ウェブサイト全体を圧縮する際に画像圧縮の形式である「WebP」を使うことでgzip以上の圧縮率を達成できる

ウェブサイトを閲覧するとき、画像やドキュメントなどさまざまなリソースを圧縮して転送することで細い回線でも快適にページを閲覧しやすくなります。エンジニアのアリサ・シレネヴァ氏が、ウェブサイトの圧縮に画像圧縮のために開発された「WebP」を使用することである程度の圧縮率を達成できると発表しました。
WebP: The WebPage compression format | purplesyringa's blog
https://purplesyringa.moe/blog/webp-the-webpage-compression-format/

多くのブラウザはgzipやBrotliなどの形式をサポートしており、ウェブサーバーは場合によって形式を使い分けています。gzipは高速に処理できて負荷が軽いためほぼ全ての場合において使用できますが、Brotliはgzipより圧縮率が高いものの処理に時間がかかるとのこと。
シレネヴァ氏はサイト軽量化にあたりBrotliを使用したいと考えましたが、ブログを設置していたGitHub PagesはBrotliをサポートしていませんでした。そのため、シレネヴァ氏のブログで一番長い記事を読み込むにはBrotli圧縮の37KBではなく、gzip圧縮の92KBの通信が必要でした。
シレネヴァ氏は手動でBrotli圧縮に対応しようとしたものの、Brotliを解凍するためのJavaScriptコードは一番短いものでも71KBあるため本末転倒な結果に。また、ブラウザに組み込まれているBrotliデコーダーはAPIの仕様で利用できませんでした。
そこでシレネヴァ氏は画像圧縮の仕組みを利用することを思いつきました。画像の形式に圧縮されていれば、ブラウザに組み込まれているキャンバスAPIを通して解凍することができます。シレネヴァ氏はGIFやPNG形式なども検討しましたが、WebPを使用することにしました。
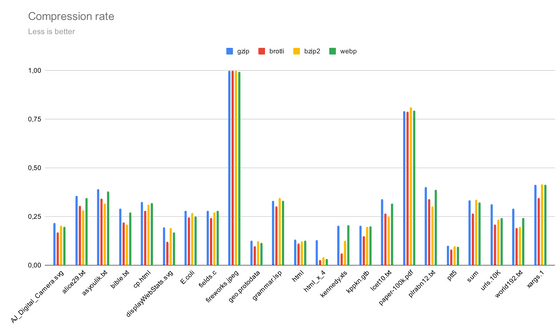
シレネヴァ氏がさまざまなファイルで圧縮率の違いを確かめてみた結果は下図の通り。緑で示されているWebPは青のgzipより圧縮率が高く、一部のファイルではBrotliに迫る圧縮率を実現できています。

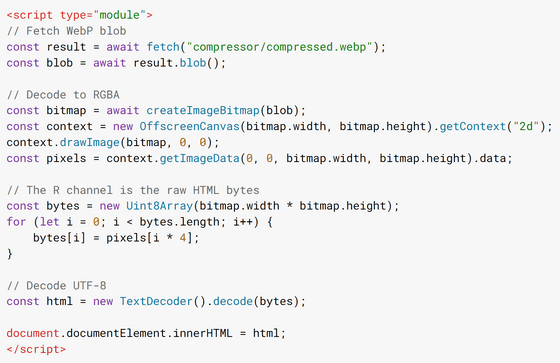
WebPを解凍するためのコードはこんな感じ。ただし、キャンバスAPIはフィンガープリンティングに広く使用されているため、Firefoxで「厳密なトラッキング保護」を有効化するとノイズが混入し、出力されるHTMLにタイプミスが混じってしまう問題があるとのこと。

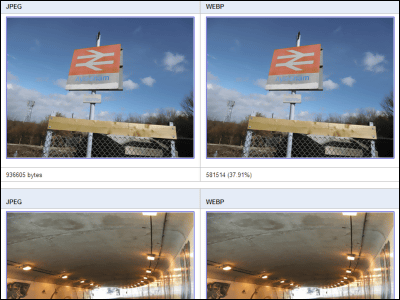
なお、実際にウェブページをWebP形式で圧縮したものを画像として表示すると下図の様になるとのことです。

・関連記事
WindowsのZIPファイル関連機能を開発したエンジニアが「Microsoftを解雇されかけた」「WindowsのZIP関連機能は25年以上不変で動作が遅い」などの裏話を語る - GIGAZINE
画像生成AI「Stable Diffusion」が実はかなり優秀な画像圧縮を実現できることが判明 - GIGAZINE
データ圧縮のパイオニアであるジェイコブ・ジヴ氏の功績とその半生とは? - GIGAZINE
Googleが高品質なJPEG画像の圧縮率を35%向上させる新たなコーディングライブラリ「Jpegli」を発表 - GIGAZINE
AIなどのニューラルネットワークによる画像圧縮はどれぐらいまで実現しつつあるのか? - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article By using the image compression format 'W….