Code of hyper-performance site that got full marks at Lighthouse is being released on Github

As you can see from the Amazon survey that you know that "When the display of the site is delayed by 0.1 seconds, the sales decrease by 1% " or as the search loading factor of Google adopts the page reading speed , reading the page Speed is a very important indicator in evaluating the current web site. "Lighthouse" is a tool that comprehensively measures performance such as page reading speed, but the site that got full marks at this Lighthouse and its source code are posted to Github.
Trends
https://trends.now.sh/
GitHub - hanford / trends: ultra high performance github trending application
https://github.com/hanford/trends
For the measurement tool "Lighthouse", the following articles are easy to understand. The following article uses Lighthouse as an extension, but since Lighthouse is integrated with Chrome standard developer tool from Google Chrome 60, you do not need to install extensions.
Chrome extension "Lighthouse" that automatically checks web page loading speed and accessibility - GIGAZINE

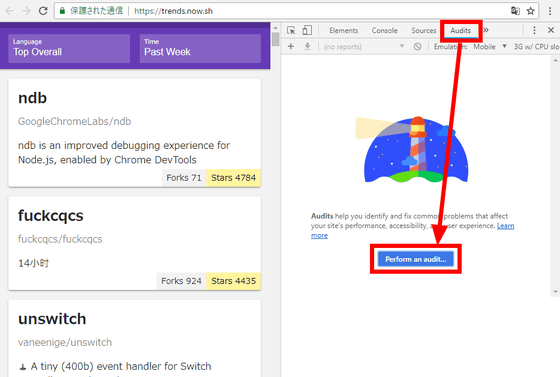
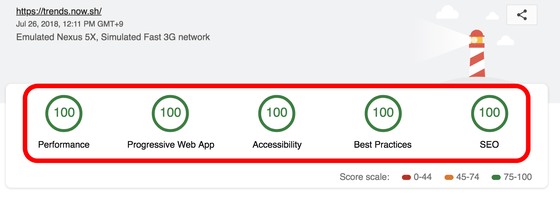
We visit the site that got full marks at Lighthouse on Chrome. It seems to be a site that shows Github's popular repository by period and language, but I will check if this site really gets full score at Lighthouse. Open Developer Tools with "Ctrl + Shift + i" and click "Perform an audit ..." from the "Audits" tab to launch Lighthouse and create a report.

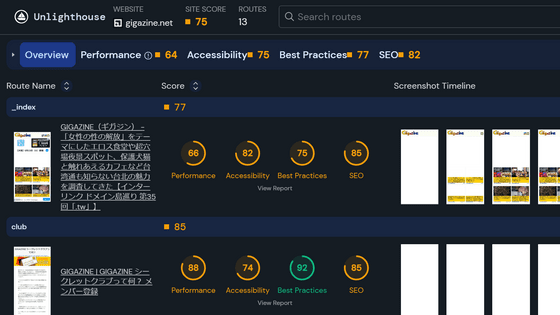
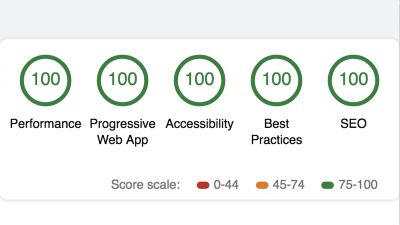
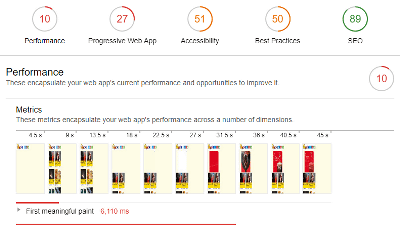
After a while, the performance measurement result of Lighthouse was displayed, and it wonderfully won "100", "100", "100", "100", "100" and got full marks. Especially the perfect score of performance is not a score that can be easily taken even if you are conscious. For reference, if you examine the performance scores of other sites, 24 points for " GIGAZINE (gigazine.net) ", 25 points for " Nihon Keizai Shimbun (r.nikkei.com) ", " Yahoo! JAPAN ( www.yahoo.co.jp) "29 points," Google (www.google.com) "88 points.

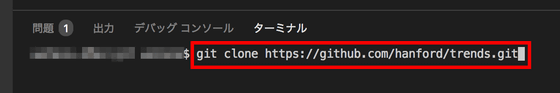
Since the source code of this site is also published in Github, clone it and start up the same site on your PC. Start the terminal software and enter "git clone https://github.com/hanford/trends.git". If git is not installed on the PC, install it with reference to the official site of git.

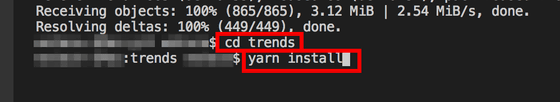
When the repository is downloaded, move the folder with "cd trends" and enter "yarn install" to arrange the required libraries. If yarn is not installed please refer to the official website .

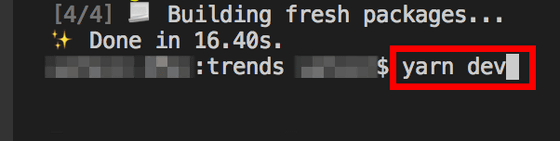
When you are done, enter "yarn dev". As you can see from the "dev" in scripts of package.json , you can run " ./server/index.js " which is the server side code with node.js.

If "Ready on http: // localhost: 3000" is displayed, the server is ready. This "http: // localhost: 3000" is the address of the server.

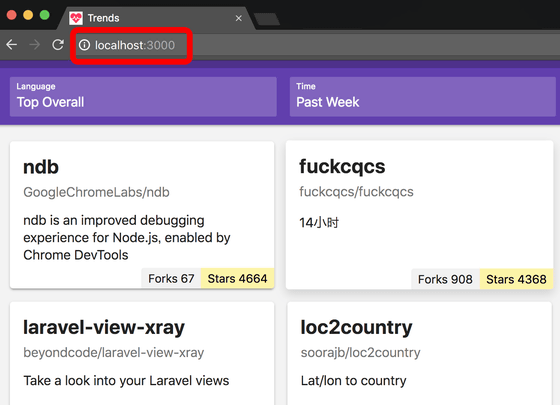
Start up the browser and enter "localhost: 3000" in the address bar, you can see that it is running at hand.

According to the description of the repository, this site was created using React, Next.js, and GraphQL, but by using React on the server side only and keeping the client side code to 15 lines, It is said that it was made.
Related Posts:
in Web Application, Posted by log1d_ts