「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで

Googleのモバイル向けOS「Android 5.0 Lollipop」で採用され、同社の他の製品でも続々と導入されているのがマテリアルデザインというソフトウェアデザインです。GoogleがYouTubeで公開しているGoogle Designのチャンネルで、マテリアルデザインができるまでのメイキングムービーや、その概念の詳細を紹介したムービーを公開しており、マテリアルデザインができるまでを理解できる内容になっています。
Making Material Design - YouTube
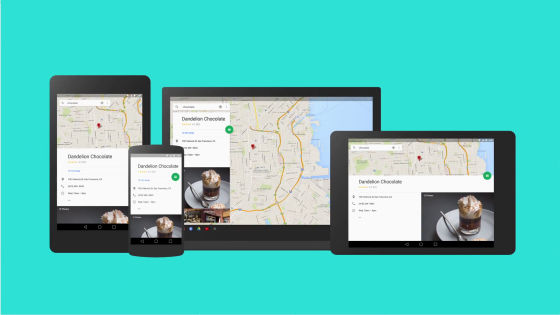
マテリアルデザインは、Androidだけでなく異なるプラットフォームでも活用できる可能性があるデザインのフレームワーク。

マテリアルデザインを一言で表すのは、マテリアルデザインを作りあげたデザイナーたちでも即答に困るようで、単純な「OSのデザイン」ではないことが見ている側にも伝わってきます。

マテリアルデザインの概念を生み出したJon Wiley氏によると、「ソフトウェアは何でできているのか?」を考えたのが全ての始まりだったとのこと。つまり、それまでのソフトウェアデザイン開発における既存の方法から脱却し、ソフトウェアの素材について考えるところからスタートしたというわけです。

こちらは、Googleデザイン部門の統括責任者であるMatias Duarte氏。

Duarte氏によれば、Wiley氏がプロジェクト開始当初に発案したのが「量子ペーパー」というアイデアです。

Wiley氏が考える量子ペーパーとは、紙に近い物質だけれども紙ではなく、デバイスの中に存在するスマートペーパーのこと。スマートペーパーの表面がソフトウェアでどのように動き、なぜそのように動くのかを極限まで問い詰めていきます。

「Designing Books: Practice and Theory」という本には、スマートフォンを本と同じような感覚で使用するためのデザインに関する記述があります。マテリアルデザインはデバイスのデザインを考えるのと同じ理屈で、「本と同じような感覚」という視点をソフトウェアにも求めたそうです。

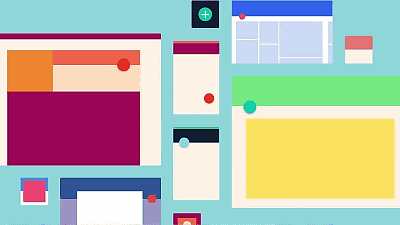
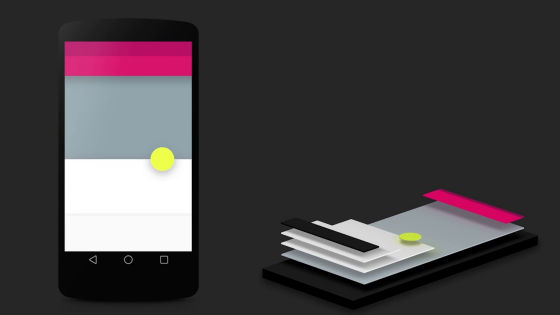
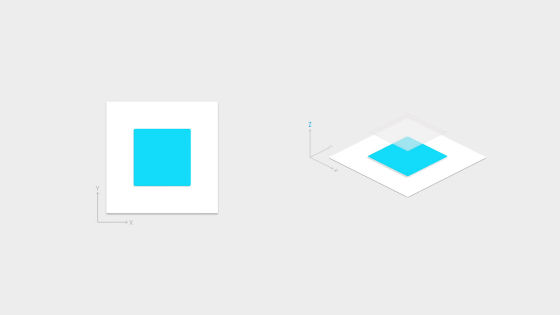
Bethany Fong氏は「デバイスの中には、ディスプレイと背面の間に小さな隙間があります。私たちはそのスペースを生かして、意味を持った構造を作ろうとしました」と語ります。

Fong氏が語るポイントを以下のように視覚化すると、デバイスの中に何枚もの紙を重ねるような構造を作る、というのがよく分かります。

……というようなデザイン概念を持ったマテリアルデザインですが、これまでデザインの取り組みにおいて「実用的」という部分を重視してきたデザインチームにとって未経験のことばかりで、プロジェクト開始当初はデザイナーたちの間で幾度も話し合いが行われました。マテリアルデザインは、Googleのデザインチームが初めて「実用的かどうかは気にせずとにかくトライしてみよう。その結果何が起こるか見てみよう」と言われたプロジェクトだったとのこと。

ただソフトウェア上で紙を重ねるだけでは、ディスプレイ上で見たときに立体感がなく、のっぺりとした1枚の紙にしか見えません。Googleのデザインチームは紙に影をつけてあたかも紙が存在しているかのような従来通りのデザインを採用するわけですが、影のデザインは実際のスタジオを使って研究が行われました。

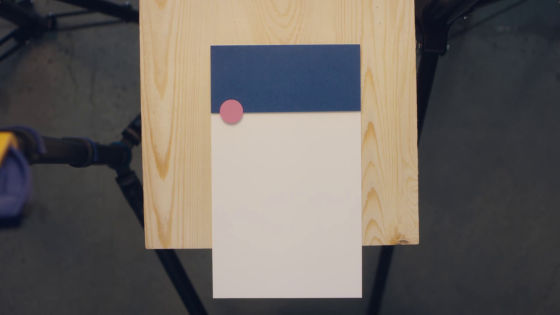
紙でアイコンのモデルを作り、光を当てて影の具合を確かめるだけでなく、光の当たり具合による紙の表面における変化までもデザインコンセプトの対象となりました。

紙のモデルを見ただけで、マテリアルデザインがデバイスから飛び出してきたかのような印象を受けます。実際の影と同じ影をソフトウェアデザインに採用することで、さまざまな情報が表示されている複数の紙が、画面上のどの層に位置している、というのをユーザーは画面を見ただけで理解することが可能。本と変わらない使用感でデバイスを操作するのと同じ考え方でソフトウェアもデザインする、というコンセプトが明確に実現されています。

こちらも紙のモデルですが、デバイスの画面を接写していると言われても信じてしまうレベルです。

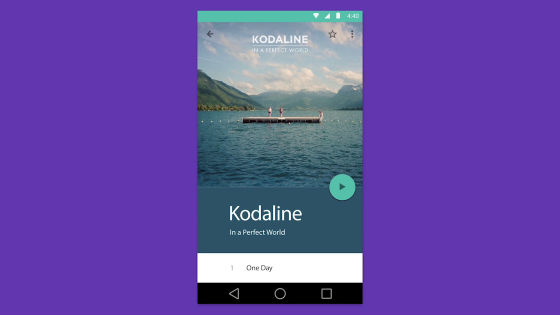
マテリアルデザインの中でも注目したいのが、浮いているように見える円形のアクションボタン。

Duarte氏は「何らかのアクションを起こすのに、複数のボタンを使う動作はやめよう、という重要な決断を下しました。最初は戸惑いがありましたが、結果的に素晴らしい決定になりましたね」と語っています。

また、ユーザーとソフトウェアの距離を縮めるため、マテリアルデザインでは「タッチした瞬間にボタンが指に吸い付く」ようなアクションを取り入れています。これによりユーザーは、あたかも実在しているボタンを押しているかのような感覚で実在しないソフトウェア上のボタンを押せるというわけです。

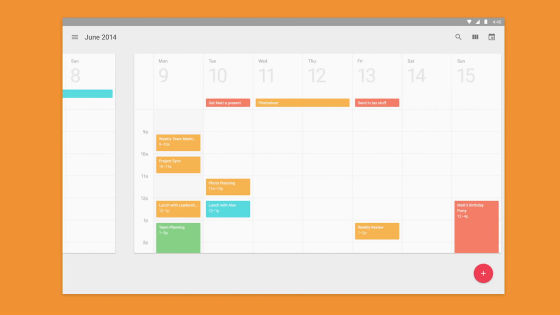
マテリアルデザインのタイポグラフィや明確なグラフィックデザインは、システムにロバストネスを与えるために一役買っているとのこと。これにより快適な操作性を実現。全てのデザインに何らかの意味が込められています。

マテリアルデザインに採用されているカラーシステムは、最初にメインカラーを選択し、次にアクセントとなる色を選択するというもので、ソフトウェアを簡易化し使いやすくするために色のパターンが決められました。このカラーシステムのおかげで大学や専門学校で色彩について勉強したことがない人でも、ソフトウェアに使用する色の組み合わせを簡単にできるそうです。

というように開発されたマテリアルデザインについて、Fong氏は「マテリアルデザインは、デザイナーがテクノロジーが進化するのと同じ速さで進化するための道具のような存在です」と説明。

「私がマテリアルデザインで愛しているのは、他のユーザーがマテリアルデザインの基本的な概念を取り入れ、新しいものを生み出す点です」と語るWiley氏。「マテリアルデザインはGoogleが同社の製品に使うためではなく、社外のデザイナーに開放しているというのが素晴らしいところです」とGoogleのデザイナーたちが口をそろえて言うとおり、多くのアプリでマテリアルデザインが取り入れられており、ソフトウェアデザインの新しい形になるのかもしれません。

マテリアルデザインのメイキングムービーで語られたスマートペーパーについて、さらなる詳細を知りたい人は以下のムービーから確認できます。
Smart Paper - YouTube
また、スマートペーパーで構成されたマテリアルデザインの構造について深く理解したい人には下記のムービーがオススメです。
Crafting material - YouTube
マテリアルデザインで採用されているカラーシステムを、開発者がUIにどのようにして導入するかは以下のムービーを見ると分かりやすいです。
Palette perfect - YouTube
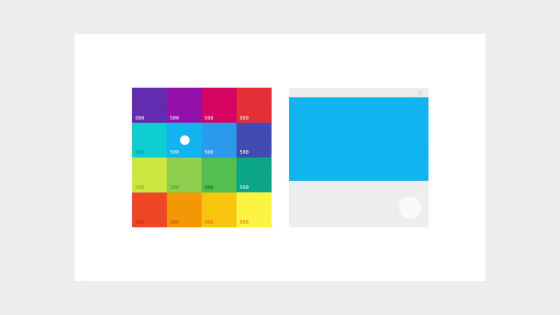
Googleはマテリアルデザインのカラーパレットを公開していて、開発者はマテリアルデザインをベースにしたアプリやソフトウェアの配色を簡単に決められます。

まずは500色からなるメインカラーを選択。

選択したメインカラーの明るさも選択できます。

メインカラーをどこに配置するか決定。

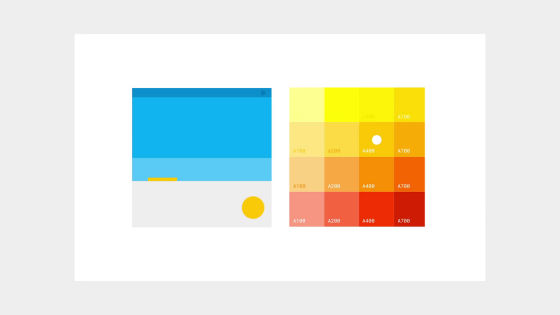
次は、メインカラーより明るいアクセントカラーを選びます。アクセントカラーをアクションボタンに配置。

というような感じで配色を決めるカラーパレットを使えば、色を専門にしているデザイナーでなくても簡単に配色できてしまいます。

Googleはマテリアルデザインを使用したアプリの中から優れたものを表彰する「Material Design Showcase and Awards」を実施。その受賞アプリをスタイリッシュに紹介したムービーは以下から確認できます。
2015 Google Design Showcase - Highlights & Award Winners - YouTube
「Material Design Showcase and Awards」で受賞したアプリの専門ページも開設されており、以下のページからダウンロードすることが可能です。実際にダウンロードしてレベルの高いデザインを見ることで、何か得られることがあるかも。
Best-In-Class Android Design - Google Play の Android アプリ
https://play.google.com/store/apps/collection/promotion_3001769_io_awards

マテリアルデザインがどのようにして完成したかを知ると、何気なく使用しているスマートフォンの見方が変わるかもしれません。なお、使用しているデバイスがマテリアルデザインまみれで、マテリアルデザインにどっぷりの生活を送っている編集部員によると、マテリアルデザインは「見た目」だけではなく、「使い勝手」まで含めたデザインになっており、さらにOS・アプリ・サイトまでがマテリアルデザインで統一されていても、スマホ・タブレット・PCといった異なるデバイスで違和感なく使用できるのが秀逸とのことです。
・関連記事
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
フラットデザインの成り立ちとGUIへ実際にどう使うのかがものすごくよく理解できるムービー - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
・関連コンテンツ