macOSのシステムメニューの画面構成を確認できるコマンドが発見される

macOSのシステムメニューの画面構成をSafariのWebインスペクタを使ってのぞき見る方法について、ウェブデザイナーのジム・ニールセンさんがブログに投稿しています。
Inspecting Web Views in macOS - Jim Nielsen’s Blog
https://blog.jim-nielsen.com/2022/inspecting-web-views-in-macos/
ニールセンさんによると、下記のコマンドをmacOSのターミナルで実行すればOKとのこと。
defaults write NSGlobalDomain WebKitDeveloperExtras -bool true defaults write -g WebKitDeveloperExtras -bool YES
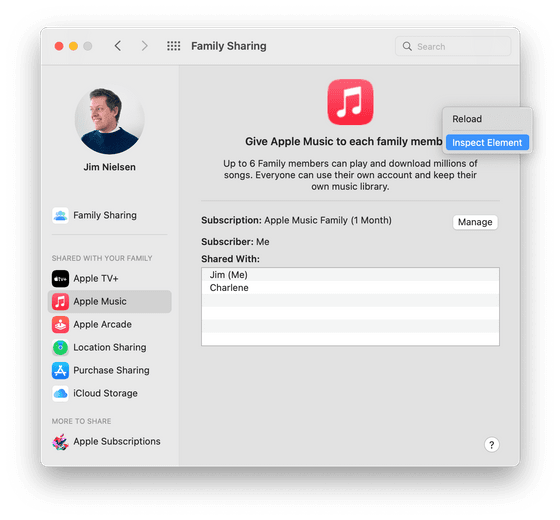
上記のコマンドを実行すると、WebViewが利用されているシステムメニュー内でコンテキストメニューを出せるようになります。このコンテキストメニューから「Inspect Element」を選ぶとWebインスペクタが開きます。

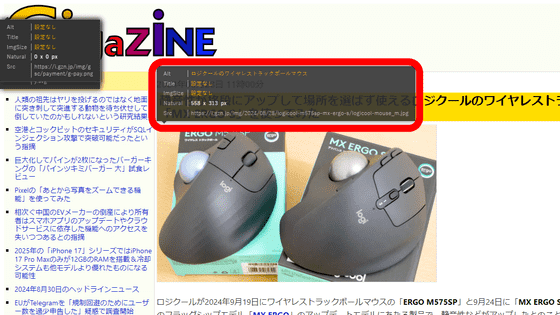
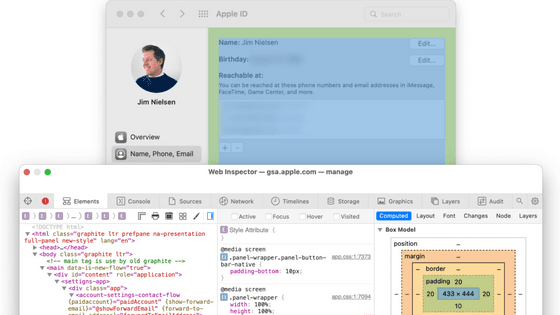
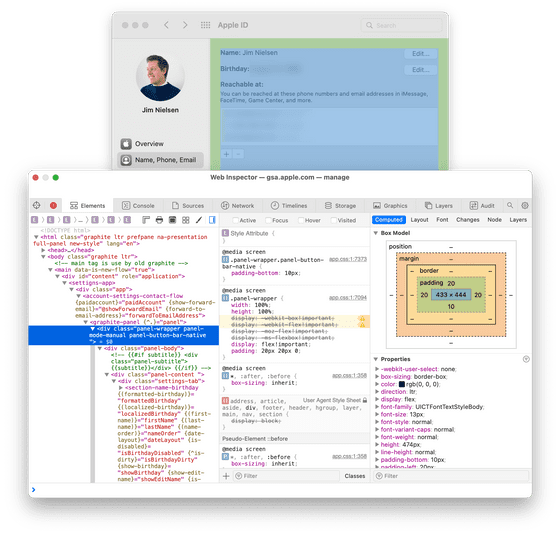
例えば、以下のようにApple IDのウィンドウでWebインスペクタを開くと、通常のウェブページを見たときと同様に、その画面を構成する内容を確認できます。

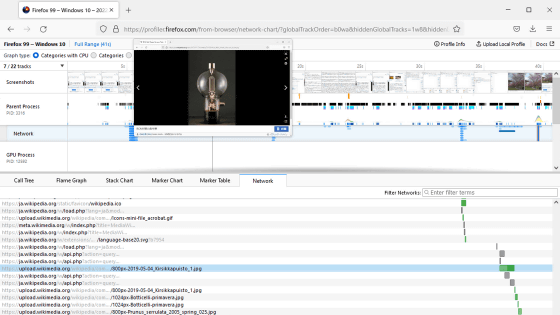
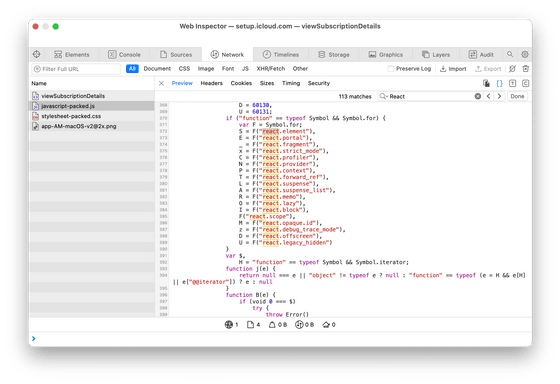
「ネットワーク」タブを見ると、ロードされているJavaScriptの内容も確認可能。

ニールセンさんは、AppleがSafariに「font-family: -apple-system」のような独自拡張を入れたのはmacOS内部でWebViewを使いたかったためではないかと推測しており、さらにその点を踏まえて、Safariに独自要素が搭載される場合はその要素を利用する新しいOSの機能が登場すると考えることもできると述べています。
このブログ記事はニュースサイトのHacker Newsでも話題に。そのコメント欄では、「WebViewが利用されているのはiCloud関連の一部の画面のみ」と注釈されているほか、「システムメニューでWebViewを使うことのメリット・デメリットは何か」などが議論の対象になっています。
・関連記事
M1 Ultra・Mac Studio・第3世代iPhone SE・第5世代iPad Airなどが発表されたAppleイベントまとめ - GIGAZINE
AppleにスパイされないためにApple Storeの従業員はAndroidスマホを使っている - GIGAZINE
Appleは過去1年で製品やサービスをどう進化させ、次の1年で何をするのか? - GIGAZINE
Appleの末端従業員が直面している悲惨な労働環境とは? - GIGAZINE
Appleが中国のスマホ市場シェアで1位に返り咲き、HuaweiやXiaomiの順位は? - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article A command that can check the screen conf….