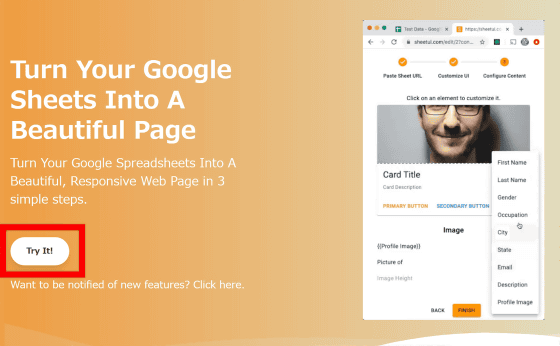
sheetuiを使うには上記URLにアクセスして「Try It!」をクリック。

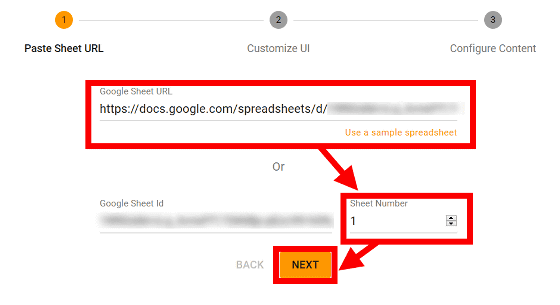
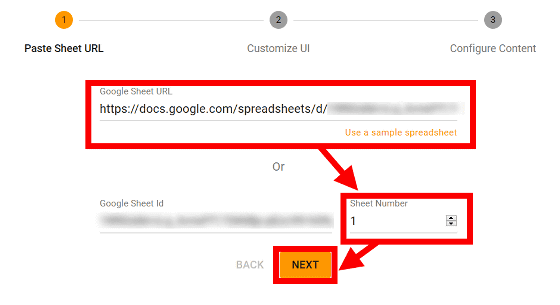
Google Sheet URLにウェブページとして公開しているスプレッドシートのURLをコピペして、ウェブページに変換したいシートを指定し「NEXT」をクリックします。

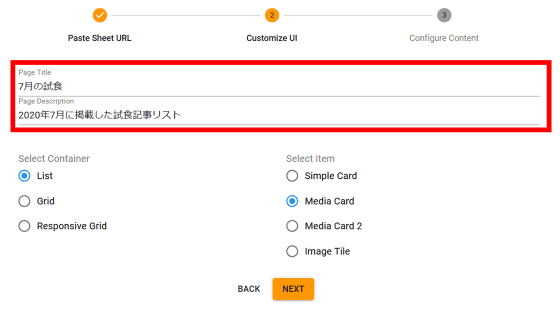
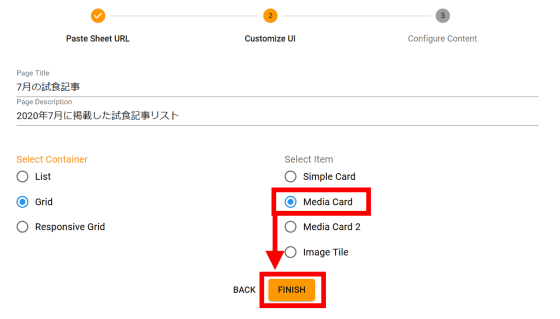
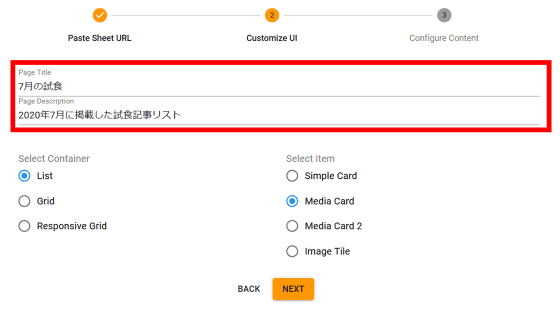
次に「Page Title」にウェブページのタイトルを、「Page Infomation」にウェブページの説明を入力します。

「Select Container」はデータの並べ方を選択する項目で、「List」は縦、「Grid」は横並び、「Responsive Grid」は画面の大きさに合わせてデータを並べることができます。

データの表示形式は「Simple Card」「Media Card」「Media Card 2」「Image Tile」4種類で、それぞれの違いは後述。まずは「Media Card」を選択して「NEXT」をクリックします。
![]()
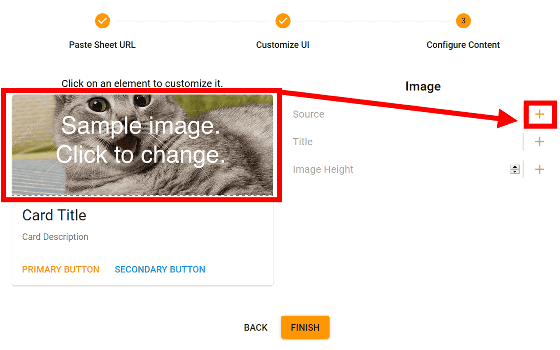
「Media Card」の編集画面が表示されるので、編集したいところをクリックすると右側に編集項目が表れます。編集したい項目の「+」をクリック。
![]()
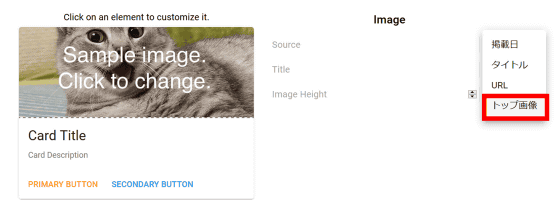
すると、スプレッドシートのカテゴリ一覧が出てくるので、表示させたいカテゴリを選択します。
![]()
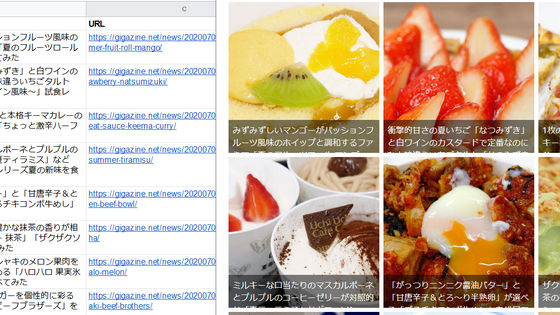
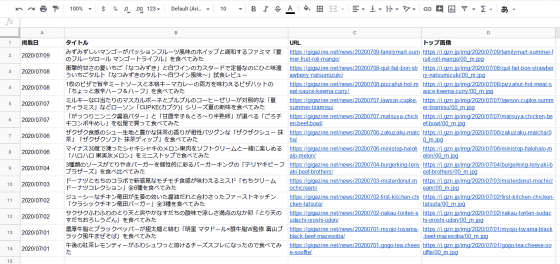
今回はGIGAZINEの試食記事リストをGoogle スプレッドシートにしてsheetuiでウェブページ化してみました。各データは「掲載日」「タイトル」「URL」「トップ画像」に分類しており、「トップ画像」の列には画像のURLを挿入しています。
![]()
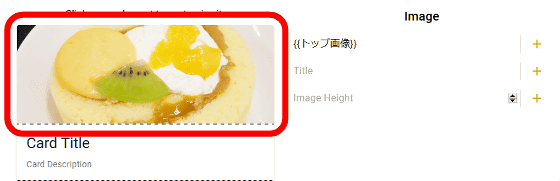
画像のURLが挿入された「トップ画像」カテゴリを指定すると、スプレッドシートのデータが反映されて画像が表示されします。
![]()
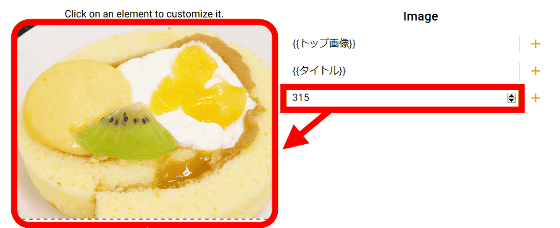
Image Heightから画像の高さを指定することもできます。
![]()
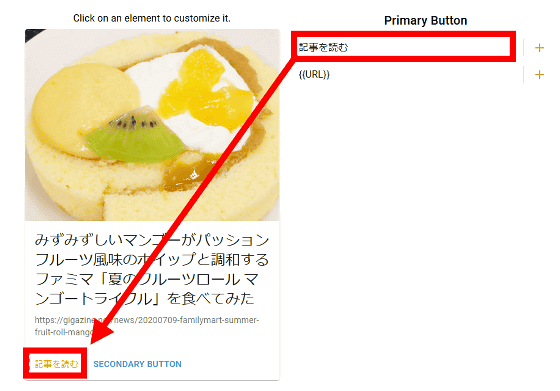
スプレッドシートのカテゴリだけでなく、テキストを直接入力することも可能。
![]()
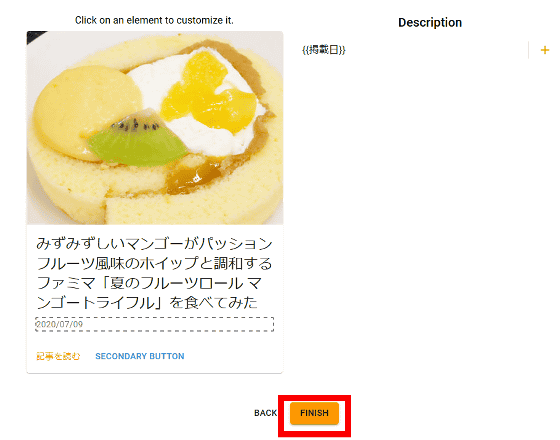
設定が終わったら「FINISH」をクリック。
![]()
赤枠のテキストをクリックしたらウェブページが表示されます。
![]()
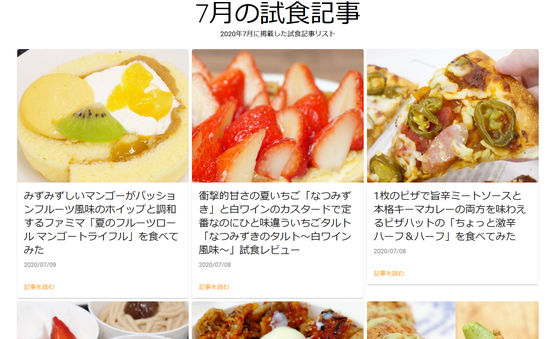
「Grid」と「Media Card」を選ぶと以下のようにスプレッドシートのデータが表示されます。
![]()
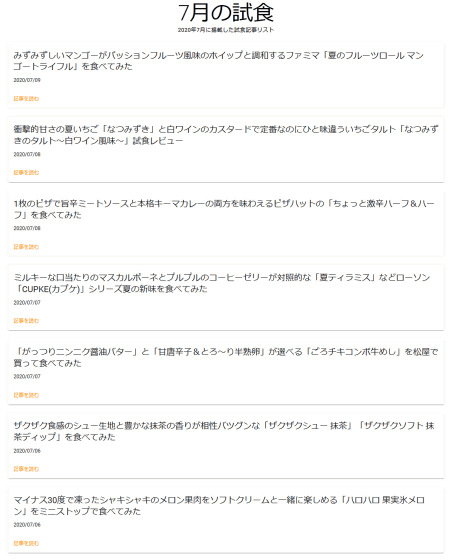
「Simple Card」は画像表示ができない形式で、以下は「List」と「Simple Card」を選択したもの。記事作成時点では背景画像やフォントの変更はできなかったので、無駄のないデザインが好きな人におすすめです。
![]()
「Media Card 2」は左側に画像が表示されるスタイルです。「List」と相性がよさげ。
![]()
「Grid」と「Image Tile」を組み合わせた表示は以下の通り。「Media Card」よりも画像を目立たせたデザインになっていました。
![]()
Googleスプレッドシートを更新するとsheetuiで作成したウェブページも自動で更新されるので、最初にsheetuiの設定を行ったあとは特に調整は必要ありません。データ管理表を見やすくしたり、ちょっとした日記やアルバム代わりにしたりすることもできそうです。