適切なフォントを選択するためのチェックリスト

マンガのテキストやウェブデザインなどにおいて、フォントの選択は大事なポイントとなっています。無料で様々なフォントをインストールできるサービスは多いですが、選択肢が多いとかえって決めるのが難しくなりがちです。そのような時のために、無料のウェブフォントを提供しているGoogle Fontsでは、「フォントを選ぶ時のチェックリスト」を解説しています。
A checklist for choosing type – Fonts Knowledge - Google Fonts
https://fonts.google.com/knowledge/choosing_type/a_checklist_for_choosing_type

Google Fontsには「フォントの選択」というカテゴリがあり、フォントを選択する際に目的や意図に合わせて様々なガイドが掲載されています。デザイナーのエリオット・ジェイ・ストックス氏は、「フォントの選択」に投稿した複数のガイドを包括的に凝縮し、フォント選択する際に毎回参照できるチェックリストとしてまとめています。
◆1 フォントがプロジェクトの目的に合っているか
まず、フォントを選択する際には、そのフォントがプロジェクトの目的に合ったものかどうか考える必要があります。当然のようにも思えますが、ストックス氏は、デザイナーが選択しているフォントがうまく機能していない例が世の中にあふれていると指摘しています。
ストックス氏によると、たとえフォントについて何も知らない人でも、活字を目にした読者は何よりも先に感情的に反応するとのこと。ストックス氏は「ほとんどの人は、目にした活字の背景にある歴史的・文化的なデザインの傾向を無意識的に認識していると言っても過言ではありません」と述べています。

以下の画像は、ドイツのデザイナーであるエリック・シュピーカーマン氏が著書「Stop Stealing Sheep & Find Out How Type Works」で挙げたフォントの印象についての例です。上は「スカイダイビングのインストラクター」についてのテキストのため、装飾がないきちっとしたフォントの方が信頼できるように感じられます。一方で、下の「放し飼いのタマゴ」について宣伝するテキストでは、少し崩れたようなフォントがカジュアルに感じられて良い印象を受けます。

華やかさと個性に満ちたフォントは、ブランドのロゴや短い見出しには最適ですが、本文に適用すると読みにくくなる可能性が高くなります。このような多くの場合に共通する印象はあるものの、フォントに対する感情的な反応はかなり個人的な経験のため、感情的な要因を考慮することは有益ですが、より実際的な方法としては優先度が高くないとストックス氏は指摘しています。
◆2 フォントのデザインが包括的か
「このデザインが良い」と発見したフォントについて、確認しなければいけない詳細が何点かあります。まず、「フォントに十分な多言語サポートがあるか」という点。例えば、英語のフォントを選択する場合でも、フランス語やイタリア語で使われる「é」のような文字が含まれていないと、文字デザインの際に難航する場合があります。また、多言語で展開するサイトやサービスを作る場合は、必要な言語がすべて含まれているフォントを選択することで、調和がとれて正しい伝え方をすることができます。
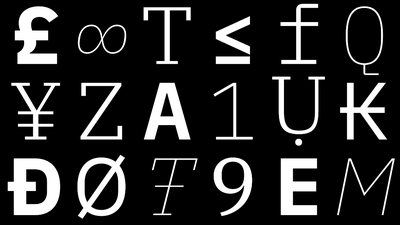
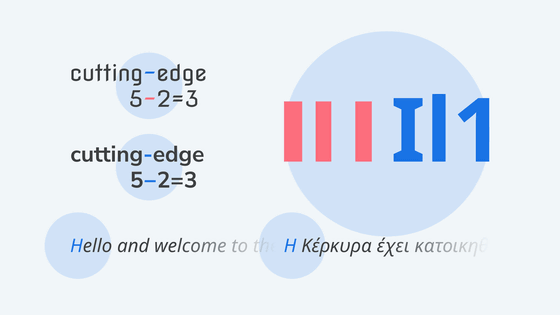
また、「読みにくい文字はないか」もチェックすることが重要です。例として、減算記号である「-(マイナス)」と、単語間の「-(ハイフン)」との区別や、大文字の「I」と小文字の「l」、数字の「1」は区別が難しい場合があります。

そのほか、フォントに「ウェイト(太さ)」のオプションが含まれていると望ましいとストックス氏は述べています。デザインフルなフォントはウェイトが1種類しかない場合もあり、そのようなフォントがプロジェクトに適している場合もありますが、ウェイトが多く設定してあればあるほどデザインに柔軟に対応できます。
◆3 フォントファイルが信頼できるか
デザインを基にフォントを選択した後は、使用するフォントファイルが問題なく利用可能であるかどうかをチェックする必要があります。例えば、フォントが「無料版」と「有料版」に分かれており、ウェイトの変更や特殊文字は有料版のみ、というようなケースもあり、無料フォントでは十分に活用できないことがあります。また、同じフォントについて他人と共有したい場合に、フォントをインストールするサービスによって最新バージョンが異なっているケースがあることにも注意が必要です。
また、ストックス氏によると、まれなケースとして「文字単体では望ましいデザインでも、文字間隔が適切ではない」というケースがあるそうです。実際にテキストを入力してみて気づける場合もあるため、「文字ではなく文章で見た目を確認する」という注意のほか、フォントにカーニングが可能かというオプションを確認するのも重要だとストックス氏は指摘しています。

◆4 フォントが必要な状況で使用できるか
望ましいフォントを見つけた場合でも、最後に「フォントの組み合わせ」と「ライセンス」を確認する必要があるとストックス氏は述べています。まず「フォントの組み合わせ」について、目立たせたいエリアのフォントを変更したり、ブランドの名前を独特のフォントにしたり、印象を変えるためにウェイトや幅を変更したりといった操作は効果的な場合があります。しかし、同じ媒体で使用する複数のフォントが似すぎているものや、逆に離れ過ぎたものだと、不協和が生じます。
グラフィックデザイナーのジェイソン・サンタ・マリア氏は著書「On Web Typography」の中で「区別と調和のバランス」と表現し、「フォント同士があまり競合せず、区別できないほど似ていないものを選択する必要があります。迷ったときは、セリフ(飾りありフォント)とサンセリフ(飾り無しフォント)を組み合わせてください。これにより、おそらく最も柔軟な2種類が提供され、十分なバリエーションが得られることがほぼ保証されます」と記述しています。
最後に重要な点は、無料で配布されているフォントだとしても、それぞれ関連するライセンスが存在している点です。直接サイトからインストールする必要があり二次配布は禁止といったルールだったり、ファイルをインストールできる端末の数に制限があったり、フォントを使用できる媒体の種類や属性に制限があったりと、ライセンスをチェックしたうえでプロジェクトに使用可能なものかどうかを決定する必要があります。
・関連記事
アプリやウェブサイトをデザインする上で最低限押さえるべき4つのポイント - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
チェックリスト作成のためのチェックリスト - GIGAZINE
ウェブサイトの改善をプロに依頼したら予想以上の時間とコストがかかって後悔した話 - GIGAZINE
・関連コンテンツ
in デザイン, 創作, Posted by log1e_dh
You can read the machine translated English article Checklist for choosing the right font….