文字を入力するだけですぐにそれっぽいデザインのロゴ画像が完成する「Squarespace Logo」

文字を入力すれば一瞬でロゴ画像が完成し、用意されている複数の素材を駆使すれば簡単にそれっぽいデザインのロゴ画像を作れるのが「Squarespace Logo」です。作成したロゴは名刺やウェブサイト用のロゴとして使ったり、TwitterやFacebookなどのプロフィール画像にしてもよさげで、スタイリッシュなロゴからかわいらしいロゴまでさまざまなタイプのロゴの作成ができます。
Squarespace Logo — Squarespace
http://www.squarespace.com/logo

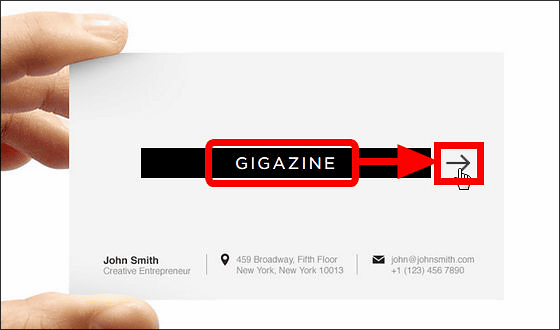
Squarespace Logoでロゴ画像を作る際は、トップページの名刺についている黒枠部分にロゴに使いたい文字を入力し、横にある矢印アイコンをクリックするだけでOK。

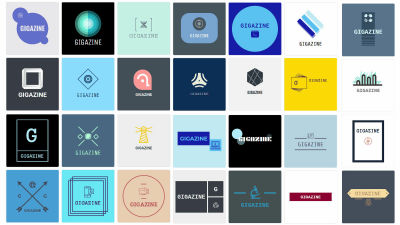
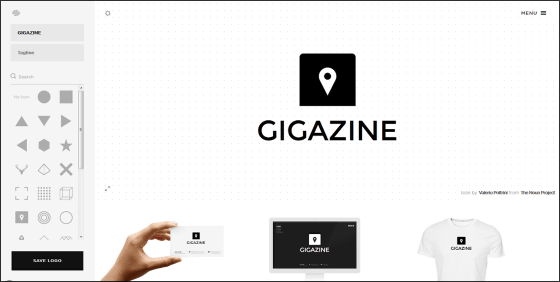
これでロゴが完成!

いかにもそれっぽいロゴが、恐るべき速度で完成してしまいました……。

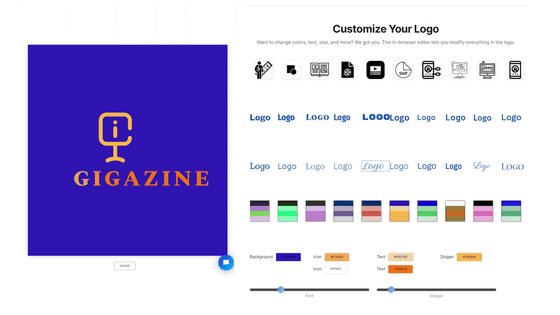
作成したロゴはそのまま使用してもいいのですが、自分好みのデザインに改良することもできます。ロゴの改良は画面左端のバー部分から行え、画面左上のテキストボックスの文字を変更すれば……

こんな感じでロゴの文字を随時変更可能。

ロゴには最大2つの文章を別々に挿入することができます。

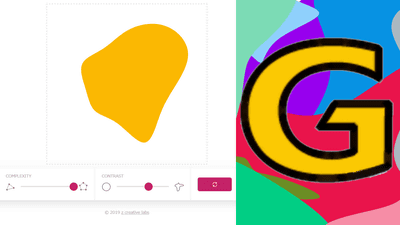
さらにテキストボックス下にあるシンボルマークをクリックすれば、ロゴに表示されているマークを変更することも可能。

また、シンボルマークの上に配置された検索バーをクリックして……

キーワードを入力して矢印アイコンをクリック。

するとキーワードに関連したアイコンが出てくるので、自分のイメージに近いロゴ作りに役立ちそう。

画面に表示されているこれらのパーツを直接クリックしてドラッグすれば、好きな位置に文字やマークを配置することができます。

マークや文字をクリックすると画面上に黒色メニューバーが出現するので、そこにあるカラーアイコンをクリックし、カラーピッカーから好きなカラーを選択すれば……

各パーツを好みの色に変更することも可能。

さらに、文字やマークを選択した状態で四隅をドラッグすれば、選択したもののサイズを拡大したり縮小したりもできます。

文字の場合はフォントを変更することもできるので、さまざまな雰囲気のロゴが作成できるというわけ。

文字やマークを動かす際にはガイドラインが出てきて文字やマークの移動をサポートしてくれます。

さらに、同時に2つ以上のパーツを選択すると……

上部にこんなメニューバーが出現します。

左側の「ALIGNMENT(整列)」では、選択したパーツを上下左右のいずれかを基準に並べたりすることが可能。


右側の「LAYOUT(レイアウト)」では、マークと文字をきれいに配置し直すことができます。

レイアウトに表示されているアイコンは、丸がマーク、棒線が文字をそれぞれ表しているわけです。

画面左上にある歯車アイコンの近くにマウスを移動させると……

メニューが出現。これを使えばより高度な配置作業が可能になります。なお、ここにある「GUIDES」をクリックすれば、各パーツを並べる際に便利なガイド機能のオンオフができます。

「SNAP TO GRID」をクリック。

すると、背景部分に表示されているグリッド(格子)に合わせて文字やマークを移動させることが可能になります。

このグリッドの間隔は「GRID SIZE」から適宜変更可能。グリッドのサイズを最小(1)にすれば、文字パーツやマークを1グリッドずつ細かく動かすことも可能。

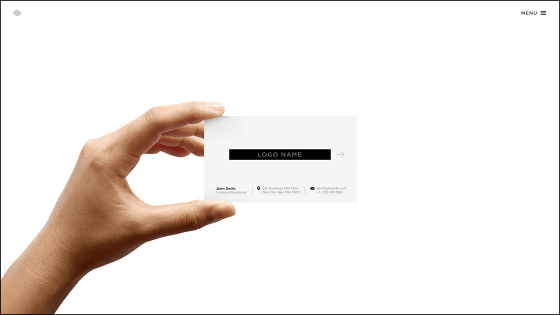
作成中のロゴは、画面下部のアイコンをタップすることで使用イメージを見ることができます。

使用イメージはこんな感じになります。



ロゴの出来栄えを確認したら無事ロゴの完成です。

ロゴを保存するには画面左下にある「SAVE LOGO」をクリック。

そして「DOWNLOAD LOW RES」をクリックすれば、長辺400ピクセルのロゴ画像を無料でダウンロード可能です

作成したロゴ画像はこんな感じ。無料版なので、画像の左下にSquarespace Logoの文字が入ります。

また、ダウンロード後にメールアドレスを入力して「SEND」をクリックしておくと……

Squarespace Logoからこんなメールが届き、リンクをクリックすることでいつでも作成したロゴの編集が可能になります。

なお、長辺5000ピクセルの高解像度なロゴ画像が欲しい場合は、10ドル(約1000円)を支払ってダウンロード、もしくはSquarespaceのユーザーになる必要があります。

・関連記事
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
無料でなかなかありそうでないスマートなアンケートフォームを簡単に作成&集計もしてくれる「Typeform」 - GIGAZINE
アスキーアートでフローのダイアグラムを作成できる「Asciiflow」 - GIGAZINE
無料でストリートビュー風のスライドを作成できるようになった「Photosynth」 - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by logu_ii
You can read the machine translated English article "Squarespace Logo" to complete a logo im….