キーワードを元に大量のイラストからポップなロゴを自動生成してくれる「My brand new logo」を使ってみた

名前とキーワードを入れるだけでポップなイラスト付きのロゴを作れるウェブサービスが「My brand new logo」です。名前を入れるだけで本格的なロゴを自動生成してくれるという手軽さだけでなく、詳細に調整してこだわりのロゴを作ることもできるサービスとなっています。
My Brand New Logo – logo maker | create your own logo
https://mybrandnewlogo.com/
◆ロゴを自動生成
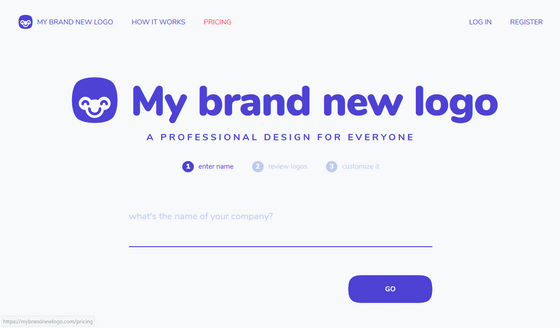
上記サイトにアクセスしたところがこれ。

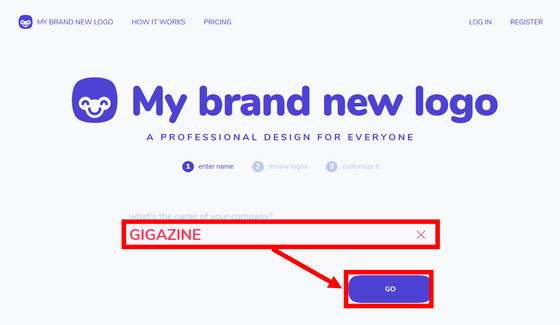
サイト中央の入力欄に名前を入力して「GO」をクリックします。英字だけでなく平仮名や片仮名も使えますが、一部のフォントが対応しておらず表示が崩れてしまうことがあるので、使わない方が無難。漢字は使用できません。

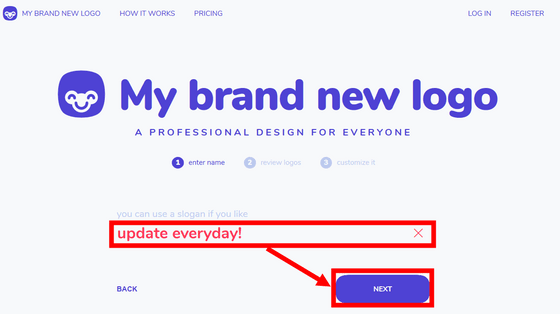
スローガンを入力して「NEXT」をクリックします。これ以降の項目は任意なので、空欄でもOKです。

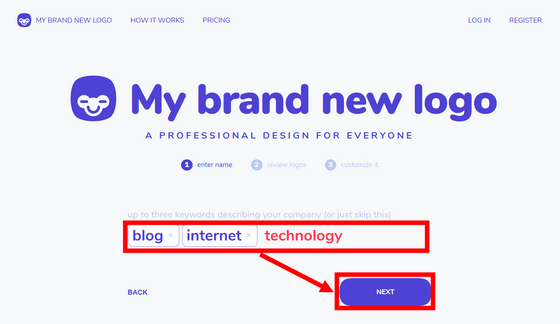
キーワードを入力して「NEXT」をクリックします。キーワードは英単語のみ使用可能で、「,(コンマ)」で区切ることで複数入力できます。

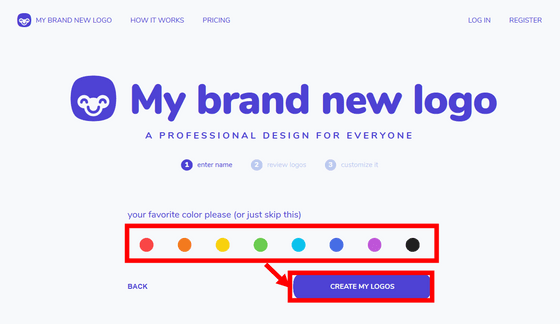
好きな色を選んで「CREATE MY LOGOS」をクリックします。色を選択しなくてもロゴは自動生成することができます。

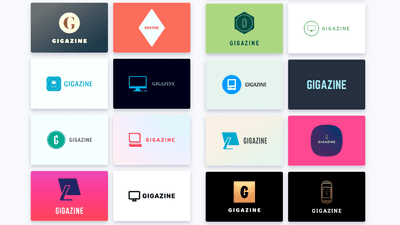
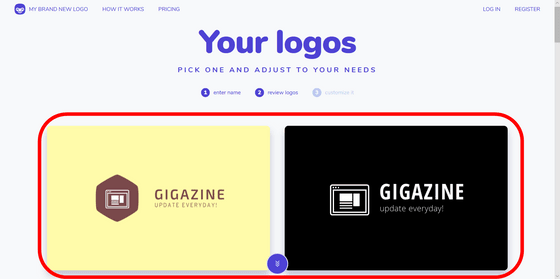
ロゴが表示されました。ロゴに使用されているイラストは、先ほど入力した英単語をモチーフとしたイラストからランダムで選択されたものです。

一度に生成されたロゴは20個。ページの一番下の「MAKE MORE」をクリックすると続けてロゴを生成することもできます。

気に入ったロゴが見つかったらそのロゴをクリック。たったの数ステップでロゴが完成しました。

◆ロゴの編集
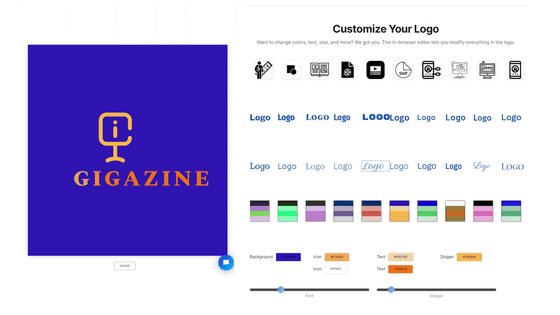
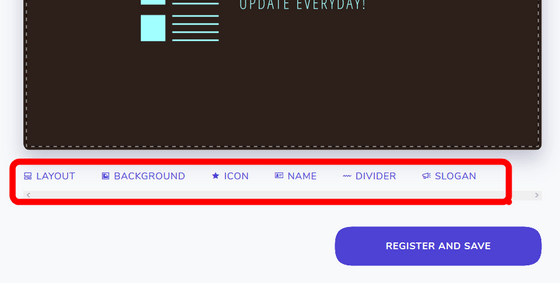
選んだロゴの編集画面に遷移しました。作成したロゴは自由に編集することもできます。編集メニューはロゴのプレビューの下に並んでおり、左からロゴのレイアウト変更が可能な「LAYOUT」、背景色を変更できる「BACKGROUND」、ロゴ内のアイコンを変更する「ICON」、ロゴの名称を変更できる「NAME」、ロゴとスローガンの間に線を挿入する「DIVIDER」、スローガンを変更できる「SLOGAN」です。

まずはレイアウトを変更してみます。「LAYOUT」をクリックして……

任意のレイアウトのアイコンをクリックするとアイコンと名前の位置が変わりました。

「SIZE」をクリックしてからスライドバーを操作すると、ロゴのサイズが変わります。右に動かせば大きくなり、左に動かせば小さくなります。

良さそうなら「OK」をクリック。

編集画面に戻るので、次は背景を変えるために「BACKGROUND」をクリックします。

円をクリックすると……

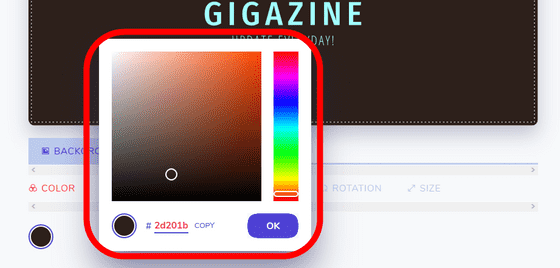
カラーパレットが表示されました。

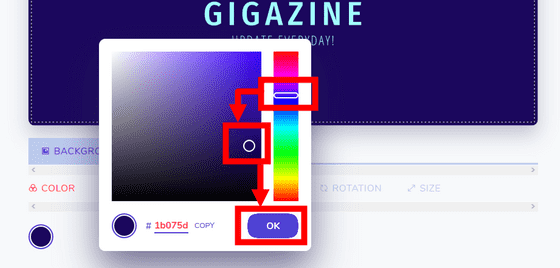
右のバーで色を、左の四角で色の濃さを変えることができます。色が決まったら「OK」をクリック。

次に「GRADIENT」をクリックします。

切り替えボタンをクリックするとグラデーションをつけることができます。スライドバーを右に操作するとグラデーションが強くなり、左に動かすと弱くなります。

「TYPE」をクリックすると2種類のグラデーションのタイプを切り替えることができます。これがデフォルトのグラデーションで……

これがもう一方のタイプです。

「STYLE」をクリックするとグラデーションのスタイルを3種類から選べます。「RAINBOW」や……

「DEEP」

少しわかりにくいですが、見比べてみると右上の方のグラデーションが軽めになっている「LIGHT」があります。

「ROTATION」ではグラデーションを回転させることができます。スライドバーを左端に動かして0にするとこんな感じ。

90にするとグラデーションの向きも90度変わります。

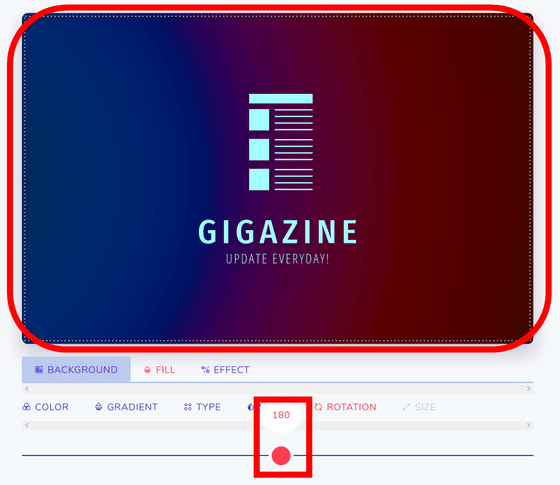
180で反転して……

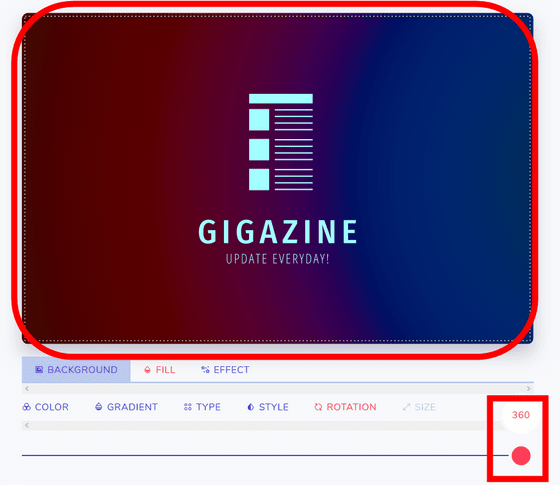
360で一回転しました。

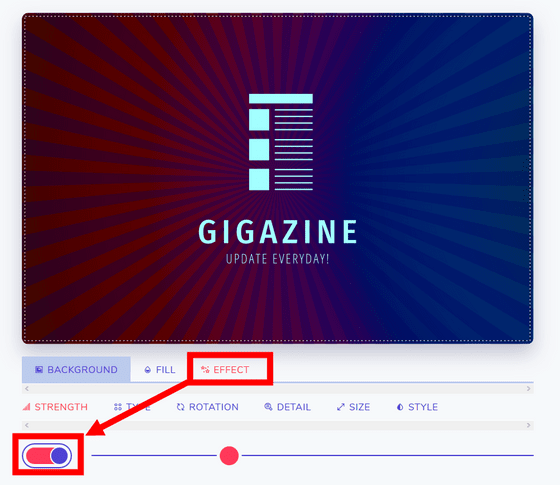
「EFECT」をクリックしてから切り替えボタンをクリックすると、エフェクトをつけることができます。

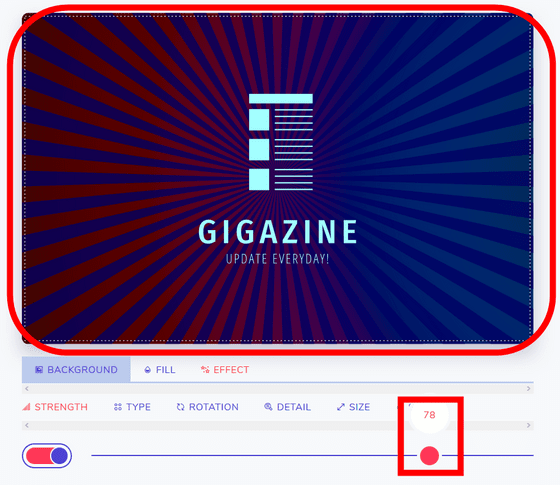
スライドバーを右に操作するほどエフェクトが強くなります。

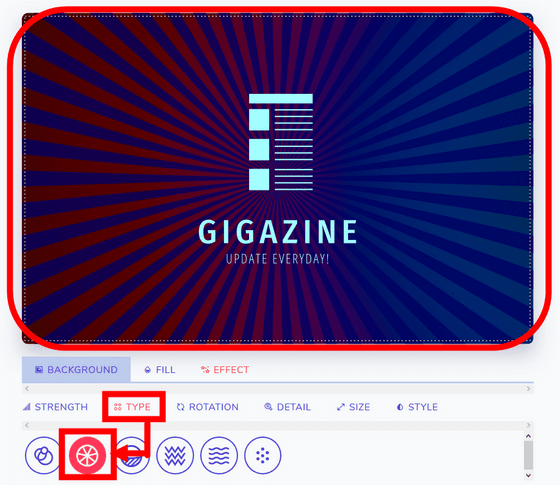
「TYPE」ではエフェクトの種類を選ぶことができます。放射線状のエフェクトや……

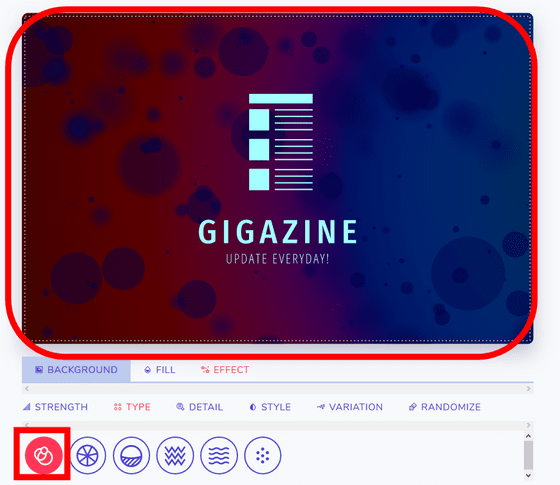
泡状のエフェクトなどがあります。

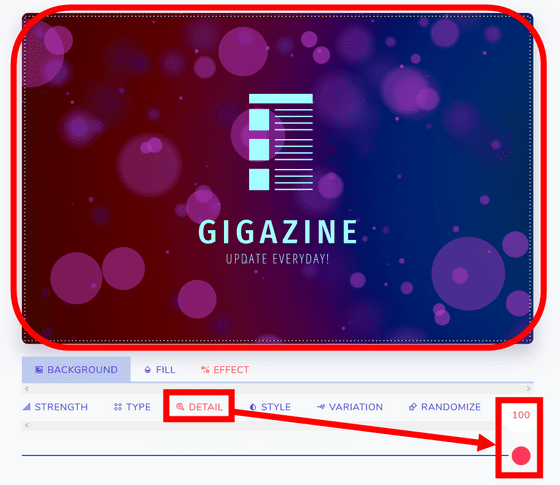
「DETAIL」で泡の大きさを変えることができます。スライドバーを右に動かせば泡が細かくなり……

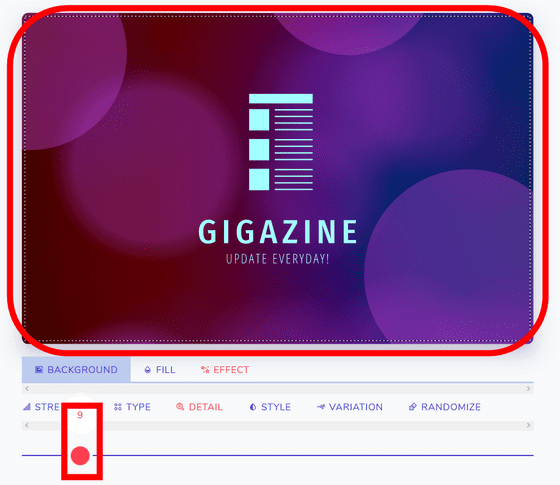
左にいくほど泡が荒くなります。

「STYLE」をクリックしてから「DARK」を選ぶとエフェクトが暗い色になりました。

反対に、明るい色になる「WHITE」や……

真っ黒になる「BLACK」があります。

「VARIATION」をクリックしてからスライドバーを左に動かすと泡が縮小し……

右に動かすと膨張します。

「RANDAMIZE」をクリックしてから下の「RANDAMIZE」ボタンをクリックすると、泡の位置がランダムに変化します。

アイコンのイラストを変更したい場合は「ICON」をクリックします。

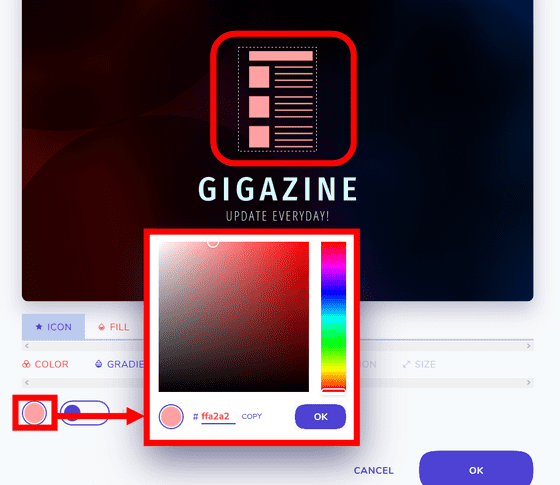
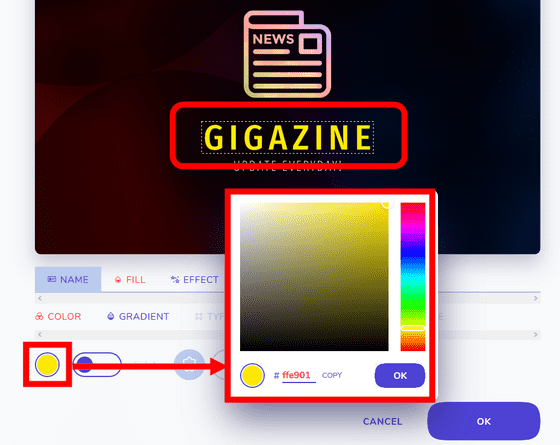
円をクリックするとカラーパレットが表示されるので、先ほどと同じ要領でアイコンの色を変えることができます。

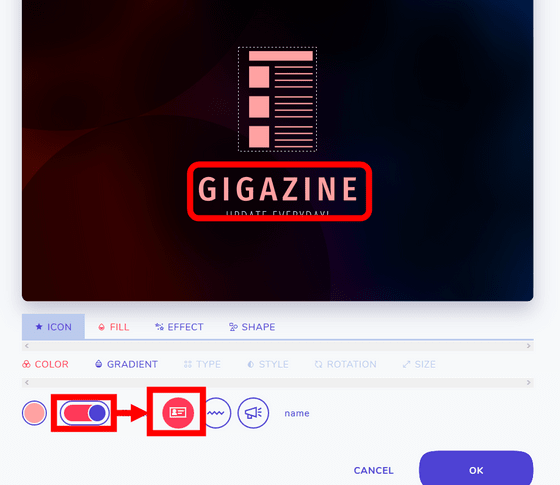
切り替えボタンをクリックすると、色の変更が名前(GIGAZINE)・スローガンといった他の要素と連動します。3つの要素のうちの一番左の「name」をクリックすると名前の色も変わりました。

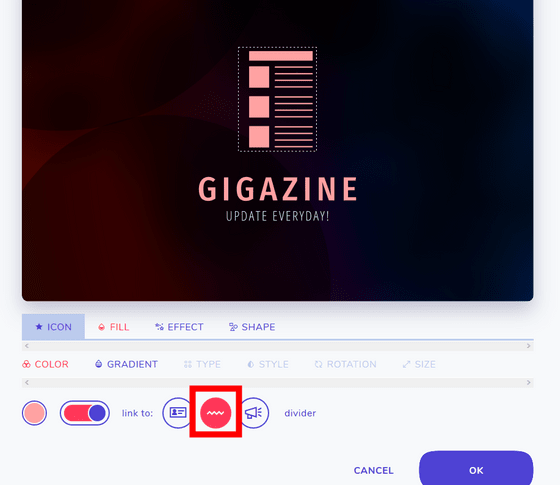
赤枠部分をクリックすると名前とスローガンの間に挿入する線の色を変更可能。

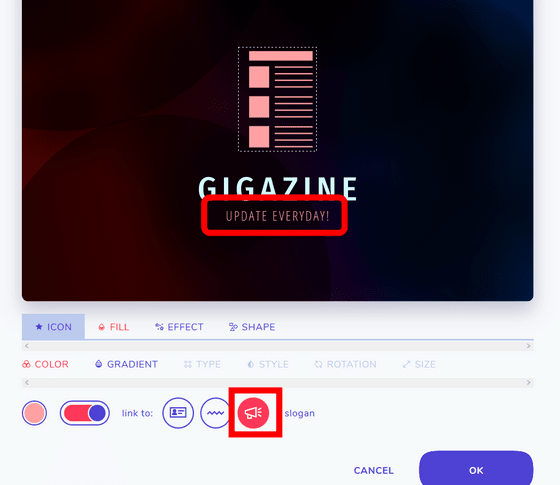
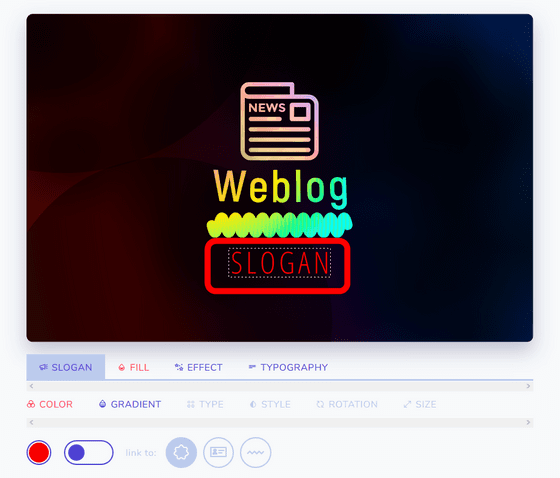
赤枠部分をクリックすると名前の下に表示されるスローガンの色を変更できます。

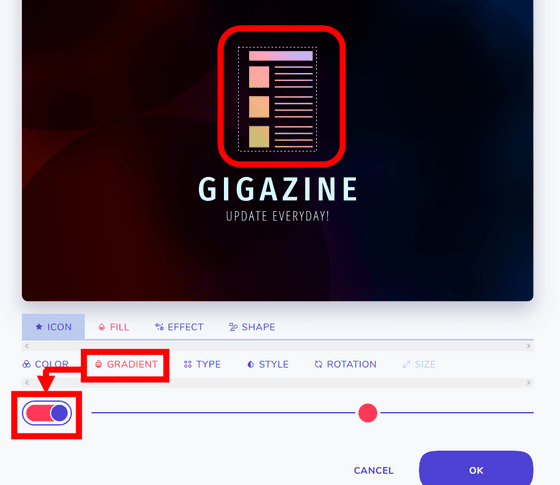
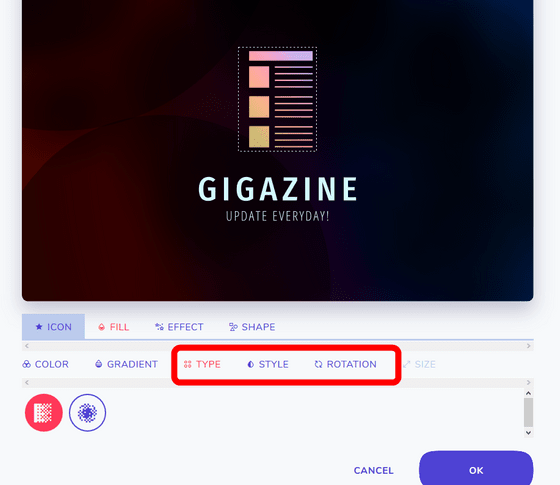
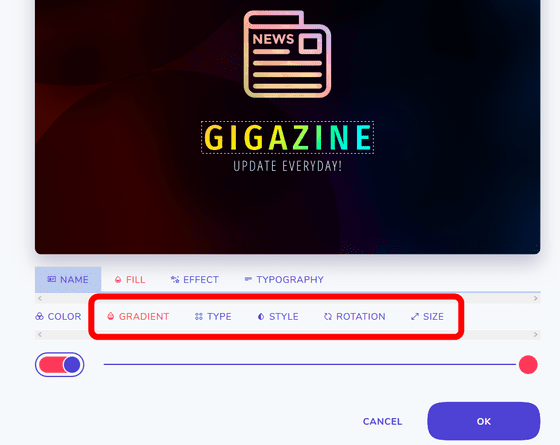
背景と同様にアイコンにも「GRADIENT」をクリックしてから切り替えボタンをクリックすることで、グラデーションを付けることができます。

「TYPE」「STYLE」「ROTATION」は先ほど背景にグラデーションをつけたときと同じ要領です。

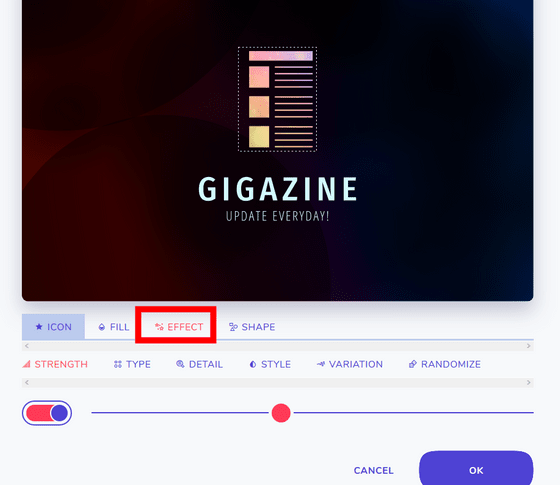
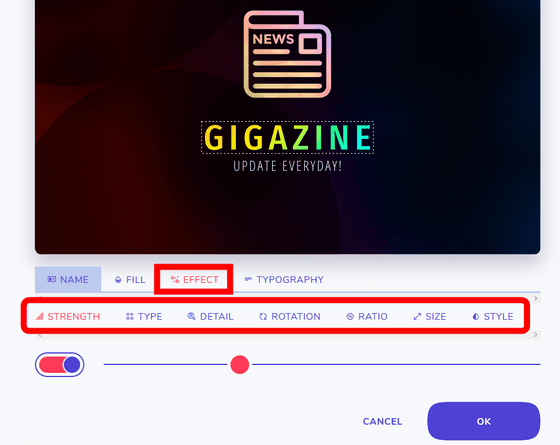
「EFFECT」も同様です。

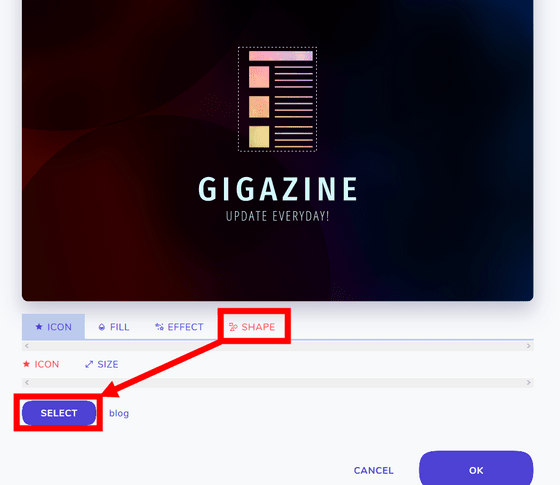
「SHAPE」をクリックしてから「SELECT」をクリックすると……

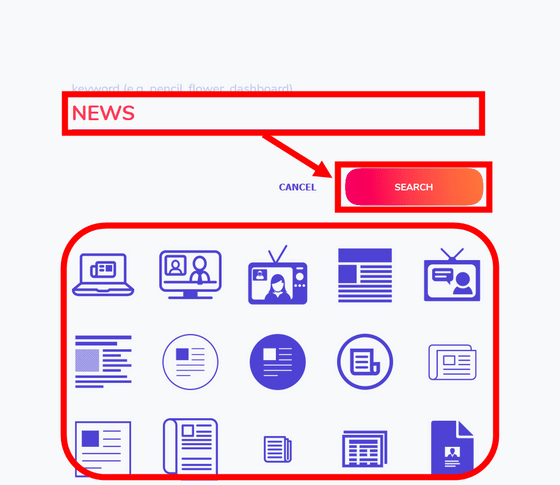
検索欄があるページに遷移します。

キーワードを入力して「SEARCH」をクリックすると、そのキーワードに関連するイラストが表示されます。

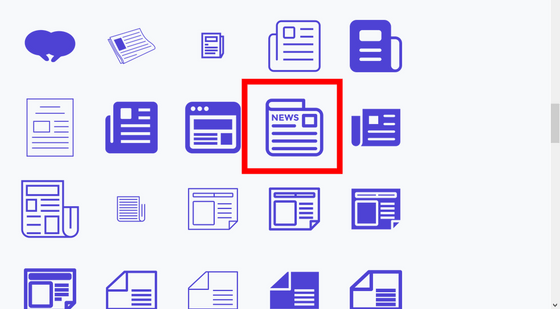
好きなイラストを見つけてクリックすると……

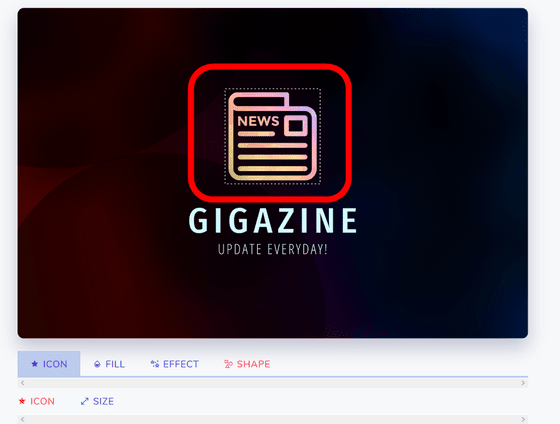
アイコンのイラストを変更することできました。

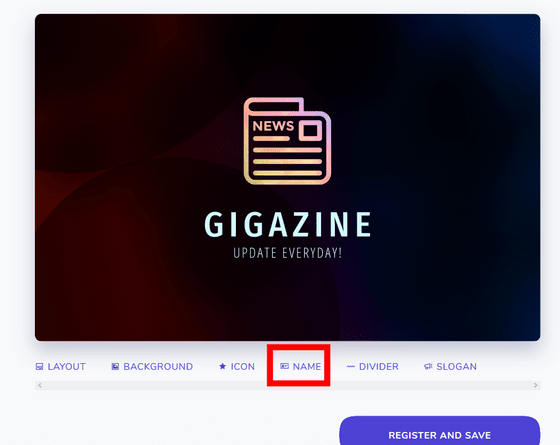
最初に入力した名前の文字やフォントを変えたい場合は「NAME」をクリックします。

アイコンの色を変更したときと同じ要領で名前の文字の色も変えることができます。

グラデーションや……

エフェクトも設定できます。

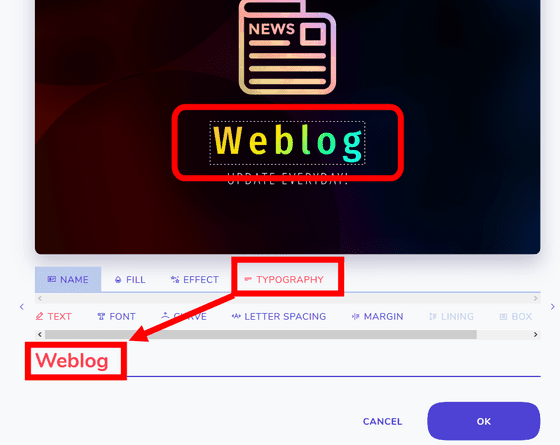
「TYPOGRAFY」をクリックしてから入力欄に文字を入力すると、名前が変わりました。

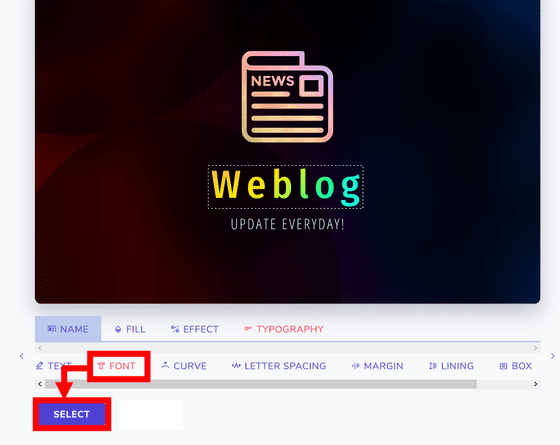
「FONT」をクリックしてから「SELECT」をクリックすると……

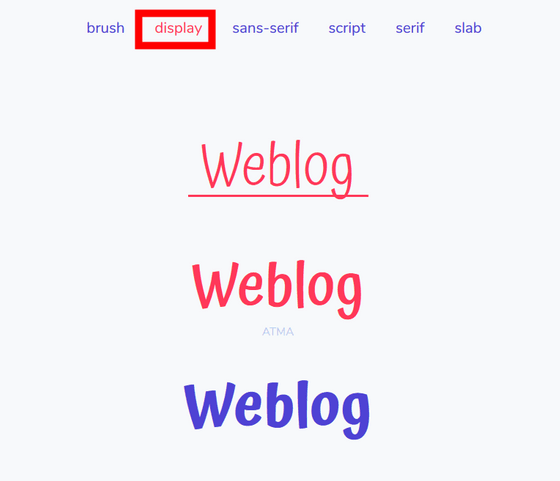
フォントの選択画面に遷移します。「brush」「display」などのフォント名をクリックするとフォントの種類が変わります。

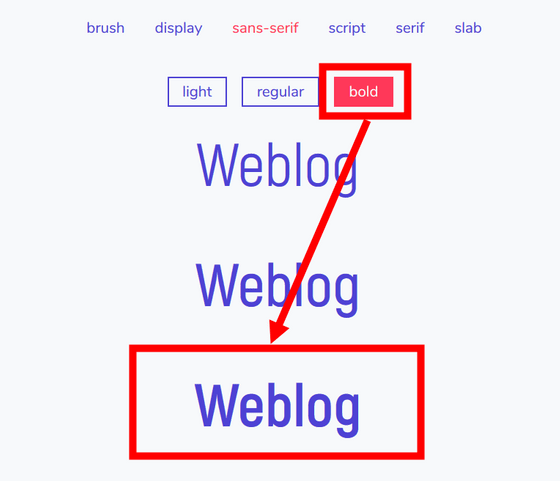
フォントによっては太さも変更可能です。好みのフォントが見つかったらそのフォントをクリックします。

こんな感じでフォントが変わりました。

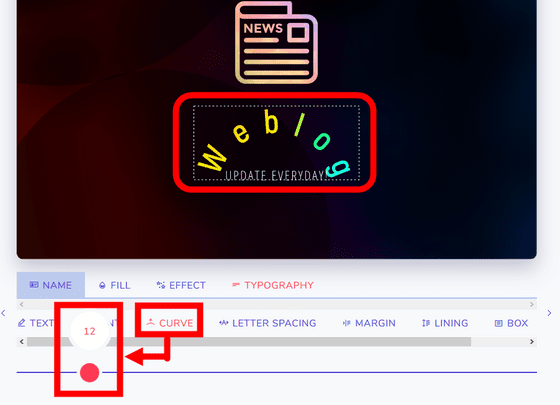
「CURVE」では文字にカーブをつけることができます。スライドバーを左に操作すると中央が盛り上がり……

右に操作すると逆に中央が下がります。

ほかにも、文字と文字の間隔を変更する「LETTER SPACING」や……

名前とアイコンの間隔を変える「MARGIN」があります。

「LINING」と……

「BOX」は操作しても変化がないので、どういった効果があるのかは不明です。

「SIZE」ではスライドバーを左に操作して名前の文字を小さくしたり……

大きくしたりすることができます。

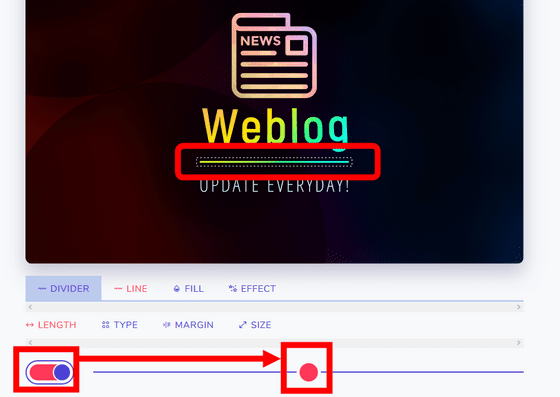
次に「DIVIDER」をクリックします。

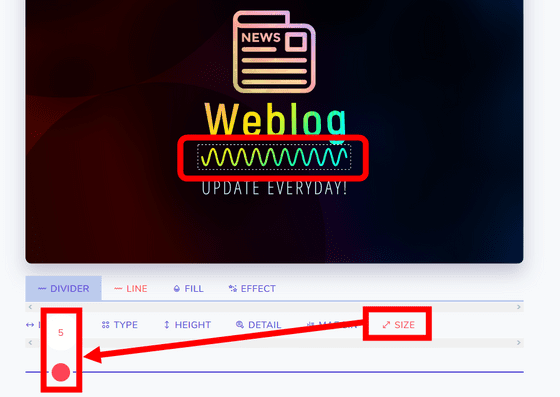
切り替えボタンをクリックすると、名前とスローガンを区切る線が入りました。スライドバーを右に動かすと線が長くなります。

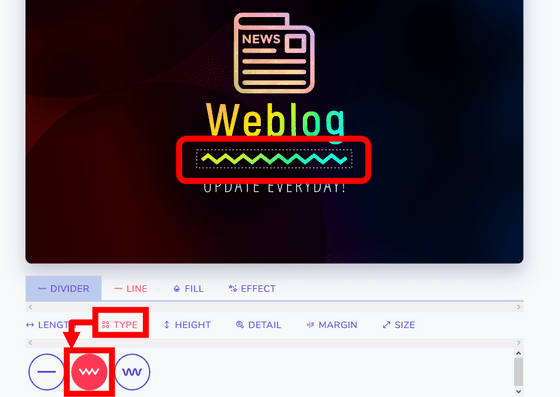
「TYPE」では線をジグザグにしたり……

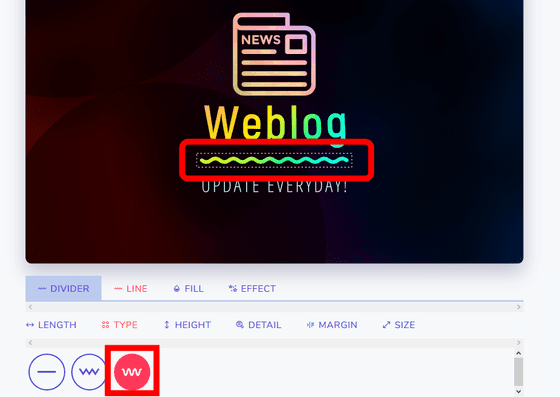
波線にしたりできます。

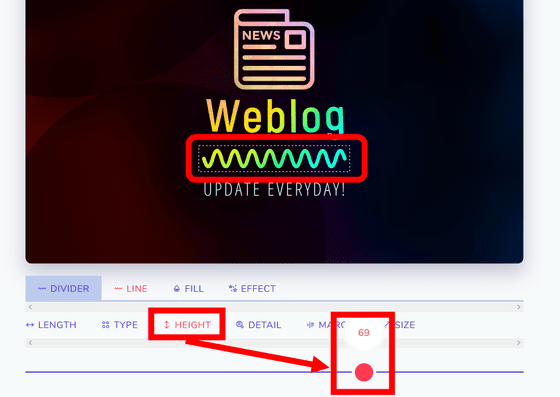
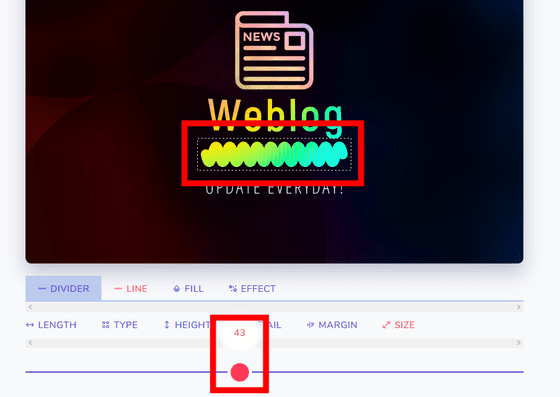
「HEIGHT」では波の高さを変えることができます。スライドバーを左に操作すると波が低くなり、右に操作すると高くなります。

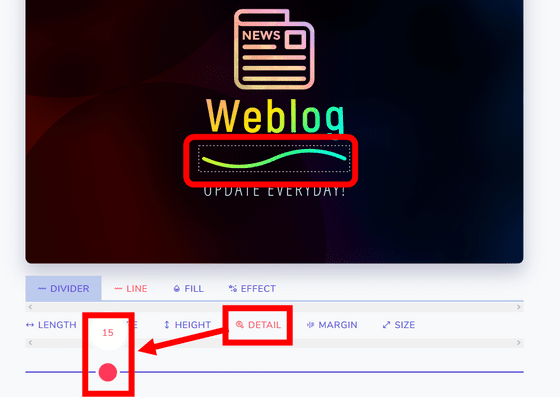
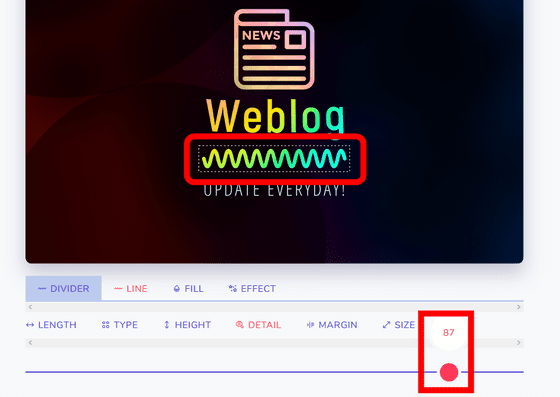
「DETAIL」では波の細かさを変更できます。スライドバーを左に操作すると波が粗くなり……

右に動かすと細かくなります。

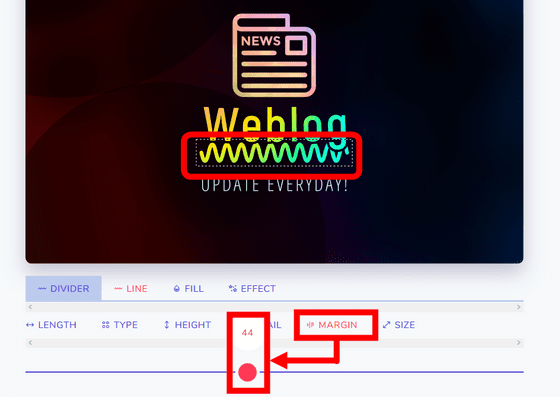
「MARGIN」では線と名前やスローガンの間隔を変えることができます。スライドバーを左に操作すると狭くなります。

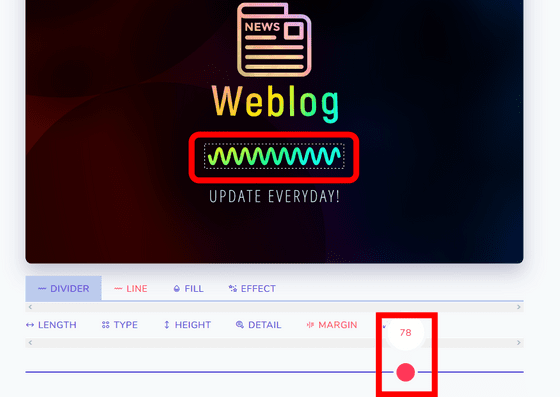
反対に、右に動かすと間隔が広くなります。

「SIZE」では線の太さを変更できます。スライドバーを左に動かすと細くなり……

右に動かすと太くなります。

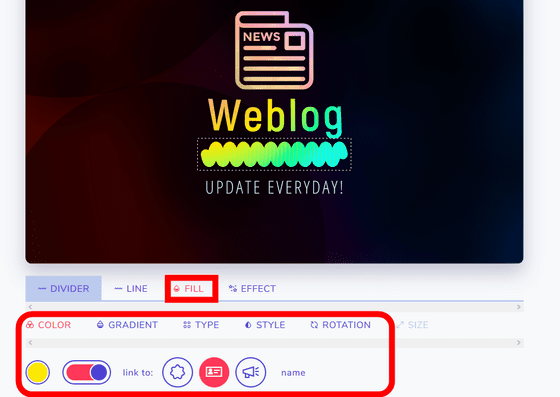
線もアイコンや名前と同様に色やグラデーション……

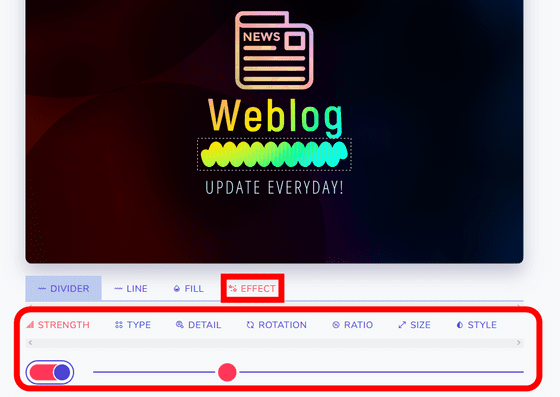
エフェクトを設定可能です。

「SLOGAN」も名前とまったく同じ操作で文字やフォントを変更可能です。

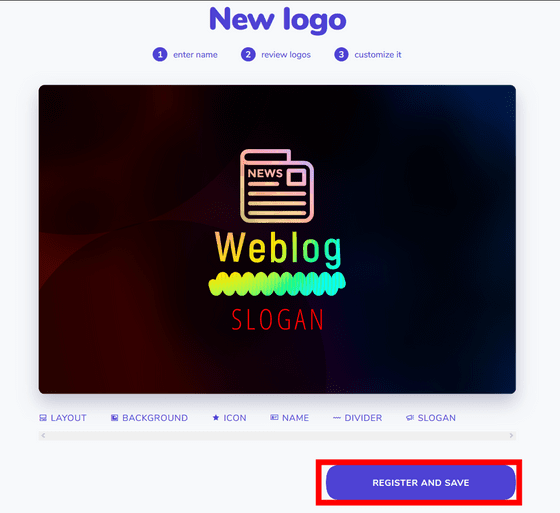
完成したら「REGISTER AND SAVE」をクリックします。

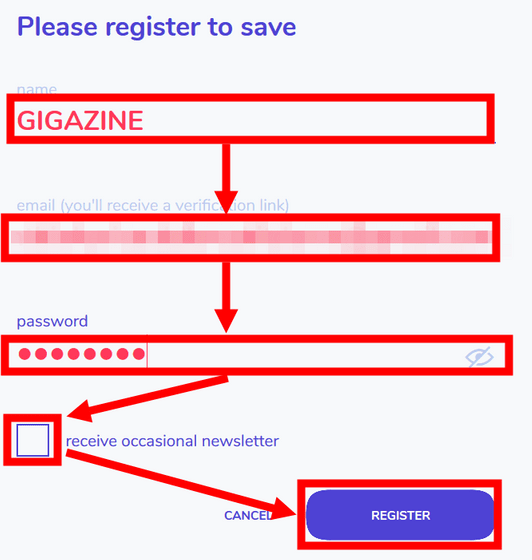
画面が遷移するので名前、メールアドレス、パスワードの順に入力し、メールでお知らせを受け取りたい場合は「receive occasional newsletter」の欄にチェックを入れて「REGISTER」をクリックします。

登録したメールアドレスに認証用のメールが届いているので、「VERIFY EMAIL」をクリックします。

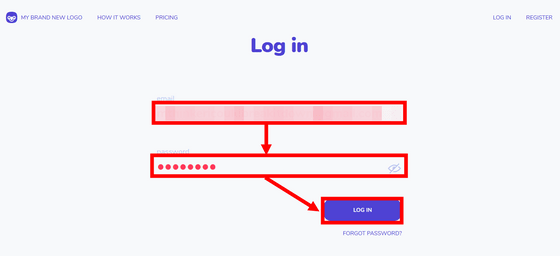
ログイン画面が表示されるので、先ほど使用したメールアドレスとパスワードを入力して「LOG IN」をクリックします。

先ほど作成したロゴが表示されました。ロゴをクリックすると……

ロゴの購入画面に遷移します。

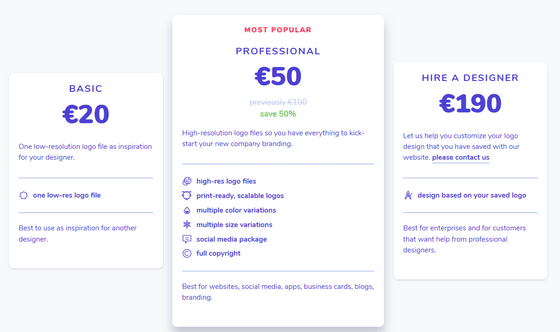
作成したロゴをダウンロードするための料金プランは3種類あります。低解像度のロゴをダウンロードできる「BASIC」プランが20ユーロ(約2500円)、ロゴのカラーバリエーションやSNS用に最適化した画像を作ってもらえる「PROFESSIONAL」プランが60ユーロ(約7600円)、作ったロゴを元にプロのデザイナーにデザインを依頼できる「HIRE A DESIGNER」プランが190ユーロ(約2万4000円)となっています。

・関連記事
適当に描いた絵をスタイリッシュなロゴにしてくれる「Logoshi」を使ってみた - GIGAZINE
無料でわずか数クリックでハイクオリティなロゴが作成できるツール「hatchful」 - GIGAZINE
文字を入力するだけですぐにそれっぽいデザインのロゴ画像が完成する「Squarespace Logo」 - GIGAZINE
無料で商用利用可能なフラットデザインのベクター形式アイコンセット「File Type Icons」 - GIGAZINE
無料でオリジナルデザインのロゴが誰でもカンタンにすぐ作れてダウンロードも可能な「Free Unique Logo Creator」 - GIGAZINE
いろいろなアイコンを検索してダウンロードできる「ICONlook.com」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, デザイン, Posted by log1l_ks
You can read the machine translated English article I tried using 'My brand new logo' which ….