カラーチャートをグルグル動かして好みの配色を探せる「Color Supply」

デザイン・イラスト・ファッションなどで参考になるさまざまな配色パターンをサクサク作成し、作成した配色を利用すると「どんなデザインが作れるのか?」のサンプルまで表示してくれるのが「Color Supply」です。
Color Supply
http://colorsupplyyy.com/app/

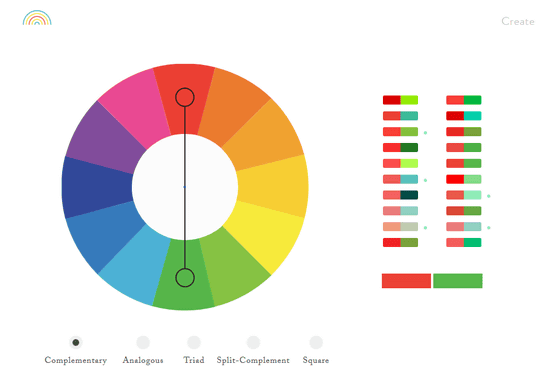
「Color Supply」のトップページはこんな感じ。

1番上には12色の色相環チャートと、選択されている色をベースとした異なる色の組合わせが20種類表示されています。

その下には選択した配色を用いた作例があり、「この配色を使うとどんなデザインになるのか?」がイメージしやすくなっているわけです。

さらにその下には、選択した色のカラーコードと、彩度や明度がグラデーションで表示されています。

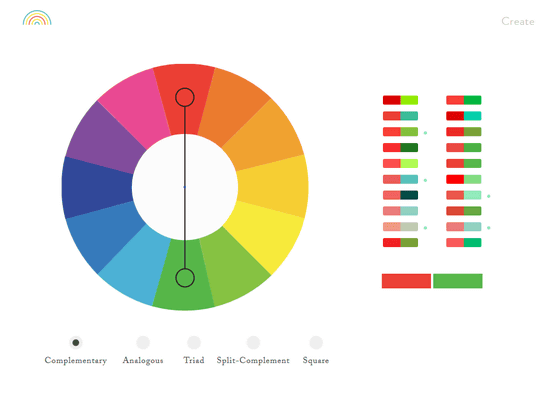
色相環上の黒丸をクリックすると……

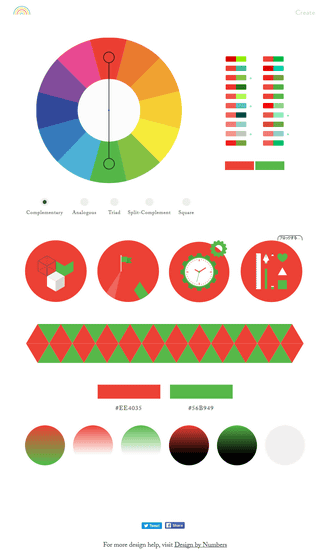
配色のベースが赤から緑に変わりました。

さらに、色相環の横にある20種類の配色パターンからひとつを選べば……

選択した配色(以下の場合は赤と緑)をベースにアレンジした配色パターンでデザインの作例やカラーコード、彩度・明度によるグラデーションを見ることができます。

色相環上の黒丸はドラッグして動かすことも可能。これで自由に配色パターンを変更可能というわけ。

初期状態だと、色相環で補色の関係にある2色を使った配色パターンを作成するようになっているのですが、これは自由に変更することができます。配色パターンは全部で5種類あり、補色の関係にある2色を使うのが「Complementary」。

「Analogus」は隣り合う3つの色を使った配色パターンを作成できます。

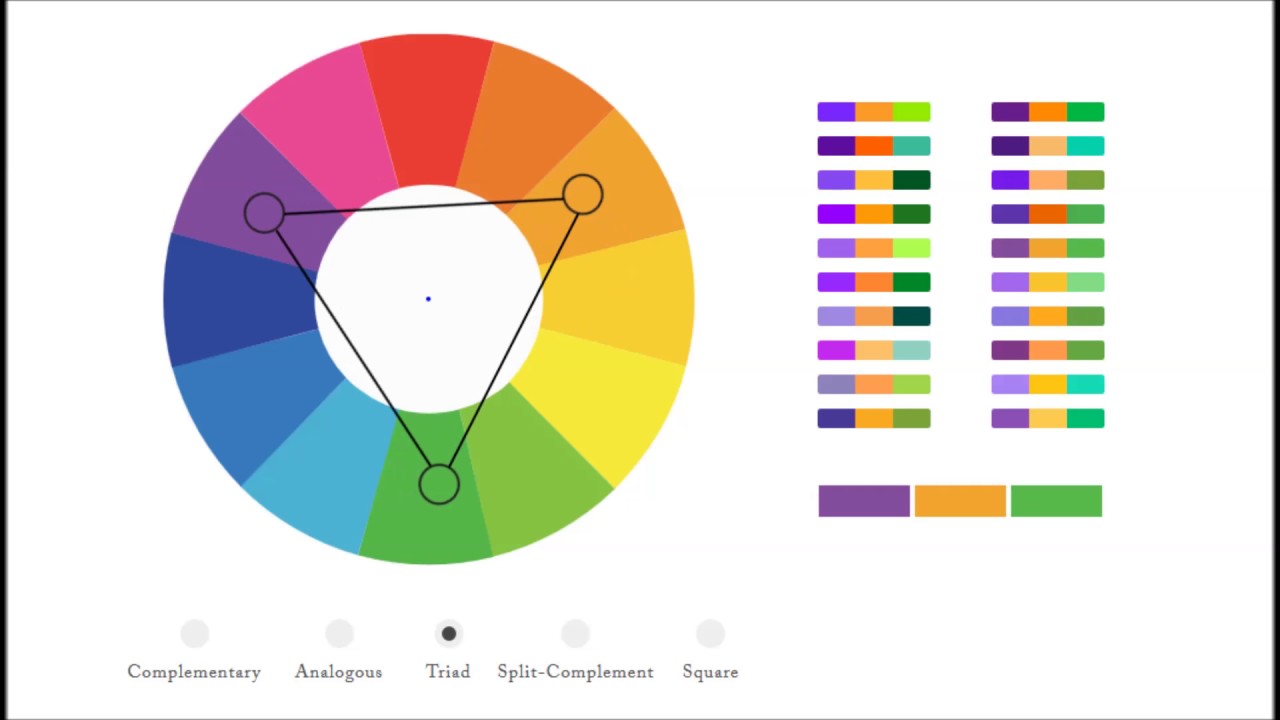
「Triad」は12色の色相環上で正三角形を作るように3つの色で配色パターンを作成。

「Split-Complement」は、選んだ色とその補色の両隣にくる色の合計3色を使った配色パターン。

「Square」は12色の色相環上で四角形を作るように4色で配色パターンを作成します。

実際にColor Supply上でいろんな配色パターンを作りまくっている様子は以下のムービーで見ることが可能です。
「Color Supply」でいろんな配色パターンを作成 - YouTube

・関連記事
人工知能で配色パターンを自動生成したり写真から色を抽出したりしてカラーパレットを生成しまくることが可能な「Colormind」 - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 - GIGAZINE
ダークな配色のウェブデザイン25例 - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
・関連コンテンツ
in 動画, レビュー, デザイン, ウェブアプリ, Posted by logu_ii
You can read the machine translated English article "Color Supply" which enables you to move….