A command that can check the screen configuration of the macOS system menu is found

Web designer Jim Nielsen has posted a blog post on how to use Safari's Web Inspector to peek at the screen configuration of the macOS system menu.
Inspecting Web Views in macOS --Jim Nielsen's Blog
According to Nielsen, it's OK if you execute the following command in the macOS terminal.
[code] defaults write NSGlobalDomain WebKitDeveloperExtras -bool true
defaults write -g WebKitDeveloperExtras -bool YES [/ code]
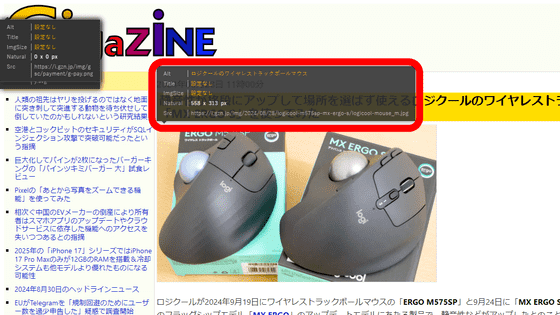
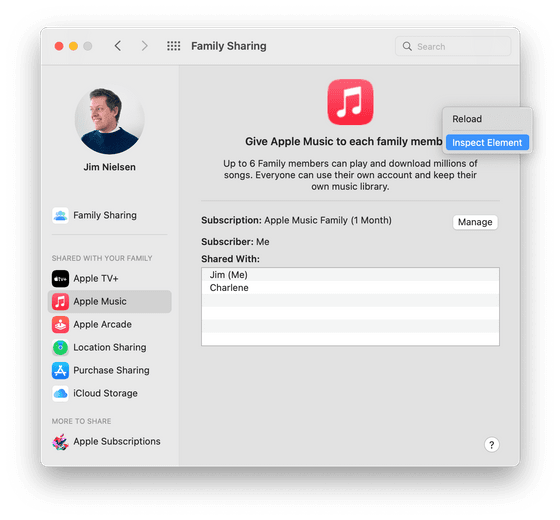
By executing the above command, you can bring up the context menu in the system menu where WebView is used. Select Inspect Element from this context menu to open the Web Inspector.

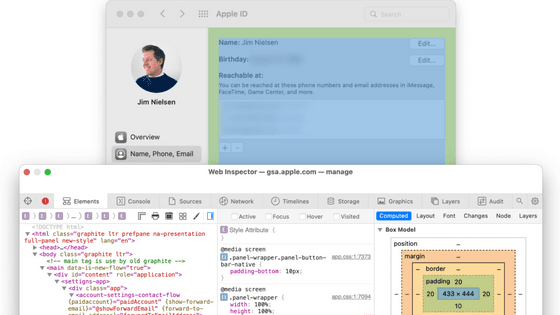
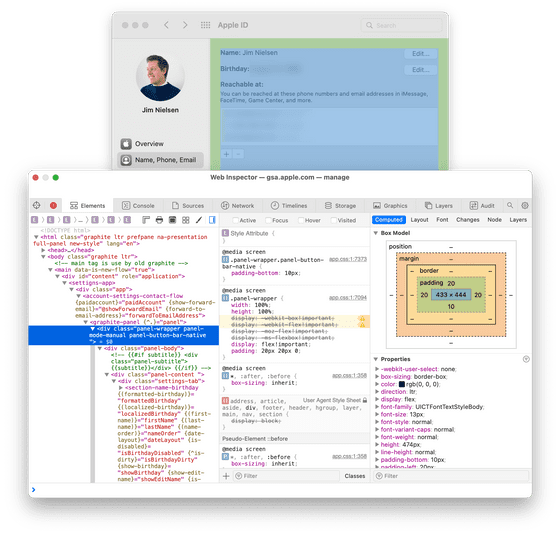
For example, if you open the Web Inspector in the Apple ID window as shown below, you can see what makes up the screen as if you were looking at a regular web page.

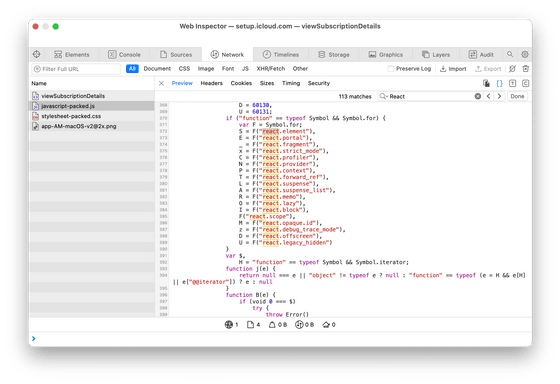
If you look at the 'Network' tab, you can also check the contents of the loaded JavaScript.

Nielsen speculates that Apple added its own extensions to Safari, such as 'font-family: -apple-system,' probably because it wanted to use WebView inside macOS, and that's why. , It is also possible to think that if Safari has its own element, a new OS function that uses that element will appear.
This blog post was also talked about on the news site Hacker News . In the comment section, it is annotated that 'WebView is used only for some screens related to iCloud', and 'What are the advantages and disadvantages of using WebView in the system menu?' It is targeted.
Related Posts:
in Software, Posted by log1d_ts