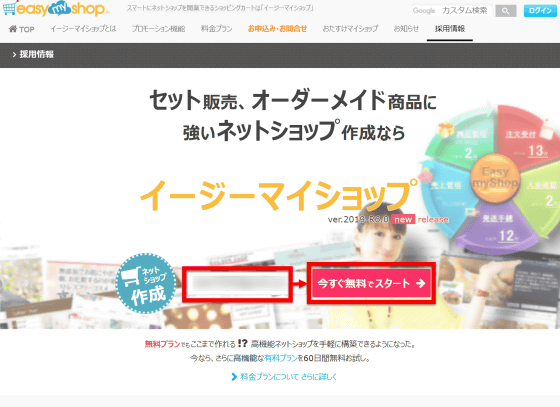
ということで「カートに入れる」ボタンをウェブサイトやブログに埋め込むべく、イージーマイショップを使っていきます。まずはトップページにあるテキスト欄にメールアドレスを入力し、「今すぐ無料でスタート」をクリック。

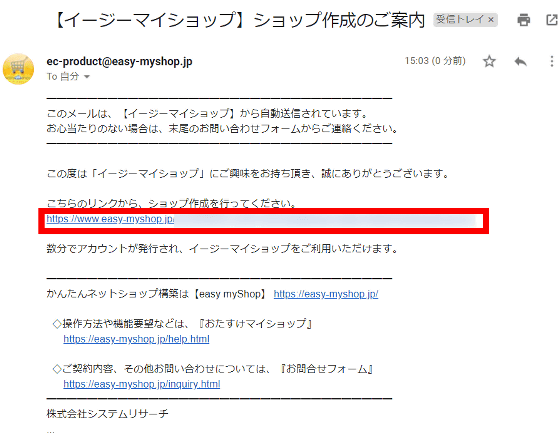
登録したメールアドレス宛にURLが送られてくるのでクリック。

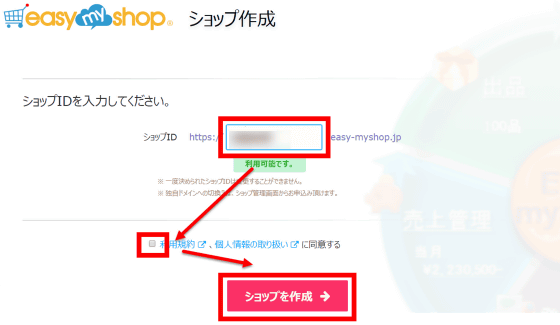
ショップIDを決定し、利用規約に同意して「ショップ作成」をクリックします。

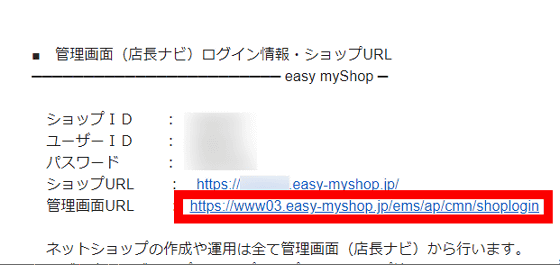
すると、ショップID・ユーザーID・パスワードがメールで送られてきました。「管理画面URL」をクリックし……

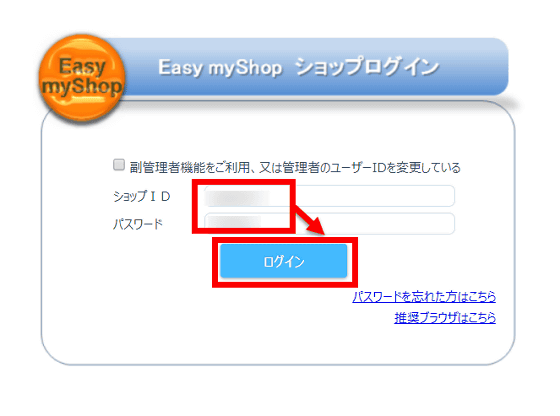
ショップIDとパスワードを入力して「ログイン」をクリック。

これでひとまずショップアカウントの開設は完了。デフォルトの状態では、アカウントを作成して最初の60日間は月額2700円のスタンダードプランが使えるのですが……

今回は「有料プランを使用しない場合、どういった使い方ができるのか」を確かめるため、無料版に切り替えてもらいました。ショップを実際に使える状態にするため、まずは管理画面「店長ナビ」の左上にある「ショップオープン」から設定を行っていきます。

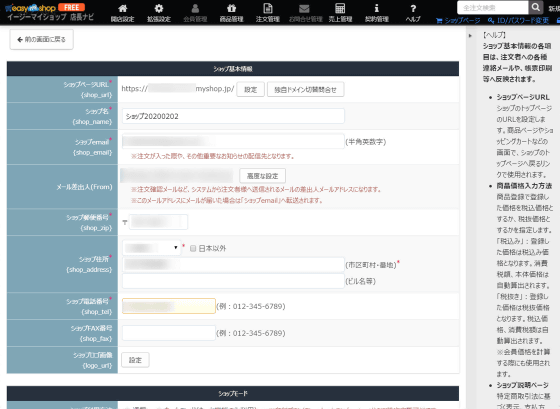
ここではショップの基本情報である、ショップ名や、ショップ住所、電話番号、契約者情報のほか……

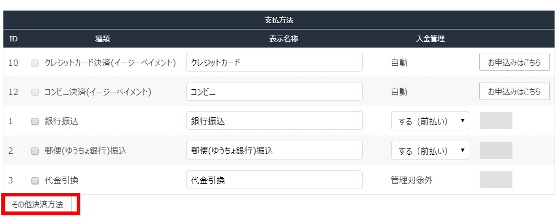
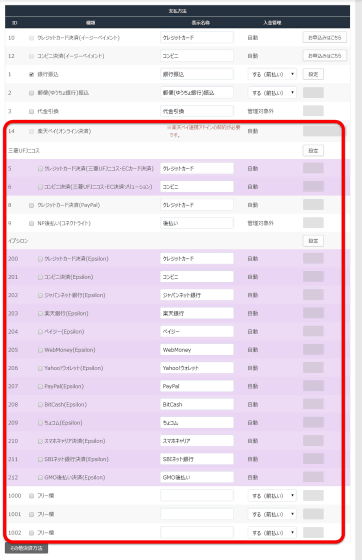
支払方法を決めていきます。支払方法はクレジットカード決済・コンビニ決済が導入費・月額固定費なしで選べるほか、銀行振込・郵便振込・代金引換など。「その他決済方法」を選択すると……

楽天ペイ・ペイジー・WebMoney・PayPal・スマホキャリア決済などめちゃくちゃ多様な支払方法が選べるようになっていましたが、今回はできる限りシンプルに、即座にネットショップを利用可能にすべく、「銀行振込」を選択しました。

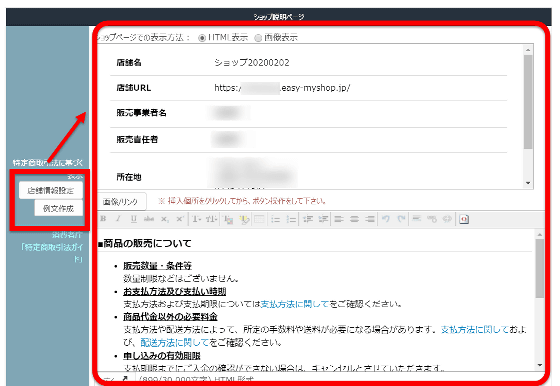
またネットショップを開くには「特定商取引法に基づく表示」などを登録していかなければならないのですが、これは画面左側にある「店舗情報設定」「例文作成」といったボタンを押すことで、例文をサクッと入力できます。自分のお店に合わせて細かく変更したいところだけ手を入れればOK。

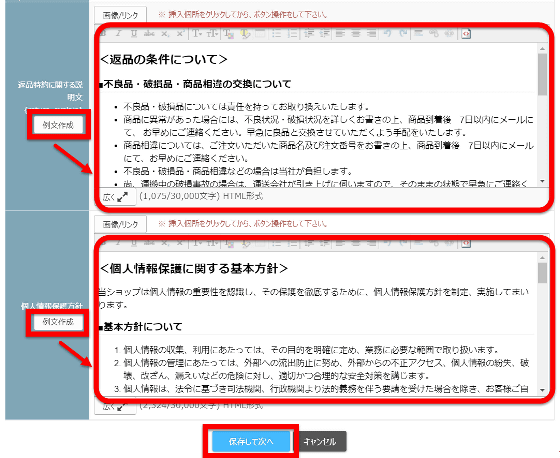
「返品特約に関する説明文」「個人情報保護方針」といった内容も、例文作成ボタンをもとにサクサク設定して、「保存して次へ」をクリック。

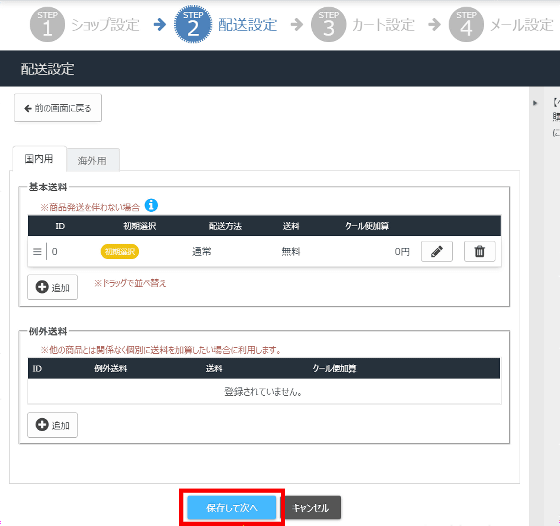
配送方法を設定し……

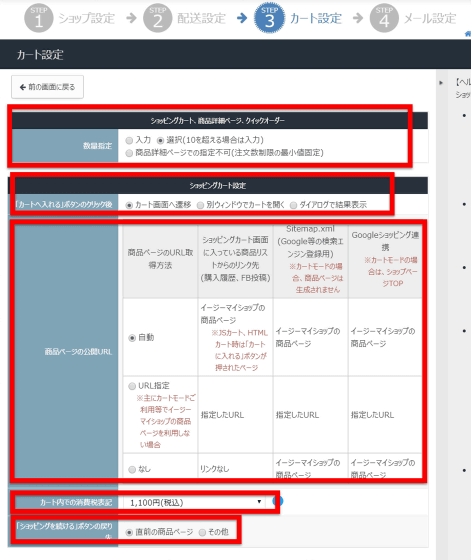
カートを設定。ここでは数量指定の方法や、「カートへ入れる」ボタンクリック後の遷移、商品ページの公開URL、消費税表記の方法や……

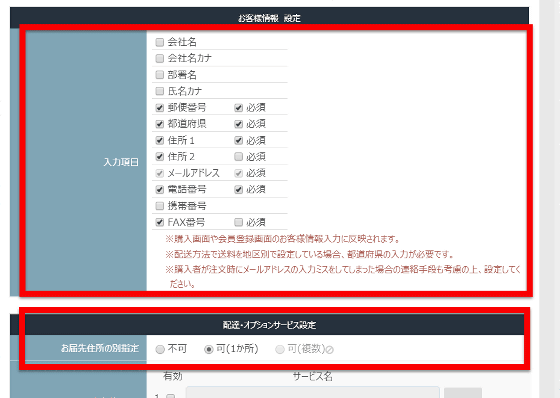
「お客様情報」の入力項目、届け先住所の別指定などを自分好みに設定できます。

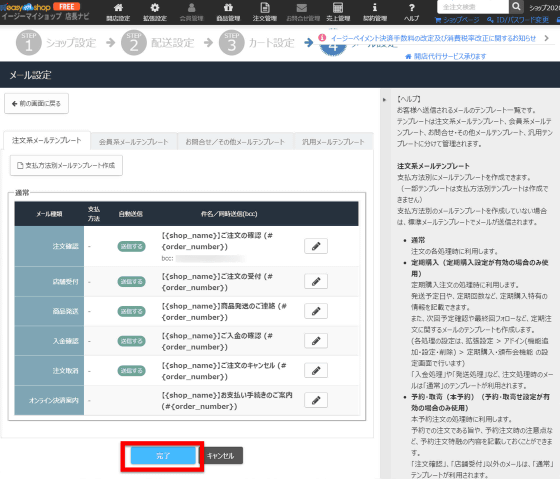
最後にメール設定。ユーザーが注文した時や商品を発送した時に自動でメールを配信されるので、その内容を決めていきます。これも基本的には用意されているテンプレートを利用して、気になるところだけ変更していけばOKです。

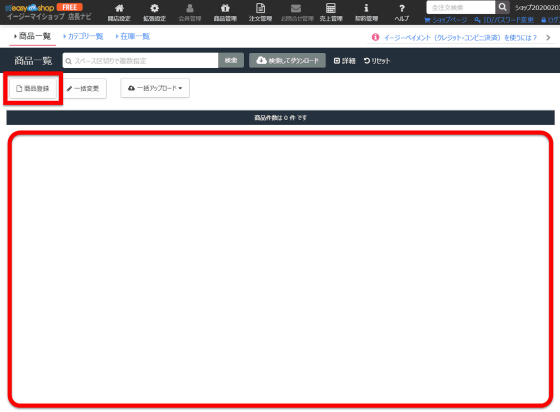
続いて商品を登録していきます。店長ナビの「商品管理」から「商品一覧」をクリック。

これが商品一覧画面。まだ何も登録していないので、リストは真っ白。画面左上にある「商品登録」から登録を行っていきます。

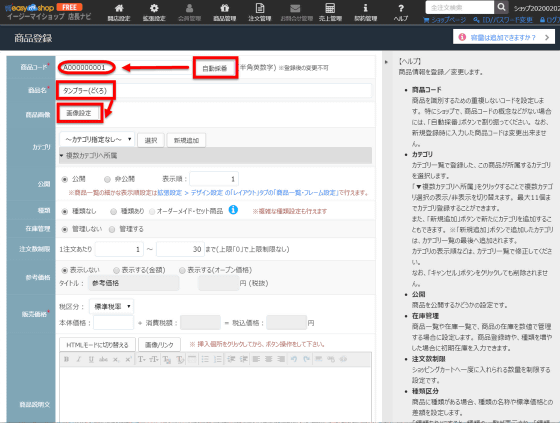
商品コードは「自動採番」を押せば自動で割り当てられるので、番号が重複して混乱が起こることはまずありません。商品名を入力したら「画像設定」をクリック。

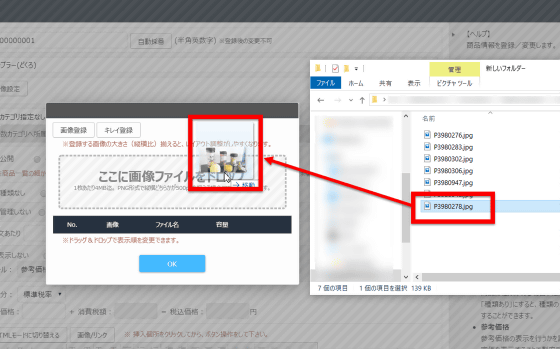
PCに保存されている画像ファイルをドラッグ&ドロップします。

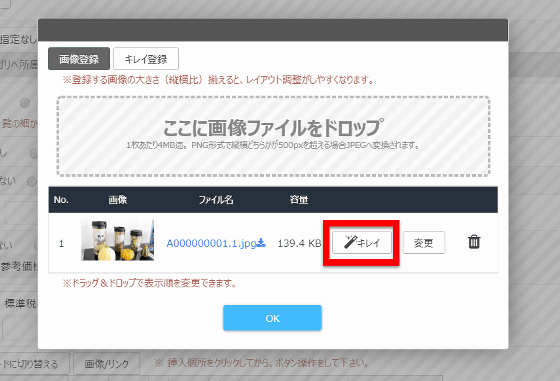
さらに、「キレイ」というボタンを押すと……

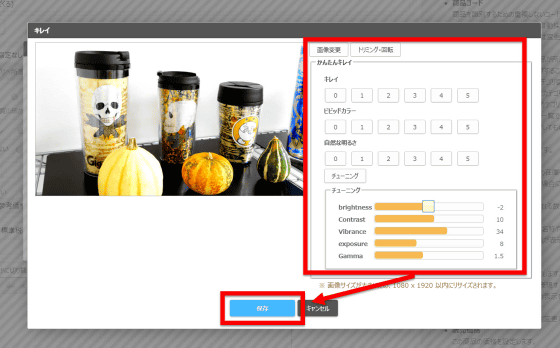
ウェブサービス上で画像の加工が可能。回転やトリミングのほか、ワンクリックで「キレイ」「ビビッドカラー」「自然な明るさ」が調整でき、さらにコントラストや露出を細かく調整することもできます。なので、画像加工用のソフトウェアが手元になくても全く問題なし。

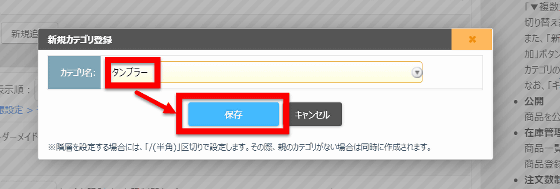
カテゴリ欄の横にある「新規追加」をクリックし……

カテゴリ名を入力して「保存」をクリック。

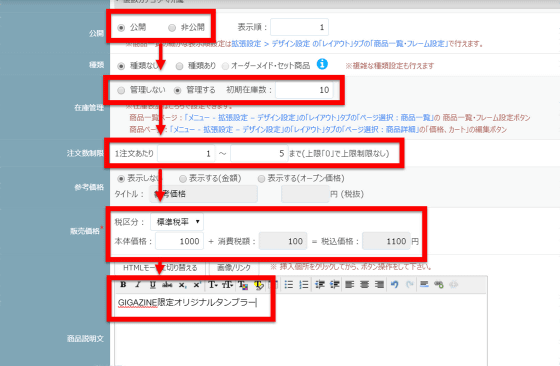
公開設定はデフォルトのまま「公開」にしておきます。購入による在庫の変動をイージーマイショップに自動管理してもらいたい場合は在庫管理を「管理する」にして、初期在庫数を入力。また、あまり在庫がないアイテムの場合は注文数を制限することも可能です。販売価格や商品説明文を入力し……

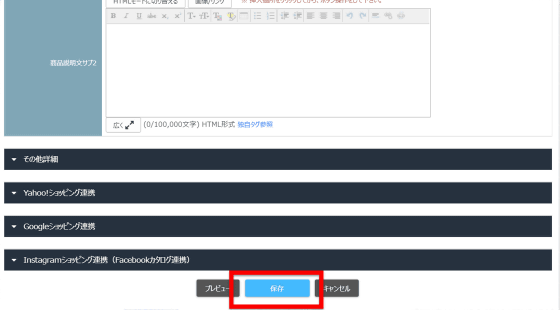
最後に「保存」をクリック。

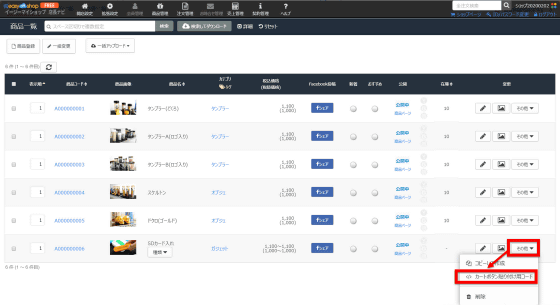
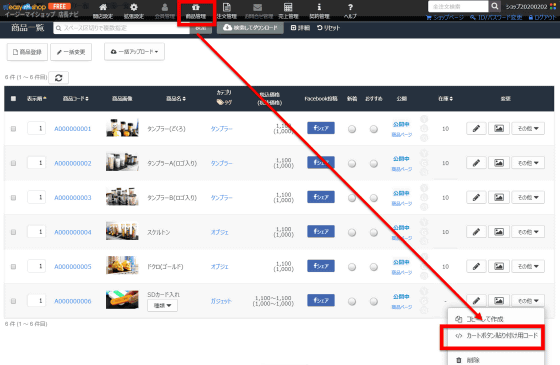
こんな感じで登録を行っていくと、商品一覧にずらっと取扱アイテムのリストが表示されました。ここで、「その他」から「カートボタン貼り付け用コード」をクリックします。

貼り付け用コードが表示されるので右クリックでコピー。

あとはブログやウェブサイトでカートボタンを追加したいところにコードを貼り付けて挿入すれば……

冒頭のようにカートボタンが追加されるわけです。実際に「カートに入れる」を押してみます。

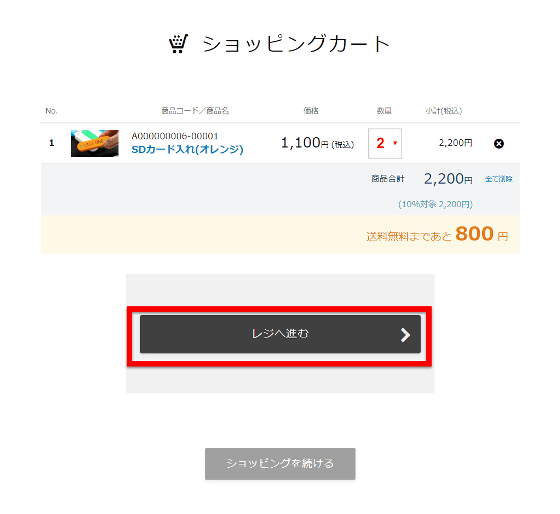
商品写真とともに商品コードと価格、購入数、小計などが表示されました。なお、「送料無料まであと800円」となっていますが、この送料の設定なども細かく店長ナビから設定していくことが可能です。「レジへ進む」をクリック。

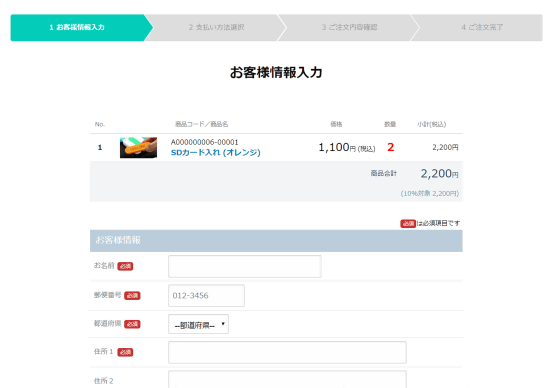
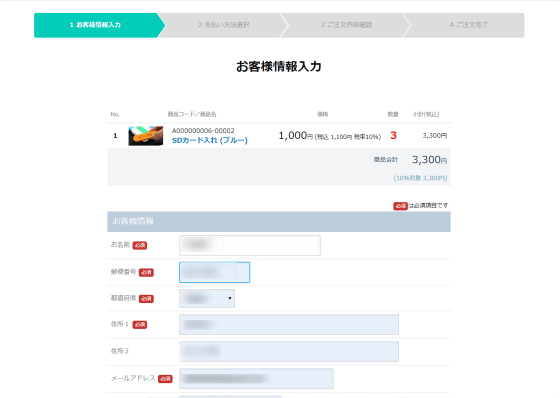
お客様情報入力ページが現れました。

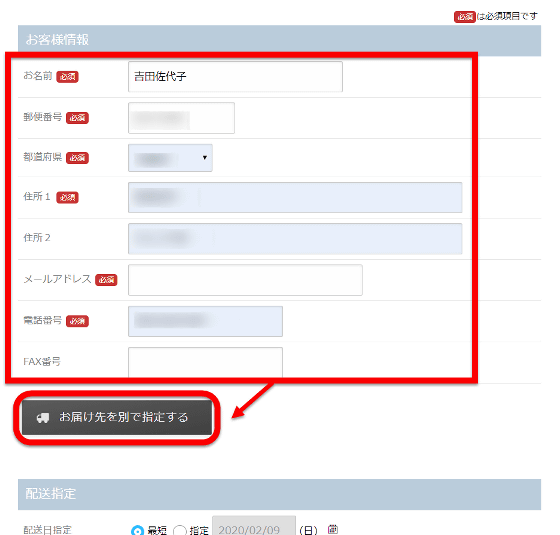
名前・郵便番号・都道府県・住所・メールアドレス・電話番号などが必須事項となっており、必要な場合は「お届け先を別で指定する」ボタンを設置することもできます。

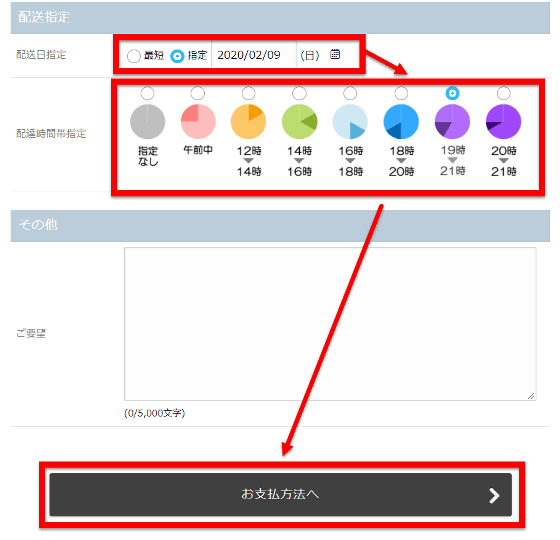
配送日時を指定した後に「お支払方法へ」をクリック。

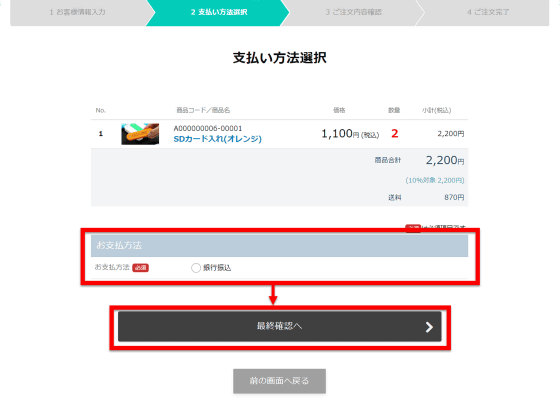
今回はシンプルに銀行振込のみ可能としているので、銀行振込を選択したら「最終確認へ」をクリック。

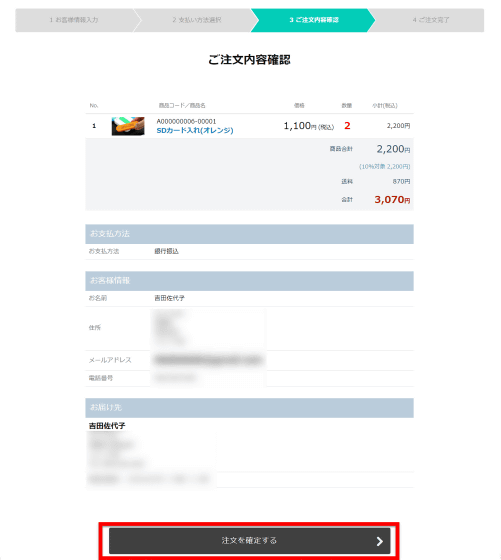
「ご注文内容確認」と表示されるので、最下部にある「注文を確定する」を押します。

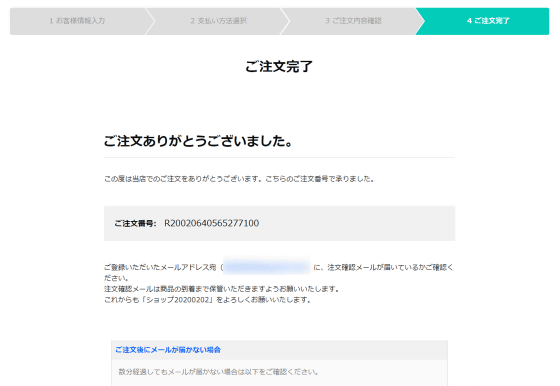
これで注文完了。

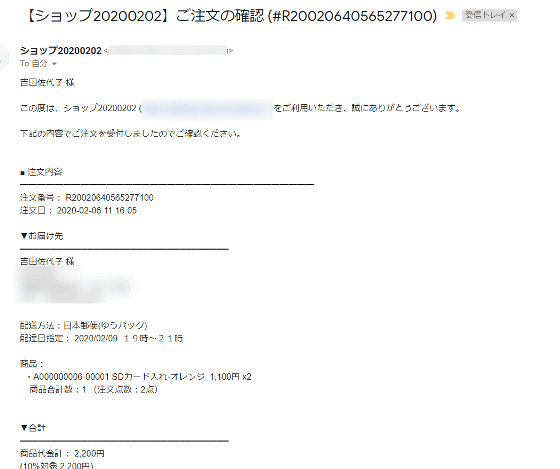
注文が完了すると、注文者と、ショップの両方に以下のような注文確認メールが送られてきます。

◆注文を的確に処理できる「店長ナビ」
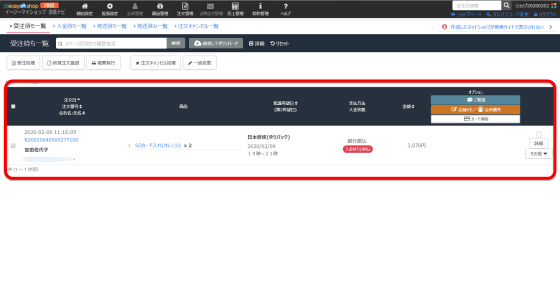
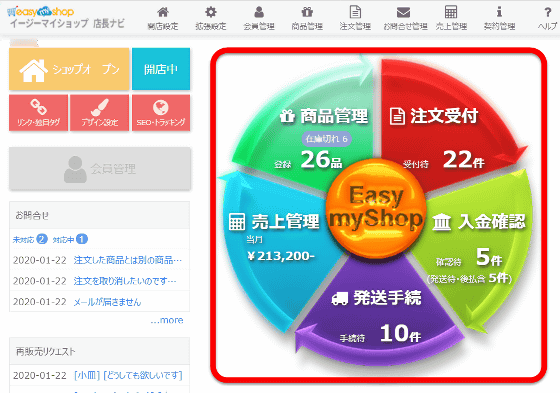
店長ナビに戻って確認してみると「注文受付」が1件入っていました。クリックすると……

こんな感じで受注待ち一覧に先ほど購入した人の名前や注文商品名、配達希望日、支払方法と入金状態、金額などが表示されています。

注文がどんどん入ってくると、店長ナビが以下のようになります。「注文受付」「入金確認」「発送手続」「売上管理」「商品管理」といった項目があり、何件が入金済みで何件が発送済みかが一目でわかる仕組み。プロセス毎に管理が分けられているので非常に見やすく、「入金されていたのに発送手続きを忘れていた!」といったミスが起こらないようになっています。

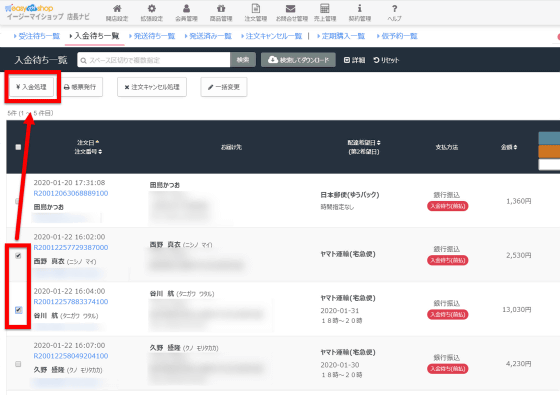
お客さんが増えてくると、「入金待ち一覧」にもずらっと注文者のリストが並ぶようになります。銀行口座で入金が確認できた人についてはチェックボックスにチェックを入れて「入金処理」をクリック。

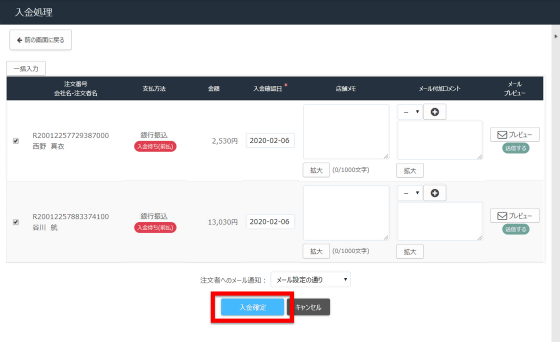
「入金確定」を押すと……

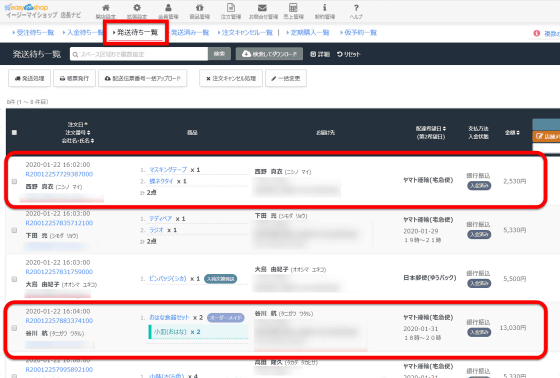
チェックを入れた人の情報が次のプロセスである「発送待ち一覧」に移動します。こんな感じで、それぞれのプロセスを終えた人の情報が「受注待ち一覧」→「発送待ち一覧」→「発送済み一覧」とどんどん移動していきます。

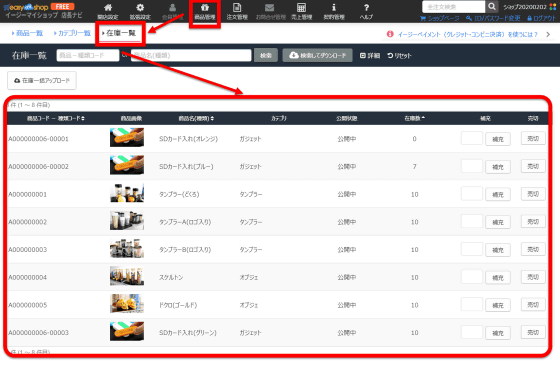
在庫管理については、「商品管理」から「在庫一覧」を選択すると、どの商品がいくつ残っているのかを一覧形式でみることができます。

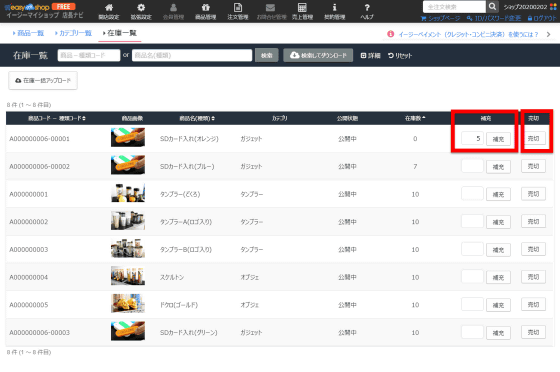
在庫が増えた場合は、それぞれの商品の右側にある「補充」のテキスト欄に数字を入力して「補充」を押すだけでOK。「売り切れ」にしたい時もボタン1つで可能です。

◆どんどん機能追加していける「アドイン」の「在庫アラート」
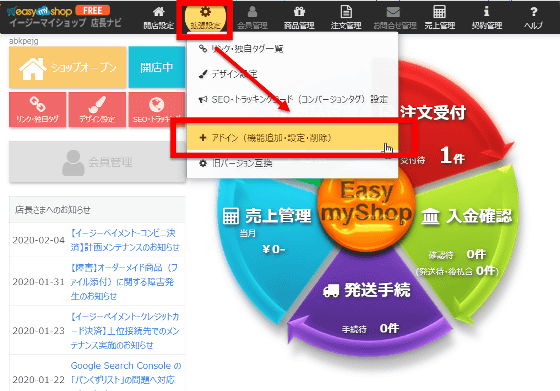
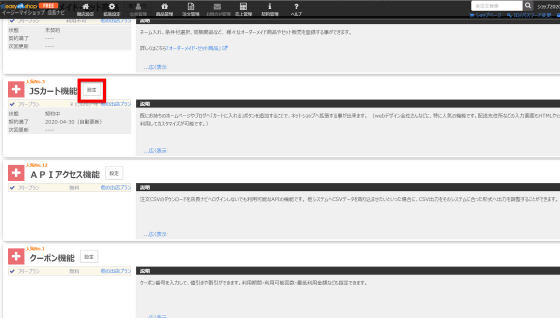
基本的な使い方はこんな感じなのですが、イージーマイショップには拡張機能が用意されており、必要に応じてさまざまな機能を追加することができます。店長ナビの「拡張設定」から「アドイン」をクリック。

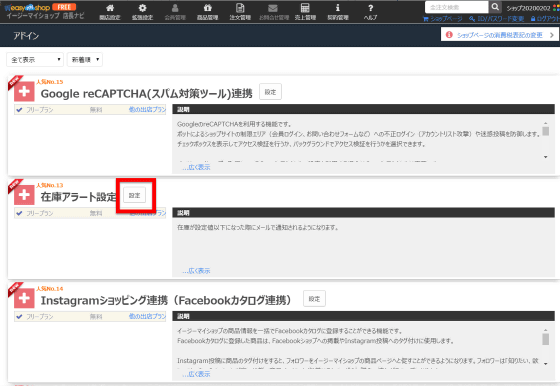
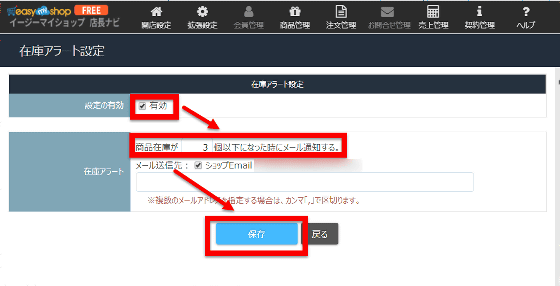
たとえば、「知らぬ間に在庫が切れていて、ウェブサイトを訪れた人が買いたくても買えなくなっていた……」という事態を防ぐには「在庫アラート設定」というアドインを追加します。「設定」をクリック。

「有効」の隣にチェックを入れて、在庫アラートがメールで届くようになる在庫数を入力し、「保存」を押します。ここで「3」と入力しておけば、在庫が3個になった時点で気づくことができ、補充がスムーズにいくわけです。

◆年齢確認が必要なアイテムも扱えるようになるアドイン「年齢・同意確認」
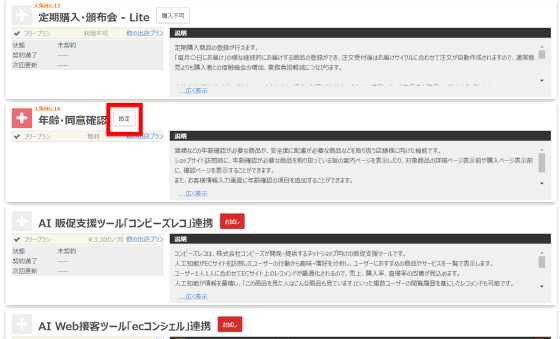
また、年齢確認が必要なアイテムに、年齢確認項目を追加することも可能。「年齢・同意確認」というアドインの「設定」をクリック。

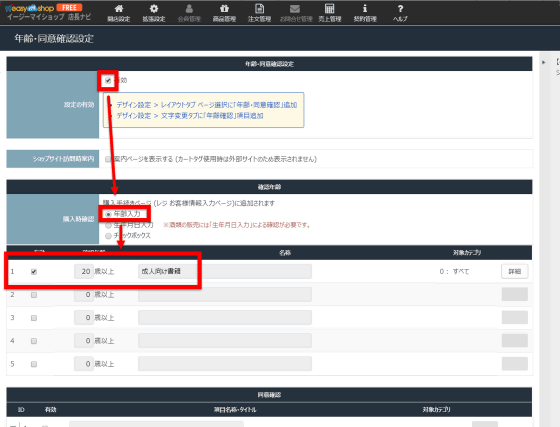
「有効」にチェックボタンを入れ、購入時の確認方法を「年齢入力」「生年月日入力」「チェックボックス」から選びます。また、確認年齢や名称なども設定すれば……

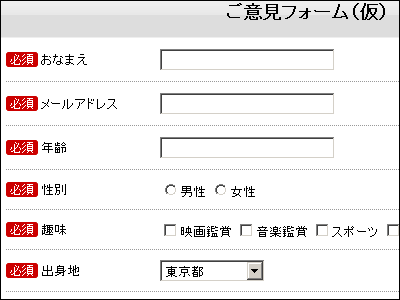
「お客様情報入力」画面で……

年齢確認を必須にすることができます。

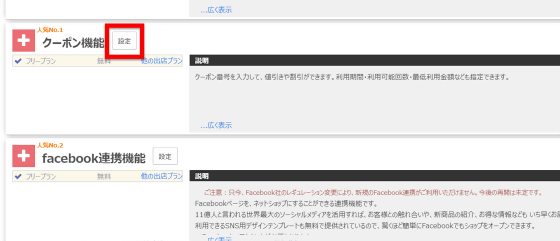
◆セールやキャンペーンも可能なアドイン「クーポン機能」
さらに、クーポン機能も使えます。画面右側の「設定」をクリック。

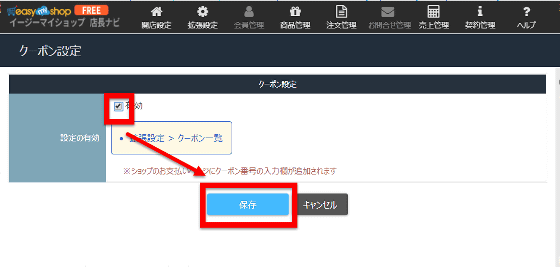
これは「有効」にチェックを入れて「保存」を押すだけでOK。

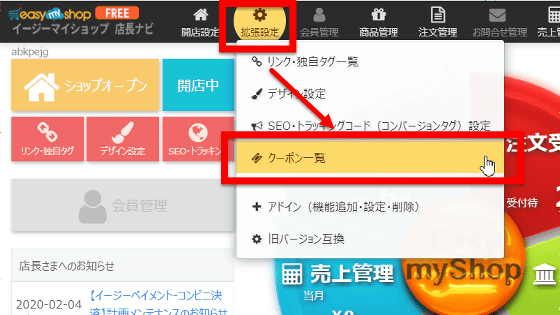
アドインを追加すると、店長ナビの拡張機能から「クーポン一覧」を選べるようになります。

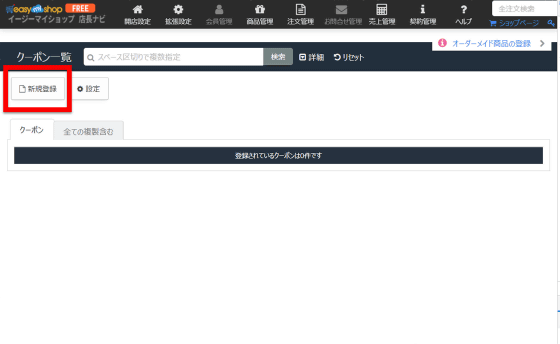
「新規登録」をクリック。

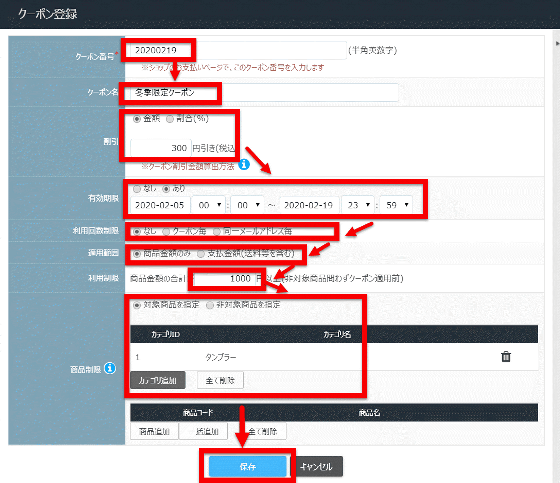
クーポン番号、クーポン名、割引額(割引率)、有効期限、利用回数制限、適用範囲、利用制限、商品制限などを選択して「保存」をクリック。

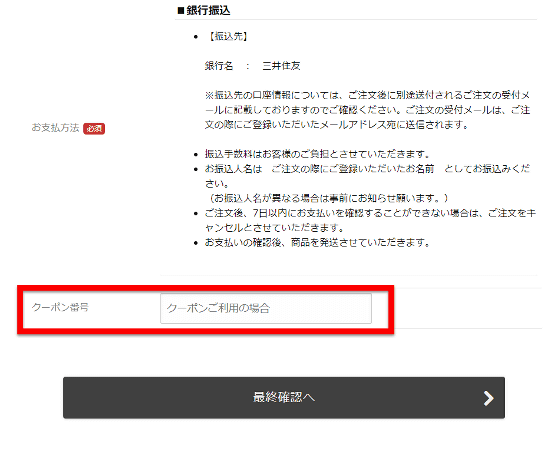
この設定を行うと、商品を買おうとしている人が支払方法を選ぶ際にクーポン番号の入力欄が現れます。

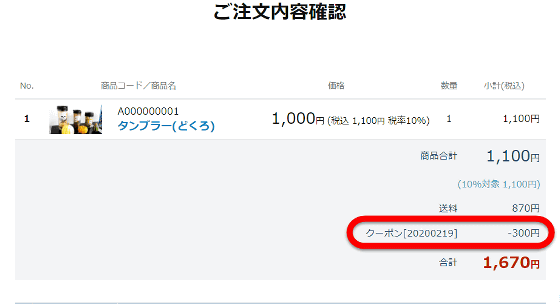
クーポンを適用すると、「ご注文内容確認」の画面で値引きが確認できました。期間限定でセールを行ったり、何度も購入してくれている人に特別割り引きを行ったりといったことができるようになるわけです。

◆スパムや嫌がらせを防げるアドイン「Google reCAPTCHA連携」
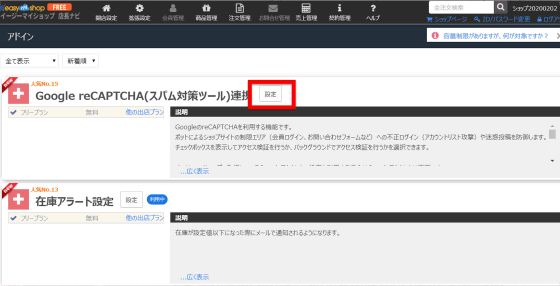
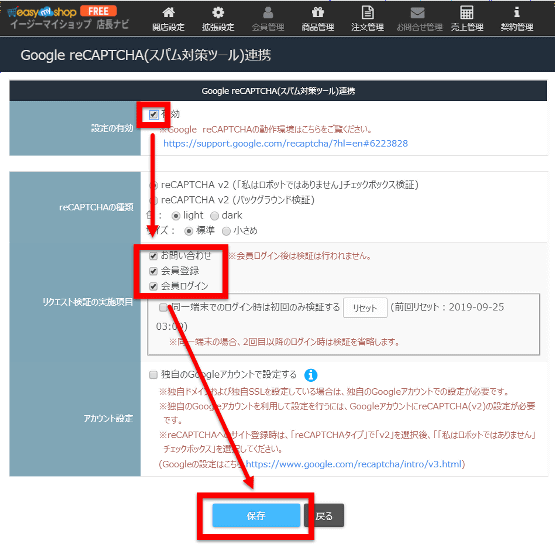
また、同業他者などからの機械的な嫌がらせを防ぐのに有効な「Google reCAPTCHA(スパム対策ツール)連携」というアドインもあったので使ってみます。「設定」をクリック。

「有効」にチェックを入れると、Google reCAPTCHAを導入できる画面として「お問い合わせ」「会員登録」「会員ログイン」という選択肢が表示されました。デフォルトでは全てにチェックが入っていますが、会員機能は有料機能なので、無料版では「お問い合わせ」のみに導入されることになります。「保存」をクリック。

カートボタンを自前のウェブサイトやブログに設置する場合、お問い合わせフォームは注文完了画面の下部からのみアクセスできるようになります。クリックしてみると……

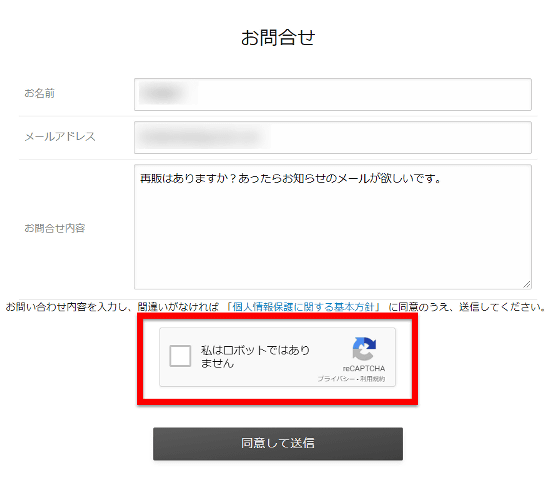
こんな感じでGoogle reCAPTCHAが「同意して送信」の上に表示されました。

◆「JSカート」でさらに「購入したい人を逃さない」仕組み作り
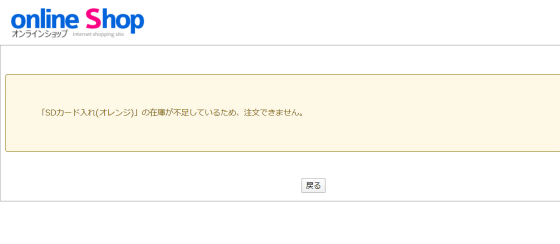
……と無料版でも十分多機能なのですが、無料版の「カートに入れる」ボタンはそのシンプルさゆえに、一見しただけでは在庫状況がわかりません。なので、ウェブサイトやブログを訪れた人が「カートに入れる」ボタンを押した時に在庫がないと……

開いたページで「注文できません」と表示されるようになります。

このような事態を防ぎ、ウェブサイトを訪れた人の購入を逃さないようにするためには、「JSカート機能」を使えばOK。JSカート機能は年額1320円/月額110円で利用できます。「設定」を押して……

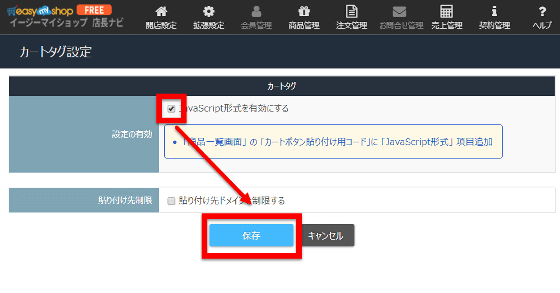
「JavaScript形式を有効にする」にチェックを入れたら「保存」をクリック。

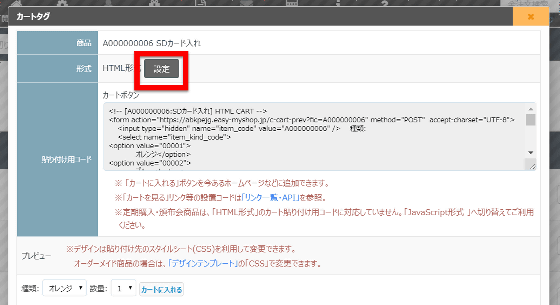
この状態で「商品管理」から「商品一覧」を開き「カートボタン貼り付け用コード」を押していきます。

「形式」の「設定」をクリック。

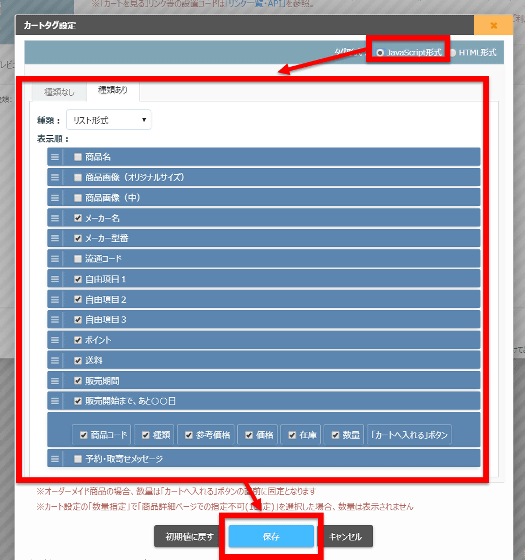
無料版だと貼り付け用コードはHTML形式のみ使用可能でしたが、有料版はJavaScript形式を選べるようになっていました。表示する項目にチェックを入れて「保存」をクリック。

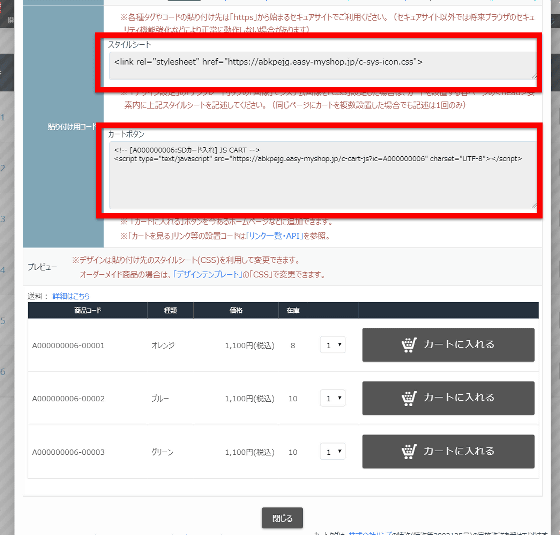
「スタイルシート」と「カートボタン」という2つのコードが現れるので、この2つをコピーして自前のウェブサイトやブログに貼り付けます。

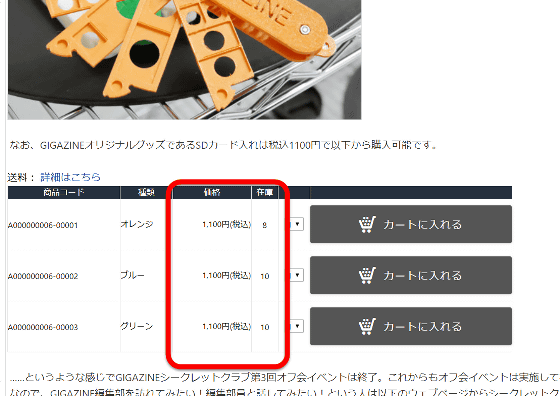
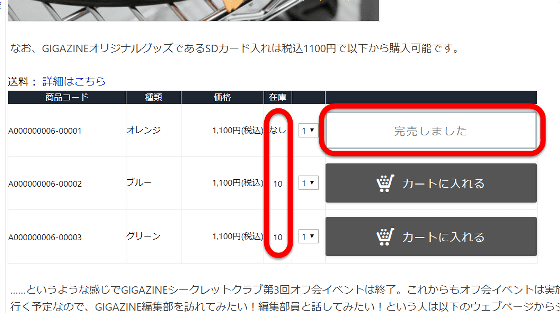
すると、カートボタンが以下のように変化。アイテムごとの価格が表示されるほか、リアルタイムで在庫が反映されます。なお、CSSを変更すればデザインは自由に調整可能なので、自分のサイトやブログのデザインにもっと合わせることも可能です。

完売すると「完売しました」の表示が出ます。どれが品切れでどれが在庫ありかがわからないと、「購入したい」と思った人が買えると思って期待したのに、クリックしてからはじめて在庫切れで買えないという事実に初めて気付き、裏切られたような気持ちになってしまいがち。ウェブサイトやブログ上で在庫がわかるようにすることで、買いたいと思ってくれた人がウェブサイトから離れていかないような仕組みにできるわけです。

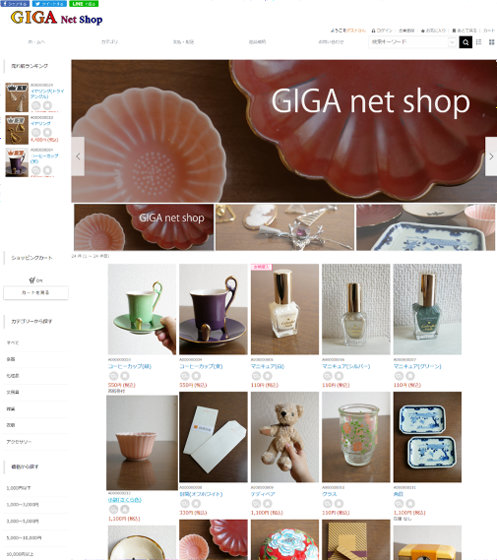
なお、この「完売しました」の表示は、「お取り寄せ」「再販売リクエスト」といったボタンに変更可能なほか、グッズに名前や記念日を入れたりといった「オーダーメイド販売」に対応したボタンにすることも可能。今回は「カートに入れる」ボタンを自前のブログやウェブサイトに埋め込む形でしたが、一度商品登録を済ませてしまえば、デザインを変更するだけで以下のようなネットショップを開くことも可能です。

このほかのイージーマイショップの機能や料金プランは以下から確認することができます。
ネットショップ開業はイージーマイショップ | セット販売やオーダーメイド商品に強いネットショップ構築
https://www.easy-myshop.jp/

・関連記事
簡単にありとあらゆる自分好みの売り方ができる「イージーマイショップ」でネット上にお店を開くとこうなる - GIGAZINE
自分好みにネットで物を売る方法と手順を最適化できる「イージーマイショップ」で実際に物を売るとこんな感じ - GIGAZINE
ゲームのパワーアップ感覚でどんどんクーポン・会員割引・SNSやGoogleショッピング連携などのアドインを追加して「イージーマイショップ」の売る力を上げまくってみた - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, 広告, Posted by darkhorse_log
You can read the machine translated English article Add a 'Add to Cart' button to your blog ….