「Google Chrome 74」安定版リリース、JavaScriptのクラス構文にプライベートフィールドが登場

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン74.0.3729.108がリリースされました。Google Chrome 74ではJavaScriptのプライベートクラスフィールドが実装されたほか、ユーザーがアニメーションを消す設定にしている時の挙動を決められるCSSメディアクエリーなどが実装されています。
New in Chrome 74 | Web | Google Developers
https://developers.google.com/web/updates/2019/04/nic74
New in Chrome 74: Private Class Fields, Prefers Reduced Motion, CSS Transition Events, & more! - YouTube

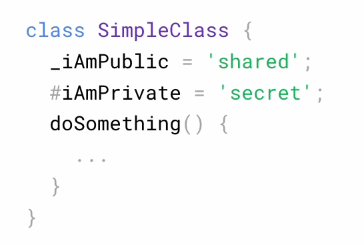
・プライベートクラスフィールド
かつてのJavaScriptではクラスの実装が無かったため、ただのオブジェクトを工夫してクラスのように扱っていました。2015年に定義されたJavaScriptのバージョンにてクラス構文が登場しましたが、この時には互換性を維持するためなどの理由でメンバ変数はすべてパブリックなものとなっており、いつでもどこからでも書きかえられてしまう危険がありました。
Chrome 74ではメンバ変数の頭に「#」を付けることでその変数をクラス外からはアクセスできないプライベートなものにすることができます。

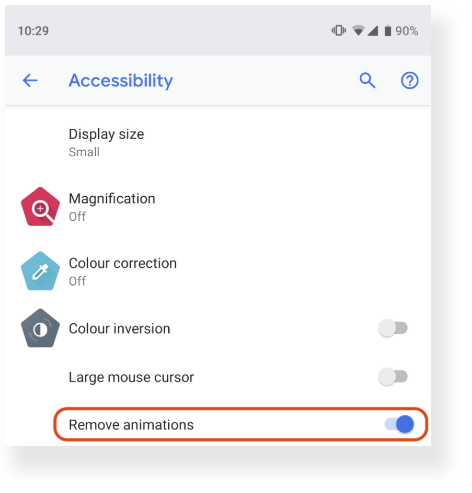
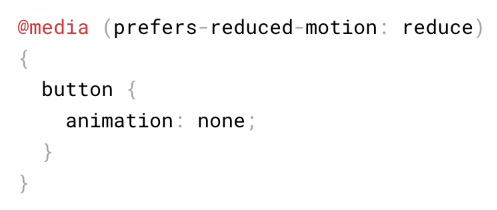
・「アニメーションを表示しない」メディアクエリーが実装
ユーザーの中には、ウェブページ上でアニメーションを表示してほしくないという意思を示している人もいます。

Chrome 74ではCSSのメディアクエリーで「prefers-reduced-motion: reduce」を指定することで、「アニメーションを表示しない」という設定をオンにしている人向けのスタイルを設定することができます。

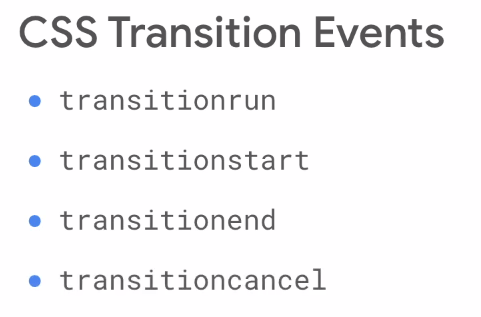
・CSSトランジションがイベントを発生させるように
CSSにてトランジションを設定することで、ボタンの上にカーソルを移動した際の色の変化などに「何秒かかけてゆっくり変化させる」という設定ができるようになっています。Chrome 74からは、こうしたトランジションイベントが発生した際に状況に応じたイベントが発生するようになりました。

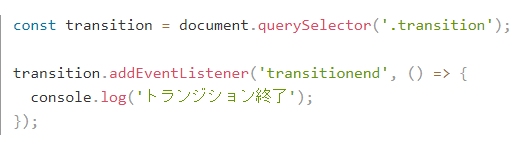
イベントの発生時に何か動作をさせたい場合はイベントリスナーを設定します。

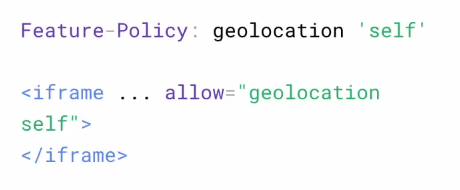
・カメラや位置情報などへのアクセス権を確認するAPIが追加
ブラウザには、何らかのサイトに位置情報などへのアクセス権を与えた場合、そのサイトが呼び出しているiframe内でも同様に許可された情報へアクセスするための権限移譲システムである「Feature Policy」という仕組みが存在します。

Chrome 74ではこのFeature Policyにてどの権限が与えられているかを確認するためのAPIが実装されました。

また、Chrome 74には39個のセキュリティバグフィックスも含まれています。
・関連記事
PWAに全てのデバイスで対応したほか、ダークモードがMacに登場するGoogle Chrome 73安定版リリース - GIGAZINE
Chromeのページ読み込み速度を爆速化&データ使用量も90%削減可能なデータセーバー機能に対応した「Chrome Lite Pages」 - GIGAZINE
今や最も使用されているブラウザ「Chrome」は誕生からの10年でどれほど速くなったのか - GIGAZINE
TwitterやYouTubeを制限して時間の無駄遣いを防止してくれるChrome拡張機能「UnDistracted」 - GIGAZINE
GoogleのエキスパートがChromeのフリーズを直すまでの奮闘記 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article 'Google Chrome 74' stable release, priva….