Review of 'Markwhen', a scheduler that uses Markdown-like syntax, with extensions for VS Code and Obsidian

' Markwhen ' is a system that allows you to create schedules using a markdown-like syntax and display them in timeline or calendar format. In general calendar apps, you have to click buttons one by one to register events, but with Markwhen you can register events just by typing the text.
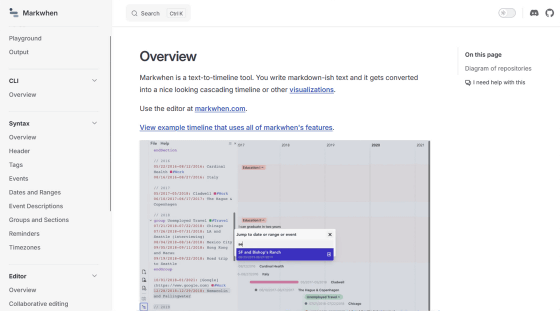
Markwhen
Markwhen is available as an extension for Visual Studio Code (VS Code) and Obsidian , and also has an easy-to-use web app called Meridiem. This time, access the following link to use Markwhen on Meridiem.
Meridiem
https://meridiem.markwhen.com/
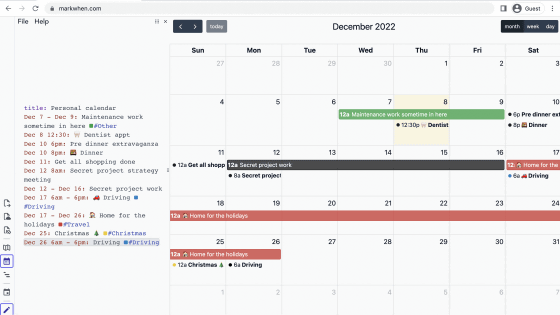
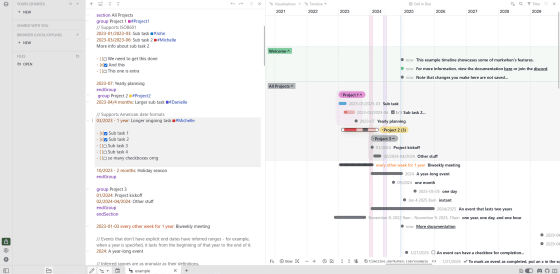
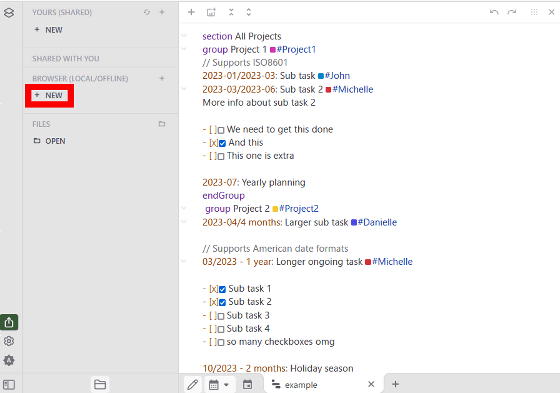
The Meridiem screen looks like this: Markwhen-formatted text is displayed in the center of the screen, and a timeline-formatted schedule generated based on the text is displayed on the right.

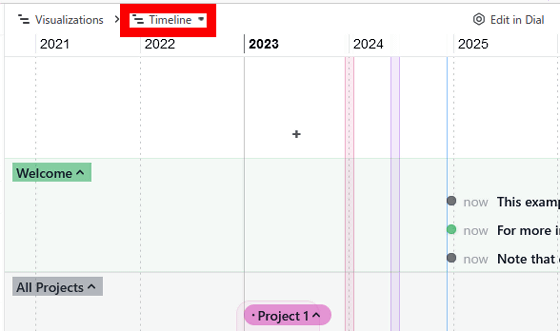
To switch the display format to a calendar format, click 'Timeline' at the top of the screen.

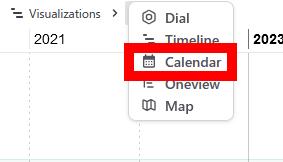
Click 'Calendar.'

Your schedule is now displayed in calendar format.

Now that you know how to use Meridiem, let's actually create a schedule. First, click '+NEW' at the bottom of the section on the left side of the screen that says 'BROWSER (LOCAL/OFFLINE)'.

Enter a file name and click 'Create'.

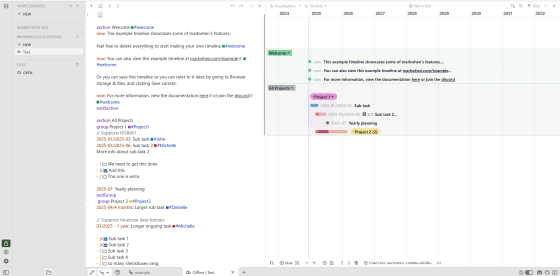
This will create a new schedule. A sample will be pre-populated in the input area in the center of the screen.

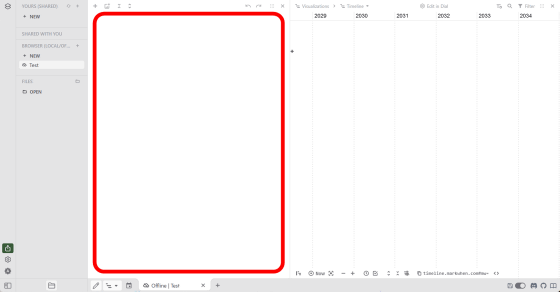
The samples are not needed so delete them all.

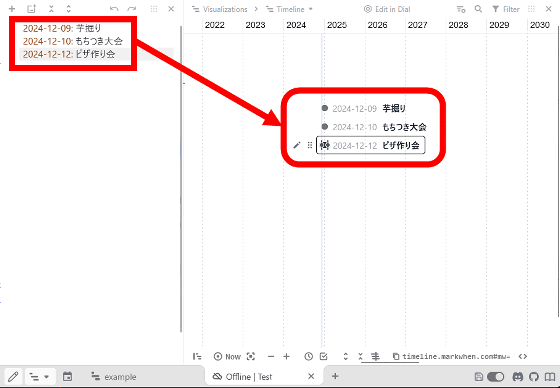
Enter your schedule. Schedules are entered in the format 'date: schedule'. Dates are in the format 'year-month (2 digits)-day (2 digits)'. For example, if you want to register an event called 'sweet potato digging' on December 9, 2024, enter '2024-12-09: sweet potato digging'. When you enter a schedule, it will be reflected in real time on the timeline on the right side of the screen.

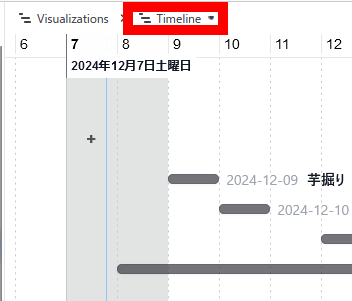
In its standard state, the timeline scale is too small to see upcoming events easily, so click the button in the red frame at the bottom of the screen to enlarge it.

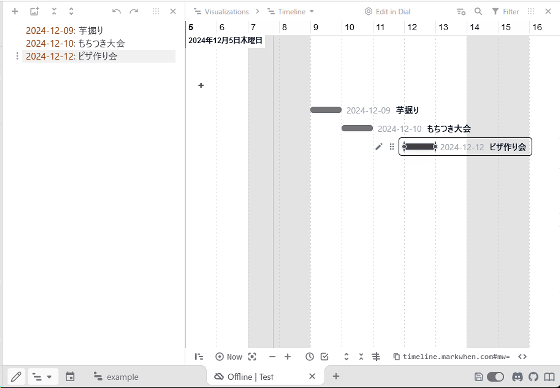
It looks like this when enlarged.

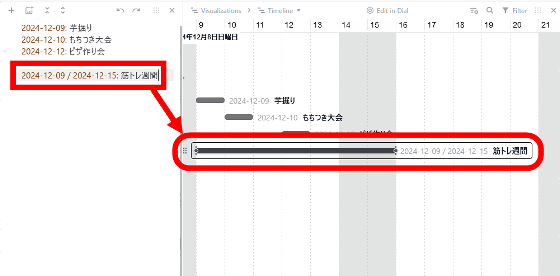
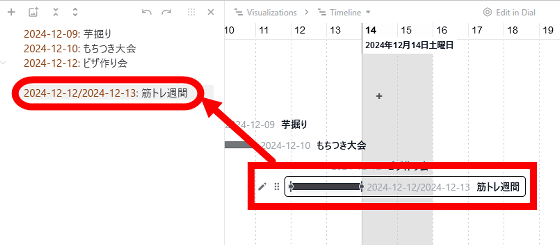
You can register events that span multiple days by entering the date in the format 'date/date: event'. For example, if you want to register an event called 'Workout Week' from December 9, 2024 to December 15, 2024, enter '2024-12-09/2024-12-15: Workout Week'.

You can change the range by dragging and dropping the bar that indicates the date range in the timeline display area. If you change the date range in the timeline display area, the dates in the input field will also change.

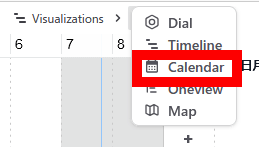
To view it in calendar format, click 'Timeline' at the top of the screen.

Click 'Calendar.'

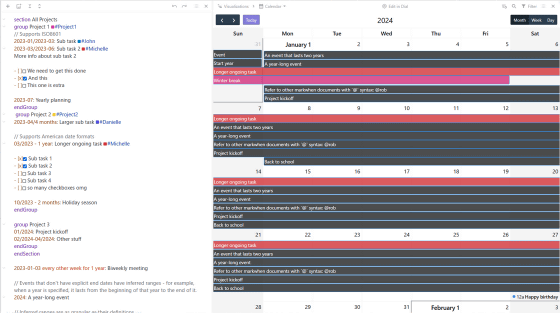
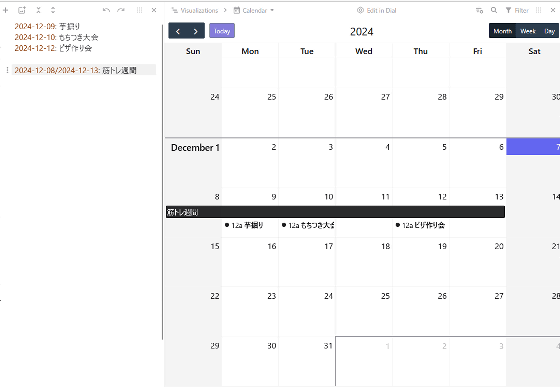
It can be displayed in calendar format.

Markwhen also allows detailed operations such as categorizing events and adding checkboxes. Detailed instructions on how to use Markwhen are summarized in the following document.
Overview | Markwhen Documentation
https://docs.markwhen.com/

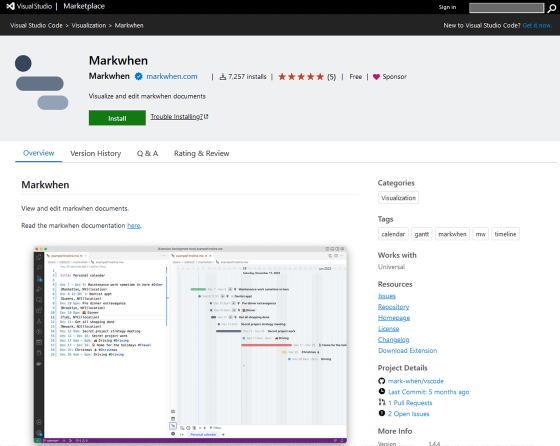
Extensions for VS Code and Obsidian that can use Markwhen have also been released.
Markwhen - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=Markwhen.markwhen

Plugins - Obsidian
https://obsidian.md/plugins?id=markwhen

Related Posts:
in Software, Review, Web Application, Posted by log1o_hf