「iPadOS」で新たに追加された機能を実際に使ってみた

AppleがWWDC 2019で発表したiPad向けの新OS「iPadOS」に加わった機能を、2019年9月30日(月)に登場した第7世代のiPadで実際に使って確かめてみました。なお、記事内で紹介しているのは「iPadOS 13.1.2」の内容です。
iPadOS - 特長 - Apple(日本)
https://www.apple.com/jp/ipados/features/
◆ホーム画面の見た目が変更
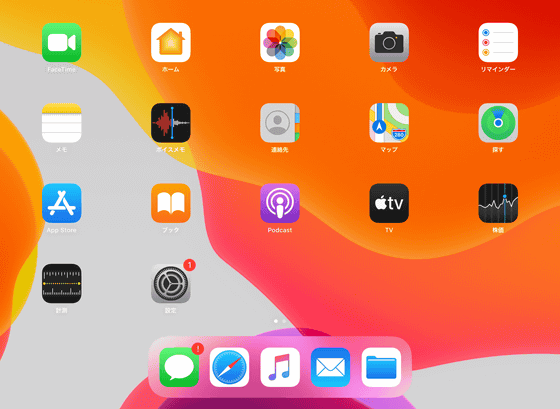
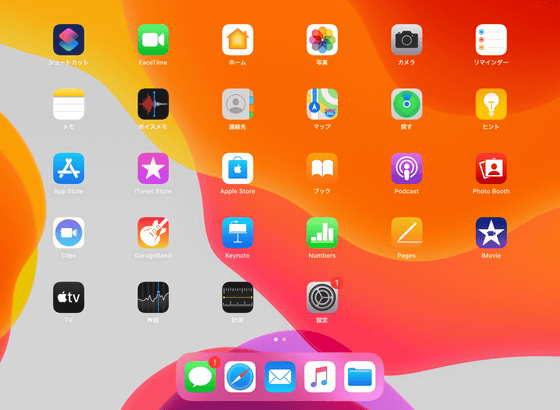
まずはホーム画面の変更。「iOS」ではアプリアイコンが大きく表示され、最大で5×4=20のアイコンが表示されていましたが……

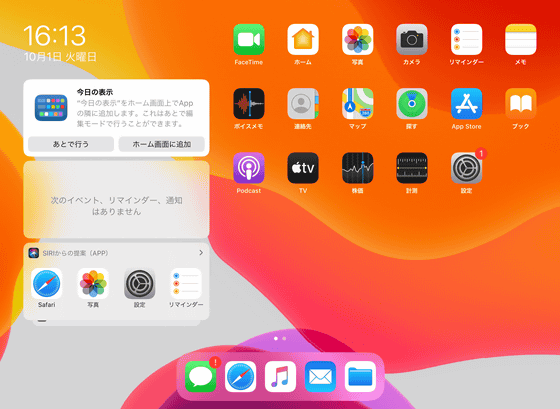
「iPadOS」ではアプリアイコンが小さくなり、最大で6×5=30まで表示することができます。

画面を右にスワイプすることで、アプリ一覧と同じ画面にウィジェットを表示できます。

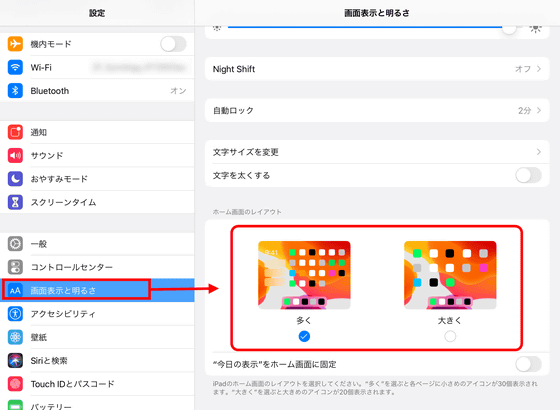
大きめのアイコンがいい場合は、設定の「画面表示と明るさ」から「ホーム画面のレイアウト」を変更すると、表示を変更することができます。

◆ウィジェットのカスタマイズ
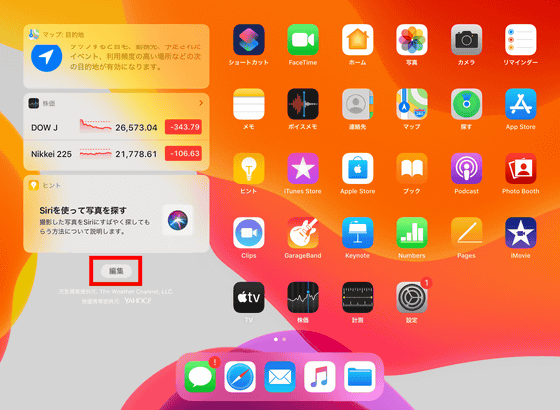
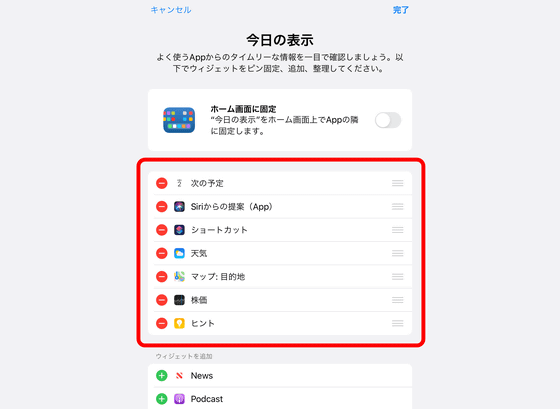
ウィジェットに表示される内容はカスタマイズすることができます。赤枠部分の「編集」を選択。

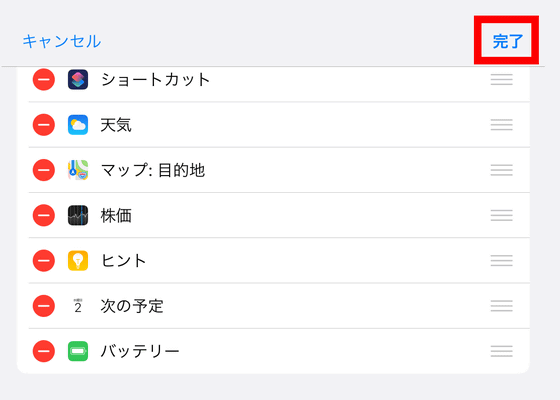
編集画面の赤枠部分が、現在ウィジェットに表示されているコンテンツ。表示される順番に並んでいます。

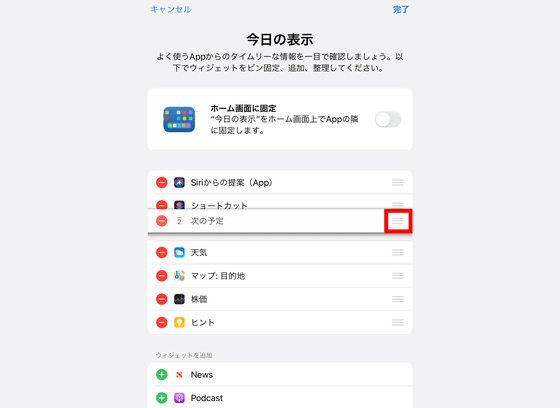
表示順番を入れ替えるには、赤枠部分をドラッグ。

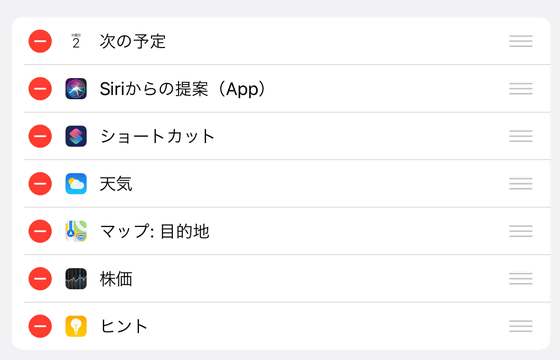
赤丸の「-」をタップするとウィジェットから削除することができます。

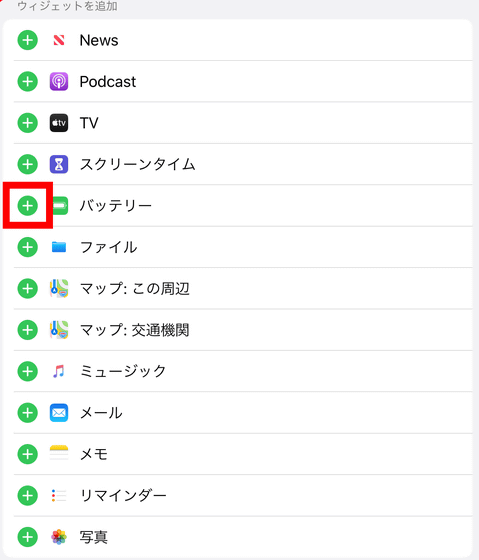
ウィジェットを追加する場合は、緑色の「+」をタップ。試しに「バッテリー」を追加します。

編集が終わったら「完了」を押します。

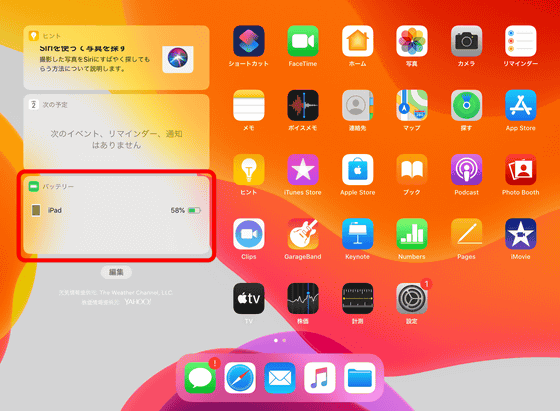
バッテリー情報がウィジェットに表示されるようになりました。

◆「Slide Over」でアプリの一覧を確認
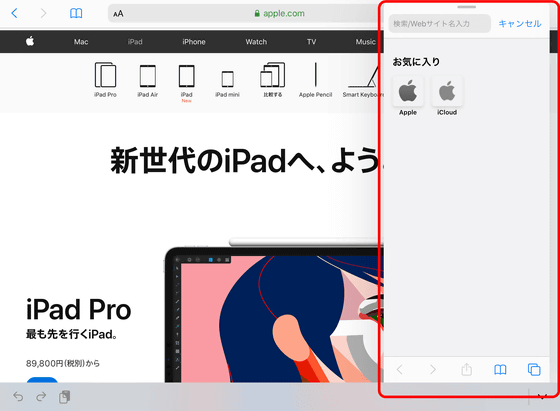
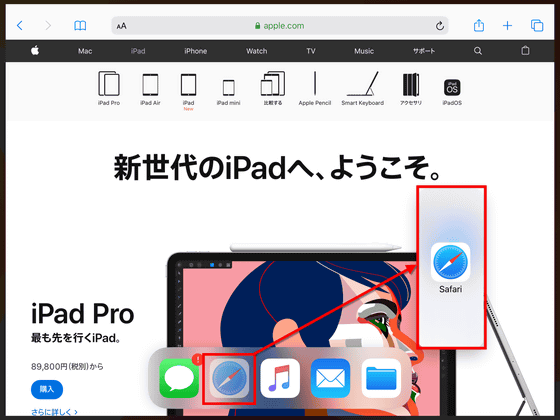
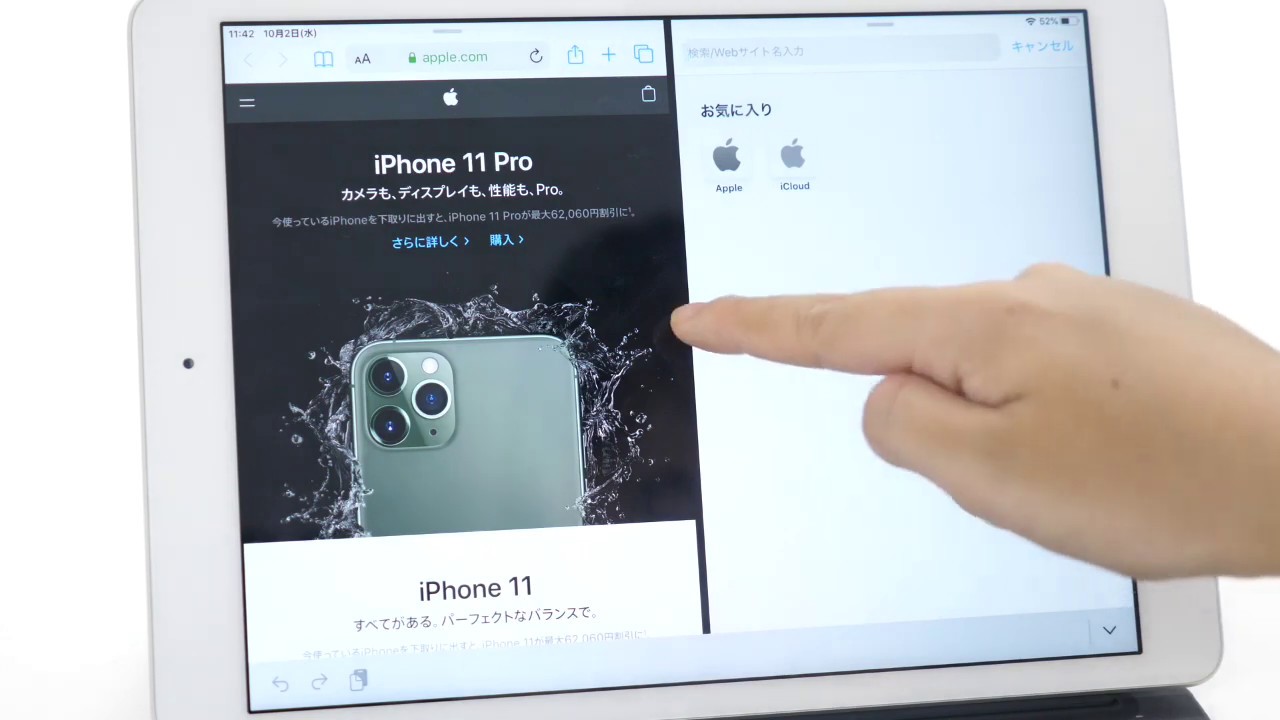
複数のアプリを同時に開ける「Slide Over」にも新機能が加わっています。Slide Overを使用するには「Safari」などのアプリを開いた状態で、画面を下から上へスワイプしてDockを表示します。

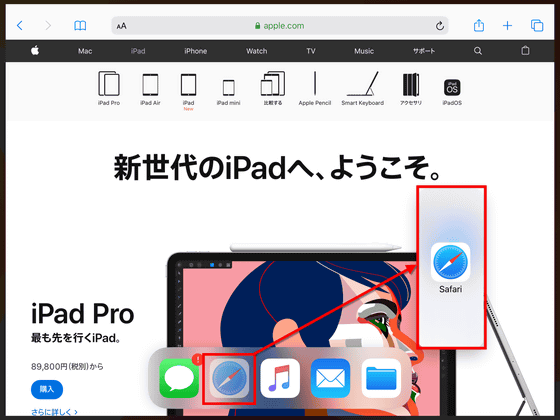
開きたいアプリをDockからドラッグします。

開いているアプリに重ねるようにアプリを開くことができます。

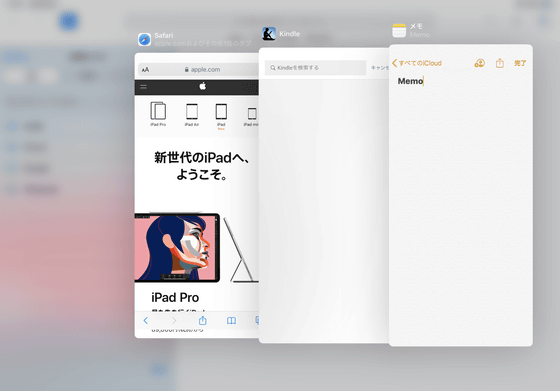
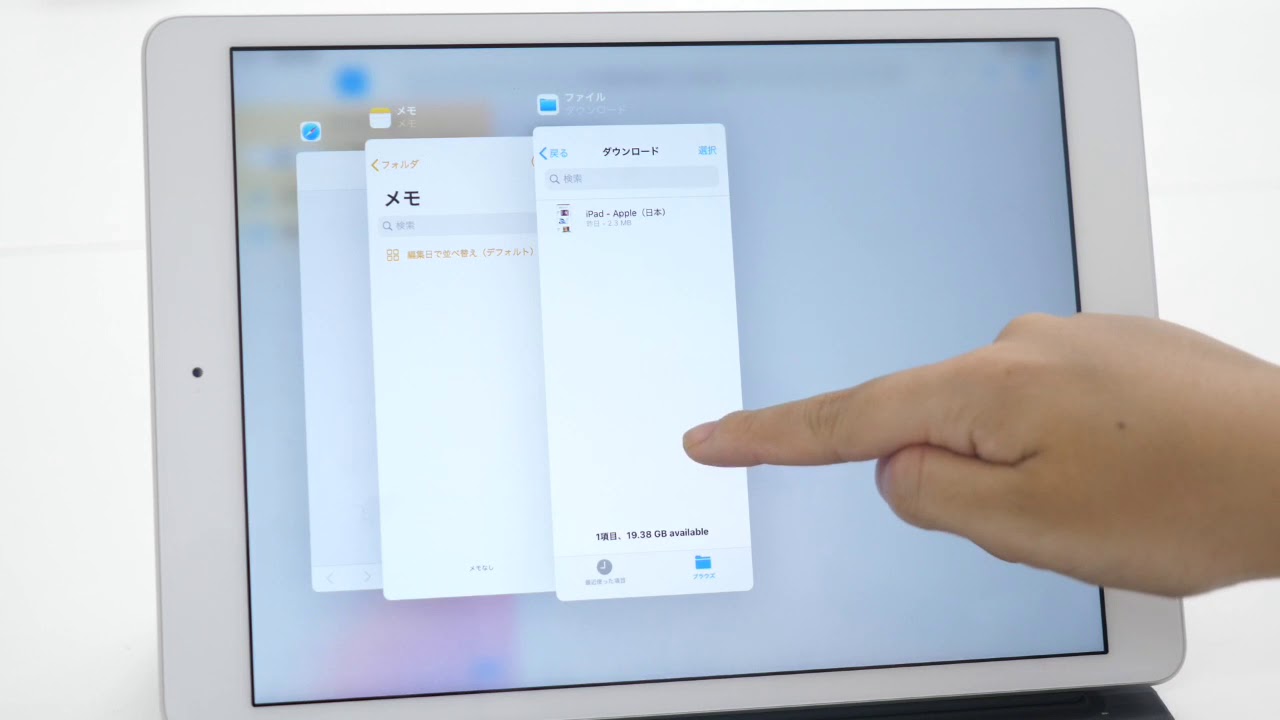
iPadOSで追加された機能は、開いたアプリを上へスワイプすることで、アプリの一覧を確認できるというもの。

実際にSlide Overを使っている様子は以下のムービーで確認できます。
iPadOS 13.1.2の「Slide Over」をiPad(第7世代)で使ってみた - YouTube

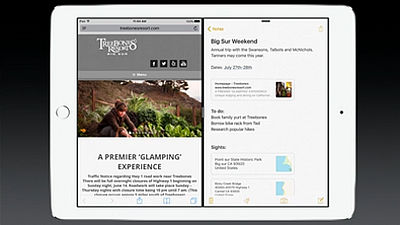
◆「Split View」で同じアプリを表示
画面を分割してアプリを開く「Split View」では「同じアプリを並べて表示」することができるようになりました。Split Viewを使用するには、Slide Overと同様に開きたいアプリをDockからドラッグし……

アプリのアイコンを画面の端に寄せるようにすると、分割された画面が表示されます。

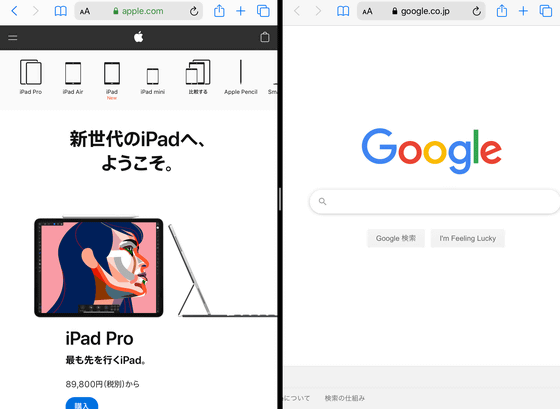
例えばSafariだと、複数のウェブサイトを見る場合はタブを切り替えて表示していたところを、同じ画面に2つ並べて表示できるようになります。記事作成時点ではGoogle Chromeなど、Slide OverとSplit Viewに対応していないアプリもあるので注意が必要です。

文字では分かりづらいので、実際にSplit Viewを使っているところをムービーにしてみました。
iPadOS 13.1.2の「Split View」をiPad(第7世代)で使ってみた - YouTube

◆キーボード表示の小型化
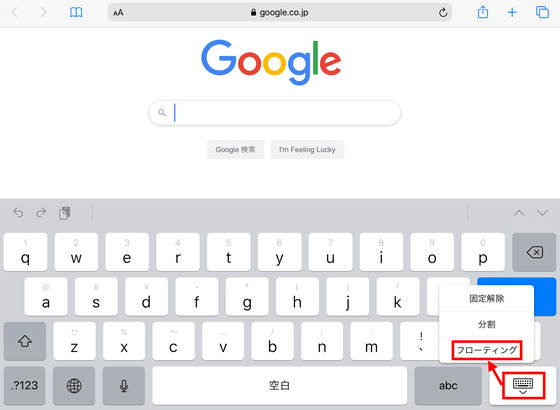
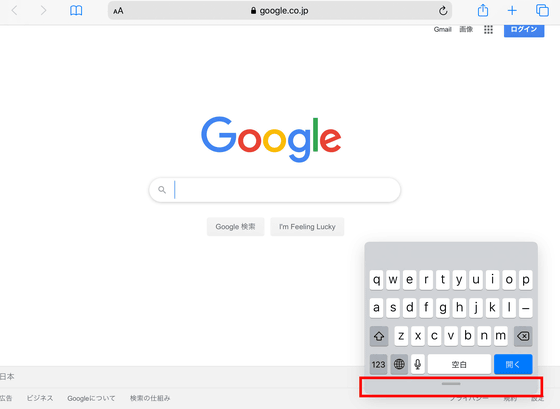
タッチパネルで文字を入力する際に表示されるキーボードを小さく表示することが可能になりました。右下に表示されるキーボードアイコンをタップし「フローティング」を選択します。

赤枠部分をドラッグすれば好きな位置にキーボードを配置できます。

◆ダークモード
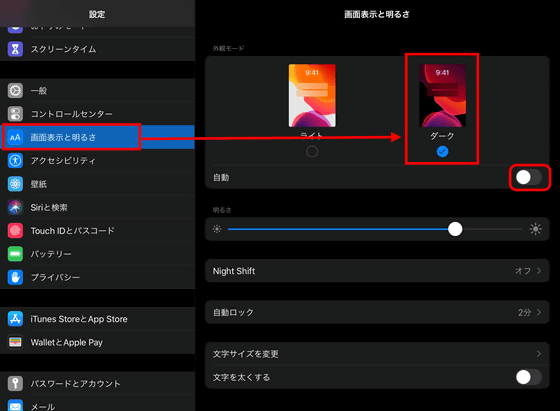
「iOS 13」でも追加されたダークモードにも対応しており、設定の「画面表示と明るさ」から「ダーク」を選択すると変更ができます。

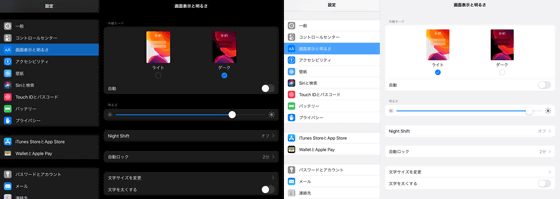
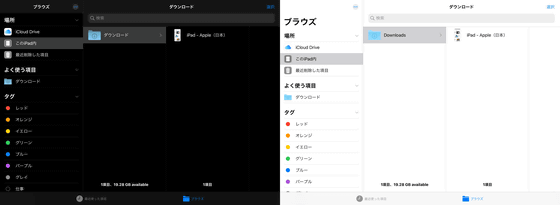
左側がダークモード、右側がライトモードを設定した画面。

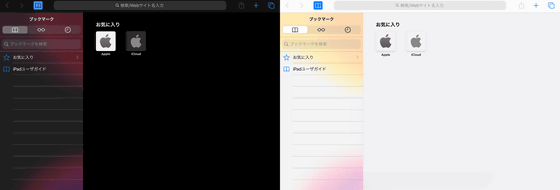
Safariはこんな感じ。

ファイルのブラウズも黒ベースの画面になります。

◆外部メモリ
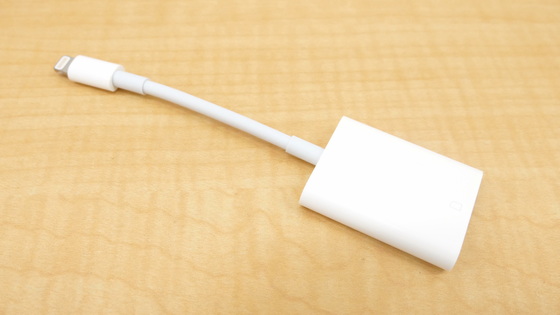
変換アダプタを利用すればSDカードやUSBメモリなどの外部メモリの読み込みが可能になりました。Lightning - SDカードカメラリーダーでSDカードのデータにアクセスしてみます。

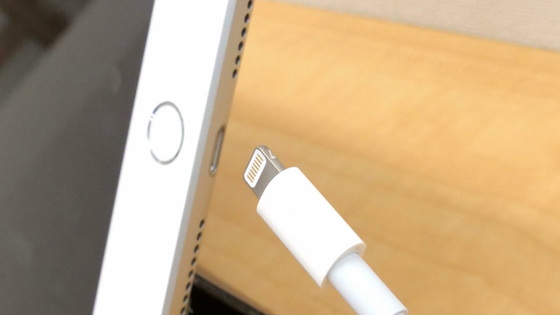
iPadにLightningプラグをつないで……

SDカードをセット。

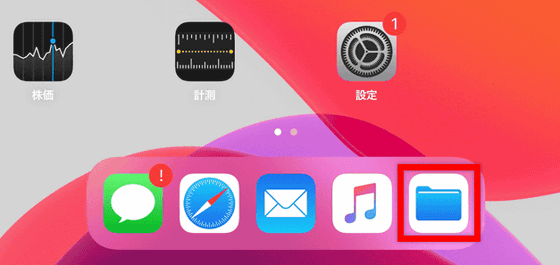
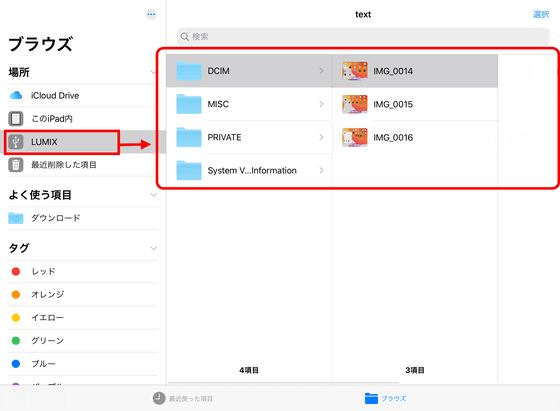
iPadで赤枠部分にある「ファイル」を開きます。

「場所」にSDカード名が表示されるのでタップするとSDカード内のデータにアクセスすることができます。

USB-C - USBアダプタなどUSB-Cに対応したアダプタを使えばiPad Proでも外部メモリにアクセス可能。

USB-Cコネクタにプラグを挿し……

USBメモリを接続。

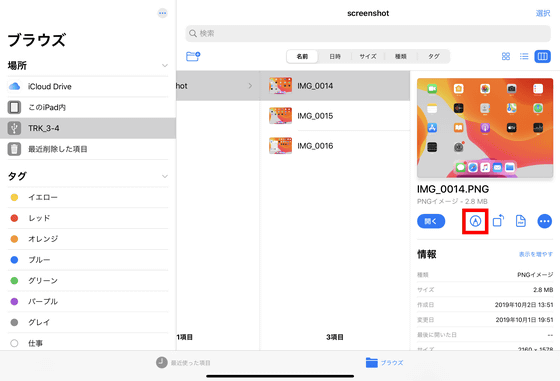
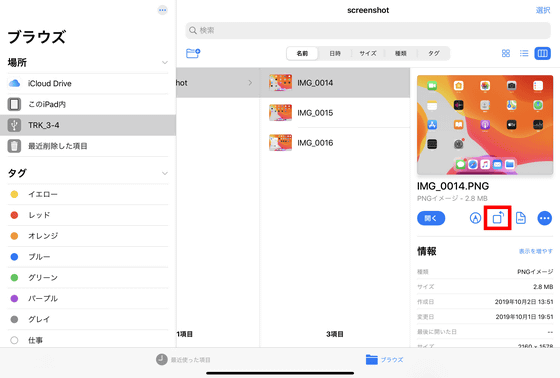
iPad ProのフォルダからUSBメモリを開くとデータにアクセスできました。赤枠のペン先アイコンを選択すると……

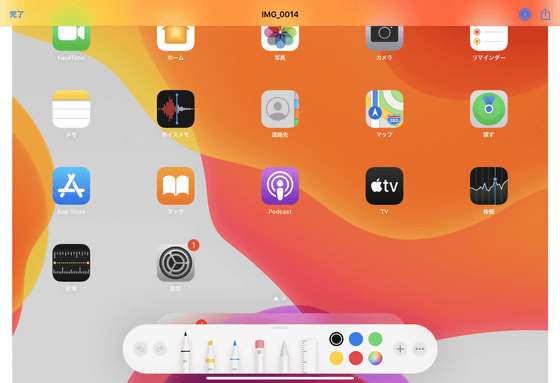
Apple Pencilやタッチでファイルを編集できます。

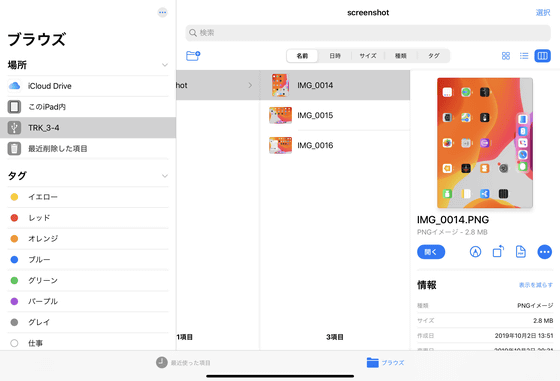
赤枠の回転アイコンをタップすると……

ファイルが反時計回りで回転します。

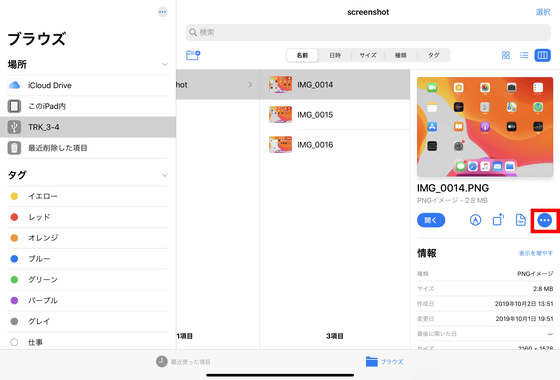
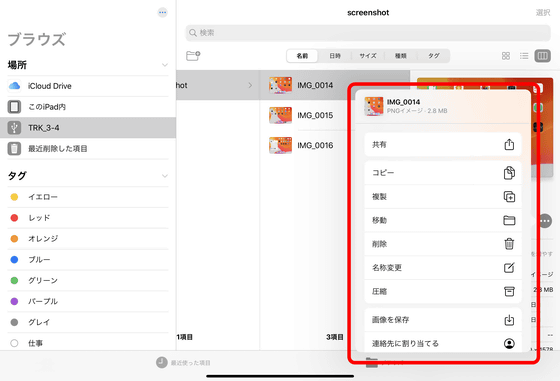
赤枠部分の「…」を選択すると……

共有、コピー、圧縮などを実行できます。

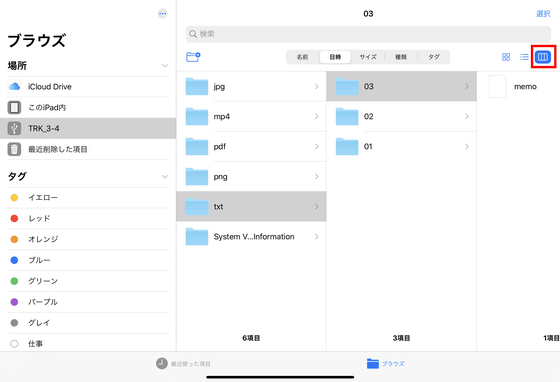
フォルダの表示方法は右上のアイコンから選択することができます。右端を選択すると階層表示が可能。

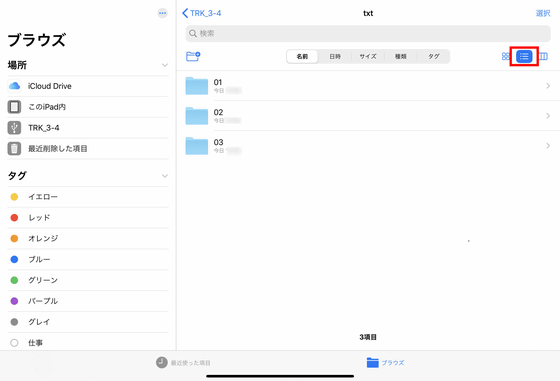
真ん中を選択するとフォルダ作成日時などが表示されます。

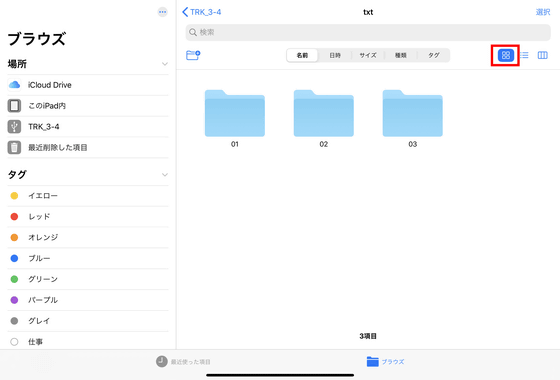
左端はアイコンで表示されます。

ほかにもジェスチャーによるテキスト編集の改善など、タブレットとしてもノートパソコンとしても、個人の目的に応じて幅広い用途で活躍できそうです。さらに、macOS Catalinaと併用することで、iPadをペンタブレットのように使用することもできます。
記事作成時点では、iPadOSは12.9インチiPad Pro、11インチiPad Pro、10.5インチiPad Pro、9.7インチiPad Pro、iPad(第7世代)、iPad(第6世代)、iPad(第5世代)、iPad mini(第5世代)、iPad mini 4、iPad Air(第3世代)、iPad Air 2に対応しています。
・関連記事
3万円台から購入できてiPad OS&Smart Keyboard&Apple Pencilにも対応した第7世代「iPad」フォトレビュー - GIGAZINE
新型10.2インチiPadが登場、価格は約3万5000円から - GIGAZINE
iPad専用の新OS「iPadOS」が登場、iPadはiOSにサヨナラ - GIGAZINE
Mac向け最新OS「macOS Catalina」をAppleが発表 - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, スマホ, レビュー, Posted by darkhorse_log
You can read the machine translated English article I actually tried using the newly added f….