「ボタン」のウェブデザインはどのように進化してきたのか?

by webtreats
ウェブサイトやアプリにおいて不可欠な要素である「ボタン」が、いかにしてデザインを変えてきたか、また効果的なボタンを作るために重要な要素について、ソフトウェア開発者のNick Babichさんが解説しています。
Buttons in UI Design: The Evolution of Style and Best Practices - UX Planet
https://uxplanet.org/buttons-in-ui-design-the-evolution-of-style-and-best-practices-56536dc5386e

ボタンは毎日目にするインタラクションデザインの要素のひとつです。ボタンは非常にシンプルな要素に見えますが、Babichによれば、ボタンのデザインは数十年の間に大きく変わっていて、常に理解しやすく明瞭なデザインが求められてきたとのこと。
◆ボタンデザインの進化
・三次元ボタン
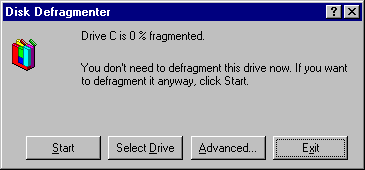
初期のOSのボタンは、ハイライトと影を使い、ボタンが浮き上がったような見た目で背景色と区別できるようにデザインされていました。このデザインは、境界線、グラデーション、ドロップシャドーを使うという単純な原則に基づいていて、ボタンを背景色に対して目立たせることで、ユーザーがボタンを認識してクリックしやすいように作られていました。

以下はWindows 95のダイアログボックス。影とハイライトを用いてボタンを立体的に見せていて、視覚的にどの部分がボタンになっているのかが分かりやすいデザインです。

・スキュアモーフィックデザイン
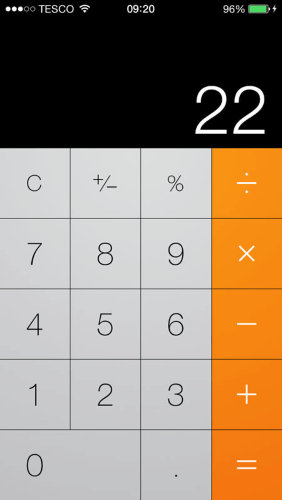
デジタルデザインにおいて「スキュアモーフィズム」とは、現実に存在するものと同じようにオブジェクトをリアルにデザインすることです。現実世界のテクスチャを使ったボタンや、物理ボタンのような見た目のボタンがスキュアモーフィックデザインに該当します。以下の電卓ボタンのデザインのように、実際に現実に存在するものをデジタルデザインに取り入れることで、ユーザーがボタンの機能を認識しやすく、現実のボタンに親しんでいるためユーザーがボタンの使い方をそのままデジタル環境でも活用することができます。

・フラットデザイン
スキュアモーフィックデザインから立体感を取り除き、よりシンプルなデザインに様変わりした「フラットデザイン」が近年のトレンドになっています。フラットデザインは、スキュアモーフィックデザインとは異なり、現実世界のボタンの見た目をマネすることなくデジタルの独特のボタンを作ろうとする傾向があります。フラットデザインでは、これまでのボタンデザインで視覚的にボタンを分かりやすくするために伝統的に使われていた重厚感を取り除いています。
左側が従来のスキュアモーフィックデザイン、右側がフラットデザインのボタン。

iPhoneの電卓では、全てのボタンにフラットデザインが採用されています。しかし、全てがフラットデザインに変化すると、ユーザーは画面上のどの要素がボタンであるのかを知るのが難しくなります。そのため、フラットデザインであっても、クリックまたはタップ可能なことを示す視覚的な特徴が必要です。そこで重要なのが「色」だとBabichさんは述べています。

・フラットデザインとフローティングアクションボタン
このデザイン手法はフラットデザインとほぼ同じですが、影やハイライトを巧妙に使い、UIの優先度を示すためにレイヤーを使用しています。Googleのマテリアルデザインは、フラットデザインで正しい属性を示すためにフローティングアクションボタンを併用しています。ボタンはインターフェースの最前面に配置されてクリック・タップしやすくなっていて、画面全体を広く使えるようにボタンは隅の方に置かれています。
例えばGoogleマップでは、多くのユーザーが道案内機能を使うため、道案内を開始する専用のフローティングアクションボタンを右下に配置しています。

また、Evernoteでは、ほぼ全てのデザインにフラットデザインを採用していて、どのボタンをタップしたかを分かりやすくするためにボタンに少し影を付けて表示しています。

・ゴーストボタン
ゴーストボタンはフラットデザインと共に登場し、AppleがiOS 7に採用したことから流行しはじめました。これは従来と同じ長方形や正方形のボタンですが、背景色が透明で文字がボタンの内側で浮いているように見えるデザインのことです。ゴーストボタンは通常、とても細い線で囲まれています。

またゴーストボタンは、スッキリとした見た目を重視するサイトで、クリアな印象を作るためにたびたび使われます。

◆ボタンの基本的なデザイン方法
Babichさんは、ボタンを作る際に「見やすくクリックしやすいデザイン」を心掛けるべきだと述べています。ユーザーがサイト上の要素をボタンとして認識するために、Babichさんは以下のポイントに気をつけるべきだと語っています。
・形
王道のボタンの形は、四角形または角が丸い四角形です。角の形はサイトのスタイルに応じて変えればいいとのこと。四角形の中でも、長方形は古くから使われてきた形なのでユーザーが親しみやすいそうです。

よりクリエイティブなボタンを作るならば、丸や三角といった異なる形を使うのもアリですが、ユーザーにボタンとして認識してもらうには少々リスクが高いとのこと。

・大きさ
マサチューセッツ工科大学の研究(PDFファイル)では、平均的な人間の指の腹の大きさは10~14mm、指先の大きさは8~10mmだと判明しています。つまり誤タップを防ぐためにもボタンの大きさは10mm×10mm以上に設定するべきです。

以下のグラフはボタンの大きさと誤タップの数を示していて、3mm~5mmでは誤タップ数は5%~20%もあるのに対して、9mm以上に設定した際はほとんど誤タップがなくなっていることが分かります。

・ボタン同士の距離
誤タップを防ぐためにもうひとつ重要なのが、ボタン同士の距離を適切に取ることです。特にフラットデザインでは誤タップを防ぐためにボタン同士を隣接させずに少し間を空けることが重要です。

・文字
ボタンの内側に記す文字は、ボタンをクリックした後のアクションを適切に示すものでなければなりません。例えばDropboxでは、ファイルをアップロードする際にドラッグ&ドロップの動作を使えるという通知画面でボタンに「Awesome!」と書かれていますが、これではボタンをクリックすると次に何が起こるのかが明確ではありません。

・色
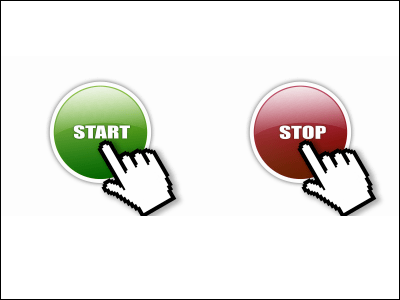
適切な色を使うことで、ユーザーがボタンを認識する助けになります。以下の画面では、「設定を削除する」というアクションが、忠告の意味を込めて赤いボタンで示されています。

Amazonでは購入ボタンを黄色で表示して、ユーザーが商品を購入したいと思った際に正しいボタンをクリックできるように設計されています。

・関連記事
GoogleとYAHOO!のトップページ10年間の変遷 - GIGAZINE
ウェブサイトのデザインプロセスをGIFアニメーションで追ってみる - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
黄金律を使ってデザイン性の高いウェブサイトを作る方法 - GIGAZINE
ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」 - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
・関連コンテンツ