「Bootstrap 5」のアルファ版がリリース、脱jQueryやCSSカスタムプロパティの強化など

CSSフレームワーク「Bootstrap」の最新バージョンである「Bootstrap 5」がアルファ版としてリリースされました。バージョン5ではjQuery依存からの脱却や、Internet Explorerのサポート終了によるCSSカスタムプロパティの強化など、数多くの新機能が追加されています。
Bootstrap 5 alpha! | Bootstrap Blog
https://blog.getbootstrap.com/2020/06/16/bootstrap-5-alpha/
目次
◆ドキュメントページやロゴのデザイン変更
◆jQueryとJavaScript
◆CSSカスタムプロパティ
◆ドキュメントの改善
◆フォームの改善
◆ユーティリティAPI
◆グリッドシステムの強化
◆ドキュメントの生成方法変更
◆ドキュメントページやロゴのデザイン変更
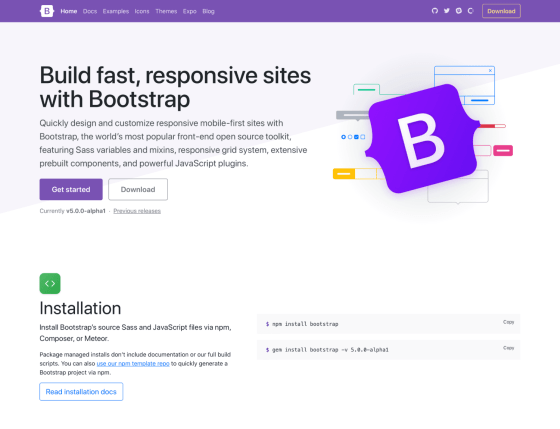
バージョン5では、ドキュメントページが読みやすく改善されているとのこと。ウェブサイトをアプリではなくコンテンツらしくするために、全幅表示が廃止されています。また、サイドバーのアップグレードやナビゲーションの高速化も行われているとのこと。

また、Bootstrap 5ではCSSで頻繁に使われる「{}」に触発された新ロゴが採用されています。

◆jQueryとJavaScript
バージョン5では、jQuery依存から脱却しており、ファイルサイズとページの負荷が大幅に軽減されるとのこと。しかし、jQueryは過去10年以上にわたり、JavaScriptで複雑な動作を記述することを可能にしてきたとBootstrapチームは主張。jQueryがもたらしたJavaScript自体の活性化は最も重要なことであり、すべてのjQuery関係者に感謝するとコメントされています。
jQueryからの脱却に加え、バージョン5ではJavaScriptにも変更が加えられているとのこと。大きな変更のひとつとして、状態を切り替えるためのButtonプラグインの大部分を削除したことが挙げられており、トグルボタンにチェックボックスとラジオボタンが使用されているバージョン5では、信頼性が大幅に向上しているそうです。
◆CSSカスタムプロパティ
Internet Explorerのサポートを終了したことにより、CSSカスタムプロパティが利用できるようになりました。バージョン4までは、少数の色とフォントに関する変数しか利用できませんでしたが、バージョン5では要素やレイアウトオプションの一部も変数によって指定することができるようになりました。
例えば、バージョン5ではテーブル要素の設定をCSSカスタムプロパティで行うことができます。
.table { --bs-table-bg: #{$table-bg}; --bs-table-accent-bg: transparent; --bs-table-striped-color: #{$table-striped-color}; --bs-table-striped-bg: #{$table-striped-bg}; --bs-table-active-color: #{$table-active-color}; --bs-table-active-bg: #{$table-active-bg}; --bs-table-hover-color: #{$table-hover-color}; --bs-table-hover-bg: #{$table-hover-bg}; // Styles here... }
また、Bootstrapではより柔軟なシステムを作り上げるため、SassやCSSをさらに活用する取り組みを進めているとのこと。
◆ドキュメントの改善
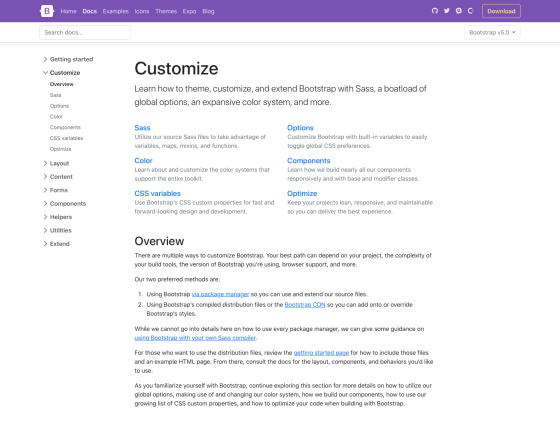
Bootstrapの利用をさらに強力にサポートできるよう、ドキュメントの各所に説明を追加したり、曖昧さを除去したりするといった改善を行ったとのこと。バージョン5のドキュメントはバージョン4の「Theming」セクションを拡張した「Customize」セクションから始まります。また、Bootstrapをより簡単に始められるよう、npmによるスタータープロジェクトも提供されています。

バージョン5ではカラーパレットも拡張されています。豊富なカラーパレットを組み込んだことにより、コードベースを離れることなく外観を簡単にカスタマイズすることが可能とのこと。また、カラーコントラスト改善も行われており、ドキュメントにコントラストについてのメトリクスを追加したと説明されています。

◆フォームの改善
「Customize」セクションに加えて、バージョン5のドキュメントでは、フォームのスタイルに関係するすべての項目が「Forms」セクションに統合されています。
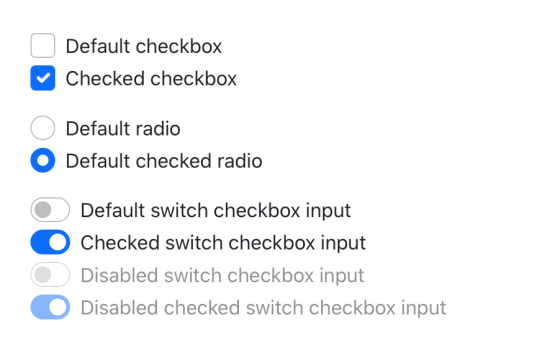
また、すべてのフォームを再設計し、重複を取り除いたとのこと。バージョン4では、フォーム機能は各ブラウザが提供するデフォルトのものに追加する形で実装されていましたが、バージョン5ではBootstrap側でカスタムが可能になるとのこと。チェックボックスやラジオボタンといったフォームすべてに対し、OSやブラウザを超えてフォームのスタイルと動作を統一するための外観が実装されていると説明されています。

◆ユーティリティAPI
Bootstrapは「過去10年以上にわたり、ウェブ上で多くの人々が築き上げてきた新しくて興味深いCSSライブラリとツールキットが大好き」として、そうした他のCSSライブラリとも共存できるように、バージョン5ではまったく新しいユーティリティAPIを実装すると発表しています。なお、新しいユーティリティAPIは「Bootstrapをソースファイル経由で構築する人にとっては、画期的なものになる」とのことです。
$utilities: () !default; $utilities: map-merge( ( // ... "width": ( property: width, class: w, values: ( 25: 25%, 50: 50%, 75: 75%, 100: 100%, auto: auto ) ), // ... "margin": ( responsive: true, property: margin, class: m, values: map-merge($spacers, (auto: auto)) ), // ... ), $utilities);
すでにバージョン4において、グローバルクラスの「$enable-*」は実装されており、バージョン5もそれを継承しています。しかし、APIベースのアプローチにより、Sassで言語と構文を記述して独自のユーティリティを簡単に作成したり、提供されているユーティリティを変更または削除したりすることも可能になりました。こうした進歩はすべてRFSをメンテナンスするMartijn Cuppens氏のおかげであると謝辞が述べられています。
◆グリッドシステムの強化
Bootstrapチームはバージョン3からバージョン4へのアップグレードの難しさを反省し、アップグレードをより簡単にしたいと考えたそうです。バージョン5ではビルドシステムの大部分をバージョン4から据え置きにし、グリッドシステムも新しいものに置き換えるのではなく、強化する方針をとったと語られています。
グリッドシステムに加えられた主な変更点は以下。
・新しいティア「xxl」の追加
・「.gutter」 クラスを「 .g*」 ユーティリティに置き換え
・フォームレイアウトのオプションを新しいグリッドシステムに置き換え
・縦方向の間隔を指定するクラスの追加
・デフォルト設定では、カラムの位置は相対位置ではなくなった
◆ドキュメントの生成方法変更
バージョン4まではドキュメントの生成にJekyllを使用していましたが、バージョン5からはHugoを使用しています。JekyllはRubyに依存している点やサイトの生成が非常に遅いという問題点がありましたが、Hugoでは外部のランタイムに依存せず、高速に静的サイトを生成できると語られています。また、Hugoへの切り替えは、Hugoの主要エンジニアであるBjørn Erik Pedersenの助けがなければ不可能だったと謝辞が述べられています。
他にもRTLCSSへの対応など、新機能の実装を予定しており、Bootstrapチームは「バージョン5では、いくつかの変更点を含めて、まだまだやるべきことがありますが、今回のリリースには非常に興奮しています。感想を聞かせてくれたら、全力で対処します」とコメント。Bootstrap 5は以下から試すことができます。
Bootstrap · The most popular HTML, CSS, and JS library in the world.
https://v5.getbootstrap.com/
・関連記事
WDがNAS向けシリーズ「WD Red」で起こした問題は「沈黙し続ける企業文化そのもの」が原因との指摘 - GIGAZINE
PHP 8のアップデートで加わる新機能一覧 - GIGAZINE
ウェブアプリ開発で使えるUIフレームワークのコンポーネントをまとめて確認できる「Open UI」 - GIGAZINE
お手軽にウェブアプリを開発できるOSSのフレームワーク「Phoenix Framework」、15分でTwitterライクなアプリを開発するムービーも - GIGAZINE
Linuxの次期カーネル「Linux 5.6」にはUSB4やNVIDIA RTX 20シリーズのサポートなど多数の新機能が搭載される - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article 'Bootstrap 5' alpha version released, en….