AIの力だけでAngry Birdsのコピーゲームを作成したエンジニアが登場、作成時に使用したプロンプトも公開中

AIの実践的な使い方を研究しているジャヴィ・ロペズさんが、AIの力を最大限に活用してAngry Birdsのコピーゲーム「Angry Pumpkins」を作成する様子を投稿しています。
Midjourney, DALL•E 3 and GPT-4 have opened a world of endless possibilities.
— Javi Lopez ⛩ (@javilopen) 2023年10月31日
I just coded "Angry Pumpkins 🎃" (any resemblance is purely coincidental 😂) using GPT-4 for all the coding and Midjourney / DALLE for the graphics.
Here are the prompts and the process I followed: pic.twitter.com/st3OEhVVtK
今回ロペズさんが作成したゲームはブラウザ上でプレイする事が可能です。エディットモードが搭載されており、自分でステージを作成することもできるようになっています。このゲームの作成において、全てのプログラミングはGPT-4が担当し、画像についてはMidjourneyとDALL·Eが作成したとのこと。
◆グラフィック
ロペズさんはもともと1年半に渡ってAIによる画像生成を実践していたため、ゲームで使用するグラフィックの準備は最も簡単な部分だったとのこと。実際に使用したプロンプトは下記の通りとなっています。
・タイトル画面
GPT-4のDALL·E 3を使用しました。
Photo of a horizontal vibrant home screen for a video game titled 'Angry Pumpkins'. The design is inspired by the 'Angry Birds' game aesthetic but different. Halloween elements like haunted houses, gravestones, and bats dominate the background. The game logo is prominently displayed at the center-top, with stylized pumpkin characters looking angry and ready for action on either side. A 'Play' button is located at the bottom center, surrounded by eerie mist.
(『Angry Pumpkins』というタイトルのビデオ ゲームの横方向の活気のあるホーム画面の写真。デザインは『Angry Birds』のゲームの美学からインスピレーションを得ていますが、異なります。お化け屋敷、墓石、コウモリなどのハロウィーンの要素が背景を占めています。ゲームロゴは中央上部に目立つように表示され、様式化されたカボチャのキャラクターが怒って行動の準備ができているように見えます。「再生」ボタンは不気味な霧に囲まれた中央下部にあります)

・背景
Midjourneyで作成したとのこと。背景用と地面用に1枚ずつ作成し、合成してあります。背景のプロンプトは下記の通り。
Angry birds skyline in iPhone screenshot, Halloween Edition, graveyard, in the style of light aquamarine and orange, neo-traditionalist, kerem beyit, earthworks, wood, Xbox 360 graphics, light pink and navy --ar 8:5
(iPhoneスクリーンショットのアングリーバードのスカイライン、ハロウィーンエディション、墓地、ライトアクアマリンとオレンジのスタイル、新伝統主義者、ケレムベイト、土塁、木材、Xbox 360グラフィックス、ライトピンクとネイビー --ar 8:5)

そして地面用に使用したプロンプトは下記となっています。
2d platform, stone bricks, Halloween, 2d video game terrain, 2d platformer, Halloween scenario, similar to angry birds, metal slug Halloween, screenshot, in-game asset --ar 8:5
(2Dプラットフォーム、石レンガ、ハロウィーン、2Dビデオゲームの地形、2Dプラットフォーマー、ハロウィーンのシナリオ、アングリーバードに似たもの、メタルスラッグのハロウィーン、スクリーンショット、ゲーム内アセット --ar 8:5)

・キャラクターおよび敵
Midjourneyで作成してあります。プロンプトは下記の通り。
Halloween pumpkin, in-game sprite but Halloween edition, simple sprite, 2d, white background
(ハロウィーンのカボチャ、ゲーム内スプライト、ただしハロウィーン版、シンプルなスプライト、2D、白背景)

Green Halloween monster, silly, amusing, in-game sprite but Halloween edition, simple sprite, 2d, white background
(緑のハロウィーンのモンスター、愚かで面白い、ゲーム内スプライトだがハロウィーン版、シンプルなスプライト、2D、白背景)

・オブジェクト
Midjourneyで多数の「スプライトスタイルシート」を作成し、PhotoshopやPhotopeaを使用して背景をトリミング・削除したとのこと。細かい部分にはMidjourneyのインペイント機能を使用してあります。プロンプトは下記の通り。
Wooden box. Item assets sprites. White background. In-game sprites
(木箱。アイテムアセットスプライト。白背景。ゲーム内スプライト)
Skeleton bone. Large skeleton bone. Item assets sprites. White background. In-game sprites
(スケルトンボーン。大きなスケルトンボーン。アイテムアセットスプライト。白背景。ゲーム内スプライト)
Rectangular stone. Item assets sprites. White background. In-game sprites
(長方形の石。アイテム アセット スプライト。白背景。ゲーム内スプライト)
Wooden box. Large skeleton bone. Item assets sprites. White background. In-game sprites
(木箱。大きなスケルトンボーン。アイテムアセットスプライト。白背景。ゲーム内スプライト)
Item assets sprites. Wooden planks. White background. In-game sprites. Similar to Angry Birds style
(アイテムアセットスプライト。木の板。白背景。ゲーム内のスプライト。Angry Birdsスタイルに似ています)
◆プログラミング
Angry Pumpkinsのソースコードは600行程度しかありませんが、かなり作成が難しかったとのこと。GPT-4であってもプロンプト一つで完全なゲームを作成できるわけではないため、単純なベースとなるコードから順番に拡張していく必要があります。

ロペズさんが実際に使用したプロンプトの例はこんな感じ。
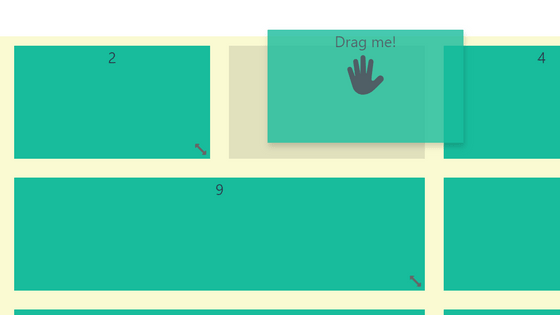
Can we now create a simple game using matter.js and p5.js in the style of "Angry Birds"? Just launch a ball with angle and force using the mouse and hit some stacked boxes with 2D physics.
(matter.jsとp5.jsを使用して、「Angry Birds」のスタイルで簡単なゲームを作成できますか?マウスを使用して角度と力を指定してボールを発射し、2Dの物理でいくつかの積み重ねられたボックスにヒットするだけです)
そしてベースとなるコードからより多くの機能を付けるように求め続けていき、問題が発生するたびに間違いを説明して修正してもらいます。このパートではかなり忍耐力が必要になるとのこと。
Now, I ask you: do you know how the birds are launched in Angry Birds? What the finger does on the screen? Exactly. Add this to the game, using the mouse.
(それでは、あなたに尋ねます。Angry Birdsで鳥がどのように発射されるか知っていますか?画面上で指が何をするか?その通りです。マウスを使用して、これをゲームに追加します)
I have this error, please, fix it: Uncaught ReferenceError: Constraint is not defined
(次のエラーが発生しました。修正してください。Uncaught ReferenceError: 制約が定義されていません)
I would like to make a torch with particle effects. Can it be done with p5.js? Make one, please.
(パーティクルエフェクトを使ったトーチを作りたいのですが、p5.jsで作れますか?作ってください)
Now, make the monsters circular, and be very careful: apply the same technique that already exists for the rectangular ones regarding scaling and collision area, and don't mess it up like before. 😂
(さて、モンスターを円形にします。非常に注意してください。スケーリングと衝突領域に関しては、長方形のモンスターに既に存在しているのと同じテクニックを適用し、前のようにめちゃくちゃにしないでください。😂)
特にコードの生成が難航したのは下記の部分だったと述べられています。
There's something off with the logic that calculates when there's a strong impact on a bug. If the impact is direct, it works well, but not if it's indirect. For example, if I place a rectangle over two bugs and drop a box on the rectangle, even though the bugs should be affected by the impact, they don't notice it. What can we do to ensure they also get affected when things fall on top of a body they are under?
(モンスターに強い影響がある場合を計算するロジックに問題があります。影響が直接的な場合はうまく機能しますが、間接的な場合はうまくいきません。たとえば、2つのモンスターの上に四角形を置き、その上に箱を落としたとします。モンスターは衝撃の影響を受けるはずなのに、衝撃を受けません。物がモンスターの上にある物体の上に落ちたときに、モンスターも影響を受けるようにするにはどうすればよいでしょうか?)
こうした作業の結果、ロペズさんはほぼAIの力だけでAngry Birdsのコピーゲームを作成することに成功しました。
なお、ソーシャルニュースサイトのHacker NewsではAngry Birdsのプロジェクトマネージャーだったという人物がコメントしており、「AI技術の現在の状態からはヒットゲームを生成できる期待が持てないのは明らか」と完成品を作成するには性能が足りない点を指摘しつつ、「迅速なアイデアやプロトタイプ、ゲームジャムにとっては、これはゲームチェンジャーです。また、子供たちがアイデアを試すためのScratchの優れた代替手段としても役立ちます」と試作品を高速に作成できる点を高く評価していました。
・関連記事
およそ28兆円規模のゲーム業界がAIの登場によって大きく変革しようとしている - GIGAZINE
ゲーム開発者が「一晩でAIに仕事のやりがいを奪われてしまった」と悲痛な叫びを漏らす - GIGAZINE
Steamが「AI生成コンテンツを含むゲーム」を禁止しているとの報告 - GIGAZINE
画像生成AIやChatGPTなどのジェネレーティブAIはゲーム開発のあり方を大きく変えつつある - GIGAZINE
AIが設計してGoogleが公開した無料オンライン対戦カードゲーム「I/O FLIP」で遊んでみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, ゲーム, Posted by log1d_ts
You can read the machine translated English article An engineer who created an Angry Birds c….