マークダウンっぽい記法で予定表を書ける「Markwhen」レビュー、VS CodeやObsidian向けの拡張機能もあり

「Markwhen」はマークダウンに似た記法で予定表を作り、タイムライン形式やカレンダー形式で表示できるシステムです。一般的なカレンダーアプリではボタンを1つ1つクリックしながら予定を登録する必要がありますが、Markwhenならテキストをダダダッと打ち込むだけで予定を登録できます。
Markwhen
https://markwhen.com/
MarkwhenはVisual Studio Code(VS Code)やObsidian向けの拡張機能として利用可能なほか、簡単に使えるウェブアプリ「Meridiem」も用意されています。今回は以下のリンク先にアクセスしてMeridiem上でMarkwhenを使ってみます。
Meridiem
https://meridiem.markwhen.com/
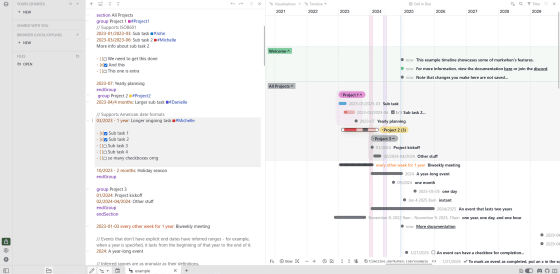
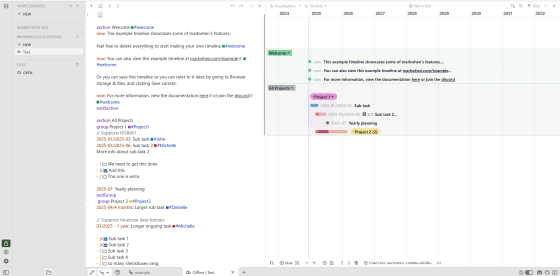
Meridiemの画面はこんな感じ。画面中央にMarkwhen形式のテキストが表示され、右側にテキストをもとに生成されたタイムライン形式の予定表が表示されています。

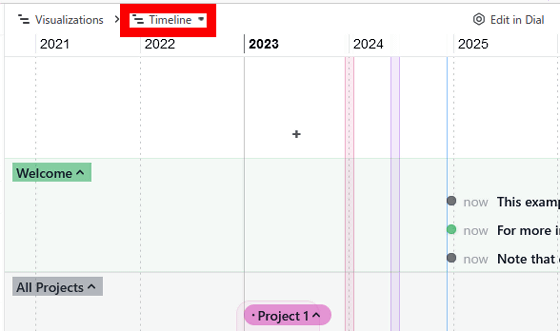
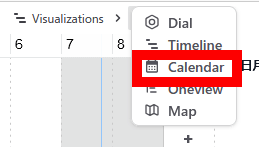
表示形式をカレンダー形式に切り替えるには、画面上部の「Timeline」をクリック。

「Calendar」をクリック。

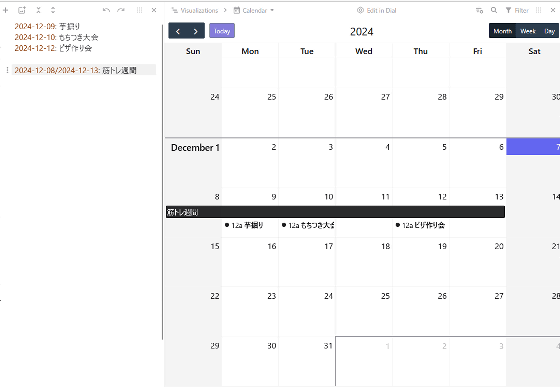
これで予定表がカレンダー形式で表示されました。

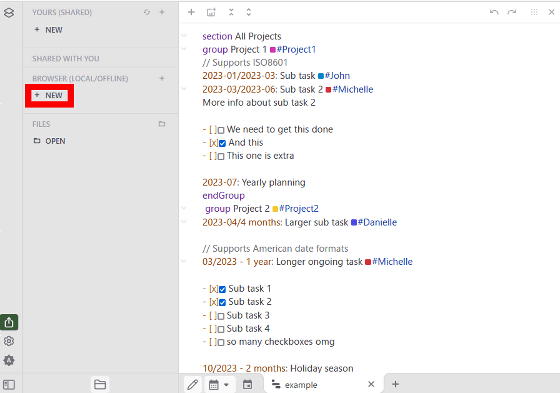
Meridiemの使い方が分かったので、実際に自分で予定表を作ってみます。まず、画面左側の「BROWSER(LOCAL/OFFLINE)」と記された部分の下部にある「+NEW」をクリックします。

ファイル名を入力して「Create」をクリック。

すると、新しい予定表が作成されます。画面中央の入力エリアにあらかじめサンプルが入力されています。

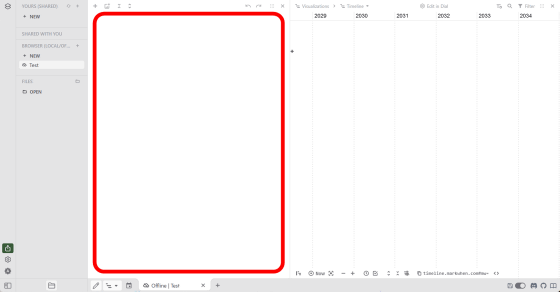
サンプルは不要なので全部削除。

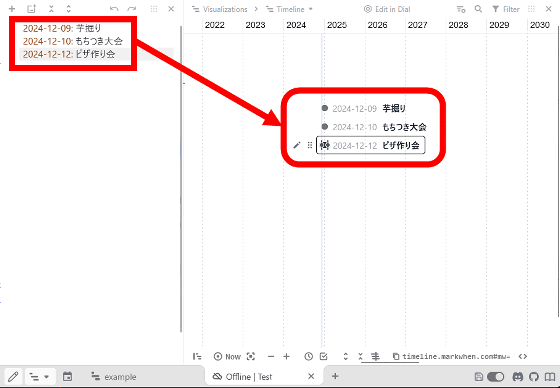
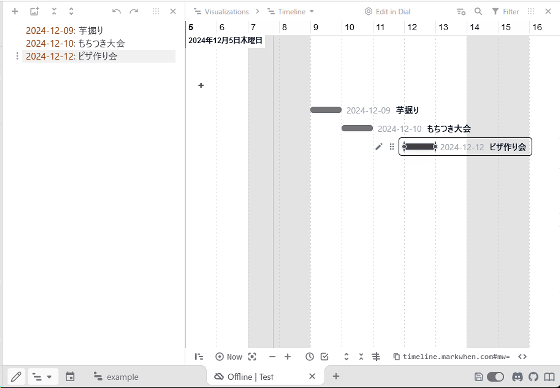
自分の予定を入力します。予定は「日付: 予定」という形式で入力します。日付は「年-月(2桁)-日(2桁)」という形式です。例えば「2024年12月9日に『芋掘り』という予定を登録する」という場合は「2024-12-09: 芋掘り」と入力すればOK。予定を入力すると、画面右側のタイムラインにリアルタイムで反映されます。

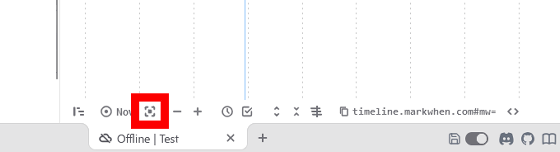
標準状態だとタイムラインの縮尺が小さすぎて直近の予定が見にくいので、画面下部の赤枠で囲ったボタンをクリックして拡大表示します。

拡大表示するとこんな感じ。

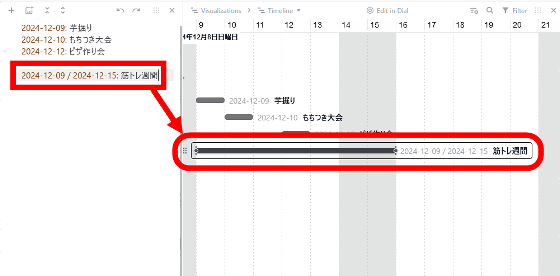
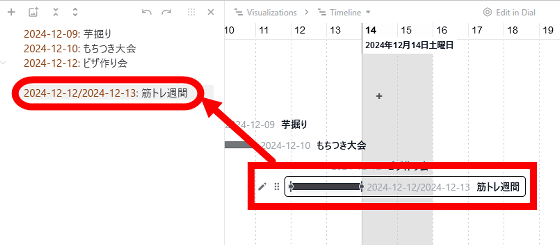
「日付/日付: 予定」という形式で入力すると複数日にまたがる予定を登録できます。例えば、「2024年12月9日から2024年12月15日に『筋トレ週間』という予定を登録する」という場合は「2024-12-09/2024-12-15: 筋トレ週間」と入力します。

タイムライン表示エリアの日付範囲を示すバーをドラッグ&ドロップすると、範囲を変えられます。タイムライン表示エリアで日付範囲を変更すると、入力欄の日付も変化します。

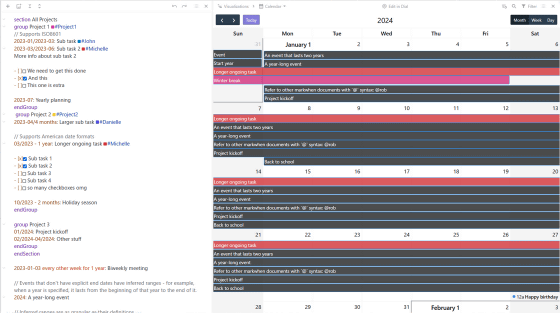
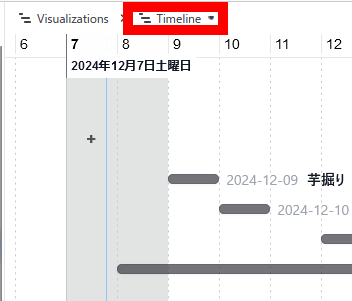
カレンダー形式で表示したいので画面上部の「Timeline」をクリック。

「Calendar」をクリック。

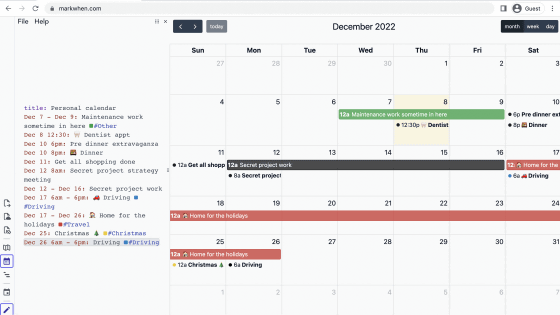
カレンダー形式で表示できました。

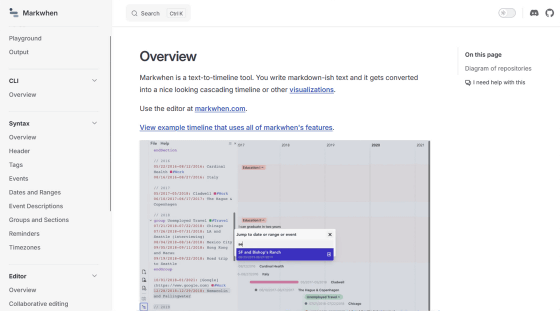
Markwhenでは予定をカテゴリ分けしたり、チェックボックスを付与したりといった細かい操作も可能です。Markwhenの詳しい使い方は以下のドキュメントにまとまっています。
Overview | Markwhen Documentation
https://docs.markwhen.com/

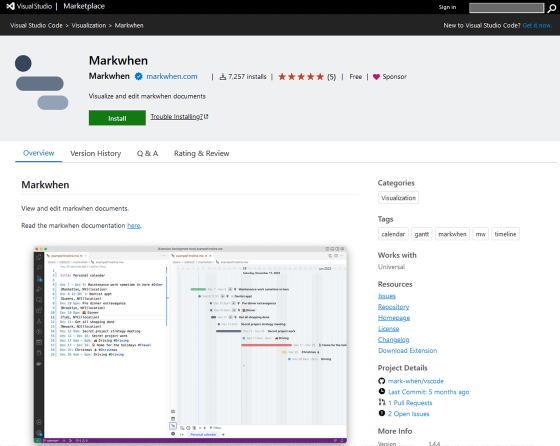
Markwhenを使えるVS CodeやObsidian向けの拡張機能もリリースされています。
Markwhen - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=Markwhen.markwhen

Plugins - Obsidian
https://obsidian.md/plugins?id=markwhen

・関連記事
コード開発と同じようにしてドキュメントが作成できるJetBrains製「Writerside」を使ってみた - GIGAZINE
Gitを利用してブログ・サイトのバージョンを管理できる開発者向けのヘッドレスCMS「TinaCMS」を使ってみた - GIGAZINE
共同編集可能で全ブラウザで動くWYSIWYGのリッチテキストエディタを作成できて商用OKなオープンソースの「ProseMirror」を使ってみた - GIGAZINE
簡単操作で自分専用Wikiを構築できるMarkdownエディタ「Obsidian」のモバイル版を使ってみた - GIGAZINE
ローカルやOpenAIのモデルを使ってAIの力を借りながらメモを作成できるアプリ「Reor」を使ってみた - GIGAZINE
無料でオープンソースの「標準契約書」を元にして契約書・利用規約・NDAなど作成時の面倒な処理をなくして爆速化&コスト激減できる「Common Paper」を使ってみた - GIGAZINE
無料&簡単にウェブサイトの文章をメモ帳感覚でどんどん保存可能、HTML変換もできて便利なChrome拡張機能「Quotebacks」を使ってみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, ウェブアプリ, Posted by log1o_hf
You can read the machine translated English article Review of 'Markwhen', a scheduler that u….