超お手軽にペアプログラミングも可能なプログラミング環境が構築できるAWSの「Cloud9」を使ってみた

「Cloud9」はオンラインで使用できる統合開発環境(Integrated Development Environment、IDE)です。Amazon.comが展開するクラウドサービスのAWS上で動作するのですが、1年間は無料枠内で使用でき、1年を超えても1時間あたり約1円ほどで使用できるとのこと。この良心的な価格でいったいどれほどの機能がついているのか実際に使用して確かめてみました。
AWS Cloud9(コードの記述、実行、デバッグのためのクラウド IDE) | AWS
https://aws.amazon.com/jp/cloud9/
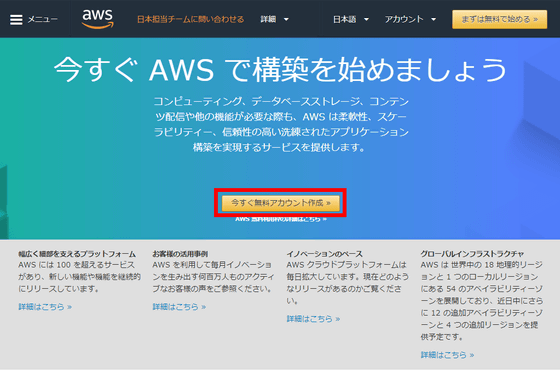
AWSのページへ行き、「今すぐ無料アカウントを作成」をクリックします。

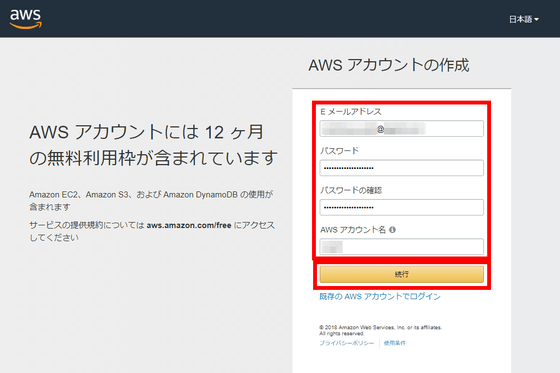
メールアドレスとパスワード、そしてAWSのアカウント名を入力して「続行」をクリック。

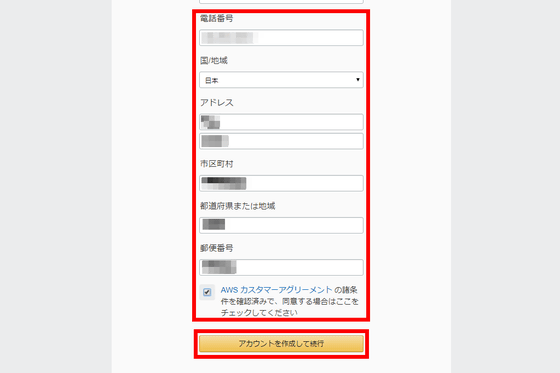
続いて電話番号と住所を入力します。住所は番地から書くアメリカ式で、アルファベットで入力する必要があります。記入したら「アカウントを作成して続行」をクリックします。

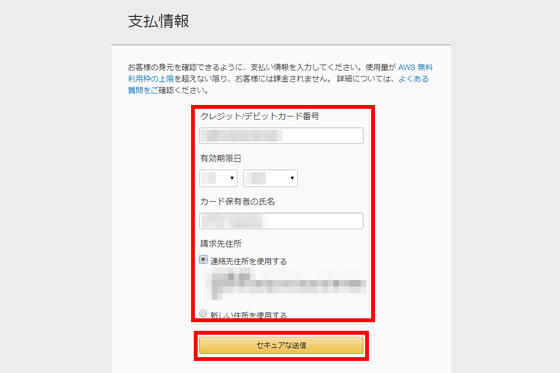
クレジットカードの情報を入力します。この記事で使用するサービスは1年間の無料枠に入っているため課金されませんが、他のAWSサービスを使いすぎると課金されることもあります。

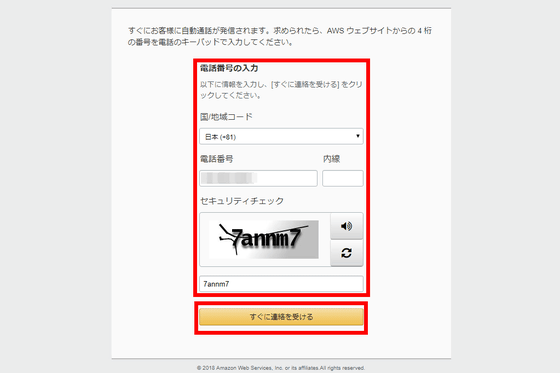
電話番号の確認があります。電話番号を入力して「すぐに連絡を受ける」をクリックすると電話がかかってくるので、音声の指示に従って4つの番号をプッシュします。

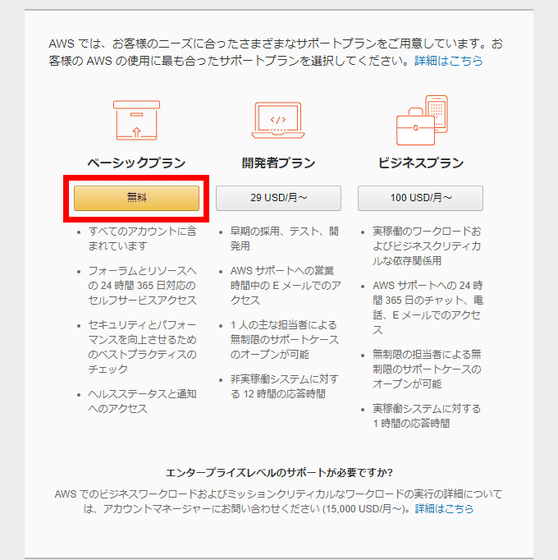
プラン選択画面に移動します。今回は「ベーシックプラン」を選択。「無料」と書かれていますがこれはサポートが無料というだけで、AWSのサービスを使いすぎると従量課金されるので注意が必要です。

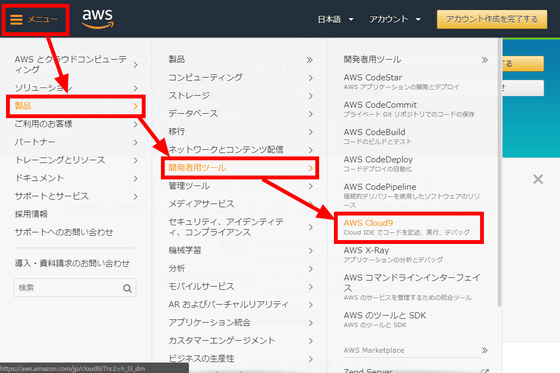
これでアカウントが作成されました。今度は左上のメニューから「製品」→「開発者用ツール」→「AWS Cloud9」を選んでクリックします。なお、AWSアカウントで直接作業するのは推奨されておらず、AWSアカウント内で権限を限定した「IAMアカウント」を作成してそのアカウントで作業を行うのが良いのですが、今回はAWSアカウントを使用しています。

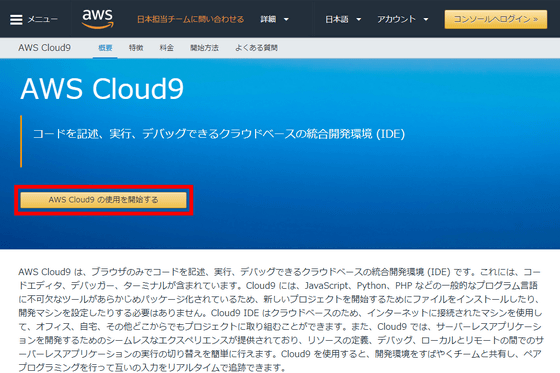
「AWS Cloud9 の使用を開始する」をクリック。

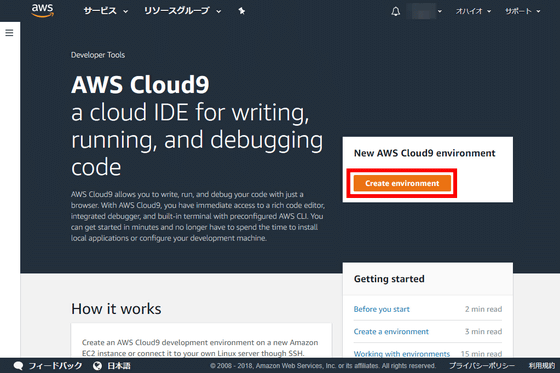
右側の「Create environment」をクリックします。

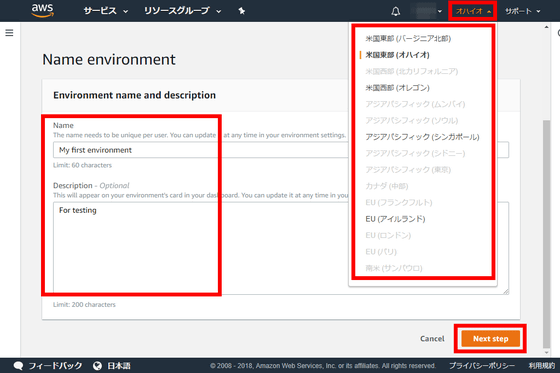
右上のボタンからサーバーを置くリージョンを選択できますが、今回はデフォルトの「オハイオ」を選択しました。環境の名前と説明を書いて右下の「Next Step」をクリックします。

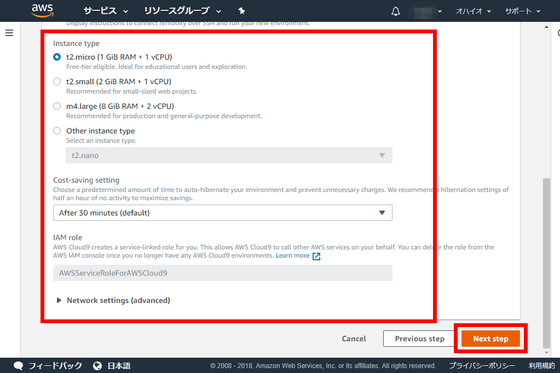
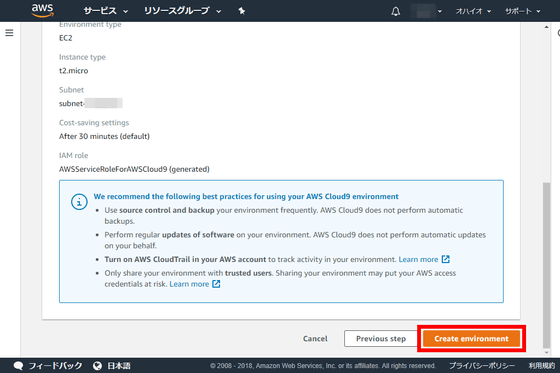
インスタンスタイプや省コストセッティングなどがありますが、今回はデフォルトのまま「Next Step」をクリックします。

確認画面が表示されるので、右下の「Create environment」をクリック。

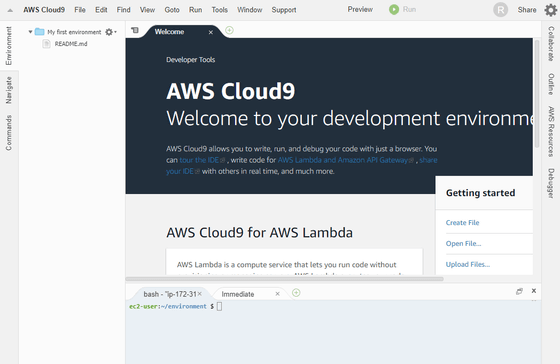
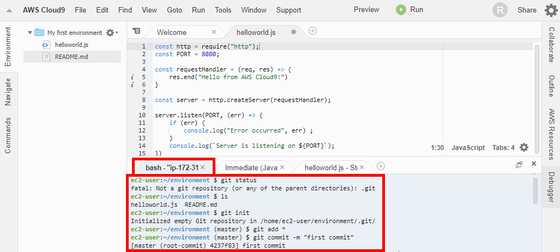
環境が構築され、Cloud9が使用できるようになりました。

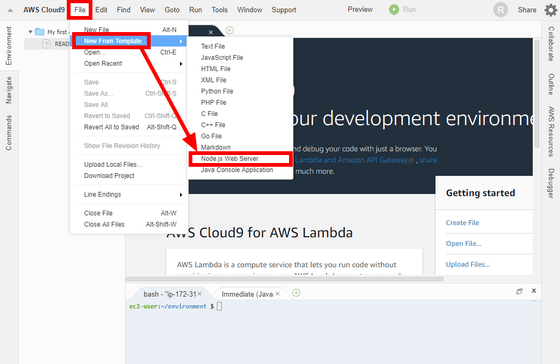
試しにNode.jsでWebサーバーを立ててみます。左上の「File」から「New From Template」を選び、「Node.js Web Server」をクリックします。

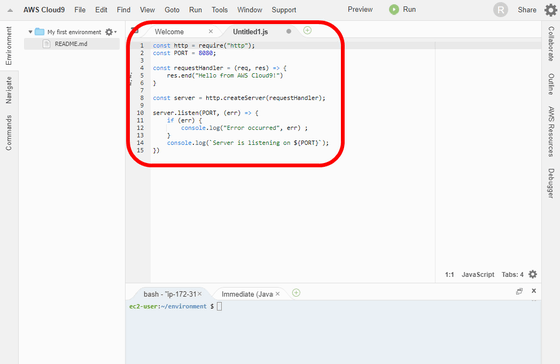
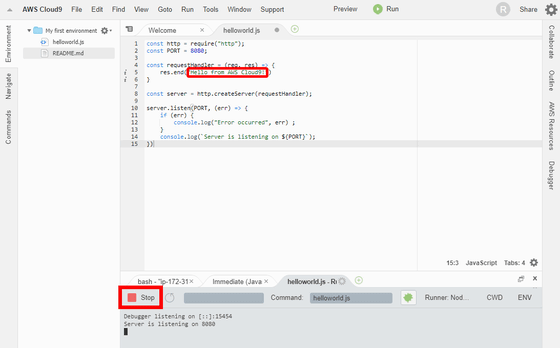
テンプレートとして「Hello from AWS Cloud9!」と表示するWebサーバーのコードが用意されています。

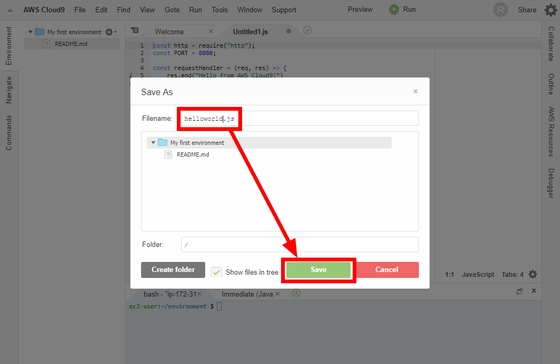
そのまま「Ctrl+S」を押し、名前を「helloworld.js」として保存します。

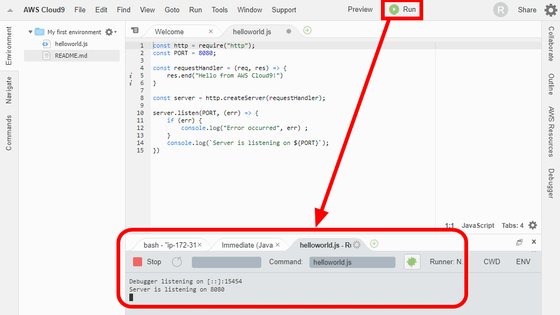
右上の「Run」を押すとサーバーが立ち上がります。ただしこのままではアクセスが拒否されるので、次はこのサーバーへのアクセスを許可する設定を行います。

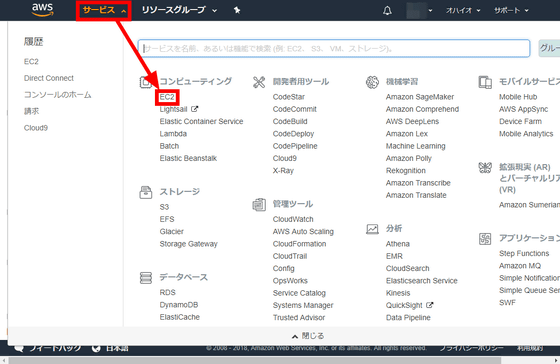
AWSのコンソール画面へ行き、左上の「サービス」から「EC2」をクリックします。

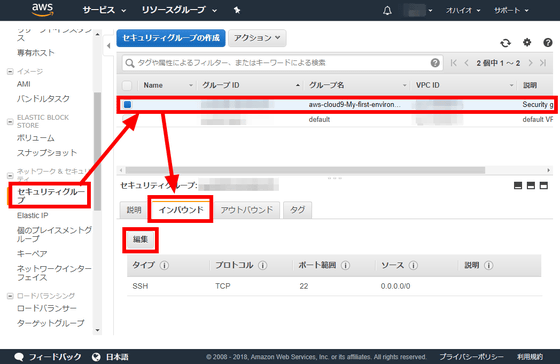
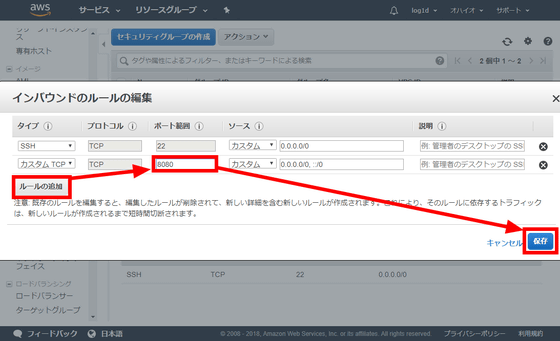
「ネットワーク&セキュリティ」の項にある「セキュリティグループ」を選択し、グループ名が「aws-cloud9-~~」から始まっているものをクリックし、下の「インバウンド」タブにある「編集」をクリックします。

「ルールの追加」をクリックして行を追加し、ポート範囲を「8080」として「保存」をクリックします。これで先ほど立ち上げたサーバーへアクセスできるようになりました。

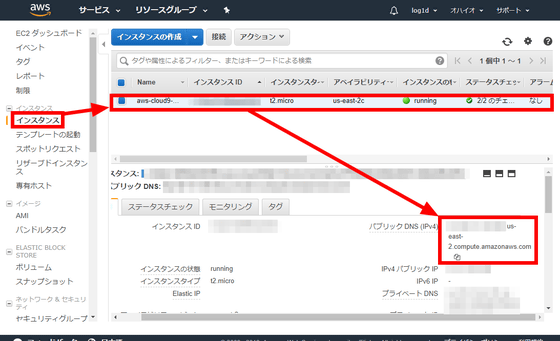
どこにアクセスすればいいかを調べるにはEC2のメニュー「インスタンス」を開き、「aws-cloud9-~~」という名前のインスタンスをクリックすればOK。右下に表示される「パブリックDNS」をコピーして……

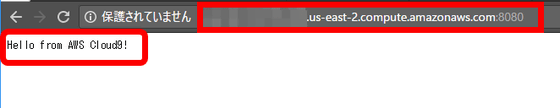
アドレスバーに貼り付けます。通常のHttpアクセスは80番ポートを使用していますが、今回は8080番ポートでサーバーを立てているのでURLの後ろに「:8080」と付け加えます。そしてエンターキーを押すと「Hello from AWS Cloud9!」と表示されました。

これは先ほど確認した文字で、ちゃんと接続できていることが分かります。サーバーを止めるときは左下の「Stop」をクリックします。

また、下画面には接続済みのターミナルが用意されており、gitを使ったバージョン管理や、npmやpipを用いたライブラリのインストールが行えます。

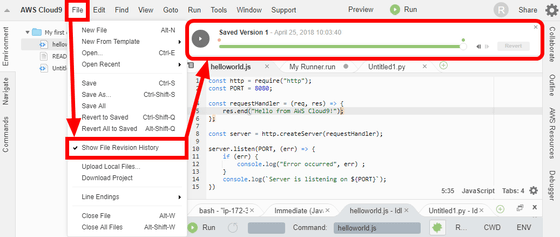
なお、ファイル単体の編集履歴を確認したい場合は「File」から「Show File Revision History」をオンにすればOK。ファイル編集画面の上にバージョン履歴が現れてどのように変更されてきたのかを確認できます。

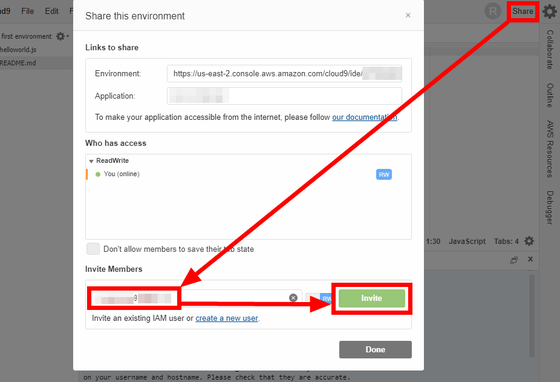
右上の「Share」をクリックすると同じAWSアカウント内のIAMユーザーを招待して複数人で同時にプログラミングすることができます。

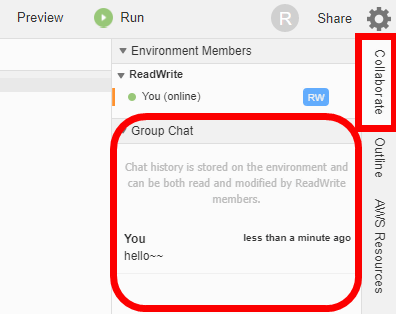
右側の「Collaborate」欄をクリックすればすぐにチャットを開始できるので、簡単にペアプログラミングを行うことが可能です。

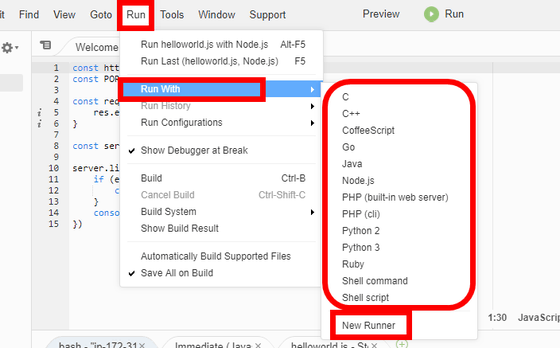
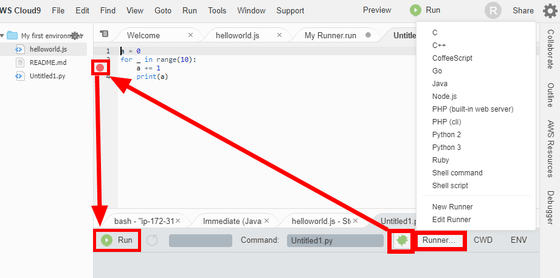
メニューの「Run」→「Run With」を見ると標準で使用できる環境が確認でき、「C」「C++」「CoffeeScript」「Go」「Java」「Node.js」「PHP」「Python 2&3」「Ruby」「Shell command」「Shell script」となっています。メニューにある言語以外にも「C#」「CSS」「Dart」「Haskell」「HTML」がサポートされています。他の設定を使用する場合は「New Runner」をクリックし、実行するコマンドを設定します。

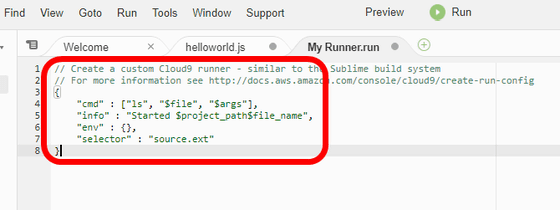
設定ファイルは以下のような形式になっており……

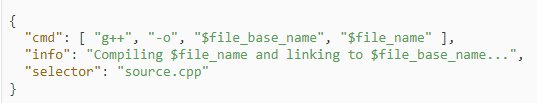
例えばg++でc++のファイルをコンパイルする際の設定例は以下のとおり。ドキュメントを見れば様々な設定が可能です。Cloud9自体がEC2のインスタンス上で動いているため、後からCommon Lispなど別の言語の環境を作ることも可能です。

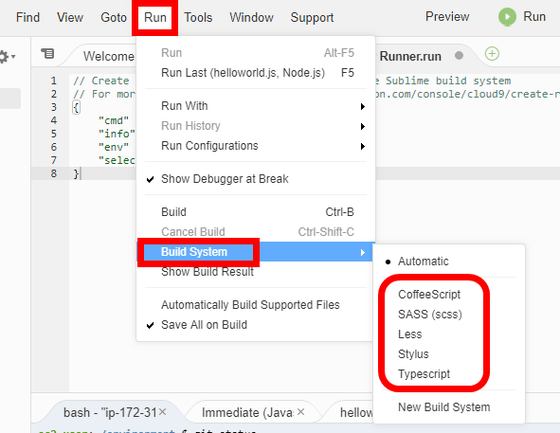
「Run」メニューの下部にある「Build System」を見れば「CoffeeScript」「SASS(scss)」「Less」「Stylus」「Typescript」といったCSS/JavaScript系のプリプロセッサが用意されていることも確認できます。

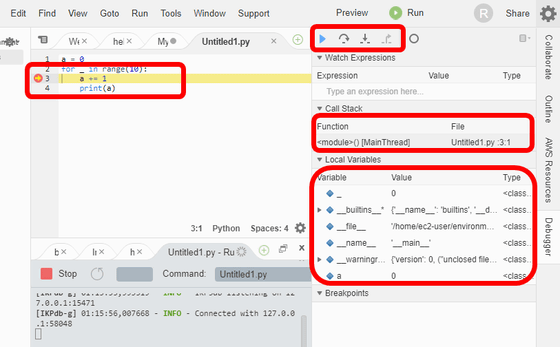
また、一度「Run」を押すと現れる下部のウィンドウ右端の「Runner...」ボタンからも処理系を選択できます。さらに、その左隣のデバッグモードをオンにしてからコードにブレークポイントを設置し、「Run」をクリックしてみると……

右にデバッガが出現し、ブレークポイントに到達した段階でのスタック・変数の状態が確認できるようになります。デバッガの上部ではステップオーバーなどの操作が可能です。

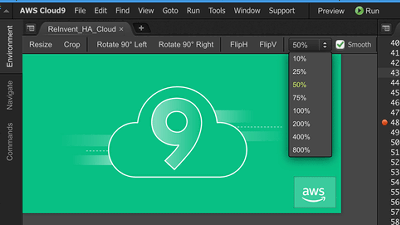
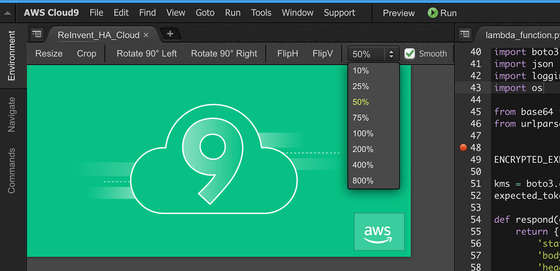
また、簡易的なイメージエディタが組み込まれているため、画像を開いてサイズの変更や切り抜き、回転、反転といった操作を行うこともできます。

このように、よく使用される環境が構築されていてすぐにプログラミングに入れるうえ、簡単に複数人でのプログラミングが行えるという開発環境を提供しているのが「Cloud9」というサービスです。Cloud9自体には料金がかからないものの、Cloud9を動かしているEC2のインスタンスの料金が発生します。もっとも、初めてAWSを使う人ならインスタンスに「t2.micro」を選択することで1年間は無料で利用でき、非常に使い勝手の良いサービスとなっていました。
・関連記事
AWSの可用性を高め、成長を支えた「ゾーン」という考え方 - GIGAZINE
AWSを10年運用してわかったことをAmazonの最高技術責任者が語る - GIGAZINE
Amazonが容量わずか2MBの軽量版インターネットブラウザ、その名も「Internet」をリリース - GIGAZINE
エンジニアのスポーツ「競技プログラミング」を実際に体験してみた - GIGAZINE
ソースコードを見てどのプログラミング言語なのかを特定するクイズ「Language Identification Quiz」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using AWS's "Cloud 9" which can ….