アプリを作る時に必ず押さえるべきデザインのポイント7つ

by Jorge Quinteros
「1つのスクリーンにつき1つのタスク」「プッシュ通知の利用の仕方」「余白を作ること」など、ソフトウェア開発者のNick Babichさんがモバイルアプリ作りで押さえるべきUXデザインの7つのポイントをまとめています。
Mobile Design Best Practices
http://babich.biz/mobile-design-best-practices/
◆1:1つのスクリーンにつき1つのタスク
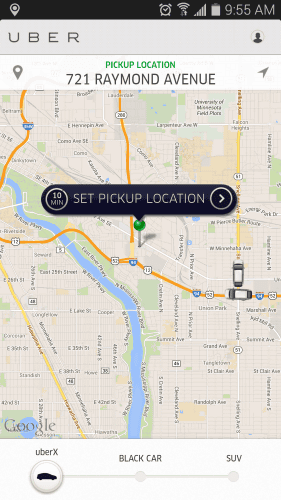
配車サービス「Uber」のアプリを見てみると、非常にシンプルな作りになっているのがわかります。Uberを使う人の目的は「タクシーを捕まえること」とはっきりしているため、アプリの画面にはユーザーの現在地が自動的に表示されるだけで、ユーザーがすべきことは「タクシーに乗る場所を選ぶ」ということのみとなっています。

アプリを理解しやすくし、操作を簡単にするため、1つの画面で行える操作は「本当にすべきこと」1つにのみ絞ること。複数個のCTAを設けないことが大切です。
◆2:「目に見えないインターフェース」がある
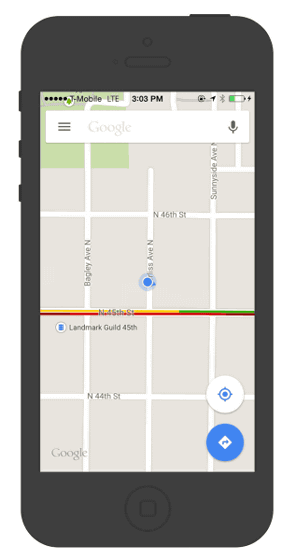
アプリを使いやすくするには「画面上の要素を増やす」のではなく「余計な要素を減らす」ということがポイントになってきます。例えばGoogleマップは再設計されてから、余計なボタンやパネルが削除され、中心コンテンツである「地図」のみが表示されるようになりました。Googleが「地図こそがインターフェースなのだ」と語っているように、アプリの使用者に目的のコンテンツをいち早く見つけてもらうためにも、余計な要素は取り払いましょう。

◆3:余白を作ること
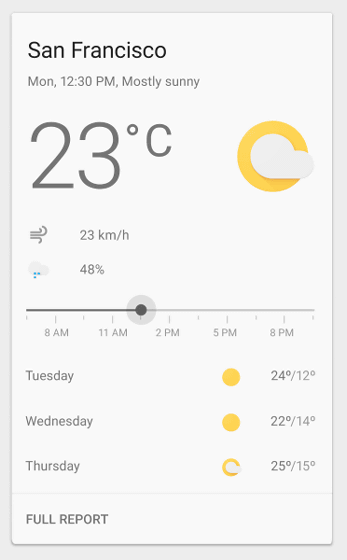
「余白」という存在はデザインにおいて見過ごされがち。「余白は背景の一部」「スクリーン上にある無駄」というように考えるデザイナーもいますが、モバイルデザインにおいては、実際のところかなり重要な要素です。余白に注意すると、読みやすさやコンテンツの重要度を示す上で役立つだけでなく、UIをよりシンプルにし、UXの改善につなげることができます。

◆4:ナビゲーションは物事をシンプルにする
「ここにこういう機能があるよ」ということを知らせる「ナビゲーション」という要素は、アプリを設計する上で非常に優先順位が高いもの。アプリの使用者が「使いたい」と思う機能を見つけやすく、アクセスしやすく、できるだけスペースを取らずにデザインしなければいけません。しかし、モバイルアプリの小さな画面の中で十分なナビゲーションをデザインすることは、チャレンジでもあります。
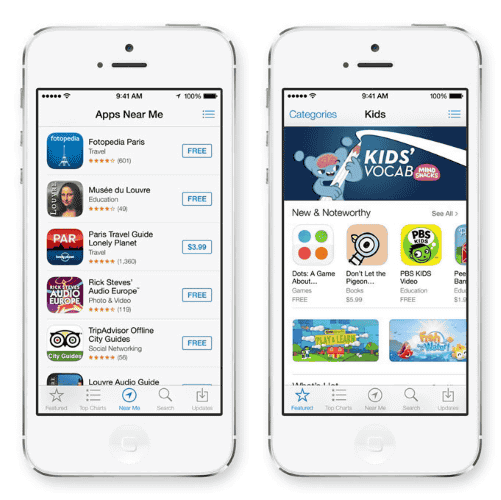
例えばApp Storeで使われているようなタブバーやナビゲーションバーは、「タップ」というシンプルな操作で見たいページにアクセスでき、重要なオプションを全て表示できる点がとても優れているとのこと。オプション数が比較的少ない時であれば、このような表示方法が適しています。

◆5:片手で操作できること
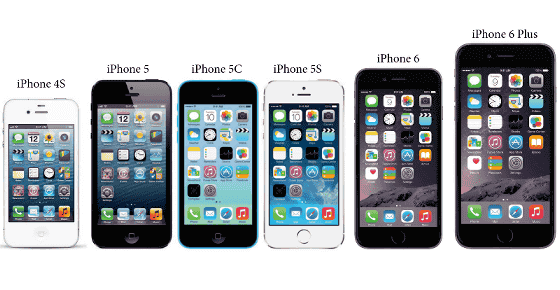
iPhoneの進化を見てもわかるように、モバイル端末のディスプレイは年々大きくなっています。

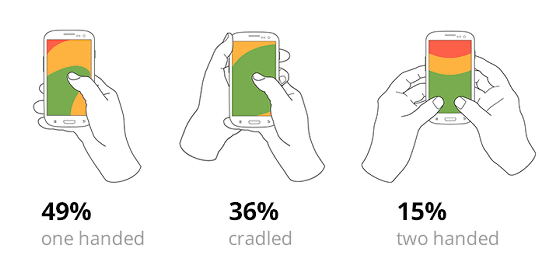
しかし、Steven Hoober氏の調査によると、スマートフォンユーザーのうち、49%は片手で操作を行っており、36%は片手でスマートフォンをホールドし、もう一方の手で操作していて、両手で操作しているユーザーは15%に留まっているとのこと。つまり、ディスプレイは巨大化しているものの、85%のユーザーは片手で操作しているわけです。

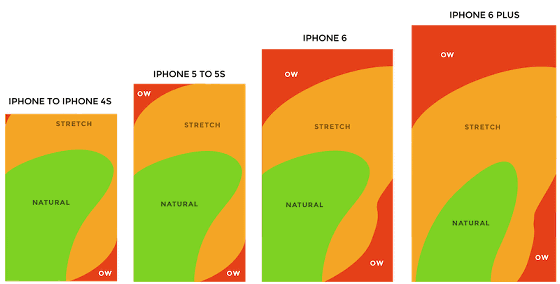
出会い系アプリ「Tinder」のプロダクトマネージャーでありリードデザイナーであるScott Hurff氏はディスプレイサイズが違うiPhoneにおいて、どのあたりまで親指で操作できるかを可視化。ユーザーエクスペリエンスをよくするためには、これらを念頭におき、「親指がどこまで届くか」、つまり「どこに何の要素を置けば片手で操作できるか」ということを考える必要があります。

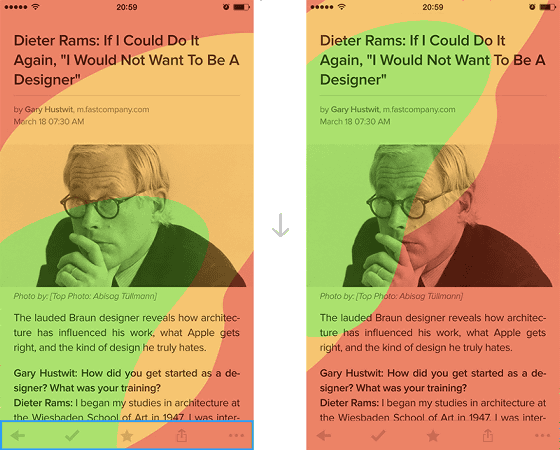
例えば「あとで読む」を便利にするサービス「Pocket」のiOSアプリでは、ナビゲーションコントロールがスクリーン下部に表示されるようになっています。これも親指が届く範囲を考えているため。

◆6:画面が現れるまでの時間はなるべく短く
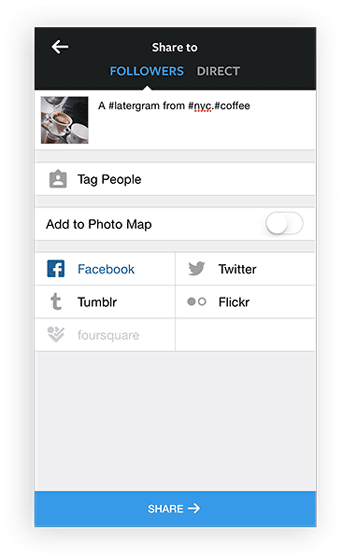
アプリを操作した時の反応や、画面が現れるタイミングは、なるべく速くしてください。Instagramでは、写真を選ぶとすぐにアップロードが始まり、使用者の見えないところで画像がアップロードされている最中にキャプションを追加したりタグ付けを行えるようになっています。このような「使用者の見えないところでアプリが動く」という形は、アプリの使用者に「待った」という感覚を与えません。

◆7:「プッシュ通知」はかしこく使う
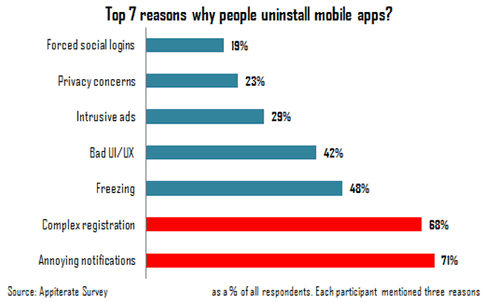
スマートフォンユーザーは毎日いくつもの通知を受け取っていますが、実は「通知がうざい」ことはアプリをアンインストールする一番の理由になっています。「アプリ使用者にとって重要」という時のみ、通知を送りましょう。

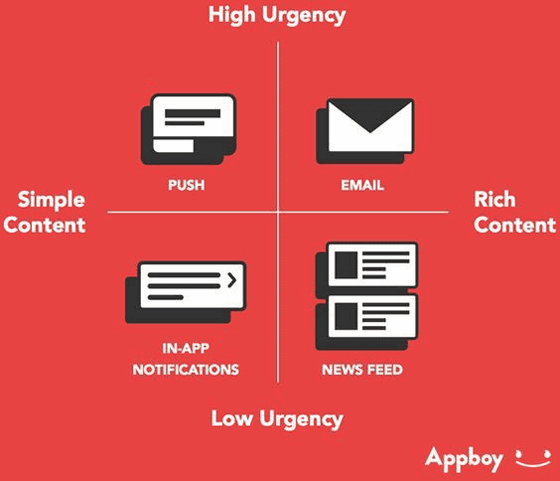
また、お知らせを送る際にはプッシュ通知・メール・アプリ内の通知・ニュースフィードといった方法がありますが、これもお知らせの内容によって使い分ける必要があります。内容がシンプルで重要性が高ければプッシュ通知、内容が多く重要性が高ければメール、重要性がさほど高くなく内容が多ければニュースフィード、というように、お知らせ内容にあった通知方法を選ぶこともポイントです。

・関連記事
使いにくいアプリ・ウェブサイトの原因である「認知的負荷」を削減するためのデザインの基本原則 - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
NASAのマニュアルに学ぶ読みやすいタイポグラフィを作る11個のルール - GIGAZINE
初心者でもデザイナーのように文字の見た目を劇的によくする「カーニング」をマスターするための9つのポイント - GIGAZINE
ロゴ作りで大事なのはロゴの見た目にあらず、本当に大切なポイントを解説したムービー「What makes a truly great logo」 - GIGAZINE
あえて使いにくいデザインを採用する理由とは? - GIGAZINE
サイトのデザインを変更しただけで約50%もユーザーを失った失敗例 - GIGAZINE
プレゼンテーション資料の極意「シンプルイズベスト」を実践するための6つのデザインテクニック - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article Seven points of design that should be he….