ウェブサイトのさまざまなスマホやタブレットでの表示を一度にまとめて確認可能なサービス「Sizzy」を使ってみた

ウェブサイトなどを作る際、各メーカーで幅や大きさが異なるデバイスで、ウェブサイトが実際どんな風に表示されているかを全て網羅するのも難しいものです。しかし、「Sizzy」というソフトウェアを使えば歴代のiPhoneや各メーカーのタブレットなど、デバイスごとの表示を一度にチェックできるとのことで、実際にSizzyを使ってどんなことができるか確認してみました。
Sizzy
https://sizzy.co/
上記URLにアクセスすると、Sizzyのトップページが表示されるので「Try for Free」をクリックします。

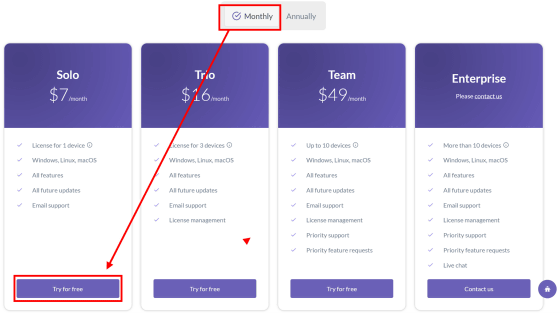
Sizzyのプランは「Solo」「Trio」「Team」「Enterprise」の4種類で、それぞれ月額払いと年間払いを選択可能。今回は月額のSoloプランを利用するので、「Monthly」を選択してSoloの「Try for Free」をクリックします。

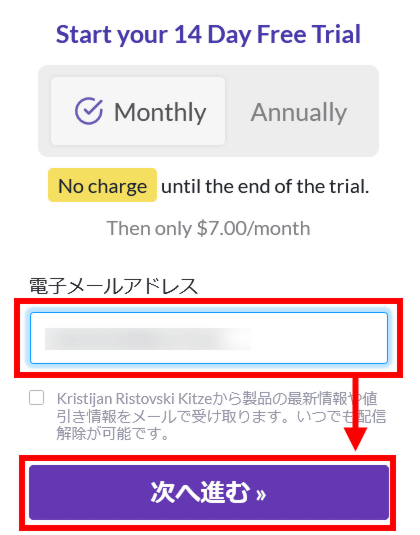
このプランには14日間の無料お試し期間が設定されているとのこと。メールアドレスを入力して「次へ進む」をクリック。

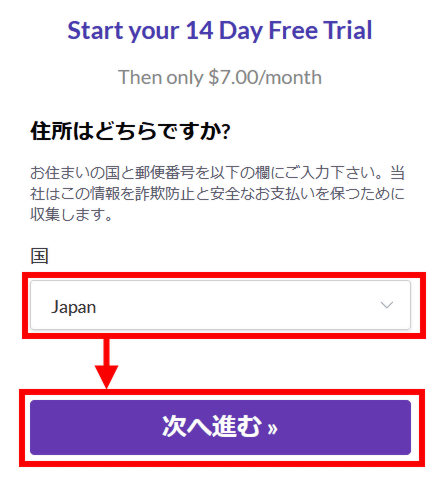
次に国の選択画面が表示されます。「Japan」を選択して「次へ進む」をクリック。

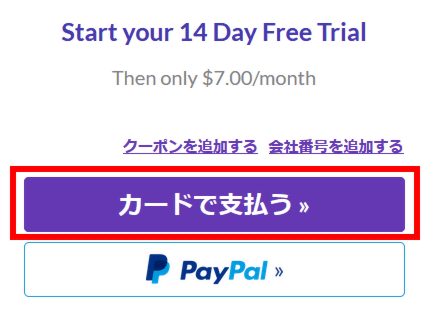
最初の14日間は無料で使用できますが、アカウントを作成するには先に支払方法を登録しておく必要があります。カードかPayPalを選択可能で、今回は「カードで支払う」をクリックしました。

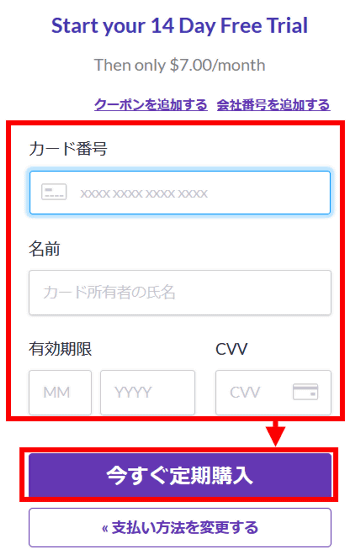
カード情報を入力して「今すぐ定期購入」をクリック。

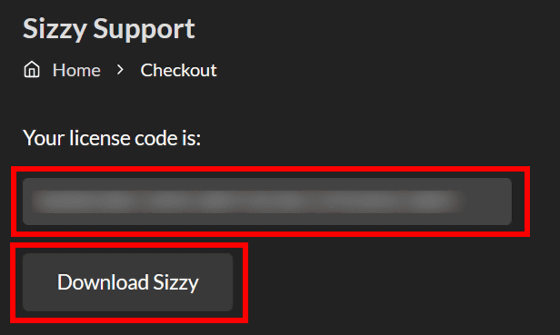
次にライセンスキーのコードが表示されるので、メモするかコピーしておきます。「Download Sizzy」をクリックするとダウンロードが始まります。

「ファイルを保存」をクリック。

以下のようなファイルがダウンロードされるので、ダブルクリックで実行します。

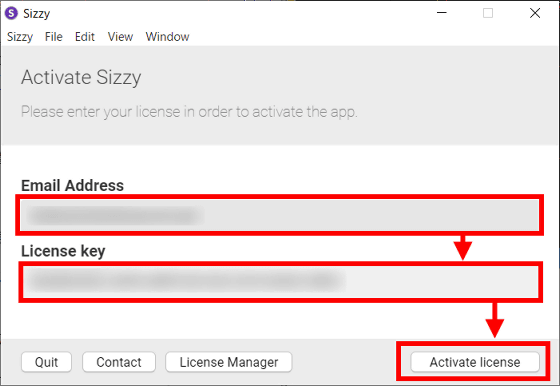
登録したメールアドレス、コピーしたライセンスコードを入力して「Activate license」をクリック。

以下のようにSizzyが起動してトップページが表示されればOK。

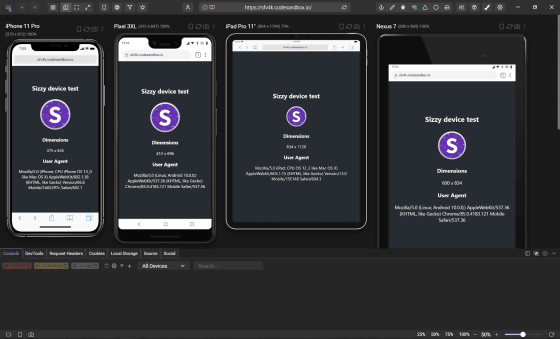
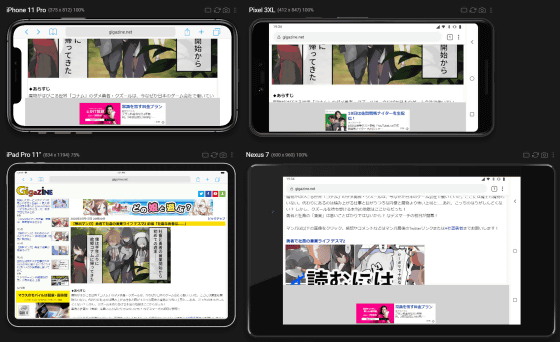
Sizzyは複数のスマートフォンやタブレット、PCでのブラウザなどの表示を一度に確認することができるソフトウェアです。上部のアドレスバーに確認したいURLを入力すると……

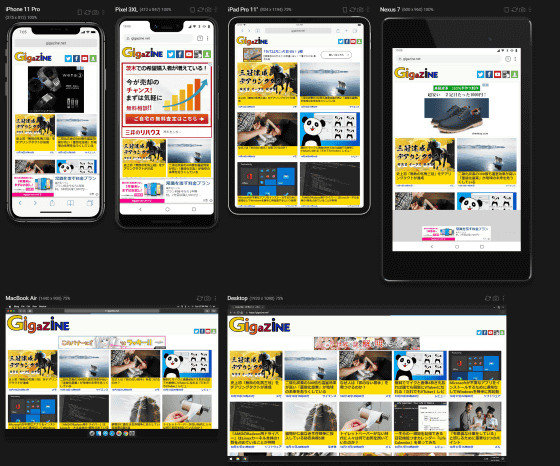
以下のように、ずらっと各デバイスの表示を確認可能。記事作成時点のバージョン0.38.0では、iPhone 11 Pro・Pixel 3XL・iPad Pro 11・Nexus 7・MacBook Air・Desktopの6種類がデフォルトのデバイスとして登録されていました。

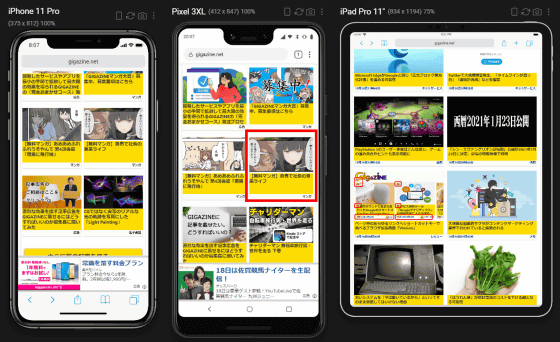
各デバイスはクリックやスクロールといった操作もできるようになっています。また、各デバイスの操作は同期されており、例えば1つのデバイスから赤枠のリンクをクリックすると……

全てのデバイスが同時にリンク先の画面に切り替わります。

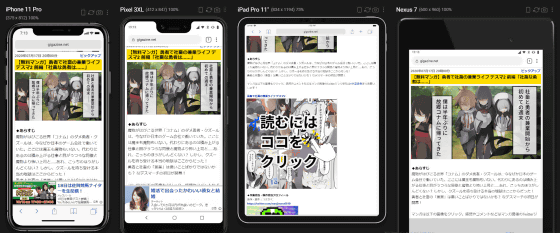
Sizzyのウィンドウ左下にある横長の長方形をクリックすれば……

スマートフォンやタブレット類を横向きにした場合の表示を一度に確認できます。

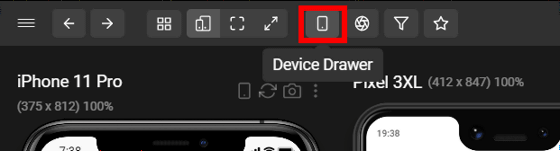
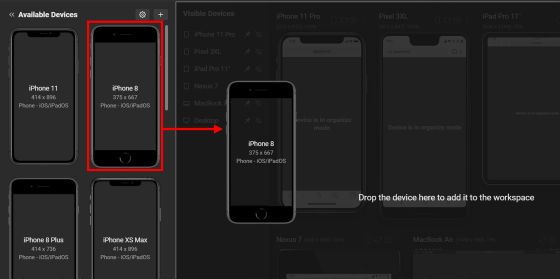
表示を確認するデバイスの種類を入れ替えたい場合は、上部メニューバーの「Device Drawer」をクリック。

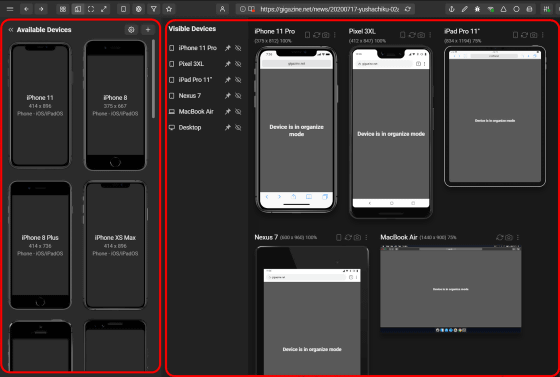
左側に表示される「Available Devices」が追加可能なデバイス一覧、右側に表示される「Visible Devices」がトップページで確認できるデバイス一覧です。

左側から表示させたいデバイスを右側へドラッグ&ドロップすれば、トップページで確認できるデバイスを追加できます。

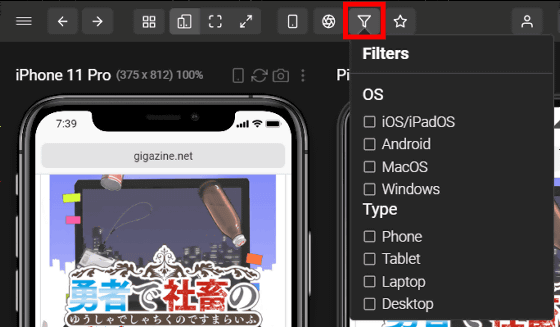
表示されているデバイスが多くなると確認が大変になってしまうので、「Filters」を使って種類ごとに表示するデバイスを絞ることができます。

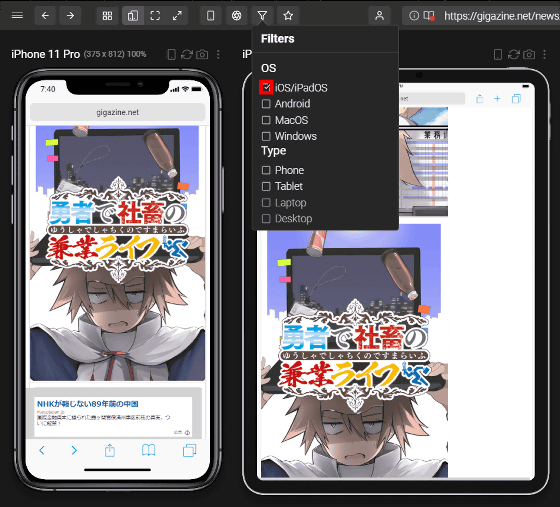
例えば「iOS/iPadOS」にチェックを入れれば、iPhoneやiPadだけを表示可能。

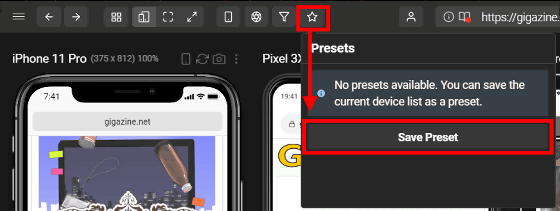
また、表示確認デバイスの種類をセットにして保存することもできます。現在の表示を保存する場合は、上部メニューバーの「Presets」から「Save Preset」をクリックし……

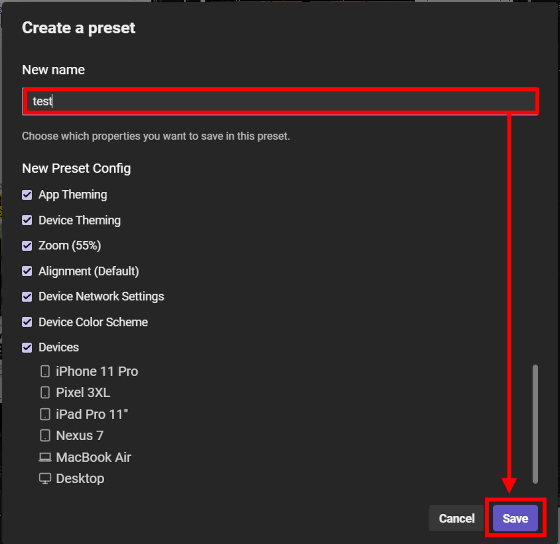
プリセット名を入力して「Save」をクリックすれば保存完了。

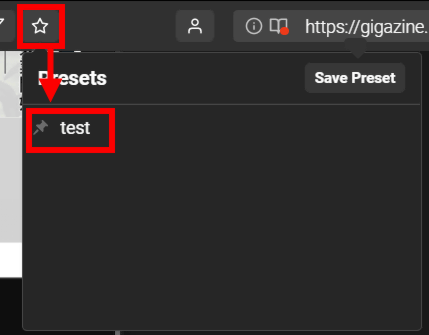
再びプリセットを開くには、「Presets」から開きたいプリセット名を選択すればOKです。

他にも、CSSのセレクターを入力するとすべての画面でその要素を表示する「Navigate to
selector」や、Googleフォントを自由に試す機能、ページ上の要素を編集する機能、どのCSSがどの部分を表示しているのかを簡単に判別できる「Debug Styles」モードなどが搭載されています。なお、Sizzyでシミュレート可能なのはブラウザのユーザーエージェントおよびビューポートの大きさのみとなっており、レンダリングエンジンの違いなどは考慮されていないとのこと。
Sizzyの値段は1つの端末にインストールできる「Solo」プランが月額プランで1カ月あたり7ドル(約737円)、年間プランが1カ月あたり5ドル(約526円)となっています。
・関連記事
お手軽にウェブアプリを開発できるOSSのフレームワーク「Phoenix Framework」、15分でTwitterライクなアプリを開発するムービーも - GIGAZINE
コーディング不要で簡単にウェブアプリが作れるビジュアルプログラミングツール「Bubble」を使ってみた - GIGAZINE
無料キャプチャソフト「Webrecorder」はブラウザで閲覧した内容を「そっくりそのまま」キャプチャ可能 - GIGAZINE
表示するブラウザごとに違う見え方をする「コードで描かれた絵」とは? - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by darkhorse_log
You can read the machine translated English article I tried using 'Sizzy', a service that al….