Lighthouseで満点を獲得したハイパーパフォーマンスのサイトのコードがGithubで公開中

Amazonの調査で「サイトの表示が0.1秒遅くなると売上が1%減少する」ことが分かっていたり、Googleの検索ランキング要素にページの読込速度が採用されたりすることから分かるように、ページの読込速度というのは今のWebサイトを評価する上でで非常に重要な指標となっています。「Lighthouse」はページの読込速度などのパフォーマンスを総合的に計測してくれるツールなのですが、このLighthouseで満点を獲得したサイトとそのソースコードがGithubに投稿されています。
Trends
https://trends.now.sh/
GitHub - hanford/trends: ultra high performance github trending application
https://github.com/hanford/trends
なお、計測ツール「Lighthouse」については以下の記事が分かりやすいです。以下の記事では拡張機能としてLighthouseを使用していますが、Google Chrome 60からChrome標準のデベロッパーツールにLighthouseが統合されているため拡張機能をインストールする必要はありません。
Webページの読み込み速度やアクセシビリティを自動でチェックしてくれるChrome拡張「Lighthouse」 - GIGAZINE

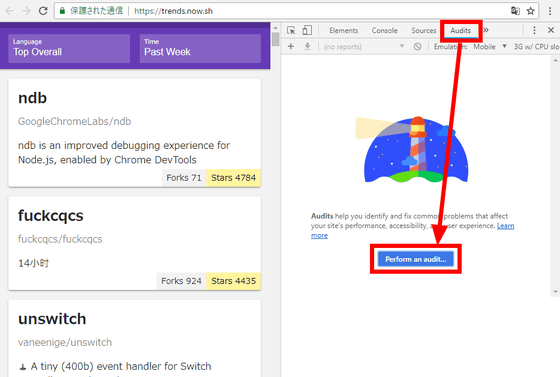
Lighthouseで満点を獲得したというサイトにChromeでアクセスします。Githubの人気リポジトリを期間や言語ごとに表示してくれるサイトのようですが、このサイトが本当にLighthouseで満点を取れるのか確認してみます。「Ctrl+Shift+i」でデベロッパーツールを開き、「Audits」タブから「Perform an audit...」をクリックしてLighthouseを起動してレポートを作成します。

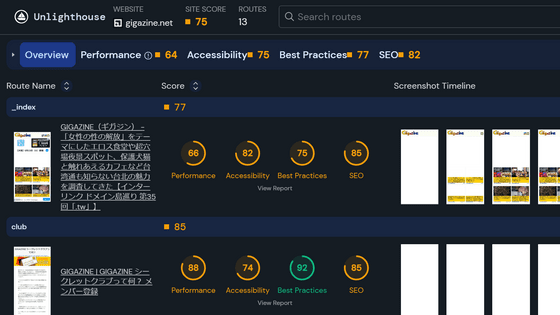
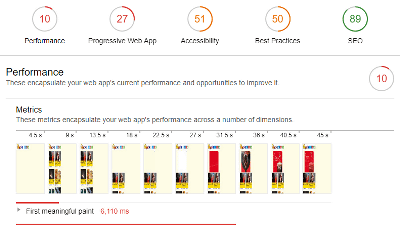
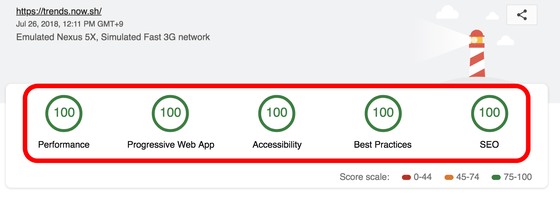
しばらくするとLighthouseのパフォーマンス計測結果が表示され、見事に「100」「100」「100」「100」「100」と満点を獲得してくれました。特にパフォーマンスの満点というのは意識してもなかなか取れる点数ではありません。なお、参考までに他のサイトのパフォーマンスの得点を調べてみると「GIGAZINE(gigazine.net)」が24点、「日本経済新聞(r.nikkei.com)」が25点、「Yahoo!JAPAN(www.yahoo.co.jp)」が29点、「Google(www.google.com)」が88点でした。

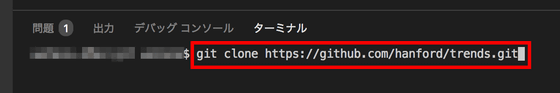
このサイトのソースコードもGithubで公開されているので、クローンして手元のPCで同じサイトを立ち上げてみます。ターミナルソフトを起動し、「git clone https://github.com/hanford/trends.git」と入力します。なお、PCにgitがインストールされていない場合はgitの公式サイトを参考にインストールします。

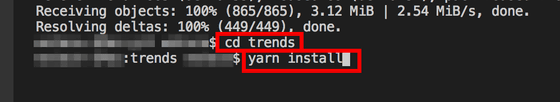
リポジトリがダウンロードされたら、「cd trends」でフォルダを移動し、「yarn install」と入力して必要なライブラリをそろえます。yarnがインストールされていない場合は公式サイトを参考にしてください。

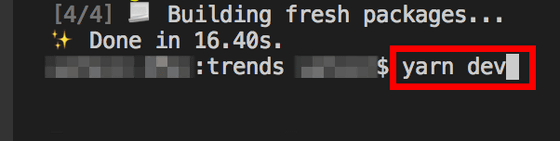
作業が終わったら「yarn dev」と入力します。これはpackage.jsonのscriptsの"dev"を見れば分かるとおり、サーバー側のコードとなる「./server/index.js」をnode.jsで実行しています。

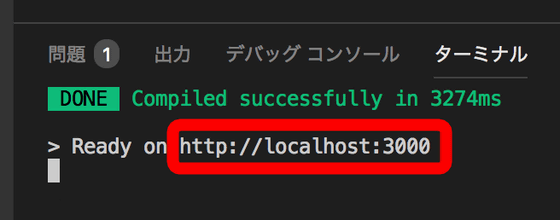
「Ready on http://localhost:3000」と表示されればサーバーの準備完了。この「http://localhost:3000」がサーバーのアドレスです。

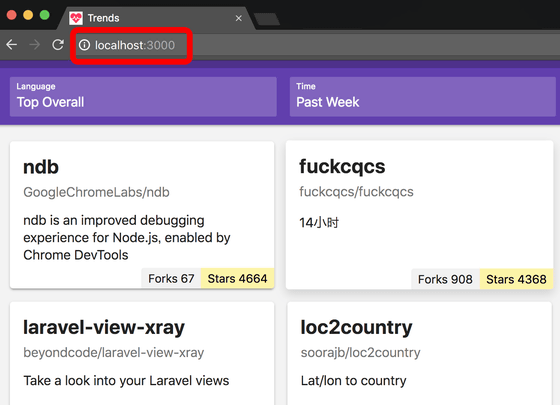
ブラウザを立ち上げ、アドレスバーに「localhost:3000」と入力すれば手元で動いているのが確認できます。

リポジトリの説明によると、このサイトはReactとNext.js、そしてGraphQLを使用して作成されているのですが、Reactをサーバー側のみで使用し、クライアント側のコードを15行に抑えることで高速化できたとのことです。
・関連記事
ブラウザで機械学習が実行できるようになる「TensorFlow.js」が登場 - GIGAZINE
色を簡単にカスタマイズして使用できる無料アイコンライブラリ「vivid.js」 - GIGAZINE
ブラウザはどのようにコンテンツをレンダリングしているのか? - GIGAZINE
Markdownをブラウザ上で書けてしまうChrome用アドオン「Markdown New Tab」を使ってみた - GIGAZINE
世界中を巻き込んだブラウザ戦争と「ユーザーエージェント文字列」をめぐる複雑怪奇な変遷とは? - GIGAZINE
・関連コンテンツ
in ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article Code of hyper-performance site that got ….