オープンソースでセルフホスト可能なBaaSプラットフォーム「Appwrite」を使ってみた

ウェブサービスやスマートフォンアプリを開発する際には、アプリ自体に加えてアカウントやデータの管理を行うバックエンドサーバーを用意する必要があるものの、ゼロからバックエンドのシステムを組み上げるのはかなりの工数を必要とします。そこで活躍するのが、よく使われるバックエンドのシステムをまとめてAPIから簡単に利用できるようにした「Backend as a Service(BaaS)」と呼ばれるサービスです。ウェブアプリ・スマートフォンアプリの普及に伴ってさまざまなBaaSが登場していますが、「Appwrite」はオープンソースで開発されており、自分でホスティング可能なためデータを自社内にとどめておけるBaaSとのこと。どんな感じなのか、実際に使って確かめてみました。
Appwrite - Open-Source End-to-End Backend Server
https://appwrite.io/
Appwriteのページにアクセスし、「Get Started」をクリックします。

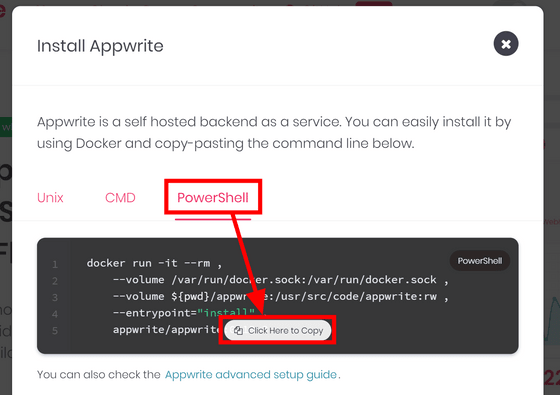
すると、Dockerを利用したインストール方法を案内されます。今回はWindowsを搭載したPCにインストールするので、「PowerShell」のコードをコピーします。

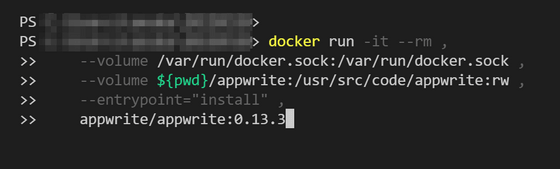
PowerShellを開き、コードをそのままペーストしてEnterキーを押します。

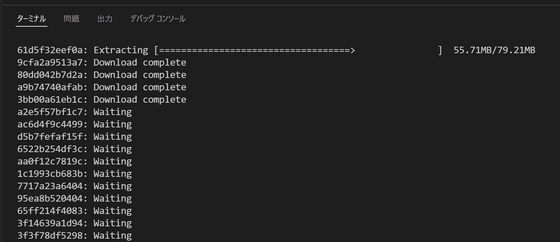
Dockerイメージの構築に必要なデータがダウンロードされていきます。

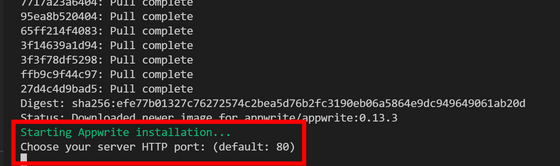
ダウンロードの完了後、続いてAppwriteの初期設定が必要です。

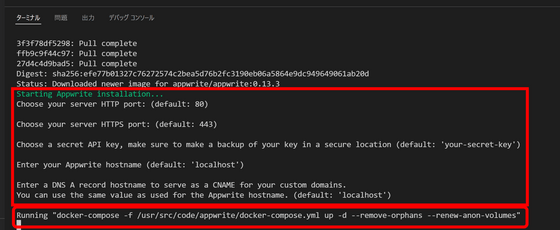
サーバーで利用するHTTPポートの番号、HTTPSポートの番号、シークレットキー、ホスト名などの設定を求められますが、今回は全て標準設定のままEnterキーを連打して設定完了しました。設定が終わるとdocker composeが始まるので、しばらく待機します。

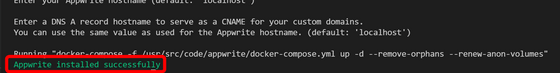
「Appwrite installed successfully」と出力されればセットアップ完了です。

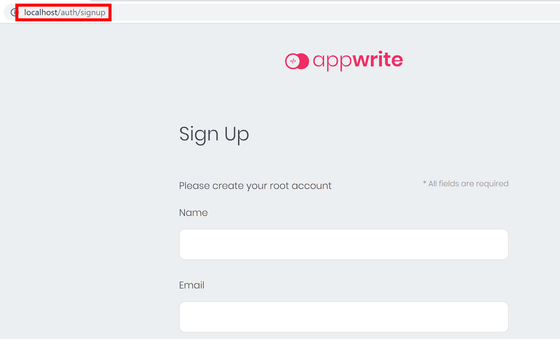
ブラウザを開き、「http://localhost/」にアクセスすると自動でアカウント登録画面にリダイレクトしました。

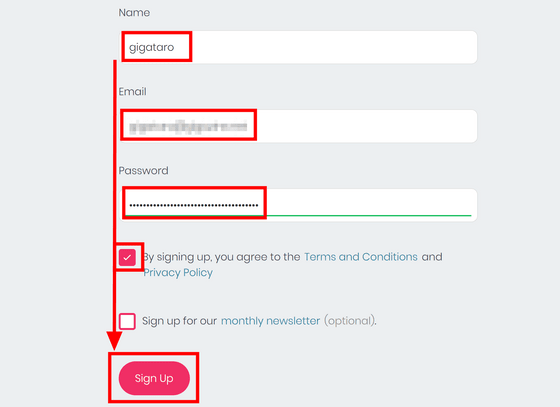
「名前」「メールアドレス」「パスワード」を入力し、利用規約の同意にチェックを入れて「Sign Up」をクリック。

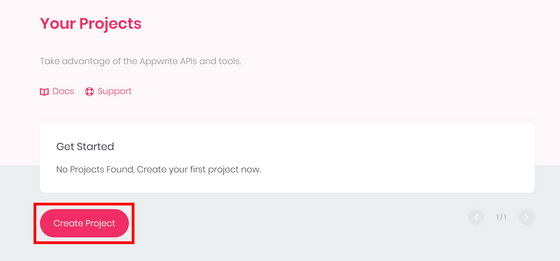
最初に「Create Project」をクリックして新しいプロジェクトを作成していきます。

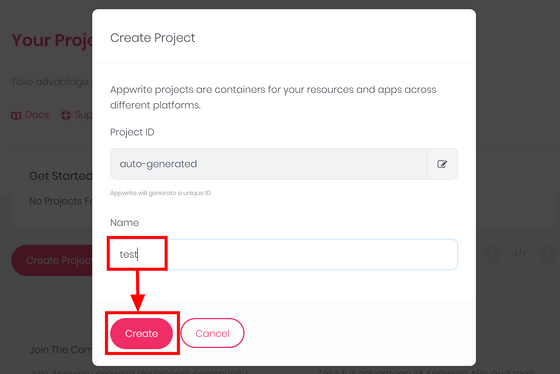
プロジェクト名を入力し、「Create」をクリック。

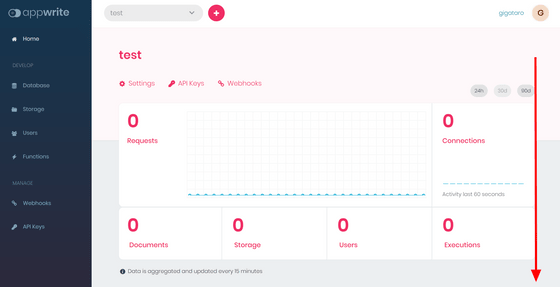
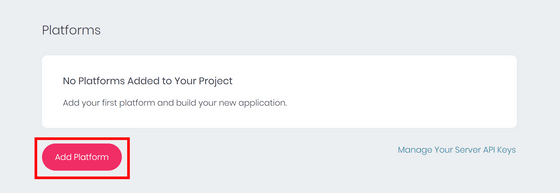
ダッシュボード画面になるので、下までスクロールしていきます。

最下部にプラットフォームの追加メニューがあるので「Add Platform」をクリック。

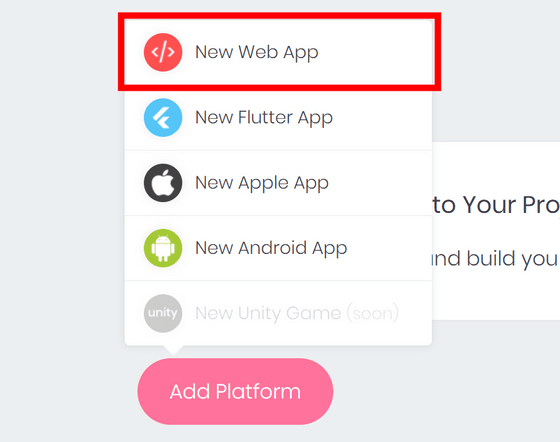
Appwriteはウェブアプリの他に、Flutterを利用した開発やiOS・Androidのネイティブアプリ開発にも対応しています。さらにUnityにも対応する予定があるとのこと。今回はウェブアプリで試してみる予定なので、「New Web App」をクリックします。

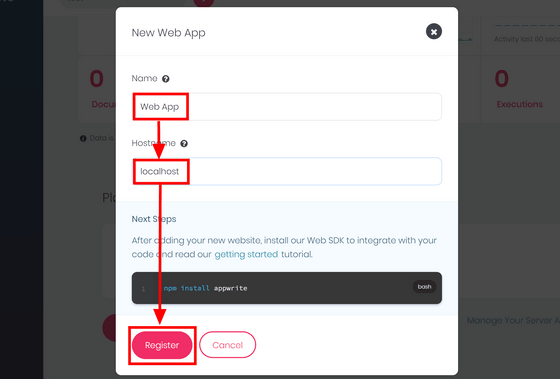
「アプリ名」「ホスト名」を入力し、「Register」をクリック。

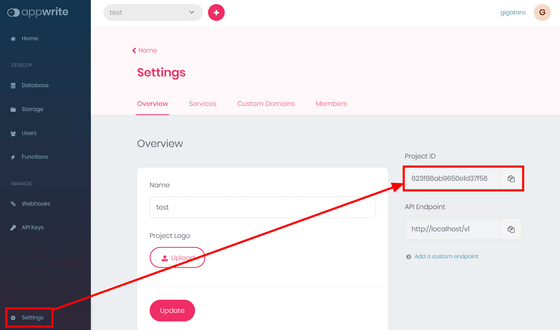
続いてクライアント側の設定を行っていきます。左のメニューから「Settings」を開き、「Project ID」をコピーし……

Appwriteの「ユーザー登録」チュートリアルに記載されている下記のコードのProject ID欄に設定し、適当に名前を付けて保存します。今回は「index.js」として保存しました。
import { Appwrite } from 'appwrite'; // Web SDKを初期化 const appwrite = new Appwrite(); appwrite .setEndpoint('http://localhost/v1') // Appwriteのエンドポイント .setProject('623f86ab9650e1d37f56') // project ID ; // ユーザー登録 appwrite .account.create('unique()', '[email protected]', 'password', 'Jane Doe') .then(response => { console.log(response); }, error => { console.log(error); });
さらにAppwriteのライブラリを利用する準備として、下記のコードを実行しておきます。
npm init -y npm install appwrite
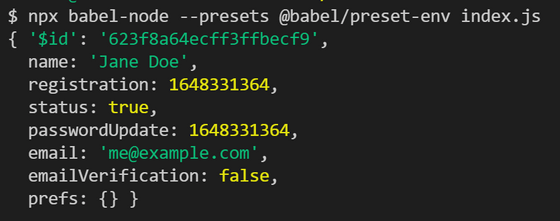
今回はテスト利用ということで、ブラウザではなくbabel-nodeで実行しました。実行すると、下図のようなレスポンスが返ってきます。

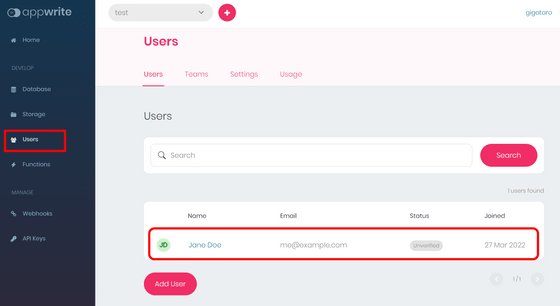
Appwriteの「Users」欄をチェックしてみると、無事先ほど入力したユーザーが登録されていました。

このように、Appwriteは簡単にセルフホスト可能なBaaSサービスとなっています。ユーザー管理を始め、利用可能なAPIに関してはドキュメントに記載されているほか、Appwriteは下記のような機能・特徴を持っています。
◆データベース
ドキュメントをJSON形式で保存し、検索やアクセスコントロール機能も付属しています。
◆認証・ユーザー
複数のログイン方法が利用可能な認証システムです。
◆ストレージ
ファイルをアップロード・ダウンロードおよびプレビューすることができます。
◆Functions
バックエンドのコードを安全な隔離環境で実行する機能で、アプリをカスタマイズできます。
◆GEO&ロケーション
ユーザーの位置情報を取得可能です。
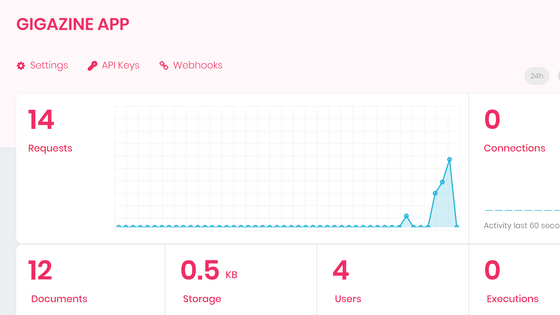
◆コンソール
バックエンドAPIの利用状況をウェブで視覚的に確認できます。
◆プライバシー
セルフホストを利用することでデータを外部に漏らしません。
◆セキュリティ
保存・転送においてエンドtoエンドのセキュリティを確保しています。
・関連記事
同時接続260万人を越える音声通話サービス「Discord」の仕組み - GIGAZINE
Twitterがアプリ統合プラットフォームの「Reshuffle」を買収 - GIGAZINE
ブラウザはどのようにコンテンツをレンダリングしているのか? - GIGAZINE
大規模な分散システムを構築する際に押さえておくべき概念 - GIGAZINE
無料で使えるアプリ版Google Analyticsとでも言うべき「Firebase Analytics」などを繰り出すGoogle傘下Firebaseのすごいバックエンド機能まとめ - GIGAZINE
・関連コンテンツ
in ネットサービス, スマホ, レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using the open source and self-h….