'Bootstrap 5' alpha version released, enhanced jQuery and CSS custom properties etc.

The latest version of the CSS framework '
Bootstrap 5 alpha! | Bootstrap Blog
https://blog.getbootstrap.com/2020/06/16/bootstrap-5-alpha/
table of contents
◆ Document page and logo design change
◆ jQuery and JavaScript
◆ CSS custom properties
◆ Documentation improvements
◆Improved form
◆ Utility API
◆Strengthening the grid system
◆Change document generation method
◆ Document page and logo design change
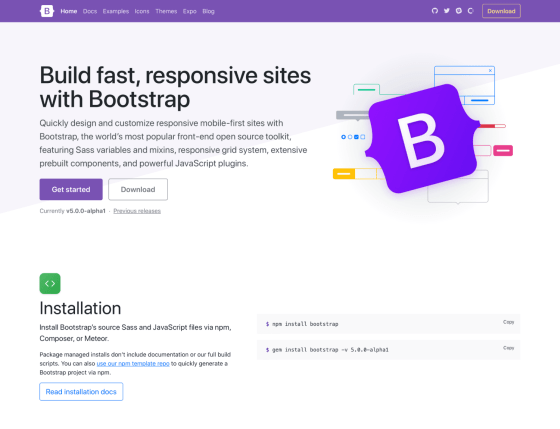
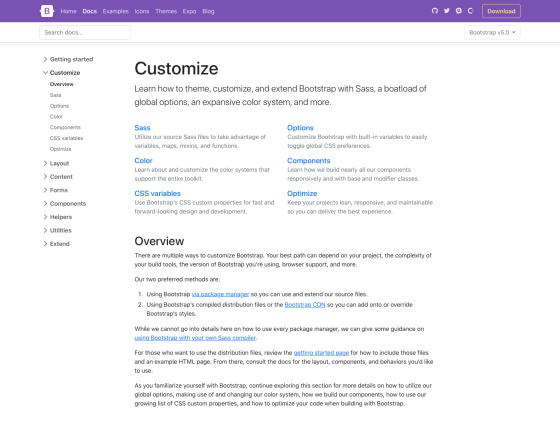
In version 5, the documentation page has been improved for easier reading. Full-width view is obsolete to make the website look more like content than an app. In addition, the sidebar is upgraded and navigation is speeded up.

Bootstrap 5 also has a new logo inspired by the '{}' that is often used in CSS.

◆ jQuery and JavaScript
In version 5, the dependency on jQuery has been removed, and the file size and page load will be greatly reduced. However, the Bootstrap team claimed that jQuery has been able to write complex behaviors in JavaScript for more than a decade. It has been commented that the activation of JavaScript itself brought by jQuery is of paramount importance and we thank all the jQuery stakeholders.
In addition to breaking away from jQuery, JavaScript has been changed in version 5. One of the big changes is the removal of most of the Button plugins for switching states, and in version 5, which uses checkboxes and radio buttons for toggle buttons, the reliability is significantly improved. It seems to be doing.
◆ CSS custom properties
With the end of support for Internet Explorer, CSS custom properties are now available. Up to version 4, only a few variables related to colors and fonts were available, but in version 5, some elements and layout options can be specified by variables.
For example, in version 5, you can set table elements with CSS custom properties.
[code].table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}
[/code]
In addition, Bootstrap is promoting efforts to further utilize
◆ Documentation improvements
In order to support the use of Bootstrap even more strongly, improvements such as adding explanations and disambiguation to various parts of the document were made. The version 5 documentation begins with a 'Customize' section that extends the 'Theming' section of version 4. We also provide a starter project with npm to make Bootstrap easier to get started.

The color palette has also been expanded in version 5. By incorporating a rich color palette, it is possible to easily customize the appearance without leaving the code base. It also says that it has improved color contrast, and that it added contrast metrics to the document.

◆Improved form
In addition to the 'Customize' section, in version 5 of the document all items related to form styling are integrated into the 'Forms' section.
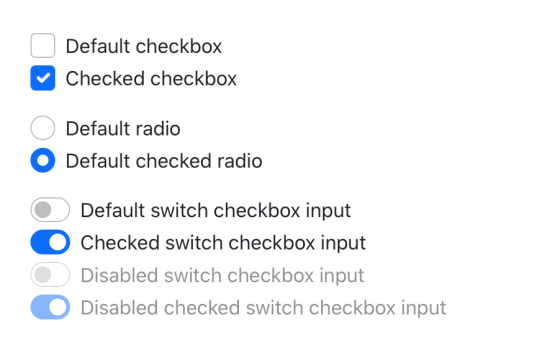
He also redesigned all the forms to eliminate duplication. In version 4, the form function was implemented in addition to the default one provided by each browser, but in version 5 it is possible to customize on Bootstrap side. It is explained that all forms such as check boxes and radio buttons are implemented with an appearance to unify the style and behavior of the form across OS and browsers.

◆ Utility API
Bootstrap says, 'I love the new and interesting CSS libraries and toolkits that many people have built up on the web for over a decade now,' so version 5 has a brand-new utility API to co-exist with those other CSS libraries. Has announced that it will be implemented. The new utility API will be 'epoch-making for those who build Bootstrap via source files.'
[code]$utilities: () !default;
$utilities: map-merge(
(
// ...
'width': (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
'margin': (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
[/code]
The global class '$enable-*' is already implemented in version 4, and version 5 inherits it. However, the API-based approach also made it possible to write the language and syntax in Sass to easily create your own utilities, or modify or remove the utilities provided. Acknowledgments are all due to Martijn Cuppens, who maintains RFS, for all these advances.
◆Strengthening the grid system
The Bootstrap team wanted to make the upgrade easier by reviewing the difficulty of upgrading from version 3 to version 4. It is said that in version 5, most of the build system was deferred from version 4, and the grid system was strengthened rather than replaced with a new one.
The main changes made to the grid system are as follows.
・Addition of new tier 'xxl'
・Replace '.gutter' class with '.g*' utility
· Replaced form layout options with new grid system
-Add a class that specifies the vertical spacing
· By default, column positions are no longer relative
◆Change document generation method
Up to version 4 I used Jekyll to generate the documentation, but from version 5 I use Hugo . Jekyll has a problem that it depends on Ruby and the generation of the site is very slow, but it is said that Hugo can generate a static site at high speed without depending on the external runtime. Acknowledgment, switching to Hugo was not possible without the help of Hugo's key engineer, Bjørn Erik Pedersen .
The Bootstrap team is also planning to implement new features such as RTLCSS support, ` `In version 5, there are still many things to do, including some changes, but this release is very I'm excited about it. If you let me know what you think, I will do my best to deal with it.' You can try Bootstrap 5 from the following.
Bootstrap · The most popular HTML, CSS, and JS library in the world.
https://v5.getbootstrap.com/
Related Posts:
in Software, Posted by darkhorse_log