共同編集可能で全ブラウザで動くWYSIWYGのリッチテキストエディタを作成できて商用OKなオープンソースの「ProseMirror」を使ってみた

ウェブ上でリッチテキストエディタを構築するためのオープンソースのツールキットが「ProseMirror」です。商用利用可能なライセンスになっており、もともと2015年にクラウドファンディングで約790万円を超える金額を集めて開発が始まったもの。ニューヨークタイムズ・Atlassian・asana・Box・Evernoteなども継続的な開発をサポートしています。共同編集が可能な構造で、プラグイン形式によって独自の拡張を盛り込むこともできる高機能なツールキットになっており、マークダウン形式とWYSIWYMの切替、ツールチップの実装、画像のアップロード、独自メニューの構築、linterによるスキャンでエラー検出してユーザーが修正できるようにする、コンテンツ内に脚注を追加、変更履歴を保持して各ユーザーがここの変更を調べて元に戻せるようにする、などなどウェブアプリ開発で求められる機能が柔軟に追加できるようになっています。
というわけで、実際にビルドして使い方を確かめてみました。
ProseMirror
https://prosemirror.net/
ProseMirrorを利用するためにはNode.jsのインストールが必要です。下記のURLから、手元の環境に合ったインストール方法を選択してください。
パッケージマネージャを利用した Node.js のインストール | Node.js
https://nodejs.org/ja/download/package-manager
今回はUbuntuを利用するため、下記のコードでNode.jsをインストールしました。
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
下記のコードで作業用のディレクトリを用意します。
mkdir prosemirror
cd prosemirror
npm init -y
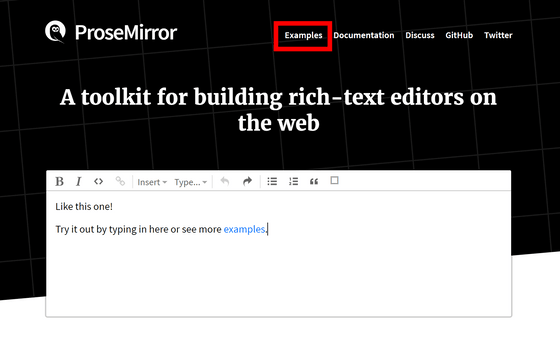
リポジトリの準備ができたので公式ページにアクセスし、「Examples」をクリック。

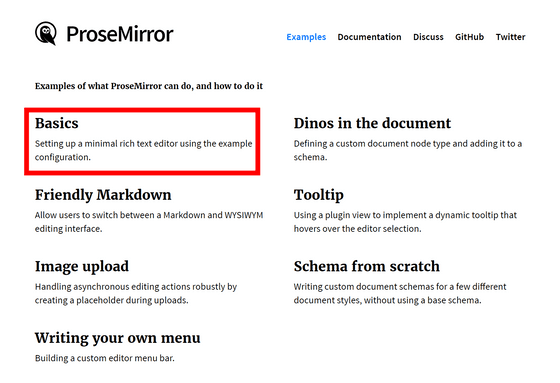
さまざまな実装例が用意されています。今回は「Basics」を試してみるのでクリックします。

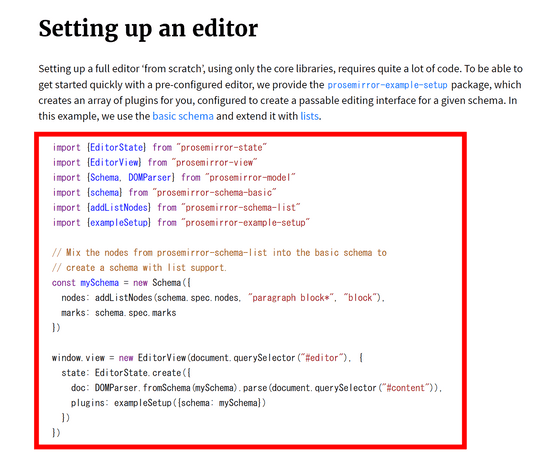
ProseMirrorをコアライブラリのみで使うにはかなりのコードが必要らしく、簡単に試せるように「prosemirror-example-setup」という例示用のライブラリを使用したコードが用意されています。

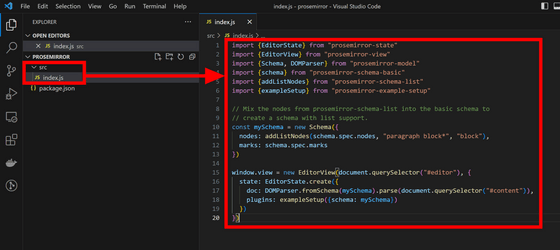
先ほど準備しておいたリポジトリに「src」という名前のフォルダを作り、ProseMirrorのサイトに載っているコードを「index.js」という名前を付けてsrcの中に保存します。

その後、下記のコードで必要なパッケージをインストール。
npm install prosemirror-state prosemirror-view prosemirror-model prosemirror-schema-basic prosemirror-schema-list prosemirror-example-setup
ブラウザで使用できるコードに変換するためにwebpackをインストールします。
npm install -D webpack webpack-cli
「webpack.config.js」という名前で下記のコードを保存します。
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
},
};
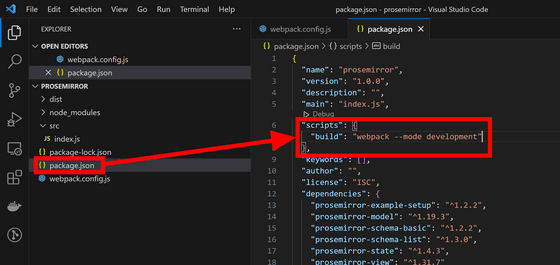
「package.json」を開き、「script」の項目に「build: "webpack --mode development"」と記入。

下記のコマンドでビルドします。「dist」という名前のフォルダが生成され、中にビルド済みのコードが「main.js」という名前で配置されるはず。
npm run build
「index.html」というファイルを作成し、下記の内容をコピーして保存します。CSSはprosemirrorの公式サイトのものを利用。「id="editor"」となっているdiv内にエディタが配置され、「id="content"」となっているdivの内容が初期状態として反映されます。
<html>
<head>
<link rel="stylesheet" href="https://prosemirror.net/css/editor.css" />
</head>
<body>
<div id="editor"></div>
<div id="content" style="display:none;">
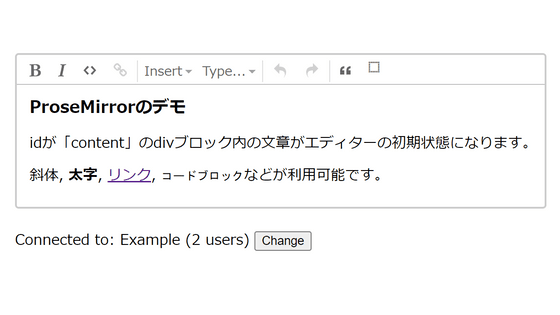
<h3>ProseMirrorのデモ</h3>
<p>idが「content」のdivブロック内の文章がエディターの初期状態になります。</p>
<p><em>斜体</em>, <strong>太字</strong>, <a href="https://gigazine.net/">リンク</a>, <code>コードブロック</code>などが利用可能です。</div>
<script src="./dist/main.js"></script>
</body>
</html>
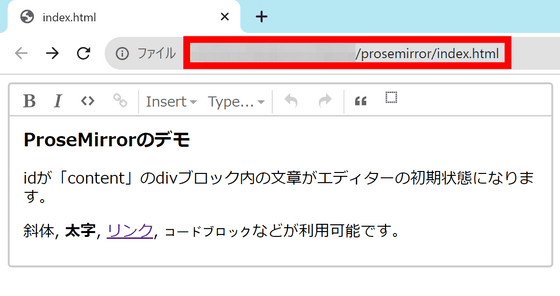
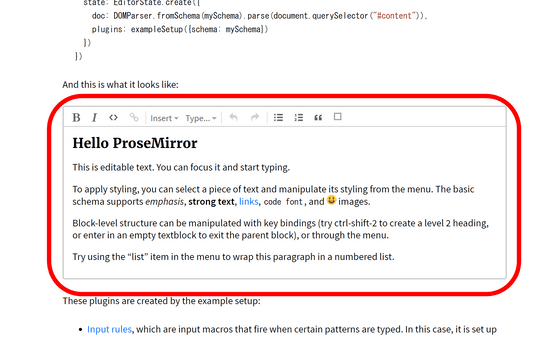
HTMLファイルをブラウザで開くと下図の通り表示されました。

なお、こうして自分でビルドせずともProseMirrorのコードをコピーしたページの下部で実際の表示を確認できるようになっており、どんなエディタを作成できるのかを手っ取り早く確認できます。

ProseMirrorはエディタを組み上げるのに必要なツールを提供するライブラリであり、さまざまな機能を適切に利用するにはガイドを熟読して自分でコードを書いていく必要がありますが、その分だけ自由度も高く、思い通りのエディタを組み上げることが可能です。日本語のガイドや、共同編集の実装例なども存在しているため、興味がある人は確認してみて下さい。
・関連記事
戦国時代だったテキストエディタ界をVisual Studio Codeが天下統一しつつある - GIGAZINE
全能テキストエディタ「Vim」の歴史と開発者に広く普及した理由 - GIGAZINE
タブ分け表示で見やすくできる無料ドキュメントエディター「Legend」 - GIGAZINE
Wiki風にメモを作成可能な無料テキストエディタ「Zim」 - GIGAZINE
【訃報】テキストエディタ「Vim」開発者のブラム・ムールナー氏死去 - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using the commercial OK open sou….