ウェブデザインやクリック率を改善するためにGIGAZINEでやっているA/Bテストとは?

画像や文章のパターンを複数用意し、それをウェブサイト上で入れ替えて表示させてユーザーの反応を見る「A/Bテスト」は、ユーザビリティやコンバージョンを向上させる方法として利用されます。GIGAZINEでは常時複数のA/Bテストを行っており、「どのような見せ方、やり方の効果が高いのか?」という調査を行っているので、その中でわかったことをまとめました。
・GIGAZINEの露出枠
GIGAZINEには記事広告・バナー広告・自社広告などを表示させる「露出枠」がトップページや各記事ページに配置されていますが、この露出枠は記事をスクロールすることによってユーザーに対して表示されるので、「記事をしっかり読んでもらうこと」が露出アップにつながります。そのためにはもちろん、記事自体のクオリティが非常に重要であり、通常記事でも記事広告でも、「質の高さ」を重視しています。
そしてもう1つ、「記事をしっかり読んでもらう」にはウェブサイトのデザインやレイアウトも重要ということで、文字サイズ・空白のサイズ・文字色・背景色などなど、デザイン面でのA/Bテストを行っているわけです。
……ということで今回は、GIGAZINEで行っているA/Bテストのうち、「ユーザーの個別記事の滞在時間を長くして記事広告やバナー広告の露出を上げる」という試みと、「自社広告の画像表示を入れ替えてクリック率が高い画像を探る試み」についてまとめます。
・露出枠の画像をローテーションさせるA/Bテスト
GIGAZINEでは以下の赤枠で囲まれている部分に自社広告・漫画連載などを露出させていますが、この露出枠で画像を入れ替え、どのような画像が最もクリック率が高いのか?ということを計測しています。

例えば以下の自社広告。
激烈な効果を出す記事広告をGIGAZINEに載せるにはどうすればいいのか編集長に聞いてみた - GIGAZINE

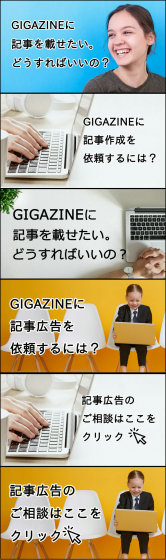
記事を掲載した当初、この記事は以下5つの画像を同じ割合で入れ替えて表示させていました。

1週間が経過した時点でのCTR順にそれぞれの画像を並べるとこんな感じ。パソコンが写っている&文字が入っている画像が他と大きな差を付けました。

「文字が入っていることがよかったのか?それともパソコンの写ったビジネスっぽい雰囲気が良かったのか……?」ということで、今度は最初のテストで最も成績がよかった画像に、別の5つの画像を加えてテスト。すると1度目のテストではCTRが低かった写真を使った画像が最も効果が高いという結果に。「記事広告」ではなく「記事を作成する」という言葉の選択や、疑問形の言い回しの方が好まれるようです。

また、GIGAZINEで連載中の漫画記事についても同様のテストを行っています。サムネイルで以下の16枚の画像を入れ替え表示してみたところ……

CTRは以下の順で高くなりました。肌色が占める割合の大きい画像のCTRが非常に高く、またその後のテストから「セリフ」が入っている画像にもポイントがあることが判明。

……と、こんな感じで「クリック率の高いサムネイルとは何か?」を調査しているわけです。さらにGoogleアナリティクスを使ってクリック率やコンバージョンを高くする要素は何か?ということを調べることも。GIGAZINEではテクノロジー系に限らずレビュー・食・動画・デザイン・ゲーム・アートなど幅広いカテゴリの記事を約7万本蓄積しており、分析対象のデータは大量に存在しています。
・ユーザーを記事に長く滞在させるためのA/Bテスト
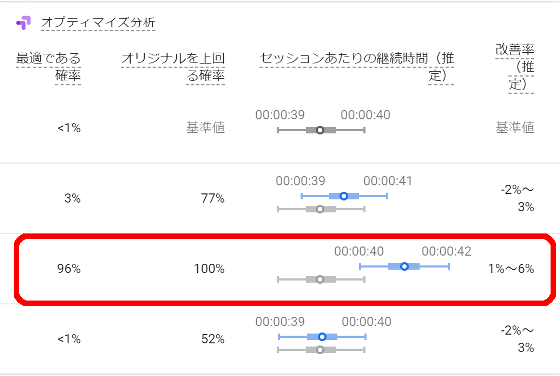
GoogleはウェブサイトのA/Bテストを行うための無料ツールGoogle オプティマイズを提供しており、GIGAZINEのAMPページを改善するにあたっては、このツールを使ってA/Bテストを行いました。

AMPページのA/Bテストで最も高い効果が示されたのは、「文字の大きさを変える」ということ。もともとGIGAZINEの文字サイズは14pxでしたが、AMPページに関しては新たに13px・15px・16pxについても実験。この結果、13px(1.3rem)でのセッションあたりの継続時間が約10%長くなりました。最適である確率は「74%」、オリジナルを上回る確率は「87%」と分析されています。
左が13px、右が14px。
なお、その後、文字色や余白など全体デザインを調整した際に再計測を重ね、記事作成時点では16ptとなっています。
また、文字色の不透明度も変更によって大きな差が出ました。文字色に背景色を混ぜ、不透明度を95%、90%、85%と調整したところ、背景色を10%混ぜた時に有意な効果が認められました。左がオリジナル、右が背景色を10%混ぜた時。
興味深かったのは、段落間と本文両端の空白サイズの変更について。段落間の空白を小さくし、本文両端の空白を大きくしたところ、これも1~6%の改善率が見られました。一見すると窮屈な印象になりそうですが、実際には滞在時間が増加し、データ的には「ユーザーに読みやすいページ」になっていることが示されたわけです。A/Bテストに従って改善していくと、「これは本当に読みやすいのか……?」と不安になることもあるのですが、実際に数字を見ると効果が高まっていることがわかるため、GIGAZINEではデータ優先で改善を行っています。

以下は左が変更前、右が変更後。
GIGAZINEでは本文の背景色を白に指定していますが、白以外のカラーを選択した時にどのような変化が起こるかもテストしました。背景をRGBで「244, 245, 247」にしたところ、平均セッション時間が-2%となり、目的とは反対に減少。背景を色ありにすると滞在時間が減少するということで、背景色は再び白に戻しました。
GIGAZINEの記事直下には「関連コンテンツ」が表示され、この中には広告も含まれますが、関連コンテンツのタイトル背景色や画像サイズについてもテスト。タイトル背景色をRGBの「255, 221, 0」から「254, 245, 146」に変更したところ、5%ほどの改善率がみられました。またサムネイルのサイズを大きくしたところ、若干クリック率が増加することも判明しました。
……と、こんな感じでウェブデザイン面から読みやすさを向上させると共に、記事の内容は、それが例え「広告」であっても、「『広告だから避けられる』はあり得ない」という信念のもと、クリエイティブの質・クオリティを重視しています。なお、GIGAZINEの記事広告でどんな効果が得られるのか?ということは、以下から読むことが可能です。
激烈な効果を出す記事広告をGIGAZINEに載せるにはどうすればいいのか編集長に聞いてみた - GIGAZINE

・オマケ:過去の記事広告
楽しく簡単にアクションRPGなどゲームの作り方が動画でわかる大人も夏の自由研究できそうな「Udemy」の注目動画講座はコレ!【2020/8/27まで夏のビッグセール中】 - GIGAZINE
災害で水没した泥まみれのHDDからデータを取りだせるのか? 国内屈指のデータ復旧率95.2%を誇るDDRの職人エンジニアたちにインタビュー - GIGAZINE
ド素人からでもお絵描きのスキルと知識が動画やダウンロード可能なファイルで身につく「パルミー」厳選10講座まとめ - GIGAZINE
自室にいながら仕事のチャンスやコネをどんどん作って理想の働き方に近づくSNS「LinkedIn(リンクトイン)」は何がすごいのか実際に使ってみた - GIGAZINE
高音質スピーカー搭載のノートPCにもタブレットにもなるペン付き2 in 1 PC「Yoga C940」で作曲・レコーディング・ジャケットデザインを行うムービーが公開 - GIGAZINE
無料&簡単にオンライン予約システムが作れる「SELECTTYPE」レビュー、ウェブサイトへの埋め込みもラクチンで超絶多機能にすることも可能! - GIGAZINE
爆速で年収3倍を実現した黒澤さんに「30代からの勉強で成功する秘訣は何なのか?」と根堀り葉掘り聞いてみた - GIGAZINE
【終了】無料で全機能が使える永久ライセンスコードを期間限定配布している動画編集・録画・DLソフト「VideoProc」レビュー - GIGAZINE
in デザイン, 広告, Posted by darkhorse_log
You can read the machine translated English article What is the A / B test that GIGAZINE is ….




