光源を指定して画像の背景を違和感なく変更できる生成AIツール「IC-Light」をControlNetの作者が公開したので使ってみた

ControlNetの開発者として知られるLvmin Zhang氏が、画像の光源の位置や光源の種類を自由に指定できる画像編集AIツール「IC-Light」を公開しました。
GitHub - lllyasviel/IC-Light: More relighting!
https://github.com/lllyasviel/IC-Light
IC-Lightは画像の光源の種類や位置を指定しつつ背景を別物に置き換えられるAIツールです。IC-Lightはローカルにインストールして使用可能。さらに、インストール不要で使えるデモサイトも用意されていたので、実際にデモサイトでIC-Lightを使って画像を加工してみました。
IC-Lightのデモサイトには、以下のリンクをクリックするとアクセスできます。
IC Light - a Hugging Face Space by lllyasviel
https://huggingface.co/spaces/lllyasviel/IC-Light
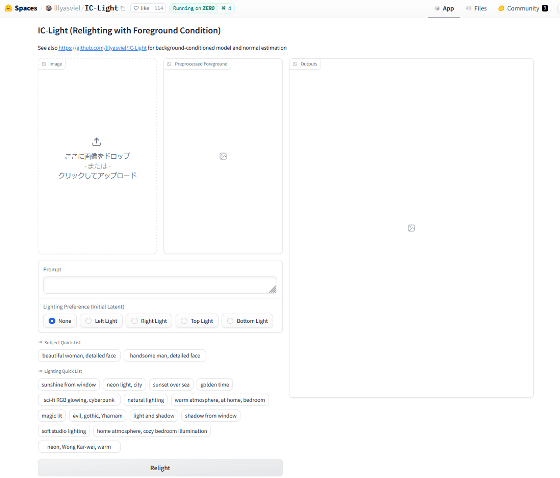
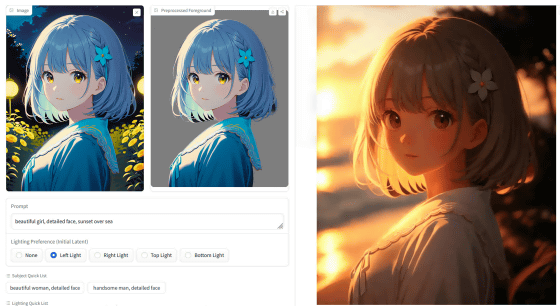
デモサイトのレイアウトはこんな感じ。左上の画像入力欄に元画像を入力し、左下で画像の背景や光源を指定すると、右側に画像が出力されます。

今回は以下の画像を入力して、「夕日が落ちる海辺で、左側から日光に照らされる」という構図の画像の生成してみます。

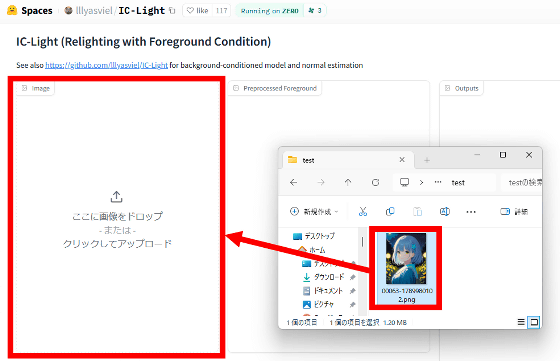
まず、元画像を画像入力エリアにドラッグ&ドロップ。

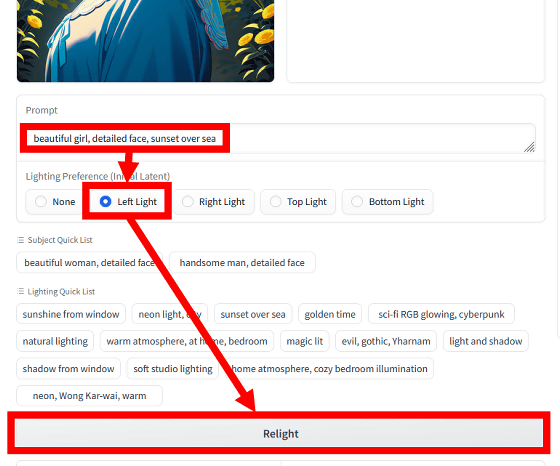
続いて、プロンプト入力エリアに「背景と光源の種類を説明するテキスト」を入力し、光源の方向を選択してから「Relight」をクリックします。今回は「beautiful girl, detailed face, sunset over sea(美しい女の子、詳細な顔、夕日が落ちる海辺)」と入力し、光源の方向は「Left Light(左から照らす)」を選択してから「Relight」をクリックしました。

生成結果はこんな感じ。「元画像の背景を切り抜いた画像」と「光源の指示を踏まえつつ背景を置き換えた画像」の2枚が出力されました。生成画像を確認すると、指示通りに左側から日光に照らされる様子を表現できていることが分かります。

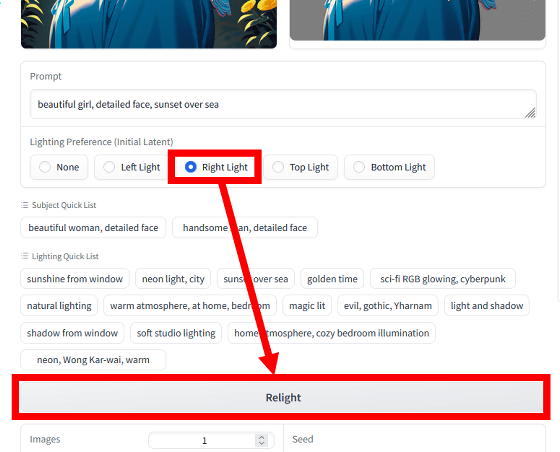
光源の方向を変えるとどうなるか気になったので、プロンプトはそのままに、光源の方向を「Right Light(右から照らす)」に変更して「Relight」をクリックしました。

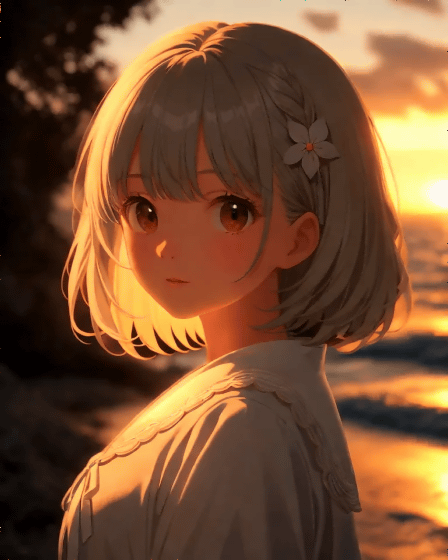
生成結果が以下。太陽が右側に移動しました。キャラクターの髪の毛や影の描写も光源の方向に合わせて変化しています。

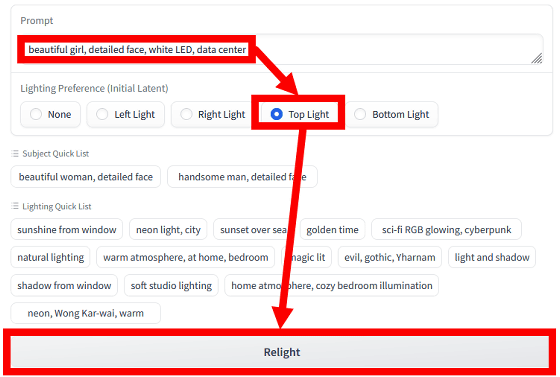
今度は、プロンプトを「beautiful girl, detailed face, white LED, data center(美しい女の子、詳細な顔、白いLED、データセンター」というプロンプトに変更し、光源方向を「Top Light(上から照らす)」に変更して「Relight」をクリック。

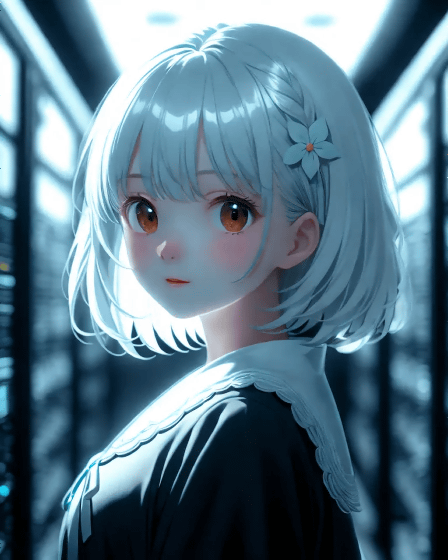
生成結果はこんな感じ。背景だけを別物に置き換えると被写体が浮いてしまいがちですが、IC-Lightを使えば光源に合わせて被写体の描写も変化するので、自然に背景を置き換えられます。

・関連記事
文字を正しく出力できる画像生成AI「Stable Diffusion 3」がAPI経由で利用可能に - GIGAZINE
グラボを買い替えずとも画像生成AIの実行速度を高速化できる「Stable Diffusion WebUI Forge」を実際にインストールして生成速度を比較してみた - GIGAZINE
立ち絵や合成素材に使える背景透過PNG画像を簡単に生成できる画像生成AI「Layer Diffusion」をローカルにインストールして使ってみた - GIGAZINE
ポーズや構図を指定してサクッと好みのイラスト画像を生成しまくれる「ControlNet」&「Stable Diffusion」の合わせ技を試してみたよレビュー - GIGAZINE
画像生成AI「Stable Diffusion」に「悪い例を集めたLoRA」を組み合わせて高品質な画像を生成する手法が登場、簡単に試せるデモも公開されたので試してみた - GIGAZINE
無料お絵描きアプリ「Krita」に画像生成AIを組み込んで落書きから美麗イラストを作成する方法まとめ、Stable DiffusionとControlNetをコマンドなしでサクッと導入可能 - GIGAZINE
・関連コンテンツ