"CSS Paint API" capable of programmable image generation and "Server Timing API" capable of measuring server response time "Chrome 65" stable release

The latest stable version of Google Chrome "65.0.3325.146" has been released. In Chrome 65, functions such as "CSS Paint API" which can generate images through CSS properties programmatically, and "Server Timing API" which can acquire timing information with a browser using HTTP headers to check web application performance It has been added.
Chrome Releases: Stable Channel Update for Desktop
https://chromereleases.googleblog.com/2018/03/stable-channel-update-for-desktop.html
Chrome Releases: Chrome for Android Update
https://chromereleases.googleblog.com/2018/03/chrome-for-android-update.html
New in Chrome 65: CSS Paint API, Server Timing API, and CSS display: contents - YouTube
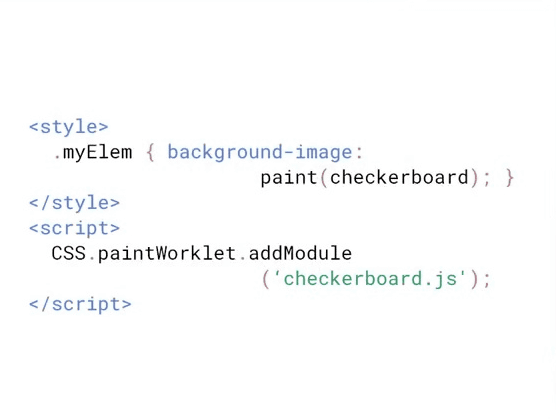
· CSS Paint API
The CSS Paint API is a function also called "CSS custom paint", and it is possible to generate an image programmed by CSS property. Instead of looking at the image resource, you can reference the paint worklet using the new Paint () function. This will make it possible to reduce the size of the DOM tree and reduce the amount of data transfer considerably compared with the image.

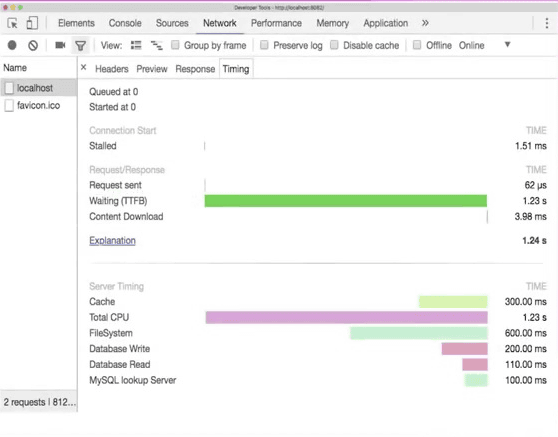
· Server Timing API
In measuring web application performance, there was no way to send detailed information on response time to clients, but the Server Timing API allows you to pass timing information about performance via HTTP headers. This increases the speed of both the client and the server and can obtain performance information close to the actual behavior.

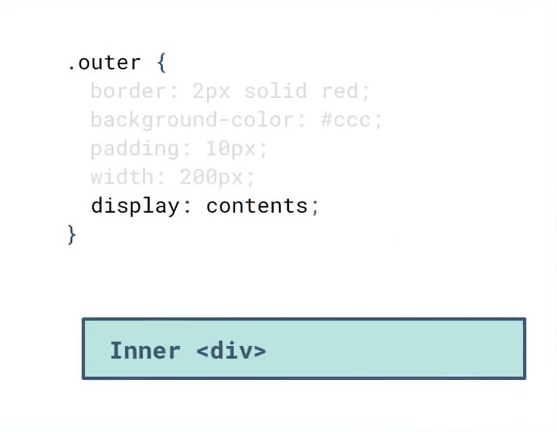
Besides that, the width of Inner div can be expanded to 100%, improvements such as rule handover of child elements of Flexbox are added.

Also, in Android version Chrome 65, improvements have been made so that you can set the language of web content from "Settings" → "Language", and to make downloading sharing and deleting easier on download page.
Related Posts:
in Video, Software, Smartphone, Posted by darkhorse_log