ChromeのアップデートでGoogleフォントがページ読み込みのボトルネックになるという指摘

Googleフォントはウェブサイト向けに無料でフォントを提供するサービスで、多くのフォントを簡単に利用できるため4600万以上のサイトで利用されています。そのGoogleフォントについて、適切に利用しなければページ読み込みのボトルネックになってしまうとエンジニアのシモン・ウィキ氏が警告しています。
Time to Say Goodbye to Google Fonts
https://wicki.io/posts/2020-11-goodbye-google-fonts/

Googleフォントを利用する方法として、ユーザーにGoogleのサーバーからフォントデータを取ってきてもらうCDN方式と、フォントデータを自分のサーバーにアップロードして提供するセルフホスト方式の2つが存在しています。前者のCDNを利用する方法は、ページにコードを埋め込むだけでセットアップでき、非常に簡単なため多くのサイトで利用されてきました。しかし、CDNを利用する方法はフォントのCSSとフォント本体を別にロードする必要があるため、ページをロードするために数多くのサーバーに接続しなければならず、その分ロードが遅れてしまうとのこと。
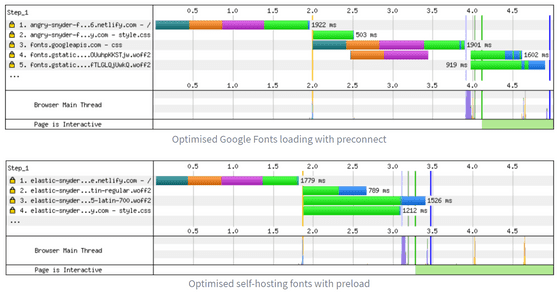
下図は実際にCDNとセルフホストを比較した時の様子。左端が「接続先のサーバー」を表しており、接続してからの時間ごとに何が行われていたのかが右のグラフに表示されています。グラフの色分けは、サーバーに接続する際に必要な手続きである「名前解決(紺色)」「TCPハンドシェイク(オレンジ色)」「SSLハンドシェイク(紫色)」にかかった時間を表しており、これら3つの段階を踏んでようやくリクエスト(緑色)が送られています。上のCDNでは、プリコネクトという事前にハンドシェイクをしておく設定にすることである程度フォントのロード時間を短縮しているものの、それでも下のセルフホストの方が追加のハンドシェイクが不要な分約1秒早く表示できることが確認できます。

一方で、CDNからフォントをロードする場合には、他のサイトと利用フォントが被っていてユーザーがキャッシュを持っている可能性もあります。その場合はフォントを再ロードしなくてよいためセルフホストよりも早く表示できると言われてきました。
しかし、2020年10月にリリースされたGoogle Chrome 86以降、プライバシー保護のためブラウザキャッシュがサイトごとに分離されることになり、同一のリソースをロードする場合でもサイトが異なれば再度ロードが必要になりました。他の主要ブラウザでも同様の機能が追加予定のため、CDNの利点は消え去ってしまうとのこと。
Googleフォントを利用する際は、パフォーマンス向上のために自分のサイトでホストする方法を選択するようにウィキ氏は述べています。
・関連記事
Googleの検索ランキングを上げるのに重要な指標「PageSpeed」とは何なのか? - GIGAZINE
ウェブページの表示速度を改善するために気をつけなくてはいけないこと - GIGAZINE
Google Chromeは読み込みの遅いウェブサイトを識別してユーザーに通知するようになる - GIGAZINE
FirefoxのJavaScriptエンジンが大幅に高速化される - GIGAZINE
「Bootstrap 5」のアルファ版がリリース、脱jQueryやCSSカスタムプロパティの強化など - GIGAZINE
・関連コンテンツ
in ソフトウェア, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article Pointed out that Google fonts become a p….