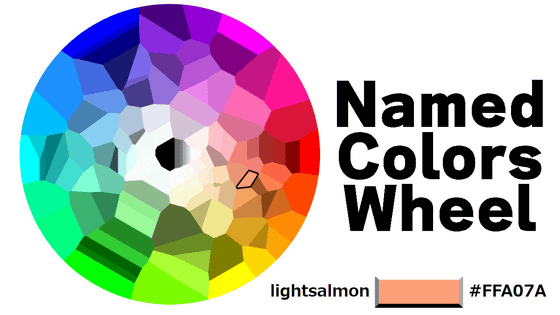
16進数カラーコードとカラーネームがひとつにまとまったカラーピッカー「Named Colors Wheel」

HTMLで色を指定するために使うカラーコードとカラーネームをひとつにまとめた、ウェブデザインなどで便利なカラーピッカーが「Named Colors Wheel」です。Named Colors Wheelにまとめられているのは全部で139色のみですが、ここから視覚的に色を選び、CSSの中で名前を参照することができます。
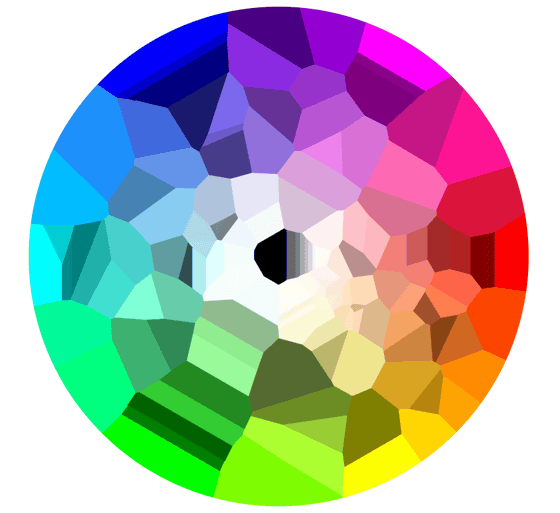
Named Colors Wheel
https://arantius.github.io/web-color-wheel/

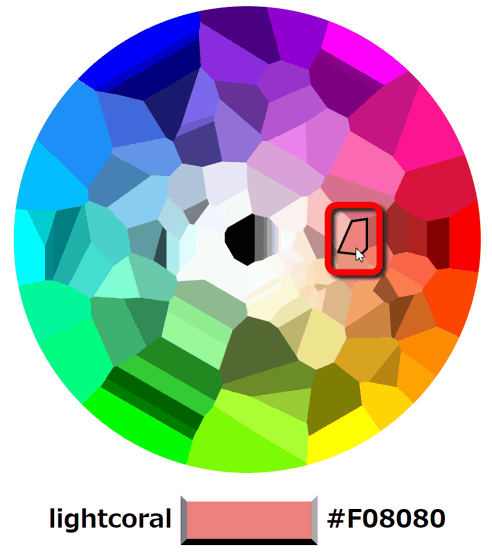
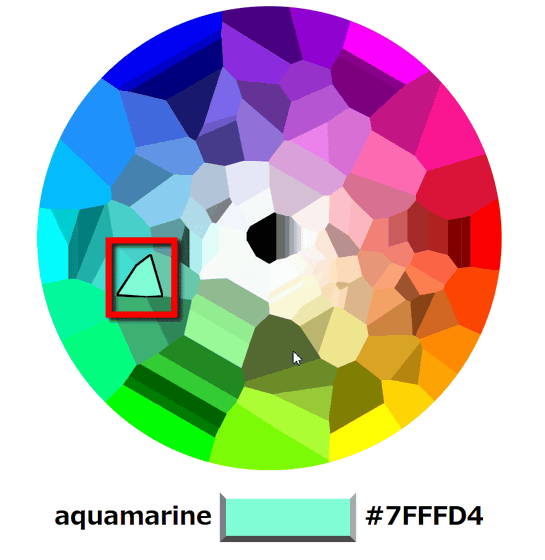
Named Colors Wheelの使い方は簡単で、円形のカラーホイール上にマウスカーソルを移動させ、気になる色を探すだけ。すると、マウスカーソルが置かれている位置にある色、カラーネーム、16進数カラーコードの3つが、カラーホイール下部に以下のように表示されます。

気に入った色があればその色をクリックすればOK。すると、マウスカーソルを移動させても色サンプル、カラーネーム、カラーコードの3つが選択したものを表示し続けます。

Named Colors Wheelを開発したのは開発者のアンソニー・リウアレン氏。同氏は「カラーホイールはあらゆる色をコンパクトかつ視覚的に表現する優れた方法です。最近、カラーネームのことを思い出す機会があったため、これをカラーホイールにアレンジするというアイデアを思いつきました。そこから、カラーホイールの各色をポリゴンにしたり、ボロノイ図にしたりすることで、Named Colors Wheelが誕生しました」と言及しています。なお、リウアレン氏によると色の配置は色相・彩度・明度の三要素をベースに調整されており、カラーネームとカラーコードはFirefoxの開発元であるMozillaが開発者向けに公開しているMDN Web Docsを参照しているそうです。
リウアレン氏はNamed Colors Wheelが完成したことを海外掲示板のHacker News上で報告しており、ユーザーからは「他の人がこれをどういう用途で使っているかはわかりませんが、ハッキングやプロトタイプの制作時にカラーネームを使うことがあるので、アイデアを愛しています」「専門的な用途ではあまり頼ることがないかもしれませんが、魅力的で直感的なツールです」といった肯定的なコメントが寄せられています。
Named Colors WheelのソースコードはGitHub上にホスティングされています。
GitHub - arantius/web-color-wheel
https://github.com/arantius/web-color-wheel
・関連記事
RGBではなく赤・黄・青の「RYB」カラーモデルで色を選択する方法とは? - GIGAZINE
触れたものから色を抽出して1本で1600万色が使えるペン「Cronzy Pen」 - GIGAZINE
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
Appleが策定したスマホやPCの画面をもっと豊かな色合いで表現できる色空間「Display P3」とは? - GIGAZINE
無料で簡単に色のカスタマイズができるアイコン集「SVGBOX」 - GIGAZINE
無料&商用利用可能、色指定してシンプルかつ使いやすいイラストをダウンロードできる素材サイト「unDraw」を使ってみた - GIGAZINE
iPhoneに装着して明るさ・色・エフェクトなど調整、自由なライティングが可能になる「Kick」を使ってみました - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by logu_ii
You can read the machine translated English article A color picker 'Named Colors Wheel' that….