最も劣化が少なくファイルサイズを小さくできる画像形式が判明

By Trey Ratcliff
最も劣化が少なくファイルサイズを小さくできる画像形式は何かを、FirefoxやThunderbirdでおなじみのMozillaが比較・検証したところ、すべての検証結果において最も優れる画像形式が一つあることが判明しました。2013年10月現在、最強の画像形式とは一体どれでしょうか。
Lossy Compressed Image Formats Study (October 2013)
http://people.mozilla.org/~josh/lossy_compressed_image_study_october_2013/
長年ウェブ上で画像ファイルのスタンダードとして使われている「JPEG」が誕生してから20年以上が経ちました。JPEGの登場以来、新しい画像形式はすべてJPEGをターゲットとして、同等の品質のファイルをより小さなサイズで実現することを目指して開発されてきましたが、いったいどの形式が最も優れているのかはいまだに多くの議論があるところです。そんな画像形式の優劣を、Mozillaが実証実験により比較・検討しました。
Mozillaは、さまざまな画像形式の中でも、JPEGの後継フォーマットとして頻繁に議論される「JPEG XR」、「WebP」、ならびにH.265のstill-image(静止画)プロファイルである「HEVC-MSP」を、標準フォーマットであるJPEGと比較することで、その優劣を決定することにしました。
なお、画像形式の優劣を決める上では、絶対的な画質や付加できる情報量やデコード時間などさまざまな指標が考えられますが、ウェブブラウザであるFirefoxを提供するMozillaは、ウェブページのロード時間に最も大きな影響を与えるファイルサイズに関心があるため、同等の品質を維持する場合にどれだけファイルサイズを小さくできるかという圧縮率をメインに画像形式を比較したということです。
画質の優劣については人間の視覚的な感覚で判断することはできないことから、実験には、3種類のSSIMアルゴリズム(Y-SSIM、RGB-SSIM、IW-SSIM)およびPSNR-HVSMDCTという4つの品質評価アルゴリズムを使って、ソース画像ファイルを圧縮し、JPEGを基準にして画質-圧縮率(ファイルサイズ)が比較されました。
アルゴリズム詳細はこんな感じ。
・Y-SSIM
「The SSIM Index for Image Quality Assessment」において「輝度」に焦点をあてて評価するもの。
・RGB-SSIM
「The SSIM Index for Image Quality Assessment」において「RGB」に焦点をあてて評価するもの。
・IW-SSIM
「Information Content Weighted Structural Similarity Index for Image Quality Assessment」において「輝度」に焦点をあてて評価するもの。
・PSNR-HVS-M
ピーク信号とノイズの比率を調べるアルゴリズムで、コントラスト感度機能(CSF)とDCT基底関数を基礎としたコントラスト係数を考慮に入れて評価するもの。
なお、評価の公正を担保するために、実験には以下の3つのソース画像が用いられました。
・Lenna(512×512のPNGファイル)

・Kodakが提供している24枚のPNGファイル
True Color Kodak Images
http://r0k.us/graphics/kodak/

・Tecnickが提供している100枚のPNGファイル
TESTIMAGES
http://www.tecnick.com/public/code/cp_dpage.php?aiocp_dp=testimages

さらに、実験に使用するソフトウェアはウェブで容易に入手可能なものが厳選され、唯一の有料ソフトであるMATLAB以外のソフトはすべてフリーソフトが用いられました。これにより、誰もが今回の実験が正しいかを検証することが可能ということです。
圧縮アルゴリズムごとの比較の実験結果は以下の通りです。
◆1:Y-SSIM
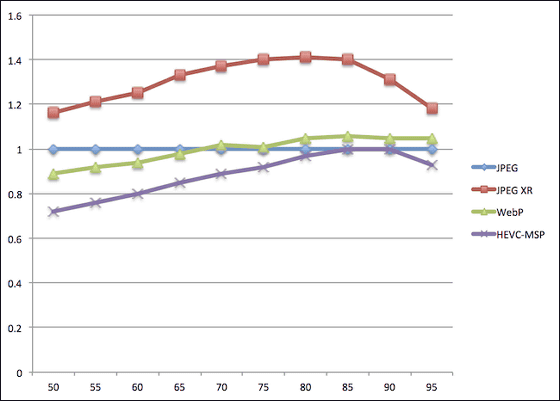
Y-SSIMアルゴリズムで3種類のソースファイルをエンコードし圧縮した場合の品質グラフ。縦軸がJPEGを1とした場合の各ファイル形式ごとのサイズ(圧縮率)を、横軸が画質を表しており、プロットが下にあるほど同じ画質でも高圧縮である(ファイルサイズが小さい)といえます。
こちらはLennaのグラフ。後継フォーマットであるはずのJPEG XR(赤)が、すべての画像・すべての画質でJPEG(青)よりもファイルサイズが大きくなるという結果に。

Kodak。

Tecnick。いずれも3つの中ではHEVC-MSP(紫)が最も性能が優れていることを示しています。

◆2:RGB-SSIM
RGB-SSIMアルゴリズムで3種類のソースファイルをエンコードした場合のグラフ。やはりグラフが下の方が高品質。
Lenna。いずれの画像形式もJPEGよりは良い結果です。

Kodak。

Tecnick。やはりHEVC-MSPが優秀です。

◆3:IW-SSIM
IW-SSIMアルゴリズムで3種類のソースファイルをエンコードした場合のグラフ。
Lenna。ここでもJPEG XRは厳しい結果。

Kodak。

Tecnick。HEVC-MSPはここでも優秀な成績。

◆4:PSNR-HVS-M
最後にPSNR-HVS-Mで3種類のソースファイルをエンコードした場合のグラフ。
Lenna。意外なJPEGの品質の高さがうかがわれます。

Kodak。

Tecknic。総じて高画質ではJPEGが優秀ですが、その他の3つの画像形式では、やはりHEVC-MSPが最も優れています。

以上のとおり、Mozillaが調査した結果からは、HEVC-MSPが最も優秀であることが判明しました。圧縮率重視で考えた場合、ポストJPEGを巡る争いではHEVC-MSPが一歩リードしているようです。
・関連記事
マルチコア対応で画像リサイズ・フォーマット変換などの一括高速処理が可能なフリーソフト「Ralpha」 - GIGAZINE
無料で画像のファイルサイズを減らして軽量化してくれる「Kraken.io」 - GIGAZINE
IE11ではページ先読み機能に加えてJPEG画像の表示が最大45%高速化しバッテリーも長時間駆動可能に - GIGAZINE
新規保存で劣化していくJPEG形式の画像の様子をとらえたムービー - GIGAZINE
画質とファイルサイズを見比べつつ画像を変換できるフリーソフト「RIOT」 - GIGAZINE
JPEG画像のEXIFヘッダにマルウェアを隠して実行させる新しい手口が登場 - GIGAZINE
無料で写真のExif情報の撮影日時を変更できる「EXIF Date Changer」 - GIGAZINE
・関連コンテンツ
in メモ, Posted by darkhorse_log
You can read the machine translated English article An image format that has the least deter….