選択した部分を絶対にそのまま「コピー&ペースト」できないウェブサイト、その仕組みとは?

文書ファイルやウェブサイトの内容をクリップボードに保存し別の場所に貼り付ける「コピー&ペースト」は、PCやスマートフォンが普及した現在は日常的に行われています。コピー&ペーストはコピーしたい範囲をマウスなどでドラッグすることで指定しますが、指定した通りにコピー&ペーストできないウェブサイトがあると、エンジニアのAlex Ellisさんが指摘しています。
Don't touch my clipboard · Caffeinspiration
https://alexanderell.is/posts/taking-over-my-clipboard/
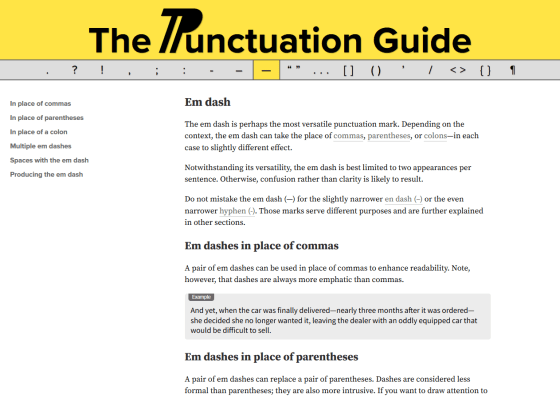
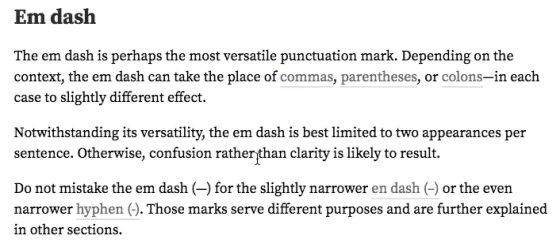
Alexさんがemダッシュ記号をコピー&ペーストするため、「The Punctuation Guide」というウェブサイトにアクセスし、その内容をコピー&ペーストしようとしました。
Em dash | The Punctuation Guide
https://www.thepunctuationguide.com/em-dash.html

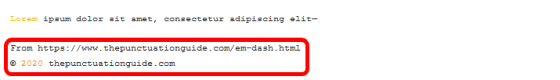
すると、Alexさんが選択した内容に加えて、サイトのコピーライトが追加されていることに気づいたとのこと。

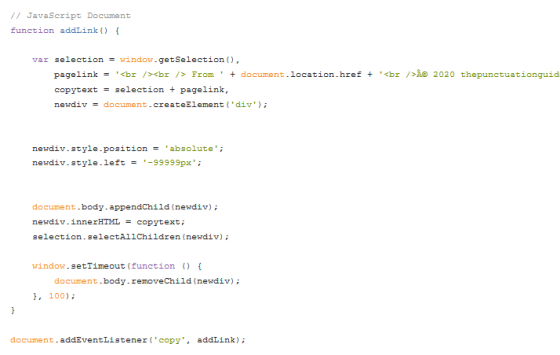
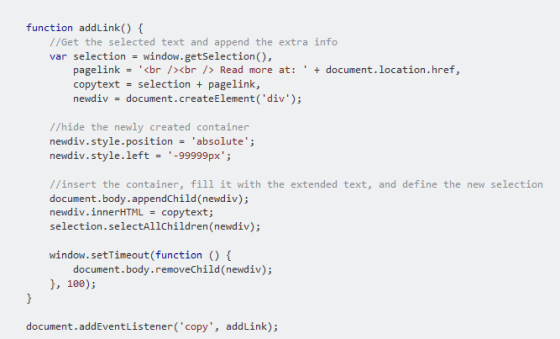
異変に気づいたAlexさんがウェブサイトのHTMLを確認してみたところ、「copyright.js」という名称のJavaScriptファイルを発見。

「copyright.js」の中身を確認すると、コメントや空行を除いて15行のコードが記述されており、「addLink」という関数が定義されていました。addLink関数の流れを観察すると、ユーザーが指定した範囲とコピーライトを合成した要素を作成し、もとの選択範囲をその要素で置き換える、という動作が行われていました。

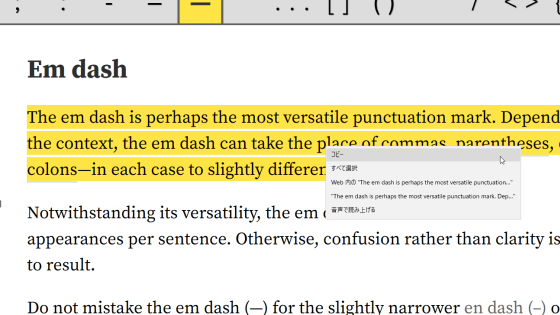
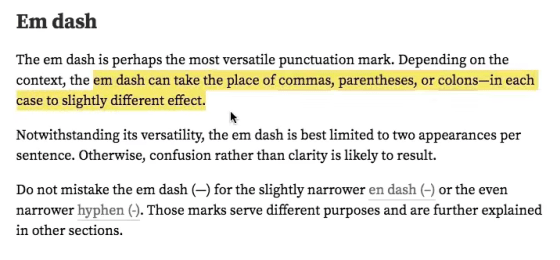
「copyright.js」の動作はウェブサイトの見た目からも判断できます。ウェブサイトの文章を選択して……

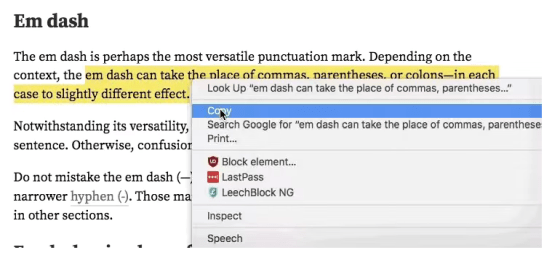
「コピー」をクリック。

すると、黄色でハイライトされた選択範囲が消えてしまいました。これは、選択範囲の要素が他の要素に置き換えられたことを意味します。

Alexさんは「ウェブサイトの内容の帰属を明らかにするのは大切なことだが、こうした動作はユーザーの行動を尊重していないものだ」と語っています。また、「―」のような記号をコピー&ペーストする際にもコピーライトは有効なのか興味があるとのこと。
なお、このウェブサイトで使われていた「copyright.js」は、Stack Overflowに投稿されたコードをそのままコピー&ペーストしたものだと指摘されています。
javascript - How to add extra info to copied web text - Stack Overflow
https://stackoverflow.com/questions/2026335/how-to-add-extra-info-to-copied-web-text?rq=1

・関連記事
【訃報】「コピー&ペースト」を生み出したコンピューター科学者のラリー・テスラー氏死去 - GIGAZINE
ある日突然大量のウェブサイトにブロックされてしまった理由とは? - GIGAZINE
3Dゲームエンジンで使われている関数を数学的に説明するとこうなる - GIGAZINE
Linuxのファイルシステム「Btrfs」を5年間使用した記録 - GIGAZINE
・関連コンテンツ