多数のRSSフィードやHTMLドキュメントをフィルター・結合・挿入などの操作で好みに調整して1つのRSSとして出力できる「Pipes」

PipesはRSSフィードやHTMLドキュメントを元に、フィルター・結合・挿入などの調整を行いつつ1つのRSSフィードとして出力できるウェブアプリです。ビジュアルエディタで直感的に操作ができるとのことなので、実際に使うとどんな感じなのかを試してみました。
Pipes
https://www.pipes.digital/
Pipesの公式サイトへ行き、「GET STARTED」をクリック。

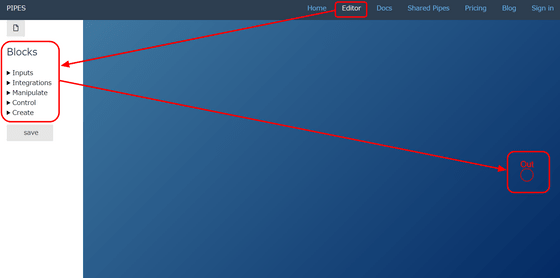
「Editor」画面が開きました。左にデータの流れを作るためのブロックの一覧があり、右に出力用の「Out」マークが存在しています。

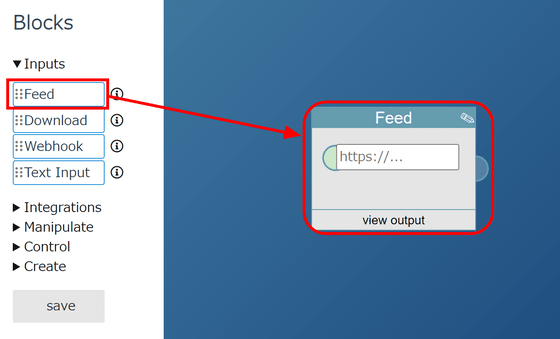
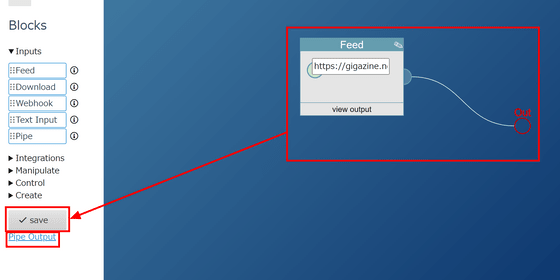
ブロックの「Inputs(入力)」タブにはRSSフィードを読み取る「Feed」、HTMLドキュメントを読み取る「Download」、他のアプリからAPIで入力する「Webhook」、固定の文字を入力する「Text Input」の4つが用意されています。今回は「Feed」をドラッグ&ドロップして画面内に出現させました。

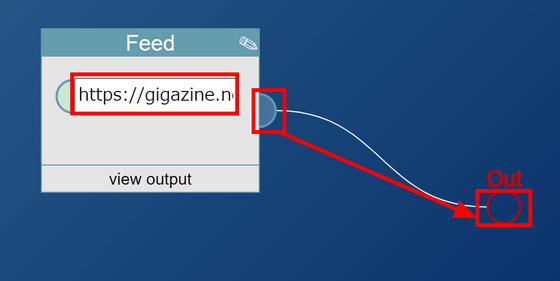
GIGAZINEのRSSフィードのURLを入力し、右に出ている半円をクリックしたまま「Out」の円へ線を伸ばしてつなぎます。

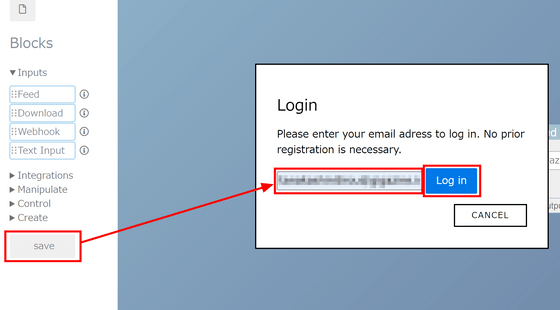
保存するため「save」をクリック。Loginを求められるので、メールアドレスを入力して「Log in」をクリックします。

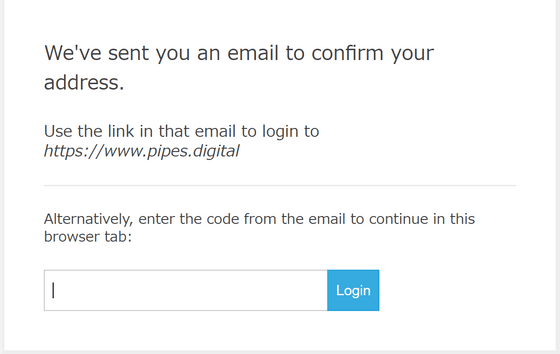
「メールを確認してね」というメッセージが出ました。

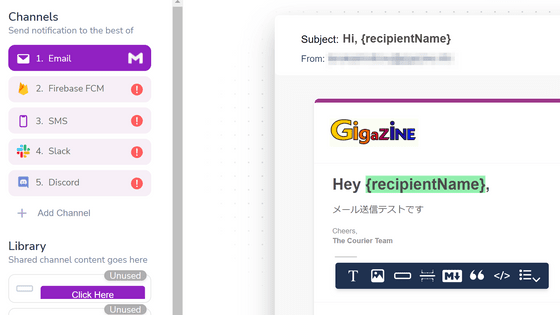
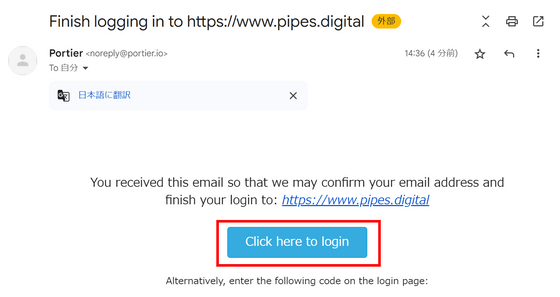
メールボックスを更新すると下図のようなメールが届いています。「Click here to login」をクリック。

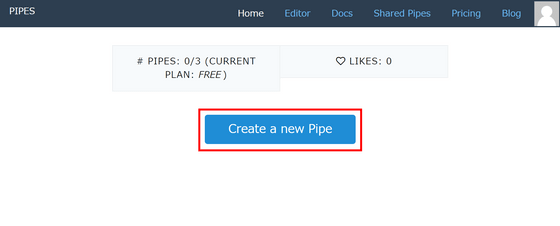
Pipesの画面に戻ってきましたが、先ほど作成していたPipeは消えてしまっていました。最初にログインしなければいけなかった模様です。気を取り直して「Create a new Pipe」をクリック。

先ほどと同じようにブロックを設定し、左下の「save」をクリックすると下に「Pipe Output」というリンクが出現します。

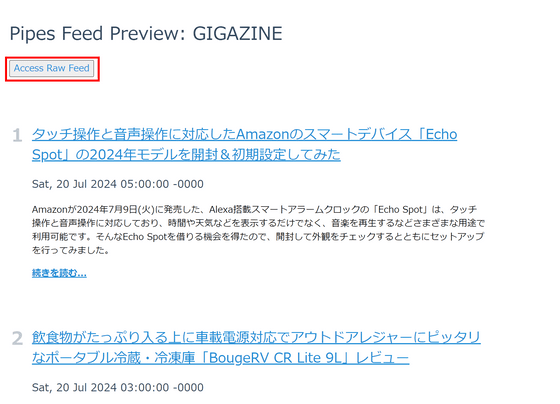
出力フィードのプレビューが表示されました。今はまだ何も編集していないため、GIGAZINEのRSSフィードの内容がそのまま出力されています。「Access Raw Feed」をクリックして実際のフィードを確認してみます。

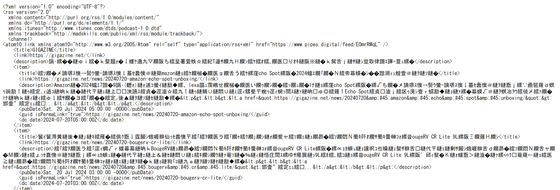
実際のフィードは文字化けしてしまっていました。

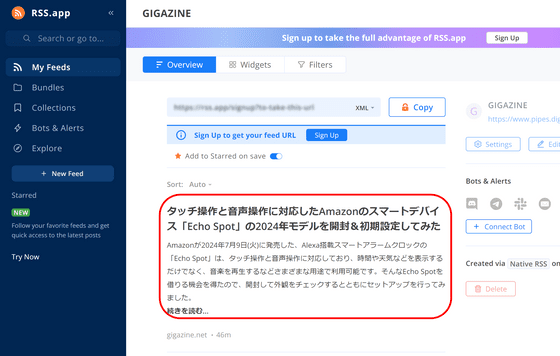
しかし、他のRSSリーダーで読み込んでみるときちんと日本語で表示されており、問題ありませんでした。

続いて「Manipulate(操作)」を開き、フィードを編集してみます。Manipulateに含まれるブロックは以下の通り。
・Filter
特定の単語を含む投稿だけに絞り込みます。
・Filter Language
特定の言語の投稿だけに絞り込みます。
・Replace
投稿のコンテンツ内の文字を置き換えます。
・Unique
重複している投稿を排除します。
・Truncate
投稿を上から一定数だけ抜き出します。
・Sort
投稿を並び替えます。
・Shorten
投稿の内容を一定の文字数に制限します。
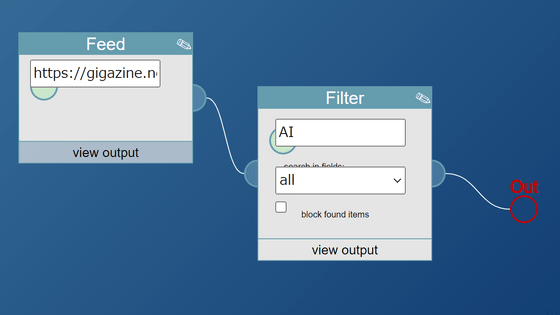
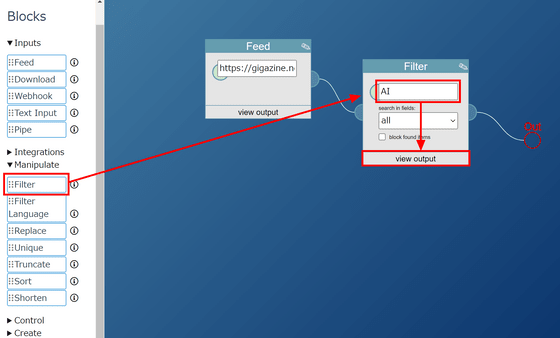
今回は「Filter」をブロック化させ、左の半円をフィードに、右の半円をOutに接続して検索欄に「AI」と入力。「view output」をクリックしてフィルターの様子を確認してみます。

フィードの内容が「AI」を含む投稿だけになっていることが確認できました。

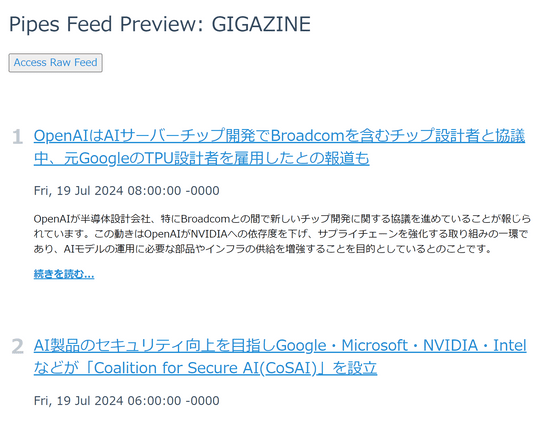
Pipeを保存してプレビューを開くと下図の通り。うまくフィルターが適用できています。

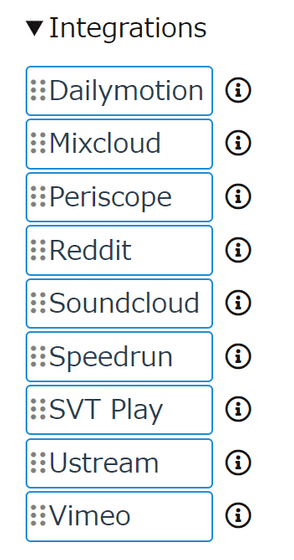
その他のブロックは下図の通り。「Integrations」では「Dailymotion」「Mixcloud」「Periscope」「Reddit」「Soundcloud」「Speedrun」「SVT Play」「Ustream」「Vimeo」の投稿内容を読み取るためのブロックが用意されています。

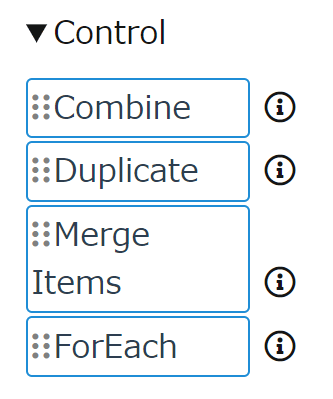
「Control」では複数のフィードを一つにまとめる「Combine」、フィードを複製する「Duplicate」、複数フィードの投稿をそれぞれ結合する「Merge Items」、フィードに含まれる投稿それぞれに繰り返して同じ動作を適用する「ForEach」の4つが存在していました。

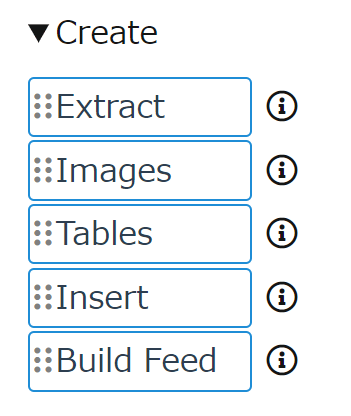
「Create」にはドキュメントの特定部分のみを抽出する「Extract」、ドキュメントから画像のみを抽出する「Images」、ドキュメントからテーブル部分を抽出する「Tables」、ドキュメントの特定位置に要素を挿入する「Insert」、これら4つの出力をフィード形式に変換する「Build Feed」が含まれています。

より詳しい仕様を知りたい場合は公式ドキュメントを確認してみてください。
・関連記事
無料で大量のデータを見やすいグラフで可視化できるオープンソースのセルフホスト可能なアプリ「Metabase」でGIGAZINE読者アンケートの結果を分析してみた - GIGAZINE
ユーザーインターフェースの「密度」とは何かをプロのデザイナーが語る - GIGAZINE
確率や統計の数学理論を視覚化してイメージによる理解を可能にするサイト「Seeing Theory」 - GIGAZINE
プログラミング入門にピッタリなビジュアル言語「Pickcode」が登場、PythonやJavaScriptなどのより高度なプログラミング言語への移行を促進 - GIGAZINE
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article 'Pipes' allows you to filter, combine, i….