PWAに全てのデバイスで対応したほか、ダークモードがMacに登場するGoogle Chrome 73安定版リリース

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン73がリリースされました。MacでもPWAに対応したことにより、すべてのデバイスでPWAが利用できるようになったほか、別のサイトから配信されたコンテンツを自サイトからの配信に見せることができるsigned HTTP exchangesやスタイルの動的な変更がより簡単に行えるメソッドが追加されました。
New in Chrome 73 | Web | Google Developers
https://developers.google.com/web/updates/2019/03/nic73
New in Chrome 73: Desktop PWAs, Signed HTTP Exchanges and Constructable Style Sheets - YouTube
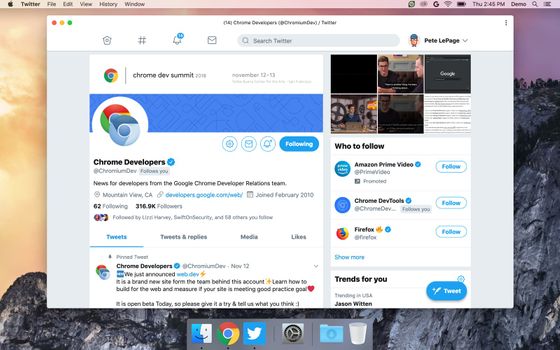
◆PWAがすべてのデバイスで利用可能に
PWAはWebアプリをインストールして本当のアプリのように使用できる機能です。WindowsでのPWAはGoogle Chrome 70より対応していましたが、バージョン73よりMacでのPWAに対応し、Mac、Windows、Chrome OS、Linuxという全てのデスクトッププラットフォームで利用できるようになりました。

今後はファイルシステムや端末をスリープさせないようにするウェイクロックといった機能や、PWAが利用できることを示すバッジをアドレスバーに表示したりする機能を追加していく予定とのこと。
◆Signed HTTP Exchanges
Signed HTTP Exchangesはコンテンツを別のサイトから配信しても、ユーザーには元のサイトから配信されたように見えるという技術です。
この技術を利用することで、SSL秘密鍵を渡すことなくCDNの恩恵を得ることができ、ユーザーにより素早くコンテンツを配信することが可能となります。また、Google検索の結果から閲覧できるAMPページのURLが現状のGoogleのドメインのものではなく元のサイトのURLを表示できるようになるとのこと。
◆スタイルシートの構築機能
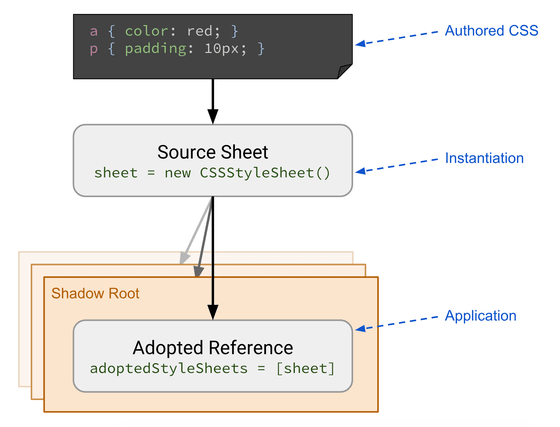
以前からJavaScriptを利用してスタイルシートを作成することは可能でしたが、特にShadow DOMを利用する際においてスタイルシートが重複して肥大化したり、スタイルが適用されていないページが一瞬表示されてしまうというFOUC問題が起きたりしていました。

上記の問題を回避するため、Chrome 73よりスタイルシートオブジェクトに「replace」メソッドが追加されたほか、Shadow RootにadoptedStyleSheets要素が追加されました。
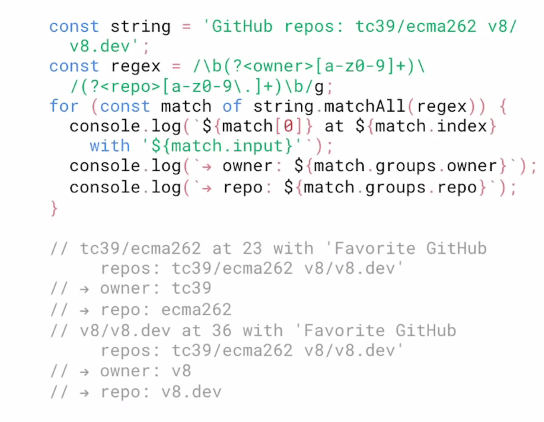
◆matchAllメソッドが追加
StringプロトタイプにmatchAllメソッドが追加されました。matchAllは正規表現を受け取り、一致したものを全て含む配列を返します。

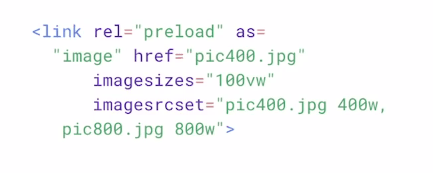
◆link要素にimagesrcsetおよびimagesizesプロパティが追加
HTMLImageElementのsrcsetおよびsizesと同様の機能を果たします。

◆ダークモードがMacにて実装される
Mac版のChromeにてダークモードが実装されます。Windows版のダークモードはまだ開発中とのことです。
・関連記事
TLS1.0/1.1の非推奨化やメディアクエリの視覚化などが含まれるChrome 72安定版リリース - GIGAZINE
「blinkタグ」の開発者が明かすテキスト点滅タグが生まれた知られざる理由とは? - GIGAZINE
新レンダリングエンジン「Blink」搭載の「Google Chrome 28」安定版リリース - GIGAZINE
ブラウザはどのようにコンテンツをレンダリングしているのか? - GIGAZINE
iOS版Chromeがオープンソース化される - GIGAZINE
・関連コンテンツ