無料でX(旧Twitter)・Facebook・Mastodonにまとめて投稿や予約投稿ができるオープンソースの「Mixpost」をセルフホストしてみた

MixpostはXやFacebook、MastodonなどさまざまなSNSの複数のアカウントを一括で管理できるツールとのこと。同時投稿のほか時間を指定して投稿することも可能とのことなので、さっそくセルフホストして使ってみました。
Self-hosted, Open Source Social Media Management - Mixpost
https://mixpost.app/
公式サイトにアクセスし、「Get started」をクリック。

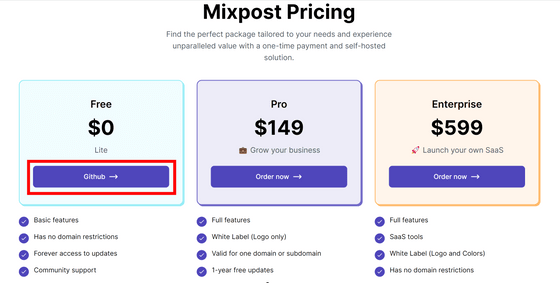
「Free」の欄に表示されている「Github」をクリックします。

Laravelアプリケーションに追加することも可能とのことですが、今回はスタンドアローンアプリ版を使用するので「use Composer to create this standalone app」をクリック。

さらに今回はDocker版を使用します。Docker版の詳細については「docker hub」のリンクをクリックすれば確認可能です。

また、サーバーにDockerがインストールされていない場合は下記のドキュメントを参考にあらかじめインストールを行っておきます。
Install Docker Engine | Docker Documentation
https://docs.docker.com/engine/install/
今回はDebianを利用するため、下記のコマンドを入力しました。
sudo apt-get update
sudo apt-get install ca-certificates curl gnupg
sudo install -m 0755 -d /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
echo \
"deb [arch="$(dpkg --print-architecture)" signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/debian \
"$(. /etc/os-release && echo "$VERSION_CODENAME")" stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
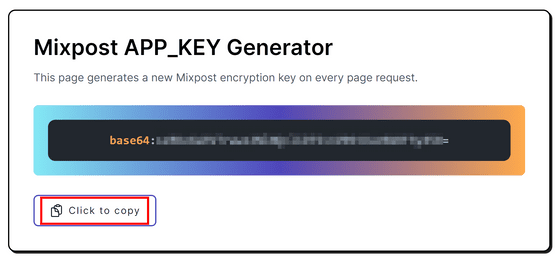
また、セットアップ時に必要になるAPP_KEYを公式ツールで生成し、コピーしておきます。

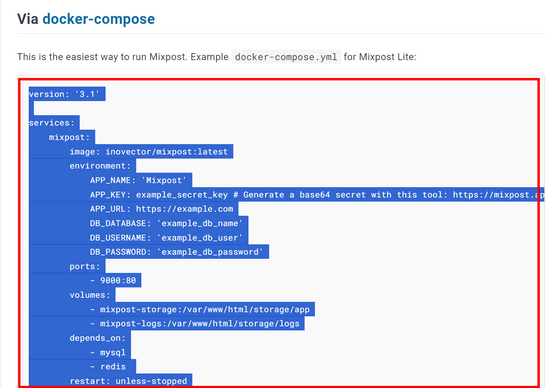
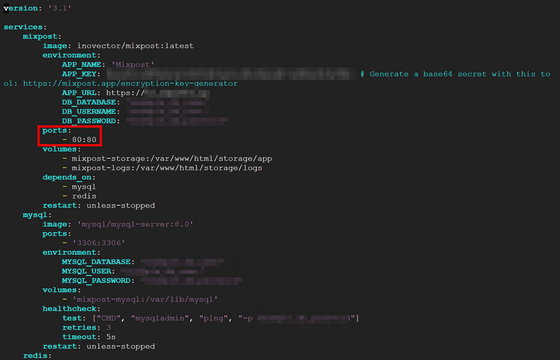
ドキュメントに記載されている例をコピーし、「docker-compose.yml」という名前で保存。

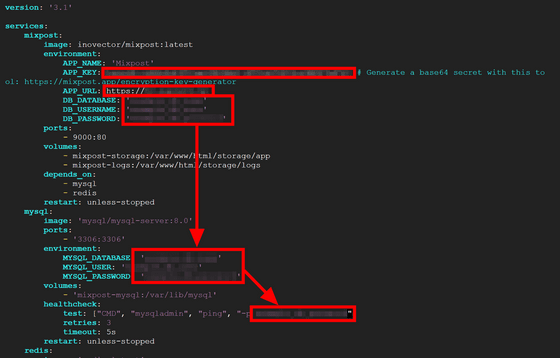
docker-compose.ymlをテキストエディタで開き、APP_KEYの欄に先ほど生成したAPP_KEYをペーストします。APP_URLにホストするURLを入力し、DB_DATABASE・DB_USERNAME・DB_PASSWORDの欄にDB名・ユーザー名・パスワードを適当に作成して入力。MYSQLの方に同じDB名・ユーザー名・パスワードを入力後、healthcheckの欄にも同じパスワードを設定します。

下記のコマンドを入力してMixpostを起動します。
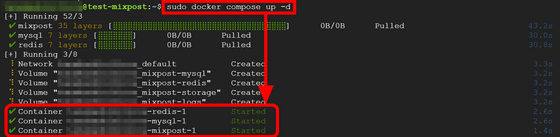
sudo docker compose up -d
下図の通り「redis」「mysql」「mixpost」の3つのコンテナが起動すれば準備完了です。

ところがサーバーにアクセスしても接続に失敗してしまいました。設定ファイルを改めて見直すとポートの設定が9000番になっています。URLを修正しても良いのですが、今回はポートの番号を80番に変更しました。

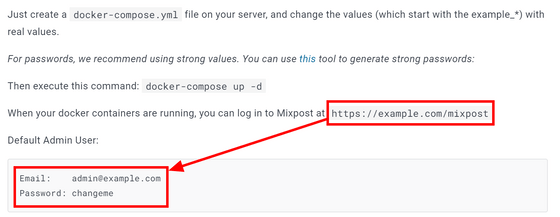
ドキュメントを確認すると、サーバーの起動後「[サーバーのURL]/mixpost」にアクセスすればmixpostにアクセスできるとのこと。また、管理ユーザーのメールアドレスは「[email protected]」でパスワードは「changeme」に設定されていると述べられています。

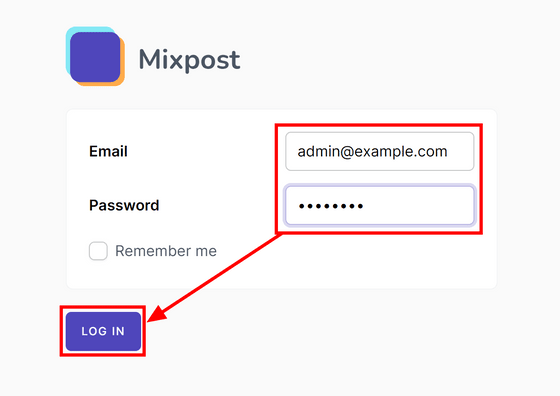
指示の通りアクセスし、管理ユーザーのメールアドレスとパスワードを入力して「LOG IN」をクリック。

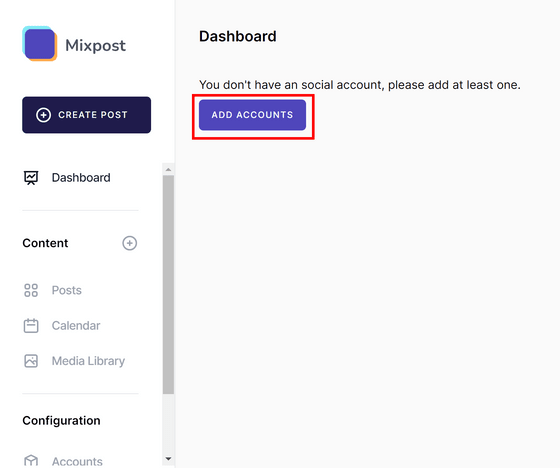
最初にSNSのアカウントを登録する必要があります。「ADD ACCOUNTS」をクリック。

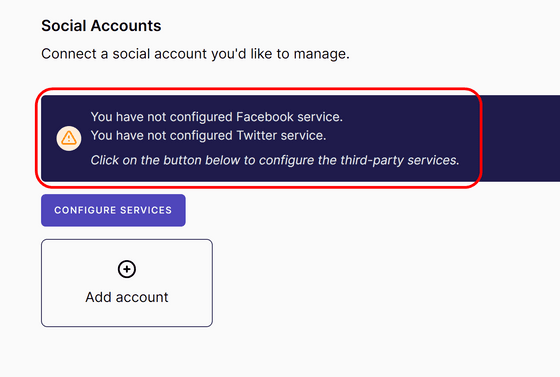
FacebookとTwitter(現X)のアカウントを追加するには追加の設定が必要と表示されました。

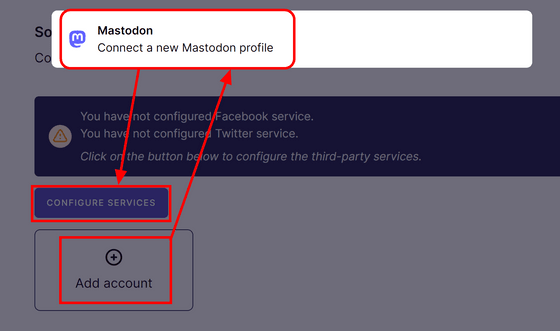
この状態で「Add account」をクリックしてみるとMastodonなら追加できるとのこと。今回はX(旧Twitter)のアカウントを追加するため、「CONFIGURE SERVICES」をクリックします。

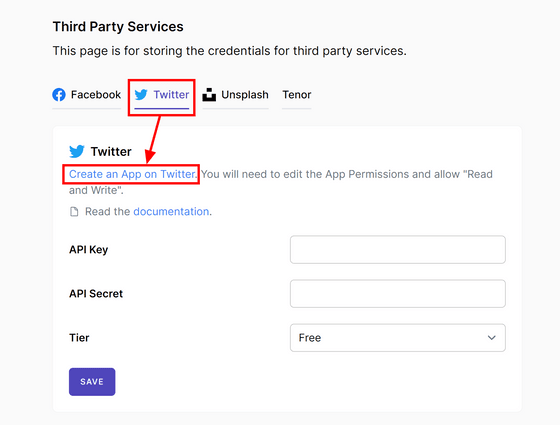
「Twitter」をクリックし、「Create an App on Twitter」をクリック。

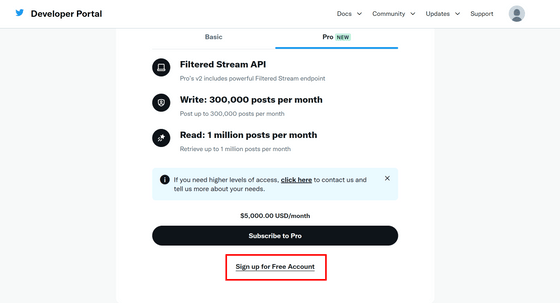
「Sign up for Free Account」をクリックします。

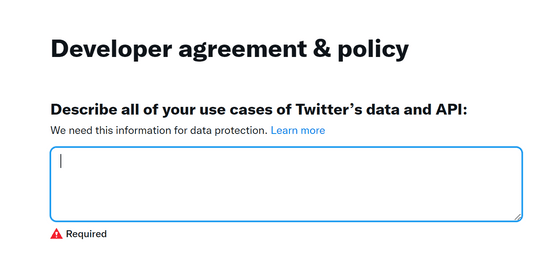
TwitterのデータとAPIをどのように使うつもりなのかを入力する欄が現れました。

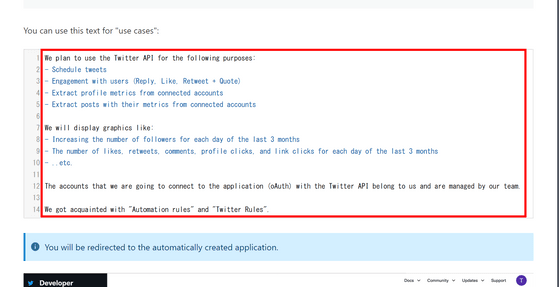
ドキュメントに文例が記載されているのでコピーします。

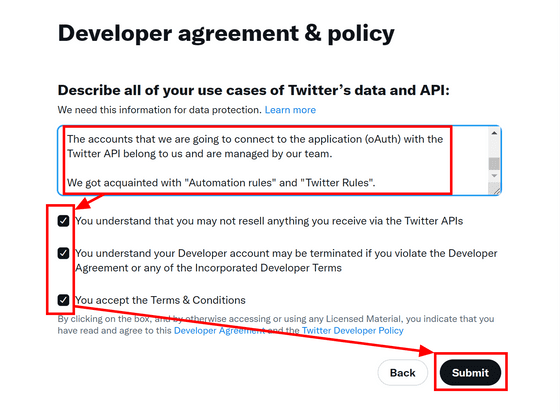
先ほどの入力欄にペーストし、全てのチェックボックスにチェックを入れて「Submit」をクリック。

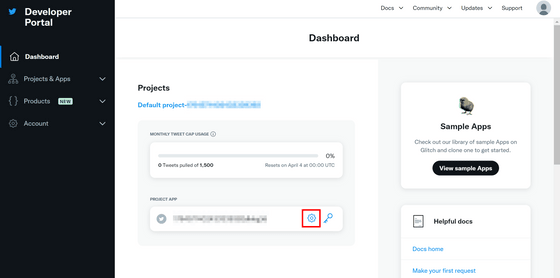
自動でプロジェクトの画面に移動するので、歯車マークをクリックします。

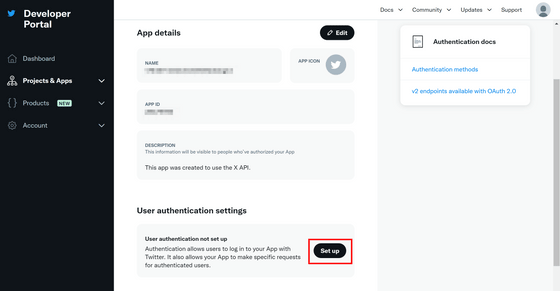
「User authentication settings」の欄にある「Set up」をクリック。

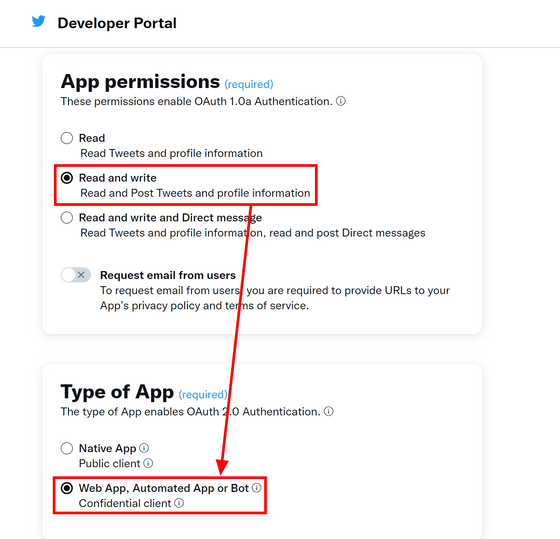
アプリの権限を「Read and write」に変更し、Type of Appを「Web App, Automated App or Bot」に変更します。

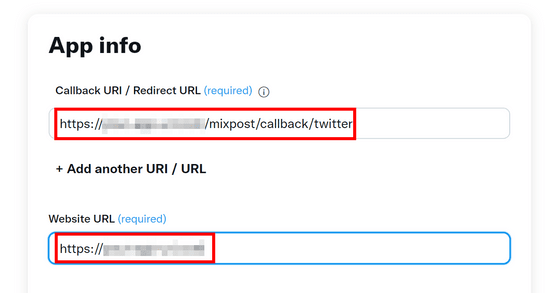
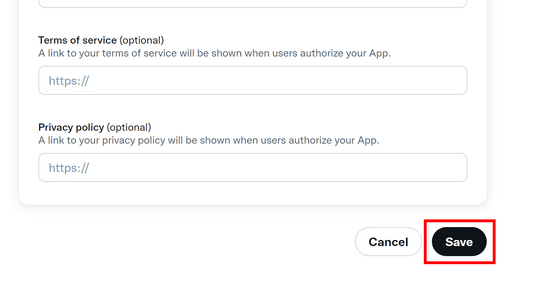
下にスクロールし、App infoの「Callback URI / Redirect URL」欄に「[サーバーのURL]/mixpost/callback/twitter」と入力。さらにWebsite URLにサーバーのURLを入力します。

残りの設定を全てスルーし、最下部にある「Save」をクリック。

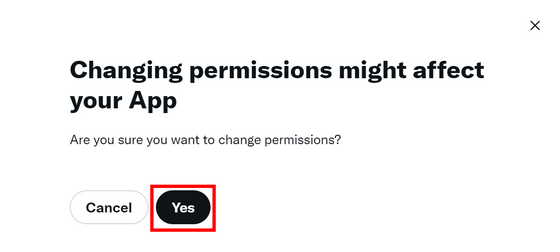
確認が出るので「Yes」をクリックします。

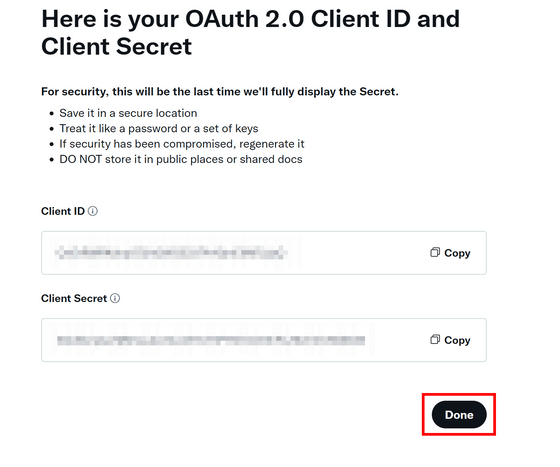
OAuth 2.0のClient IDおよびClient Secretが表示されます。mixpostにしか利用しない場合は特に保存する必要はありません。「Done」をクリック。

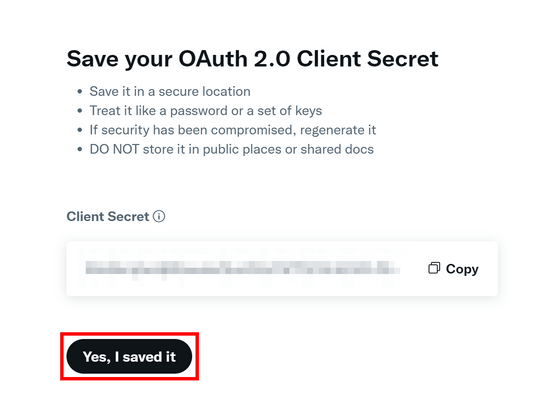
「Yes, I saved it」をクリックします。

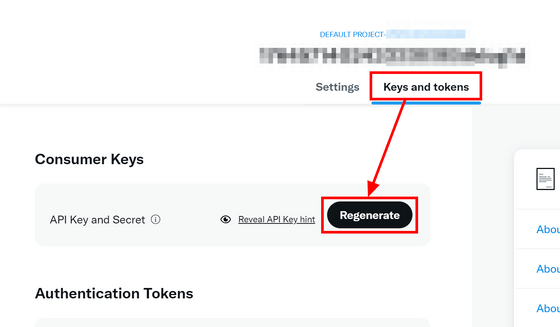
プロジェクトページに戻るので、「Keys and tokens」をクリックし、「Regenerate」をクリックします。

「Yes, regenerate」をクリック。

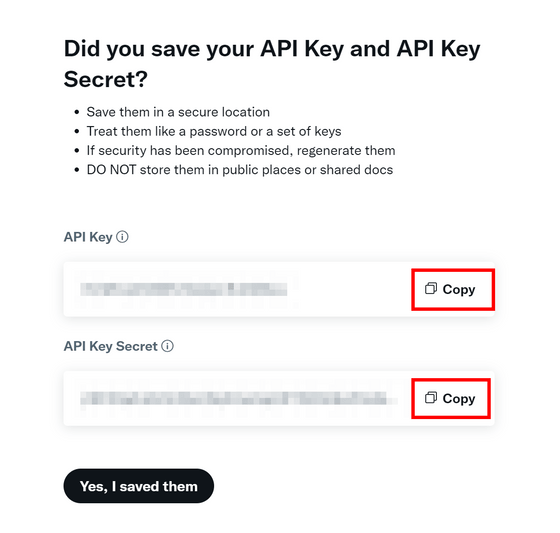
API KeyとAPI Key Secretが表示されるので両方コピーしておきます。

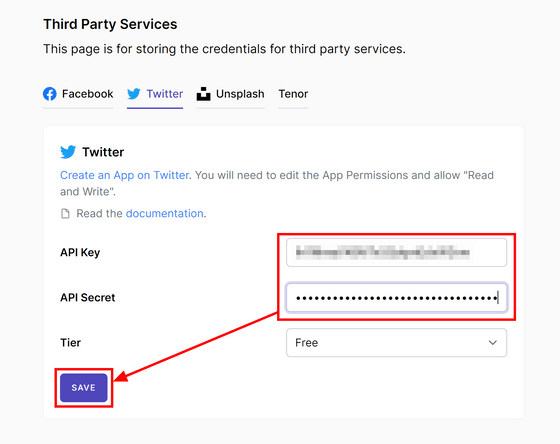
Mixpostの画面に戻り、API KeyとAPI Secretの欄にそれぞれをペーストし、「SAVE」をクリック。

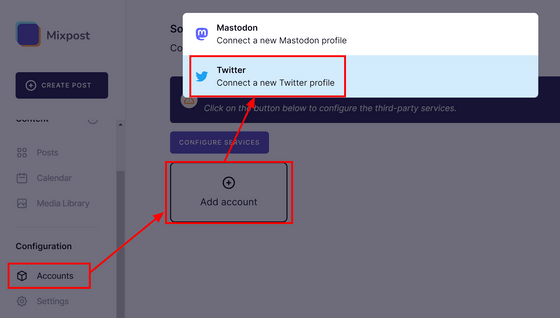
まず、あらかじめ連携させたいX(旧Twitter)のアカウントにブラウザからログインした状態にしておきます。次に、「Accounts」から「Add account」をクリックすると選択肢に「Twitter」が追加されているのでクリックします。

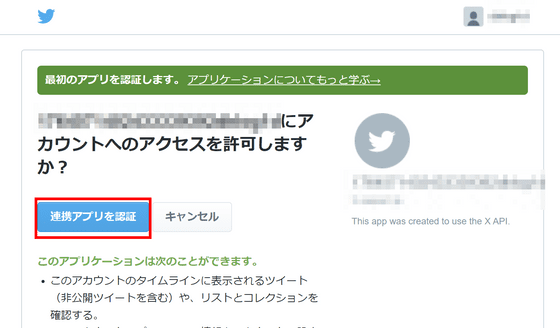
「連携アプリを認証」をクリック。

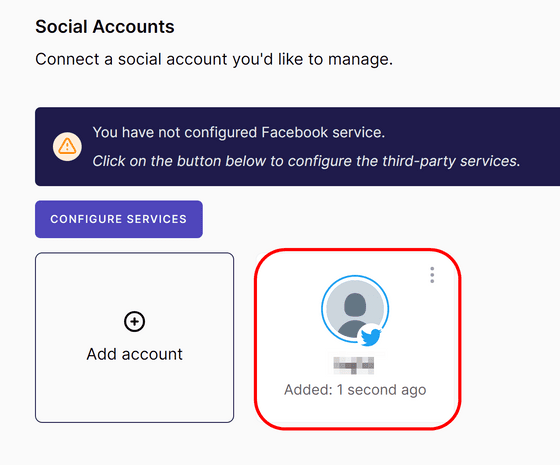
アカウントが追加されました。

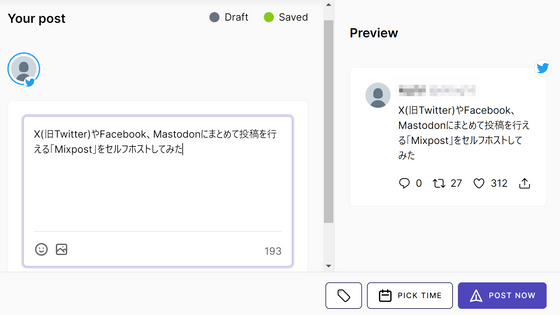
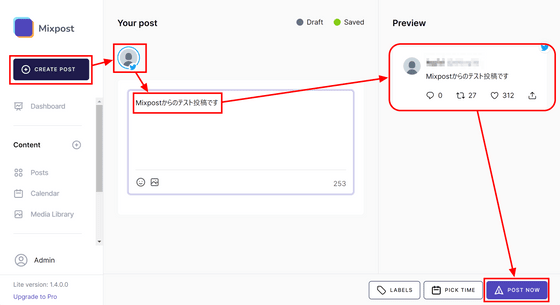
早速Mixpostからの投稿を試してみます。「CREATE POST」をクリックし、投稿に使用するアカウントをクリックして選択。投稿内容を入力すると右にプレビューが表示されるので、問題なければ「POST NOW」をクリックします。

確認画面が出るので「POST NOW」をクリック。

X(旧Twitter)の画面を見ると無事投稿に成功していました。

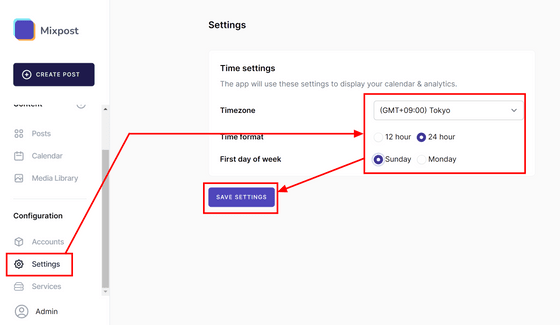
「Settings」を開くと時刻の設定を行う事ができます。今回は「東京時間」「24時間表記」「日曜日から1週間が始まる」という設定にし、「SAVE SETTINGS」をクリックしました。

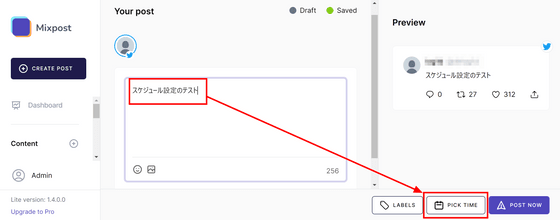
時刻の設定ができたところで、スケジュール投稿を試してみます。通常の投稿同様に投稿内容を入力後、今度は「PICK TIME」をクリック。

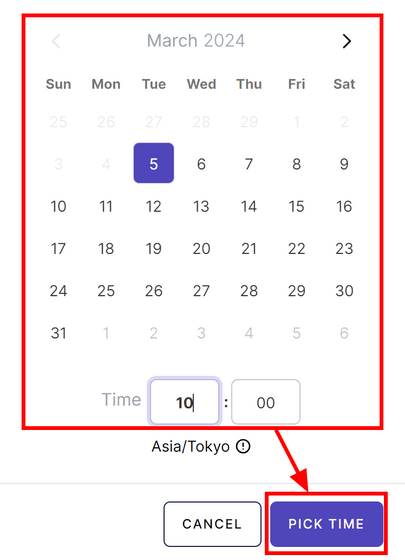
日付と時間を選択し、「PICK TIME」をクリックします。

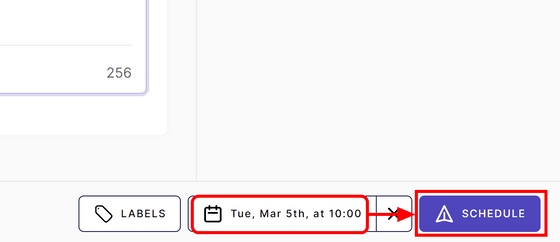
時刻を確認して「SCHEDULE」をクリック。

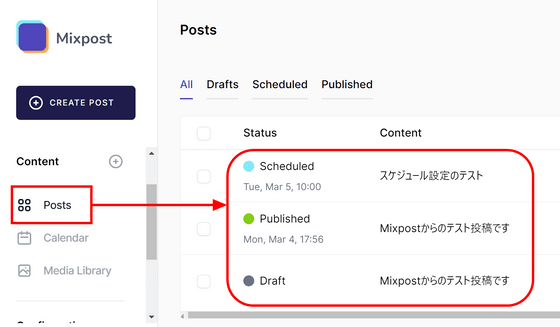
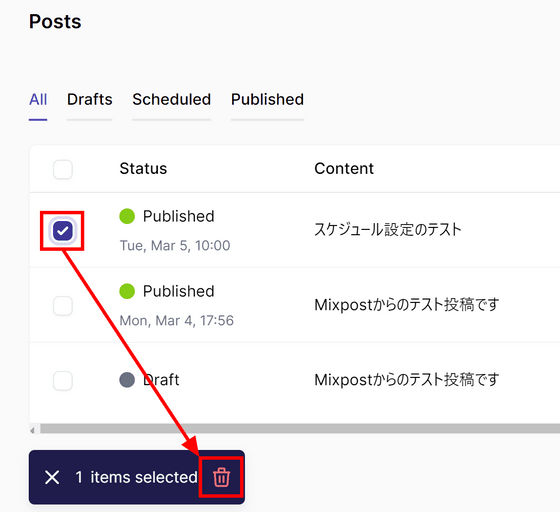
「Posts」をクリックすると予約済み・投稿済み・下書きの内容を一覧表示可能です。

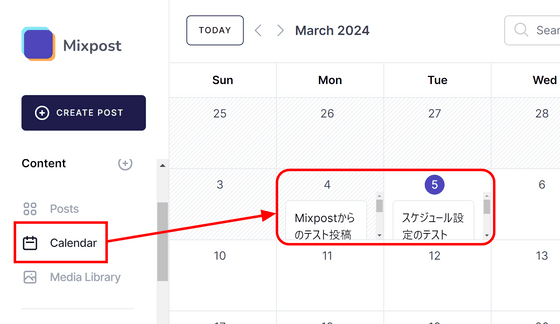
「Calendar」を見ると日ごとの投稿内容がカレンダー形式で確認できました。

スケジュールに設定した時間になると自動で投稿が行われます。

なお、Postsの一覧画面で左にチェックを入れてゴミ箱マークをクリックすることで投稿を「削除」することが可能ですが、これは「MixpostのDBから投稿を消す」という意味。

既に投稿済みの内容をSNSから削除するにはそれぞれのSNSでの操作が必要となっていました。

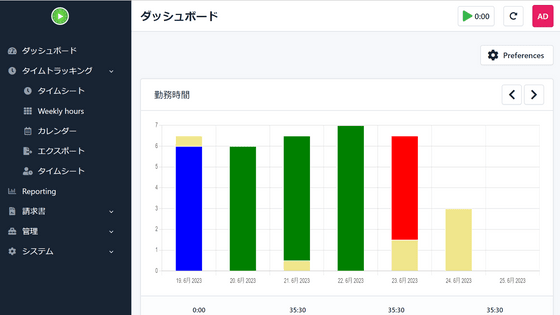
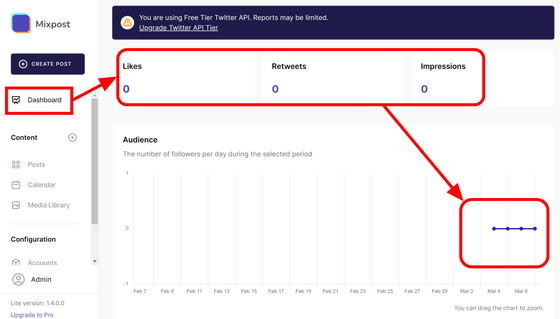
「Dashboard」を開くと投稿の「いいね」「リツイート」「インプレッション」などの合計数を確認できます。

また、投稿画面下部の「Media」ボタンをクリックすることで画像やムービーを埋め込む事が可能です。

手持ちのファイルをアップロードするには「Drag & drop files here」と書かれたエリアに投稿したいムービーや画像をドラッグ&ドロップするだけでOK。ファイル1つあたり5MBまでという制限があります。

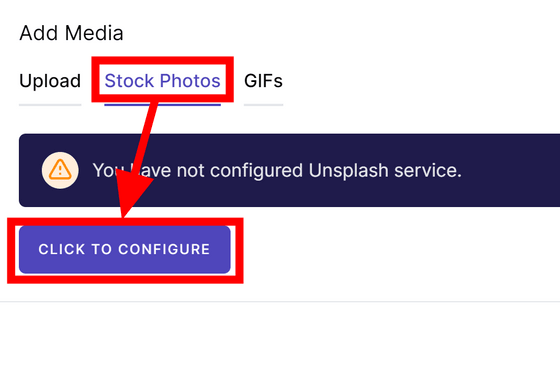
手持ちの画像だけでなく、Unsplashにアップロードされている画像を投稿することも可能。初回設定を行うため「Stock Photos」タブに移動し、「CLICK TO CONFIGURE」をクリック。

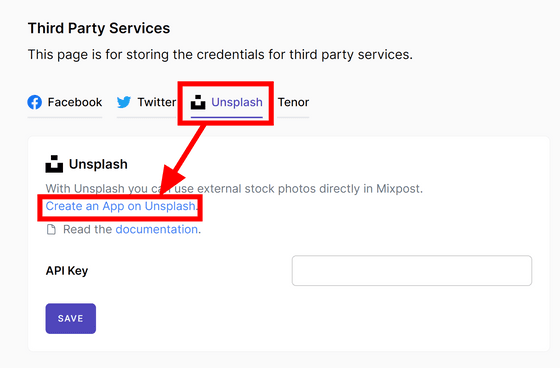
Unsplashにログインした状態で「Unsplash」タブの「Create an App on Unsplash」をクリックします。

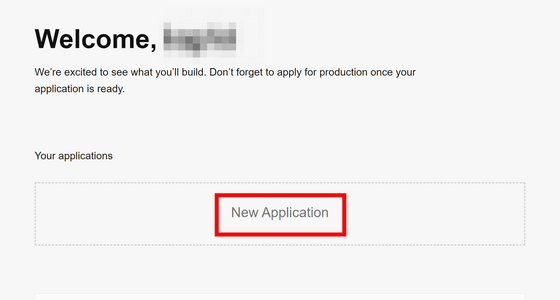
「New Application」をクリック。

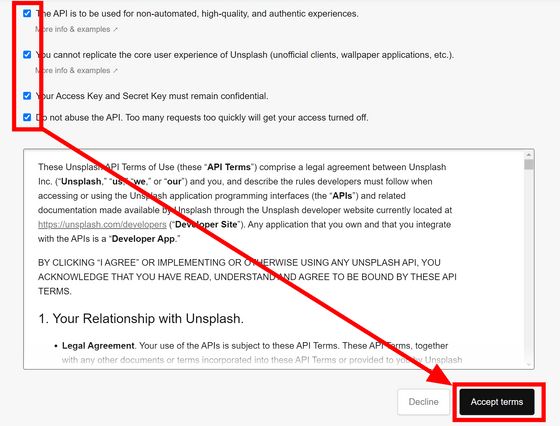
全てにチェックを付けて「Accept terms」をクリックします。

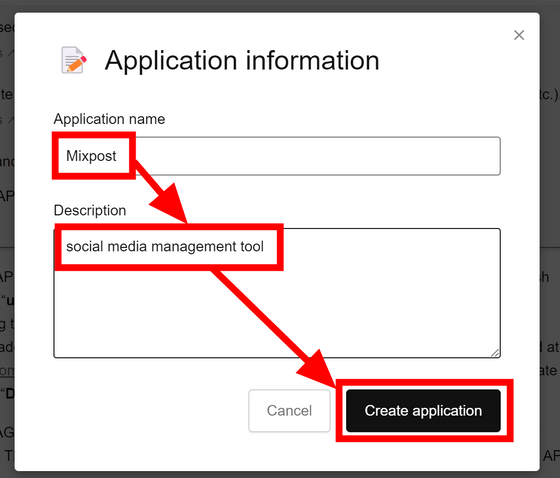
アプリケーション名と説明文を入力し、「Create application」をクリック。

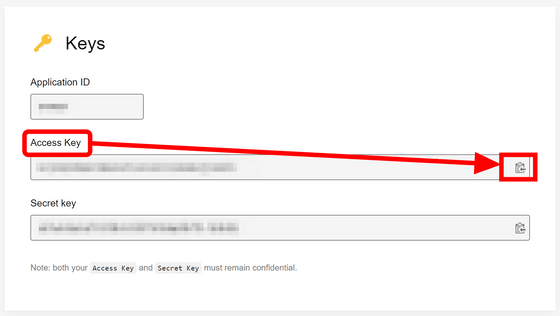
アクセスキーが表示されるのでコピーします。

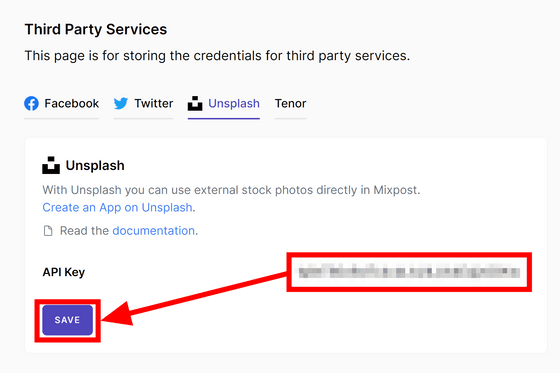
Mixpostの画面に戻り、API Keyの欄にアクセスキーを入力してSAVEをクリックすれば準備完了です。

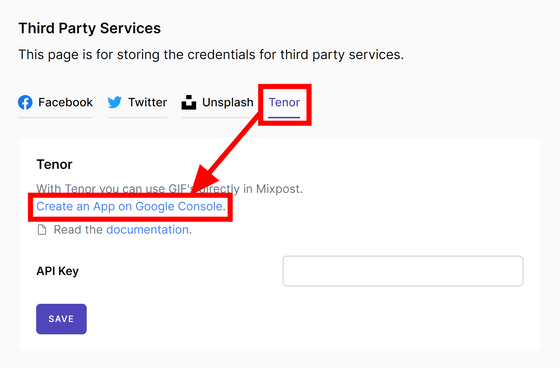
ついでにGIF画像を利用できる「Tenor」についても設定を行っておきます。GCPにログインした状態で「Tenor」欄の「Create an App on Google Console」をクリック。

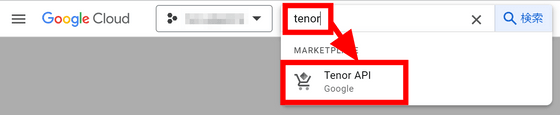
検索窓に「tenor」と入力し、「Tenor API」をクリックします。

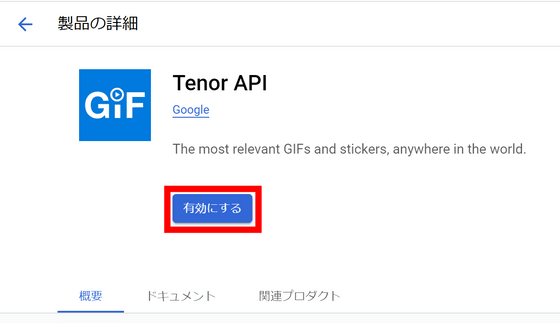
「有効にする」をクリック。

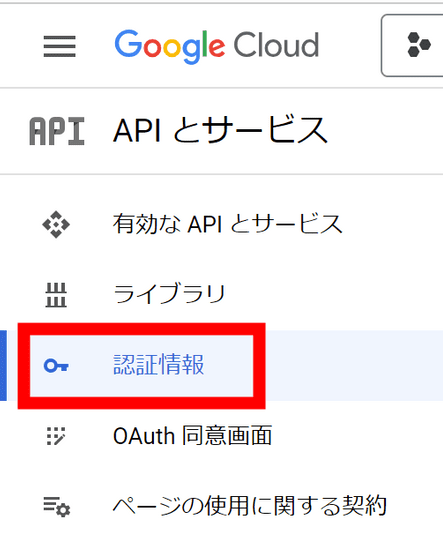
サイドメニューの「認証情報」をクリックします。

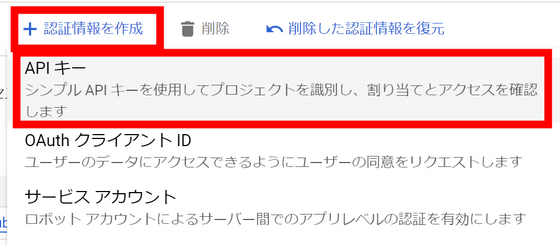
「認証情報を作成」をクリックし、「APIキー」をクリック。

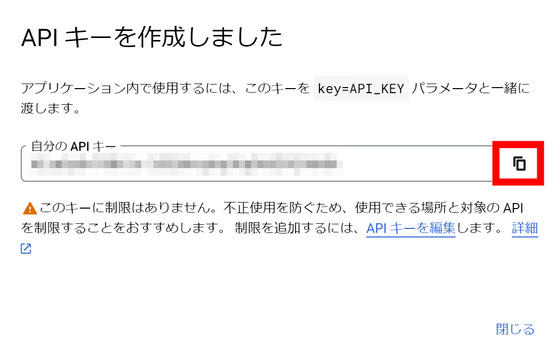
APIキーが表示されるのでコピーします。

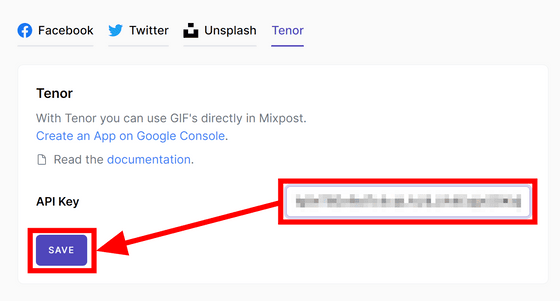
Mixpostの画面に戻り、「API Key」の欄にペーストして「SAVE」をクリック。

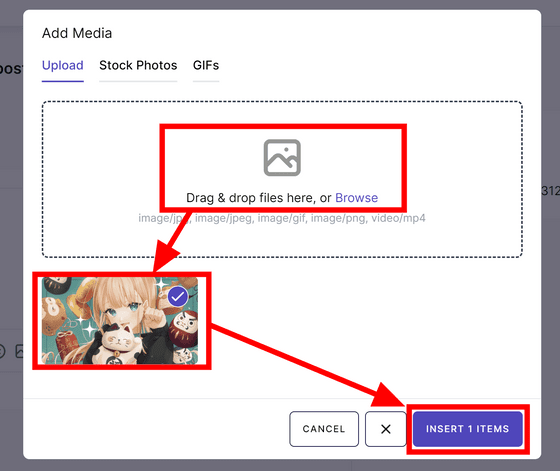
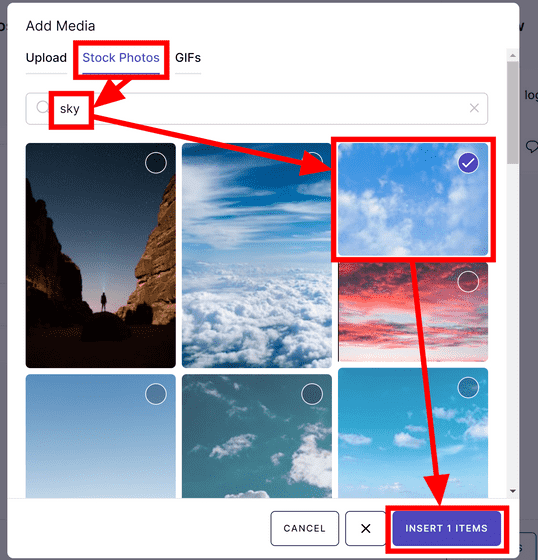
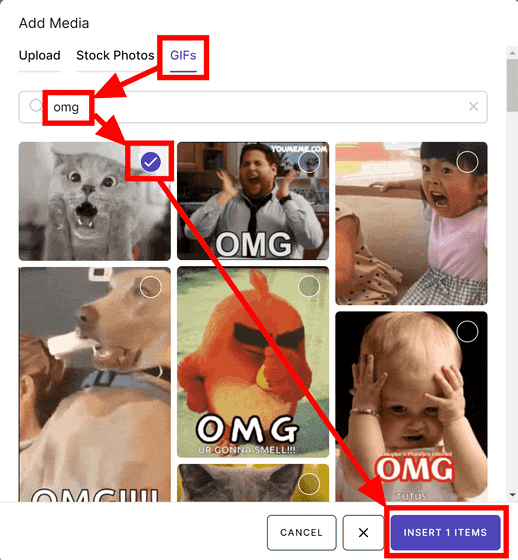
これでメディア追加画面でUnsplashとTenorの画像を選択できるようになりました。「Stock Photos」をクリックし、検索用の文字を入れるとUnsplashの検索結果が表示されます。利用したい画像にチェックを付けて「INSERT 1 ITEMS」をクリック。

GIF画像を挿入したい場合は「GIFs」タブで同様の操作を行えばOKです。

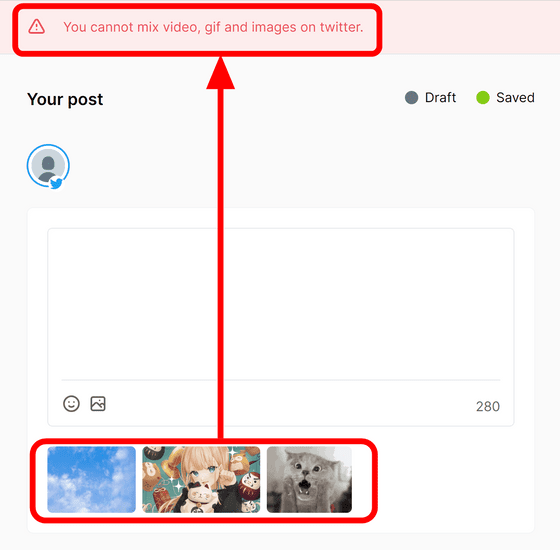
1回の投稿にさまざまなメディアを付けることができますが、投稿先のサービスの制限で同時に利用できないメディアが含まれている際はエラーが表示されるようになっていました。

なお、無料版ではFacebook・X・Mastodonのアカウントのみを追加することができますが、149ドル(約2万2000円)のPro版を購入することでInstagram・LinkedIn・Pinterest・TikTok・Youtube・Youtube Shortsへ同時に投稿可能になるとのこと。なお、継続的なアップデートを受け取れるのは購入後1年間のみとなっている点に注意が必要です。
・関連記事
無料で10GBまで音声やムービーも投稿OKなブログをセルフホストできる「microfeed」レビュー、Cloudflareを使ってサーバー不要に - GIGAZINE
Blueskyのデータを独自サーバーでホストする仕組み「PDS(Personal Data Server)」を使ってみた - GIGAZINE
Mastodonのように多くのユーザーがコンテンツをネットに公開するアプリをセルフホストする際にDMCAなど法的問題について知っておくべき事まとめ - GIGAZINE
BlueskyへRSSフィードの内容を自動投稿できる「rss2bsky」の使い方 - GIGAZINE
パスワード共有用URLをサクッと発行して安全に共有できるウェブアプリ「Password Pusher」レビュー、無料で使えてセルフホストも可能 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, Posted by log1d_ts
You can read the machine translated English article I tried self-hosting the open source ``M….