Google Chrome 73 stable release with dark mode compatible with Mac as well as support for all devices on PWA

Version 73, the latest stable version of the web browser "Google Chrome" has been released. By supporting PWA on Mac, PWA can be used on all devices, and content delivered from another site can be made to appear as delivery from its own site. Signed HTTP exchanges and dynamic style Methods have been added that make it easier to
New in Chrome 73 | Web | Google Developers
https://developers.google.com/web/updates/2019/03/nic73
New in Chrome 73: Desktop PWAs, Signed HTTP Exchanges and Constructable Style Sheets-YouTube
◆ PWA available to all devices
PWA is a function that installs a web application and can be used like a real app. PWA on Windows was compatible with Google Chrome 70 , but since version 73 it is compatible with PWA on Macs and is now available on all desktop platforms: Mac, Windows, Chrome OS and Linux.

It plans to add a function such as a way clock to prevent the file system and the terminal from sleeping, and a function to display a badge indicating that PWA can be used in the address bar from now on.
◆ Signed HTTP Exchanges
Signed HTTP Exchanges is a technology that allows content to be delivered from another site but appears to users to be delivered from the original site.
By using this technology, you can benefit from CDNs without passing an SSL secret key, and you can deliver content more quickly to users. Also, the URLs of AMP pages that can be browsed from the results of Google search will be able to display the URL of the original site instead of the current Google domain.
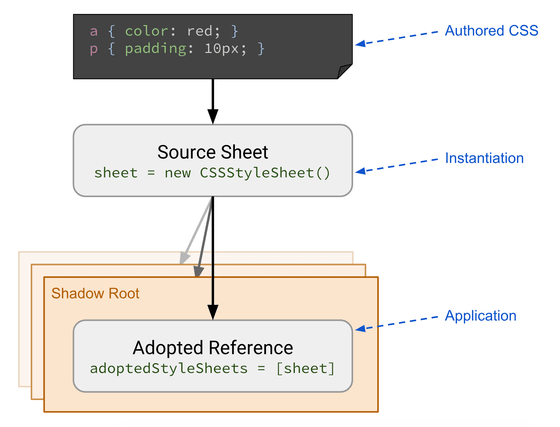
◆ Style sheet construction function <br> It was possible to create a style sheet using JavaScript from before, but when using Shadow DOM, the style sheet overlaps and bloats, and the style is applied. There is a problem with FOUC that a page not displayed is displayed for a moment.

In order to avoid the above problems, the "replace" method has been added to the style sheet object from Chrome 73, and an adoptedStyleSheets element has been added to the Shadow Root.
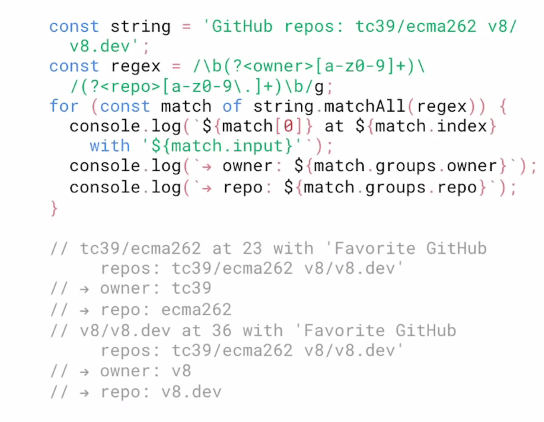
◆ matchAll method is added
The matchAll method has been added to the String prototype. matchAll takes a regular expression and returns an array containing all matches.

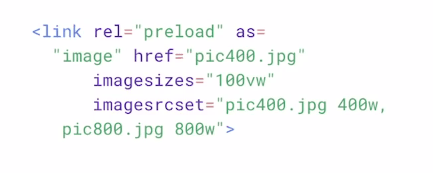
◆ Add imagesrcset and imagesizes property to link element
Acts the same as srcImage and sizes for HTMLImageElement.

◆ Dark mode is implemented on Mac
Dark mode is implemented in Chrome for Mac. The dark version of the Windows version is still under development.
Related Posts: