An engineer who created an Angry Birds copy game using only the power of AI appears, and the prompts used when creating it are also available

Javi Lopez, who is researching the practical use of AI, has posted how he is making the most of the power of AI to create the Angry Birds copy game ``Angry Pumpkins.''
Midjourney, DALL•E 3 and GPT-4 have opened a world of endless possibilities.
pic.twitter.com/st3OEhVVtK — Javi Lopez ⛩ (@javilopen) October 31, 2023
I just coded 'Angry Pumpkins ????' (any resemblance is purely coincidental ????) using GPT-4 for all the coding and Midjourney / DALLE for the graphics.
Here are the prompts and the process I followed:
The game created by Mr. Lopez can be played on a browser . It has an edit mode, so you can create your own stages. In creating this game, all programming was done by GPT-4, and images were created by Midjourney and DALL·E.
◆Graphics
Mr. Lopez had originally been practicing image generation using AI for a year and a half, so preparing the graphics for use in the game was the easiest part. The actual prompt used is as follows.
·title screen
I used DALL·E 3 of GPT-4.
Photo of a horizontal vibrant home screen for a video game titled 'Angry Pumpkins'. The design is inspired by the 'Angry Birds' game aesthetic but different. Halloween elements like haunted houses, gravestones, and bats dominate the background. The game logo is prominently displayed at the center-top, with stylized pumpkin characters looking angry and ready for action on either side. A 'Play' button is located at the bottom center, surrounded by eerie mist.
(Photo of a horizontal vibrant home screen for a video game titled Angry Pumpkins. The design is inspired by, but different from, the Angry Birds game aesthetic. Haunted house, tombstones, and bats. Halloween elements such as The Game Logo appears prominently at the top center, with a stylized pumpkin character looking angry and ready for action. A 'Play' button is located at the bottom center surrounded by eerie fog)
·background
It was created with Midjourney. I created one for the background and one for the ground and combined them. The background prompt is as follows.
Angry birds skyline in iPhone screenshot, Halloween Edition, graveyard, in the style of light aquamarine and orange, neo-traditionalist, kerem beyit, earthworks, wood, Xbox 360 graphics, light pink and navy --ar 8:5
(iPhone screenshot Angry Birds skyline, Halloween edition, cemetery, light aquamarine and orange style, neo-traditionalist, Kerembait, earthworks, wood, Xbox 360 graphics, light pink and navy --ar 8:5)

The prompt I used for the ground is below.
2d platform, stone bricks, Halloween, 2d video game terrain, 2d platformer, Halloween scenario, similar to angry birds, metal slug Halloween, screenshot, in-game asset --ar 8:5
(2D platform, stone brick, Halloween, 2D video game terrain, 2D platformer, Halloween scenario, Angry Birds lookalike, Metal Slug Halloween, screenshots, in-game assets --ar 8:5)

・Characters and enemies
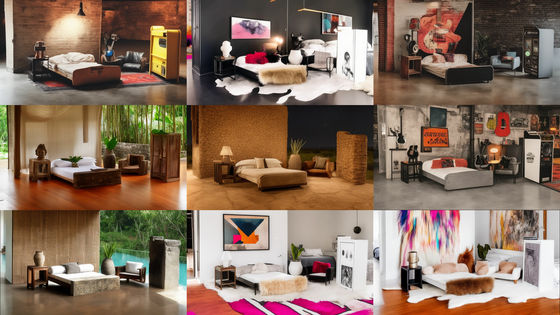
Created with Midjourney. The prompt is as below.
Halloween pumpkin, in-game sprite but Halloween edition, simple sprite, 2d, white background
(Halloween pumpkin, in-game sprite, but Halloween version, simple sprite, 2D, white background)

Green Halloween monster, silly, amusing, in-game sprite but Halloween edition, simple sprite, 2d, white background
(green Halloween monster, silly and funny, in-game sprite but Halloween version, simple sprite, 2D, white background)
·object
He created a number of 'sprite style sheets' with Midjourney and trimmed and deleted the background using Photoshop and Photopea. Midjourney's in-paint feature was used for the finer details. The prompt is as below.
Wooden box. Item assets sprites. White background. In-game sprites
(Wooden box. Item asset sprite. White background. In-game sprite)
Skeleton bone. Large skeleton bone. Item assets sprites. White background. In-game sprites
(Skeleton bone. Large skeleton bone. Item asset sprite. White background. In-game sprite)
Rectangular stone. Item assets sprites. White background. In-game sprites
(Rectangular stone. Item asset sprite. White background. In-game sprite)
Wooden box. Large skeleton bone. Item assets sprites. White background. In-game sprites
(Wooden box. Large skeleton bone. Item asset sprite. White background. In-game sprite)
Item assets sprites. Wooden planks. White background. In-game sprites. Similar to Angry Birds style
(Item asset sprite. Wooden board. White background. In-game sprite. Similar to Angry Birds style)
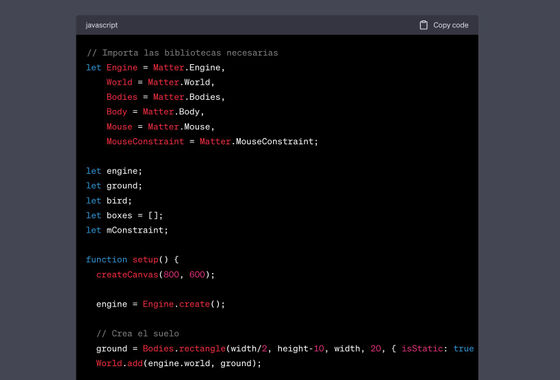
◆Programming

An example of the prompt that Mr. Lopez actually used looks like this.
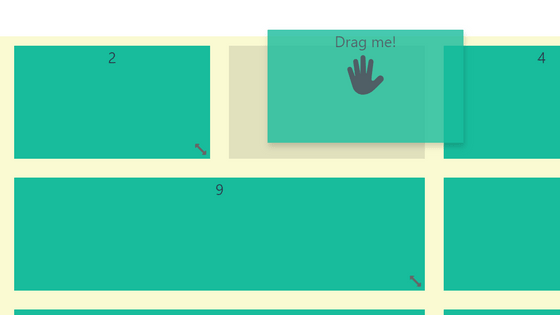
Can we now create a simple game using matter.js and p5.js in the style of 'Angry Birds'? Just launch a ball with angle and force using the mouse and hit some stacked boxes with 2D physics.
(Can you use matter.js and p5.js to create a simple game in the style of 'Angry Birds'? Use the mouse to fire a ball with angle and force, and use 2D physics to just hit some stacked boxes)
They keep asking for more functionality from the base code, and each time a problem arises, they explain the mistake and ask them to fix it. This part requires a lot of patience.
Now, I ask you: do you know how the birds are launched in Angry Birds? What the finger does on the screen? Exactly. Add this to the game, using the mouse.
(Now I ask you: Do you know how birds are launched in Angry Birds? What does your finger do on the screen? That's right. Use your mouse to add this to your game To do)
I have this error, please, fix it: Uncaught ReferenceError: Constraint is not defined
(The following error has occurred. Please fix it. Uncaught ReferenceError: Constraint not defined)
I would like to make a torch with particle effects. Can it be done with p5.js? Make one, please.
(I want to create a torch using particle effects. Is it possible to create it using p5.js? Please create it.)
Now, make the monsters circular, and be very careful: apply the same technique that already exists for the rectangular ones regarding scaling and collision area, and don't mess it up like before. ????
(Now, make the monster circular. Be very careful. When it comes to scaling and collision areas, apply the same techniques that are already present for the rectangular monster and don't mess it up like before. ????)
It is said that the following parts were particularly difficult to generate code.
There's something off with the logic that calculates when there's a strong impact on a bug. If the impact is direct, it works well, but not if it's indirect. For example, if I place a rectangle over two bugs and drop a box on the rectangle, even though the bugs should be affected by the impact, they don't notice it. What can we do to ensure they also get affected when things fall on top of a body they are under?
(I have a problem with the logic that calculates when a monster has a strong influence. It works fine when the influence is direct, but not when it is indirect. For example, if you put a rectangle on top of two monsters, , let's say you drop a box on top of it. The monster should be affected by the impact, but it isn't. When the object falls on top of the object that is on top of the monster, the monster is also not affected. What should I do to make sure I receive it?)
As a result of this work, Mr. Lopez succeeded in creating a copy game of Angry Birds almost solely by the power of AI.
In addition, on the social news site Hacker News , a person who was a project manager for Angry Birds commented , ``It is clear that there is no hope of generating a hit game from the current state of AI technology,'' he said. 'For quick ideation, prototyping, and game jams , this is a game-changer. It's also a great alternative to Scratch for kids to try out ideas. 'It's very helpful,' he said, praising the ability to quickly create prototypes.
Related Posts: